一大波優秀的海外 H5,讓你感受到逼格滿滿!
說實話,現在H5在國內那么風靡,殊不知國外H5也是逼格滿滿,歪果仁超級會玩,不是技術派就是藝術家,10個案例,雙手奉上!
注:部分 H5 載入較慢,建議翻墻以獲得更流暢完整的體驗。
原標題:『國外H5』打起精神,看歪果仁如何做出逼格滿分的「H5」!
數英網用戶原創文章,轉載請聯系本人
國外 x 創意H5 x 互動營銷
國外優秀H5 1
Because Music:十周年音樂紀念網站
亮點:2015FWA“年度最佳網站”

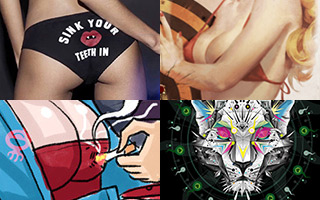
小編有話說:the Favourite Website Awards 這個網站,每年都會評選“最佳網站”,也是不少創意人士的靈感源地。這個作品就是去年的大獎,網站用非常無厘頭的方式展現了Because Music旗下音樂人的專輯及音樂。“有趣的互動體驗”、“內容充實但不花哨”,是小編體驗后的感受。進入網站,長按按鈕隨機出現歌手,例如上面這個圖,你需要互動才能播放音樂,這里的互動方式污污,需要你不停拿掉男神下半身的“遮羞布”,同時在互動頁面,你還可以下載音樂,也可以跳到歌手主頁。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 2
Way to Go:紙片人冒險之旅
亮點:2015FWA“人民選擇獎”


小編有話說:這個作品則是去年FWA的“人民選擇獎”,同“年度最佳網站”是全場的最大獎項。這個網站類似創意者的聚合地,你可以寫博客、搜尋創意人、看新聞、看圖片……首頁的交互體驗更是酷到炸,你瞬間變成第一視角的紙片人,用鼠標控制方位,在森林里行走、在高空滑行,可以全景729度觀察周遭的一切,這種逼真的VR體驗讓人仿佛真在原始森林一樣。
國外優秀H5 3
belVita:Morning Win小游戲合集
亮點:15個晨間小游戲

小編有話說:烘朗作為一款早餐餅,不僅想在早餐時占據用戶的胃,還想占據用戶的手眼腦耳,野心真夠大的!這款叫Morning Win的游戲合集由15個小游戲組成,play yoga、play dog、play card……都是輕量級不燒腦的小游戲,而且和晨間場景很搭,適合吃早餐或者通勤在路上玩,合集的設置也讓用戶暫時不會拋棄,在時間持續度上有保證,再配合社交媒體上的campaign策略,刷個屏也不是難事。品牌軟性植入在游戲的各個場景中,用戶不知覺的就接受了產品和品牌,一舉兩得的事情哪個品牌主會不愛呢?
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 4
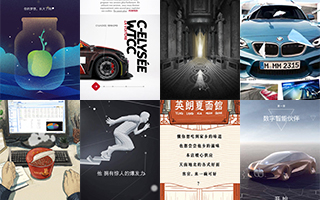
Silik:家居產品移動展示
亮點:分段加載技術

小編有話說:這個H5作品品牌主來源于Silik,一個高端意大利家居品牌。整個H5圍繞Silik三個系列的產品展示,剛開始的動畫著實驚艷,飛鳥的效果應用了粒子動畫技術,視覺感超強,播放流暢。值得一提的是,由于H5文件過大,作品采用了分段加載的技術,進入首頁時在用戶未選擇系列章節時,動畫并沒有加載,當用戶選擇時,被選擇的章節才會加載播放,這就節約了等待時間,提高了用戶體驗,減少了跳失率。在產品展示環節,動畫也做的相當細膩,滑動手指,在觀看產品的同時,還有烘托場景的小動畫在周圍渲染,這里應用的是關聯動畫技術。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 5
In Pieces:保護瀕危物種
亮點:極簡的折紙風格

小編有話說:這個H5是一個倡導保護瀕危動物的公益作品,用棱角分明,極具視覺沖擊感的折紙風格構建30個瀕危物種,獅子、魚、鳥……,這種設計風格透露著急迫的情緒:保護瀕危動物刻不容緩,整體畫面給人以干凈、簡潔之感,而且畫面整體動物居中,焦點明顯,主題十分鮮明。交互上,點擊右上方的按鈕可以前后切換,點擊左上方的圓形按鈕可以瀏覽30個物種的具體名稱;動畫上全程采用CSS3完成,轉場過渡用粒子動畫完成,評估工作量很大,設計團隊真是下了苦功。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 6
標致:Peugeot Catch the Dragon
亮點:3D立體模擬實境

小編有話說:這個是標致為旗下一款新產品做的移動推廣,創意點圍繞著追逐火龍展開,用戶可以通過兩種方式:VR虛擬實境和360度全景加入,前者分雙屏,如果有眼睛3D感覺很強,后者是全屏幕,但視覺感和體驗同樣出色。用戶能體驗到坐在駕駛室追逐的感覺,風馳電掣,直道飆車,轉彎漂移,在手機上體驗就能感受到這款車的優越性能。技術上調用了手機內置傳感器,用戶只要360度移動手機就能控制車體。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 7
Make Me Pulse:2016 Make Me Pulse
亮點:H5特效庫

小編有話說:這個是Make Me Pulse品牌在2016年度的移動品牌廣告,在小編看來,簡直就是一個超酷的H5特效素材庫!開啟動畫,長按按鈕,屏幕會陸續出現7個詞匯:Work、Dream、Think、Strive、Imagine、Pulse、Pround,停止長按會隨機出現一個單詞,并出現一種H5特效,如畫布收縮、水波紋理、3D旋轉等,特別酷炫,畫面結束頁,是品牌主在2016年的口號“WISH YOU THE BEST FOR 2016”。整體的創意簡單純粹,7個詞匯就是品牌的7個精神內核,同H5動效完美結合,讓人印象深刻。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 8
Braintree:codeology
亮點:技術與藝術的完美融合

小編有話說:用一行行的girhub代碼生成一幅幅畫作,你能想象嗎?外國的設計師們不僅想到,而且還做到了!這種跨界的組合,實在腦洞大開,也讓人從另外一個層面上感受到代碼之美,原來它并不是沒有生命力的,一行行代碼炫動而耀眼,有一種說不清道不明的科技美學,谷歌、蘋果、facebook的網站都在其中,你還可以點擊左下方給該幅作品點贊,也可以在上方的搜索框手動輸入尋找你想看的網站。手機端打不開的童鞋,可以用PC打開,效果比移動端更震撼。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 9
France TV education:Le dernier gaulois
亮點:長卷軸電影分鏡腳本

小編有話說:這是法國教育電視臺為新劇上映做的H5宣傳。觀看時一定要打開聲音,旁白的法國男聲實在太好聽了,全立體聲道特別渾厚。整個移動網站的設計走的是法式浪漫,精致的油畫色調,讓人一看就忘不了的浪漫風情,用戶只需要向下滑動,就能觀看故事,豎直長卷軸的設計,畫面過度零間隔,場景銜接上特別自然,用戶在觀看時很容易產生浸入式的體驗,更容易與故事產生共鳴。
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
國外優秀H5 10
全日空:ANA Planet
亮點:移動端星球大戰

小編有話說:這是全日空航空公司把自己的航線與星球大戰結合的一款移動端游戲,37個關卡,體量相當于一個大型手游了。用戶需要在屏幕的提示下一個個闖關,每一個關卡的設置完全匹配星際爭霸里的元素和設置,星戰粉們完全淪陷了有沒有,而且畫面精美,聲音震撼,完全就是大片配置,當用戶玩完全部游戲時也對全日空的航線摸得滾瓜爛熟,同時頁面底部還有社交平臺分享提示,玩家之家可以互相競技和比拼。這種廣告套路,小編太喜歡了,給101分!
掃描二維碼,立即體驗!
(數英網 App 用戶需點擊放大二維碼后,長按識別)
公眾號:拇指部落(微信ID:muzhibuluo)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(3條)