
來源:H5廣告資訊站
作者:小呆
數英網用戶原創文章,轉載請聯系本人!
記得在上個月小站推薦萬達的第一支一鏡到底H5作品時,就有用戶曾放下狠話:“你就等著我們的一鏡到底吧!” 因為留言的人是圈內的技術大神,自然也就引起了我們平臺的高度重視。而時隔半月,當我在22號晚上真的看到這支讓我等著的移動端廣告時,那感覺就是,這牛逼不是吹的,我全家都服了!大神,快快快!趕緊給我再簽個名吧!

掃描二維碼,立即體驗
(數英網 App 用戶需點擊放大二維碼后,長按識別)
當天晚上我就把作品分享了出去,然后壯觀的場景就出現了,下方為小呆的朋友圈截圖,因為實在是太多了,所以就列舉了一部分分享:

小呆的朋友圈截圖
這么NB的H5誰做的?
從作品風格來看,雖然內容方向偏差極大,但很多人會猜測此次的《穿越宇宙的邀請函》與3個月前火爆一時的《淘寶造物節邀請函》是同家供應商出品,而通過域名信息和小站的多方調查,小呆可以確切的證實這個猜測,他們同時出品于上海VML的同支團隊,操盤手是《淘寶造物節邀請函》的原班人馬。

供應商的其它作品截圖
那么,這么驚艷的效果是如何實現的?
不夸張的說,大多數人都被這支宇宙級的雙11廣告給嚇傻了,自認為見多識廣的我也同樣如此。

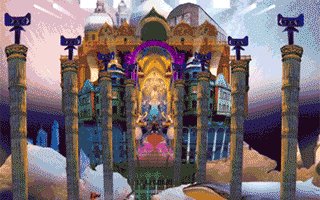
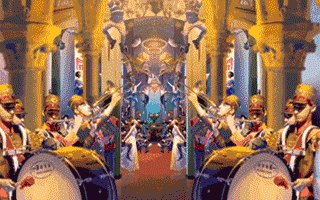
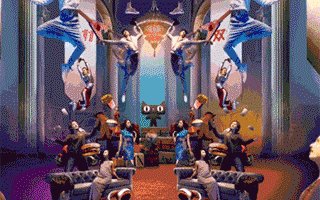
動態GIF截圖
而當我們沉下心細致分析,你會發現作品真正勾起人們感官刺激的痛點就是空間推移的“一鏡到底”,那么它究竟是怎么實現的?
技術概述:
實際主創團隊之前多次在項目中采用過類似技術解決方案,就像是之前的作品《絕不跟隨》,采用了非常類似的原理,你會發現作品的結構與雙11的H5非常類似。

掃描二維碼,立即體驗
(數英網 App 用戶需點擊放大二維碼后,長按識別)
而且VML技術小組擁有自己的CSS3引擎,特別是在呈現“虛擬3D”(假3D效果)領域,可謂爐火純青,但因為此次項目涉及素材內容太過于龐大,分層圖片實在太多,即使是把自己的引擎開到爆表,也撐不起這么多內容,所以此次項目選用了threejs + webGL的組合。而具體的實現原理我們在文章里就不詳細講解了,你可以通過下方的截圖來理解平面素材是如何在H5內被編輯成3D空間的。

H5內元素空間呈現示意圖
作為web領域也就是H5的主流3D開元引擎,它一直是3D場景類網站的首選,而在H5內想實現空間變換和推拉的效果,面對這么多素材的大型場景,靈巧的CSS3空間變換就顯得十分吃力了,為了更好的效率和流暢的體驗,所以此次選用了webGL來繪制3D場景。

當然,這里還有一個要權衡的利弊,雖然擅長表現3D的webGL極為強大,但對性能的損耗實在太高,這使得低端機在觀看網頁時很有可能會卡到爆!
但因為操作系統的普遍提升和年初微信對內置瀏覽器的進一步升級,使得這些擔憂變的不再致命。從大環境來說,是設備和平臺的升級,使得我們可以流暢的看到這樣的H5案例,要是只從技術分析,這樣的效果好幾年前就能做了,但根本無法普及到大眾。
設計概述:
在這支H5,技術與設計同等重要,但投入卻完全不同,整個H5內置了225張素材圖,他們通過修片、拍攝、合成、素材、3D渲染等多種方式獲得,最后再以2D圖片的方式導入H5,但網站的總體量卻控制在了5MB以內,這簡直是個奇跡!

H5的總大小和總請求數
這里面有2個點值得一提:
1. 巧妙的鏡像設計:畫面中很多素材是對稱的,對于一個虛擬空間來說,這樣的設計會增加內容的奇幻色彩。而實際上,鏡像處理在豐富場景空間的前提下還能減少網站體量,你只需要一組素材就能達到2組素材的視覺效果,真是非常討巧的設計。

從H5內部獲得的分層素材圖組
2.與《造物節邀請函》H5類似,整支H5大量采用base64格式的圖片,而非JPG或者PNG,這樣的圖片體量雖然略大一些,但是可以減少服務器的請求數,也就是能增加加載速度,這是很多大素材H5項目需要借鑒的。也托開發者們的努力,整支H5的體量控制在了4.8MB,但是通過后臺數據,我們發現作品的背景音樂實際還有壓縮的空間,如果進一步優化,網站還可以更小,但這個大小已經可以確保大多數手機觀看無壓力了,相比那些動不動就十幾二十兆的H5來說,這支作品在素材優化上真是下了大工夫了。

H5內所有圖片數量與大小截圖
體驗痛點:
為什么說人們會覺得造物節H5與雙11的H5外貌相差那么大,但給人的感覺卻很類似吶?因為創作套路驚人的一致,從《絕不跟隨》到《造物節H5》再到《穿越宇宙的邀請函》,他們實際都是不同方式的“一鏡到底”,這有點像是電影的視聽蒙太奇,長鏡頭永遠比碎鏡頭抓人,持續一致的感官體驗永遠比剪切過的內容能給人更身臨其境的愉悅感,而這個原則對于30秒以內的視聽體驗來說更是如此,再長的話,人類的感官就會開始疲憊。

淘寶官方宣傳畫面
通過VML以往的作品,你會發現,他們就是把玩“長鏡頭”的老司機,很早就抓住了這個用戶體驗的痛點。他們在自己的“套路”上,小心翼翼的嘗試新的內容和方法,而新作品給人帶來的驚奇雖然意料之外,但卻在情理之中。所有讓人驚艷的視覺內容和形式都是早就玩過的老更,只不過這次用的場景更大膽,素材更多樣,層級更復雜而已。或者換句話說,這就是量變后帶來的質變,是開發者們長期積累的結果。
那么,這支作品的創意我們應該如何看待?
這確實又是一支刷新人們感官體驗的H5, 可以說是近3個月來又一支現象級神作! 小呆也從主創團隊得知,整支網站素材制作耗時一個多月,帶上開發周期,項目耗時近乎2個月,可以說是不惜血本,當然效果也非常顯著。但是它給我帶來了兩點內容點的反思:

H5頁面截圖演示
1. 我發現制約移動端網站發展和創新的最大障礙實際是網站環境本身,如果用戶的設備不夠好、如果微信不升級內置的瀏覽器,再頂級的團隊面對這樣的環境也只能仰天長嘆,就像是《穿越宇宙的邀請函》,因為軟硬件的進一步升級,才使得更為強眼的感官形式得以呈現。
2. 我們常常會誤解很多H5的“創意”初衷,有些作品會在內容上做出突破,而有些H5的貢獻卻會落腳到形式上,《穿越宇宙的邀請函》就是后者,形式的刺激是直接而明顯的,但往往它也最難以留存。所以說,這支作品雖然當下聚集了各種耀眼的光環,但隨著技術的發展和迭代,3D場景的層級會越來越豐富,導入的素材會從圖片變為模型,甚至還有很多更為新鮮的事物,而作品對形式的開荒起到的是承上啟下的過度作用,真心希望后面我們再看到的“一鏡到底”和雙11是不一樣的,但是這太難了...
最后,給大家掃盲幾個關于作品的誤解
1. 這支H5技術比設計難:實際上這支H5的技術并不算難,整個網站的工作量全耗費在了美術素材上,有點人海戰術的意思,依靠大量元素的視覺轟炸來達到驚艷的視覺體驗。
2. 這是支VR H5作品:作品確實設置了VR模式,而且借助穿戴設備能進行體驗,但這只能說是一種嘗試罷了,VR的虛擬現實基本無法實現,穿戴設備充其量就是個放大鏡,想在移動設備上用上真的VR,同志們再等幾年吧!
3. 這支H5的單價是150W!: 很多人后臺問我這支H5是不是150W,坦率的說,像是這種規模的全案項目,H5只不過是其中的一環,整個項目的報價包括H5的單價只有參與報價的項目組和專項人員才可能知道,挺納悶這150是怎么來的?雖然成本較高,但項目單價究竟多少錢,你是不可能知道正確答案的,就請熱心的網友別跟風亂刷了,真是唯恐天下不亂!
啊!一不留神就又寫了一大堆,昨天晚上拉著VML的小伙伴聊到了很晚,也是為了能出一篇有價值的分析,好高興能夠看到《穿越宇宙的邀請函》的刷屏,也期待下個月能有更多的好作品出現。好了!咱們本期的分析就到這里了,謝謝你們的關注,我是小呆,咱們下期見了!
(最后強調一下,轉載需經過作者本人授權,謝絕任何私自轉載!!真是被抄怕了!)
希望本期專訪能給你帶來不一樣的收獲,好了!我們本期的分享也就到這里了。
更多H5相關內容請關注下方二維碼,微信公眾號:H5廣告資訊站
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(10條)