科普 | 寫給設(shè)計(jì)師和產(chǎn)品經(jīng)理的用戶體驗(yàn)知識(shí)(三)

來源:xidea的咖啡館
在《寫給產(chǎn)品經(jīng)理和設(shè)計(jì)師的用戶體驗(yàn)知識(shí)1》中,我們討論了「用戶體驗(yàn)」和「設(shè)計(jì)」的定義,明確的反對(duì)「設(shè)計(jì)原教旨主義」,以及討論了兩個(gè)最底層的設(shè)計(jì)原則,分別是符合用戶使用需求原則和基于用戶的心理模型設(shè)計(jì)原則。
在《寫給產(chǎn)品經(jīng)理和設(shè)計(jì)師的用戶體驗(yàn)知識(shí)2》中,我們繼續(xù)討論了一致性原則和及時(shí)有效的反饋和解釋原則。
現(xiàn)在,讓我們來繼續(xù)討論設(shè)計(jì)原則吧。
原則5:形式追隨功能
在互聯(lián)網(wǎng)行業(yè),很多設(shè)計(jì)師最討厭的事情就是別人叫他“美工”。如果你去BAT或者其他稍微大一點(diǎn)兒的互聯(lián)網(wǎng)公司的招聘網(wǎng)站上翻一翻,你會(huì)發(fā)現(xiàn)他們很少會(huì)招“美工”這樣的職位,即便有,大部分也都是類似“客服部”、“行政部”之類不做產(chǎn)品的部門。主流的互聯(lián)網(wǎng)公司早已達(dá)成一致,就是互聯(lián)網(wǎng)產(chǎn)品的“設(shè)計(jì)”,遠(yuǎn)遠(yuǎn)不是“美”那么簡(jiǎn)單。即便單說“美”這個(gè)維度,也要美得有意義,絕不僅僅是所謂的“有創(chuàng)意”、“有視覺沖擊力”這個(gè)層面上。
“形式追隨功能”這個(gè)原則,或許就是“美工”與“設(shè)計(jì)師”的分水嶺之一。這個(gè)原則最初由建筑設(shè)計(jì)師提出,在互聯(lián)網(wǎng)行業(yè),我將其解釋為:對(duì)于一個(gè)產(chǎn)品來說,形式上的、視覺上的、起裝飾作用的東西,應(yīng)該是為功能和用戶場(chǎng)景服務(wù)的。
很多人總是習(xí)慣性的將“設(shè)計(jì)”與“藝術(shù)”聯(lián)系在一起,但我認(rèn)為,能夠與“藝術(shù)”聯(lián)系在一起的,大部分是狹義的,針對(duì)表現(xiàn)層的設(shè)計(jì)。而我所理解的大部分設(shè)計(jì),是跟藝術(shù)完全不同的。簡(jiǎn)單說,藝術(shù)是給人“看”的,給人“感受”的;而設(shè)計(jì)是給人“用”的,幫助人類解決問題的。所以這兩者最初的出發(fā)點(diǎn)就是不一樣的。形式追隨功能這個(gè)原則也一直在提醒我,時(shí)刻記住兩者的區(qū)別。
既然是建筑大師提出的觀點(diǎn),那我們就先來看看建筑方面案例吧。首先必須承認(rèn)的是,有時(shí)候在功能之外,需要有點(diǎn)兒“情懷”。所以很多時(shí)候一些小的“設(shè)計(jì)”如果能夠讓用戶身心愉悅,會(huì)心一笑,即便它沒什么用,也是不錯(cuò)的。
在紐約地鐵的某個(gè)車站,有一個(gè)很長(zhǎng)的通道,據(jù)說每天會(huì)有很多上班族行色匆匆的路過。在這條通道上,每隔一段距離,如果你抬頭看,就會(huì)有一句話,就像下面這張圖:

而這些句子連起來,居然是一首詩:
Overworked.
So Tired.
If Late
Get Fired.
Why Bother?
Why the Pain?
Just Go Home.
Do It Again.
這東西看起來好像沒什么“功能”,但是很有趣,可以讓人會(huì)心一笑。這是好的設(shè)計(jì),或者換句話說,能夠讓用戶身心愉悅,也是一種“功能”。
但是有的建筑,過度追求形式,不但對(duì)“功能”沒什么幫助,還會(huì)引起用戶反感。2012年,美國有線電視新聞(CNN)旗下的生活旅游網(wǎng)站評(píng)選出了全球最丑的十大建筑,中國沈陽的一棟叫做“方圓大廈”的建筑榜上有名。我看到這則新聞的時(shí)候,馬上去搜索了一下方圓大廈的圖片,結(jié)果... 僅個(gè)人感覺,的確,丑...

后來我還簡(jiǎn)單搜索過相關(guān)資料,試圖去了解這樣的設(shè)計(jì)是不是有什么功能上的好處。但是沒找到有說服力的資料。如果既沒有功能上的好處,又讓人覺得丑的話,那這樣的“形式創(chuàng)新”就真的是一種失敗的設(shè)計(jì)了。
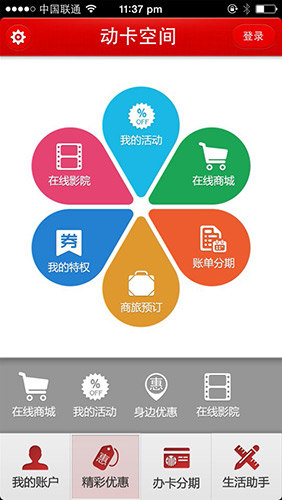
對(duì)于互聯(lián)網(wǎng)產(chǎn)品來說,也是一樣的。下圖是國內(nèi)某銀行信用卡app的主界面:

這個(gè)手機(jī)app內(nèi)部有很多不同的功能,從賬戶查詢、還款操作,到辦卡申請(qǐng)、開卡、分期,再到商城、優(yōu)惠信息、積分兌換等等。但是該app的主界面上的大部分面積,被一朵我個(gè)人認(rèn)為并不漂亮的“花”占據(jù)... 這個(gè)形狀本身其實(shí)并沒有特別大的意義,但是卻占用了大量的空間,以至于想推活動(dòng)的時(shí)候,經(jīng)常需要給用戶彈下面這樣的浮層,不但會(huì)阻斷用戶操作,引起用戶反感,而且一次只能推一個(gè)活動(dòng):

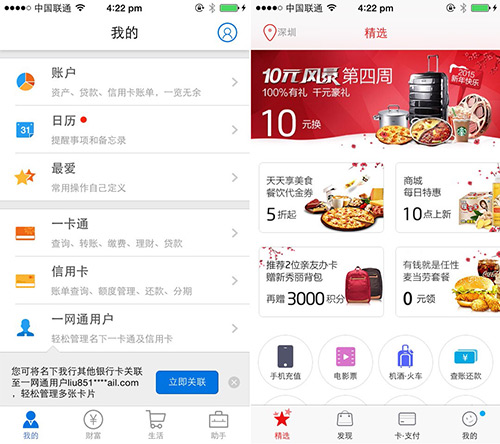
其實(shí),何必追求這樣華而不實(shí)的形式呢?我們來看另外一家銀行的app吧:

上圖是招商銀行的兩個(gè)app。招行貌似將用戶場(chǎng)景分成了兩類,對(duì)應(yīng)的是兩個(gè)不同的app。
左側(cè)的名叫“招商銀行”,以功能為主,是與銀行賬戶強(qiáng)綁定的,提供的功能主要是各種銀行服務(wù),例如賬戶查詢、轉(zhuǎn)賬、理財(cái)?shù)取_@個(gè)app里面大部分信息的組織形式是嚴(yán)謹(jǐn)、簡(jiǎn)潔的列表形式,用戶可以比較方便的找到所需功能,操作也會(huì)比較順暢(除了一部分內(nèi)嵌wap形式的功能比較亂,其他還是挺順暢的)。
而右側(cè)的app叫“掌上生活”,以運(yùn)營為主,會(huì)提供招行體系下包括信用卡、借記卡在內(nèi)可以享受的各種優(yōu)惠活動(dòng)信息。其信息組織形式要活潑、生動(dòng)得多,會(huì)出現(xiàn)大量的圖片,會(huì)像電商網(wǎng)站一樣將數(shù)字(包括人民幣和積分)放大顯示,更加能夠吸引用戶的關(guān)注,更加適合沒事兒“逛一逛”的用戶場(chǎng)景。
這兩個(gè)app在信息的表現(xiàn)“形式”上區(qū)別還挺大,但都是為各自的功能服務(wù)的。我認(rèn)為是銀行里面比較不錯(cuò)的設(shè)計(jì)。
再看一個(gè)生活中的例子。如果你注意一下城市中的各種路牌、指示牌,你就會(huì)發(fā)現(xiàn),所有指示牌上面的文字,都是非常簡(jiǎn)明的黑體或者宋體。

上圖:常見的街道上的指示牌,文字大多數(shù)是簡(jiǎn)明的黑體。

上圖:香港國際機(jī)場(chǎng)的指示牌,或許是繁體字筆畫太多,用黑體類的字體會(huì)聚成一團(tuán),所以在這里中文部分使用了相對(duì)簡(jiǎn)潔的MingLiU體(類似宋體,筆畫比較細(xì)一些),英文部分則是類似于Tahoma之類的字體,跟中文用黑體類的感覺差不多。
這些都是在日常生活中很自然的設(shè)計(jì)。因?yàn)橹甘九频暮诵墓δ苁怯糜谥甘镜攸c(diǎn)或者方位的,所以其最底層的要求,就是讓行人(或者機(jī)動(dòng)車駕駛員)能夠很容易的(有時(shí)候是距離較遠(yuǎn)的時(shí)候)看清楚上面的文字。這是典型的形式追隨功能的正面案例。不信,我換一下字體你體會(huì)一下:

上圖:將指示牌上的文字字體換成更加“飄逸”的舒體,(我知道... 正常的設(shè)計(jì)師很少會(huì)用這個(gè)字體... 我就只是舉個(gè)例子而已,別罵我...)其識(shí)別度會(huì)降低。是不是覺得,不如原來黑體看得清楚?如果距離再遠(yuǎn)些,就更加看不清了。(英文部分我就不改了,如果改掉會(huì)更加明顯)
繁體中文由于筆畫多,更慘:

以上案例已經(jīng)能夠很明顯的看出,如果拋棄了功能,單純的去做形式上的“創(chuàng)新”——甚至有時(shí)候根本不是創(chuàng)新,而只是“不同”——往往無法做到好的用戶體驗(yàn)。
原則6:?jiǎn)我蝗蝿?wù),漸次呈現(xiàn)
在偉大的首都北京,有一個(gè)被戲稱為“世界第九大奇跡”的建筑,這就是傳說中的西直門立交橋。這座橋結(jié)構(gòu)狂復(fù)雜,并且據(jù)說在每天的不同時(shí)段通過,即便是去往相同的方向都有可能有不同的走法。很多北京的出租車司機(jī)都不敢說自己能走得明白。
西直門立交橋的主要問題我覺得是產(chǎn)品策劃的問題,或者往大點(diǎn)兒講,是產(chǎn)品戰(zhàn)略(所謂的城市規(guī)劃)問題。但是這些都太大了,我只是想用這座橋底下的一個(gè)路牌來引出一個(gè)小得多的問題。路牌是這樣的:

雖然如果您現(xiàn)在去西直門找,已經(jīng)找不到這個(gè)路牌了,因?yàn)橐呀?jīng)拆了。但這真不是段子,是真實(shí)存在的。如果您把路牌這東西看作UI的話,這個(gè)UI的確真實(shí)的反應(yīng)了產(chǎn)品的功能,只是,它包含的信息量太大了。它一次性告訴用戶,要在5個(gè)不同的轉(zhuǎn)彎處選對(duì)方向,還不能錯(cuò)過任何一個(gè)。這么大的信息量,在司機(jī)開車路過的瞬間,很難記得清楚。或者,即便真的記住了,其實(shí)圖上每一個(gè)圈對(duì)應(yīng)的實(shí)際道路都是不一樣的(雖然圖上看起來一樣),有的是大圈,有的是小圈,有的是上引橋,有的是進(jìn)入主路,在實(shí)際駕駛過程中很難操作準(zhǔn)確。
這就說到了我們將要討論的這個(gè)原則,叫做“單一任務(wù),漸次呈現(xiàn)”。與之前我們討論過的各種原則相比,這一則更像是一個(gè)小tips,是學(xué)習(xí)過之后馬上就可以當(dāng)工具直接用的。在一個(gè)流程中,我們最好是將整個(gè)流程拆分成一個(gè)一個(gè)的步驟,并且在每個(gè)步驟里面引導(dǎo)用戶只做一件事情。
還是拿路牌來說,如果是一系列復(fù)雜的轉(zhuǎn)彎動(dòng)作,可以考慮將其拆分成幾個(gè)步驟,在每一個(gè)分支處給用戶單一的引導(dǎo)。例如,在深圳深南大道東行方向,行駛到“深南南海立交橋”時(shí),會(huì)首先看到這樣的一個(gè)路牌(圖片來自:騰訊街景地圖):

這個(gè)路牌標(biāo)注還算清晰吧,假設(shè)我想去“濱海大道”,我就知道,這里應(yīng)該從右側(cè)上引橋。進(jìn)入右側(cè)車道后,又能夠看到第二個(gè)路牌,如下:

又有一個(gè)路牌,告訴我濱海大道靠右。于是我靠右直行,即可前往濱海大道方向。當(dāng)然,這個(gè)方案也不是沒有問題,相反,其實(shí)問題挺多的。比如,兩個(gè)路牌距離比較近,不熟悉路的新手司機(jī)有時(shí)候反應(yīng)不過來,來不及變道... 但這已經(jīng)不是這個(gè)原則的討論范疇了。其實(shí)由此我們也應(yīng)該能夠意識(shí)到,單一的設(shè)計(jì)原則往往只能解決或者緩解單一的問題,永遠(yuǎn)不要指望有一個(gè)公式一樣的東西存在,只要套進(jìn)去,就搞定。不可能的。(換句話講,如果有一天,設(shè)計(jì)行業(yè)的大部分問題都可以通過簡(jiǎn)單的公式解決,那設(shè)計(jì)師們也就真的變成“美工”了。)
在互聯(lián)網(wǎng)和軟件行業(yè),這個(gè)原則也有比較多的應(yīng)用,比如最典型的,就是Windows的“安裝向?qū)А薄H绻覜]記錯(cuò)的話,“向?qū)А边@種形式在Windows系統(tǒng)最初的應(yīng)用應(yīng)該是在Windows95上面。微軟當(dāng)年將安裝Windows95整個(gè)過程切分成一個(gè)一個(gè)的步驟,將每一步依次呈現(xiàn)給用戶,用戶在安裝過程中,每一步一般只需要做一件事情。例如下面這張截圖,是用來設(shè)置用戶信息的:

“向?qū)А钡牧硪粋€(gè)好處是,因?yàn)樾纬闪祟愃屏魉€的方式,所以對(duì)于非關(guān)鍵步驟,可以給用戶提供默認(rèn)設(shè)置。這樣,用戶如果不想更改設(shè)置,只需要使用“上一步”和“下一步”按鈕,就可以控制流程前進(jìn)或者后退。向?qū)У拇罅繎?yīng)用,讓用戶在Windows操作系統(tǒng)上安裝軟件變得特別容易,即便您看不懂路徑設(shè)置,看不懂功能模塊選項(xiàng),甚至即便軟件界面是阿拉伯語,您只要不停點(diǎn)擊下一步按鈕,就能成功安裝了(當(dāng)然,Mac OS上拖一個(gè)圖標(biāo)就搞定的方式更簡(jiǎn)單)。
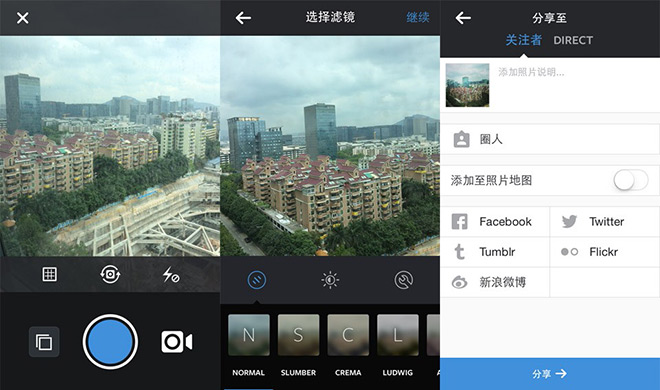
在手機(jī)平臺(tái)上,單一任務(wù)的設(shè)計(jì)更加重要,特別是對(duì)于比較長(zhǎng)的流程來說,因?yàn)槭謾C(jī)屏幕太小了。比如說著名的Instagram,將發(fā)布照片的流程分為3步,分別是:拍攝-調(diào)整(濾鏡)-添加說明。

這樣的步驟有利于用戶在每個(gè)節(jié)點(diǎn)集中精力做好一件事情,以便于優(yōu)化最終的效果。比如,拍攝環(huán)節(jié),用戶集中精力構(gòu)圖,決定要將哪些被攝主體收入鏡頭;調(diào)整環(huán)節(jié),用戶對(duì)顏色、風(fēng)格進(jìn)行細(xì)致化的微調(diào),以適應(yīng)自己的喜好;添加說明環(huán)節(jié),則可以聚精會(huì)神的編寫文字。每一個(gè)環(huán)節(jié)要進(jìn)行的操作被嚴(yán)格控制,這也有利于降低用戶的認(rèn)知成本。
原則7:Less is More
不太有經(jīng)驗(yàn)的產(chǎn)品經(jīng)理和設(shè)計(jì)師比較容易犯的一個(gè)錯(cuò)誤就是,將一大堆功能沒有主次,不分先后的塞進(jìn)一個(gè)容器里面。看起來功能強(qiáng)大,四通八達(dá),但實(shí)際上信息組織混亂,功能之間邏輯不清晰,用戶體驗(yàn)一般不會(huì)太好。比如這個(gè):

上圖是某銀行手機(jī)客戶端的界面。仔細(xì)研究一下,發(fā)現(xiàn)它的最底層結(jié)構(gòu)貌似是“手機(jī)銀行、金融資訊、直銷銀行、生活商城”這4項(xiàng)(上面第三個(gè)界面,是點(diǎn)擊“手機(jī)銀行”后出現(xiàn)的,這里同時(shí)違反了一致性原則),而這4個(gè)TAB中每一個(gè)都堆滿了各種入口,并且這些入口里面有的還有非常復(fù)雜的三級(jí)或者更多級(jí)的入口和結(jié)構(gòu)。再仔細(xì)研究,發(fā)現(xiàn)甚至有一些入口是重復(fù)的。
以上這個(gè)案例所引出的是一個(gè)老生常談的原則,估計(jì)很多朋友都聽說過。就是“Less is More”。它最初由建筑大師Ludwig Mies van der Rohe提出,是一種提倡簡(jiǎn)單,反對(duì)過度裝飾的設(shè)計(jì)理念。這個(gè)原則歷史太悠久,在很多行業(yè)中衍生出了很多不同的解釋。在互聯(lián)網(wǎng)行業(yè),類似“簡(jiǎn)約的設(shè)計(jì)風(fēng)格”、“做減法”、“把不必要的內(nèi)容收起來”、“7加減2原則”等等說法,都或多或少與這個(gè)原則有關(guān)。
在傳統(tǒng)行業(yè)中有很多Less is More的成功案例。比如,1979年,索尼發(fā)現(xiàn)大部分用戶對(duì)于播放的需求遠(yuǎn)遠(yuǎn)大于錄音,所以他們?nèi)サ袅藗鹘y(tǒng)錄音機(jī)的錄音功能,甚至去掉了當(dāng)時(shí)認(rèn)為必不可少的外置揚(yáng)聲器。然后把剩下的部分做到一個(gè)小盒子內(nèi),并配以立體聲耳機(jī)。這就是風(fēng)靡全球的Walkman隨身聽。

上圖:就是這貨,當(dāng)年可是潮人物件。帶這玩意兒上街邊走邊聽,酷斃了
1984年,IBM在鼠標(biāo)和軌跡球的基礎(chǔ)上,精簡(jiǎn)結(jié)構(gòu),發(fā)明了TrackPoint(小紅帽),在移動(dòng)設(shè)備上有效的替代了鼠標(biāo)的功能,并解決了軌跡球占用空間過大等缺點(diǎn)。現(xiàn)在TrackPoint已經(jīng)成為了Thinkpad筆記本的標(biāo)志,并且類似的設(shè)計(jì)被應(yīng)用在很多其他品牌的筆記本電腦上。
2007年,蘋果精簡(jiǎn)了手機(jī)的按鍵,甚至砍掉了傳統(tǒng)的實(shí)體鍵盤,推出了iPhone。后面的故事你們都知道了。
Less is More的正面案例太多了,很多朋友都已經(jīng)能夠很熟悉的應(yīng)用,所以,其實(shí)今天不想跟大家討論這些,而是希望能討論點(diǎn)兒不一樣的。我們從另一個(gè)角度切入,就是,看看Less is More是如何被理解錯(cuò),用錯(cuò)的。
Less最初的意思是反對(duì)“過度裝飾”,并不是一味的追求所謂的“簡(jiǎn)單”。我所理解的Less,是我們要努力降低用戶的認(rèn)知和操作成本,這才是在互聯(lián)網(wǎng)行業(yè)Less的本質(zhì)。
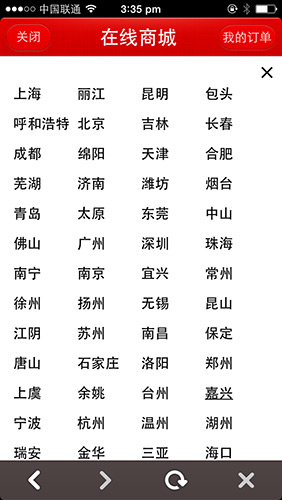
還是某銀行的app,在你點(diǎn)擊一個(gè)叫“xx商城”的入口后,或許是在不同的城市,商城提供的商品不同,所以它會(huì)先進(jìn)入一個(gè)選擇城市的界面,這個(gè)界面是這樣的:

天啊... 把所有支持的城市列了個(gè)表。沒有看出任何邏輯順序!太不負(fù)責(zé)任了吧?請(qǐng)問,深圳在哪兒?杭州呢?南京呢?這樣的設(shè)計(jì)(或者說,這玩意兒有“設(shè)計(jì)”嗎?)根本不是Less好不好?是懶!在這個(gè)案例中,如果要幫助用戶更加高效的尋找到他需要的城市,我們要做的不是減法,是加法。
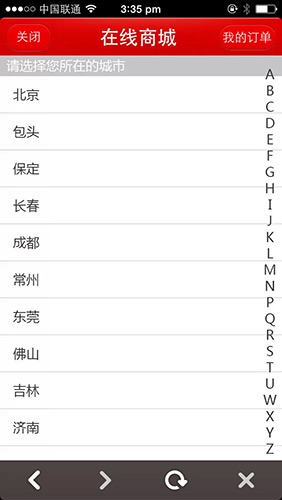
比如說,最簡(jiǎn)單的,至少排個(gè)序吧:

將所有城市按照其首字母A-Z的順序排列,尋找起來會(huì)容易很多。如果同步提供快速定位功能(界面右側(cè),類似iPhone的通訊錄)則會(huì)更加高效。
如果你繼續(xù)思考,可能還會(huì)發(fā)現(xiàn)其他問題,比如:
能否讀取用戶的地理位置信息,然后在這個(gè)列表里面給出一個(gè)建議選項(xiàng)。例如,發(fā)現(xiàn)我目前在深圳,就把深圳作為默認(rèn)選項(xiàng)(但是我可以修改)。
上面那個(gè)方案,好像A-Z的方式解決了問題。但是如果用戶不懂英文或者拼音呢?這個(gè)還是不work吧?要不要考慮按省份分類?這個(gè)app的目標(biāo)用戶中,完全不懂英文的人占多大比例呢?
回到Less上來。很多時(shí)候它會(huì)成為產(chǎn)品設(shè)計(jì)者懶惰和推卸責(zé)任的借口。我們?cè)谌粘9ぷ髦泻苋菀子鲆娺@樣的場(chǎng)景,就是對(duì)于一個(gè)功能,想著想著,想不明白了,產(chǎn)品經(jīng)理就說:“哎呀算了,簡(jiǎn)單點(diǎn)兒做,先只考慮xxx吧。”或者開發(fā)就說:“這樣太復(fù)雜了,為了這一個(gè)功能,整個(gè)架構(gòu)都變復(fù)雜了。還是別做這個(gè)xxx了吧。”這其實(shí)并不是Less。事實(shí)上,如果你希望用戶側(cè)Less,產(chǎn)品邏輯側(cè)和開發(fā)側(cè),很多時(shí)候就是要More。“做減法”不是單純的“少”,也不是簡(jiǎn)單的“砍需求”,相反,是更加深入的思考每一種可能(對(duì)于試錯(cuò)派,也應(yīng)該是盡量多的試錯(cuò),遍歷盡量多的可能性),最后用最合理的方案,讓用戶付出最少的認(rèn)知成本,達(dá)到用戶的目的(以及你的目的)。
另一方面,很多時(shí)候你的產(chǎn)品能否足夠Less,是要取決于其他因素的。比如技術(shù)因素,比如環(huán)境因素。最近在網(wǎng)上流行的一個(gè)視頻,就是有力的證據(jù)。
視頻上的山東大叔已經(jīng)要瘋了。開車的時(shí)候,需要撥電話,為了保證行車安全使用全語音撥號(hào),這是個(gè)非常棒的設(shè)計(jì)。看起來好像能夠讓司機(jī)很簡(jiǎn)單的完成需求,夠Less吧?但是從視頻上(以及我看過的該品牌設(shè)備的評(píng)測(cè)文章)看來,這玩意兒的中文語音識(shí)別準(zhǔn)確度并不高。視頻里面的大叔作為山東人,說山東話至少?zèng)]什么錯(cuò)吧,但是識(shí)別情況一塌糊涂。我看過一些評(píng)測(cè)指出,普通話的識(shí)別率其實(shí)也不怎么樣。
說白了,這個(gè)產(chǎn)品使用的語音識(shí)別技術(shù)并不成熟。在這樣的技術(shù)限制情況下,產(chǎn)品雖然很希望做得Less,但實(shí)際上效果并不好。這時(shí)候不如More一些,用笨一些麻煩一些但是更可靠一些的方式解決問題,總比不work好。比如說,是否有可能考慮這么幾個(gè)方向:
3遍語音識(shí)別失敗后,引導(dǎo)用戶使用撥號(hào)按鍵。
擔(dān)心開車使用撥號(hào)按鍵有危險(xiǎn),能否把這個(gè)設(shè)備跟多功能方向盤(很多車都有吧)結(jié)合?使用方向盤上的按鍵輸入號(hào)碼。
如果擔(dān)心在方向盤上放一個(gè)10鍵的數(shù)字鍵盤還是有可能會(huì)讓司機(jī)分心發(fā)生危險(xiǎn),那可否放一個(gè)單項(xiàng)按鍵?按一下,代表1;按兩下,代表2。如果停止按鍵超過3秒,則系統(tǒng)語音報(bào)出剛才輸入的數(shù)字,然后等待下一位數(shù)字的輸入。這方案聽起來逼格很低吧?但是它足夠穩(wěn)定,能解決問題啊。
再往前走一步。我們真的需要通過輸入電話號(hào)碼的方式撥號(hào)嗎?事實(shí)上除了一些類似預(yù)定酒店、預(yù)定餐廳之類的臨時(shí)性場(chǎng)景外,大部分情況下我們打電話并不使用撥號(hào)盤,而是通訊錄。不信請(qǐng)現(xiàn)在回憶一下,你手機(jī)通訊錄里面有幾個(gè)人的電話號(hào)碼是你真正能背下來的?所以輸入號(hào)碼撥號(hào)這事兒,本身就有偽需求的嫌疑。那如何設(shè)計(jì)邊開車邊撥號(hào)的功能,我沒多想,留給大家去思考吧。
再稍微深入一點(diǎn)點(diǎn)。在這個(gè)原則最后我想斗膽討論一下“扁平化”和“擬物化”的問題。這是個(gè)最近幾年在UI設(shè)計(jì)界非常熱門的話題,在各種論壇上就像是“php是最好的語言”一樣經(jīng)常能吵起來的話題。
首先,明確的反對(duì)類似下面的觀點(diǎn):
擬物化已經(jīng)過時(shí)了!未來是扁平化的世界。
你的這個(gè)界面/圖標(biāo)/banner/海報(bào)怎么還沒拍平?太跟不上時(shí)代了。
扁平化時(shí)代來了,設(shè)計(jì)是不是誰都能做了?你看這圖標(biāo)要畫出來多簡(jiǎn)單!你看這界面,我用Windows畫圖就能畫。
關(guān)于扁平化設(shè)計(jì),網(wǎng)上有各種各樣的觀點(diǎn)。我個(gè)人比較贊同的是這樣:
現(xiàn)在是一個(gè)信息爆炸的年代,信息越來越多,越來越雜。所以對(duì)于用戶來說,應(yīng)該把注意力集中在有效的信息本身上面,而不是界面上。扁平化設(shè)計(jì)將界面弱化,將多余裝飾Less掉,將信息突出,更加能夠適應(yīng)現(xiàn)在以及未來世界的發(fā)展。
在iPhone剛剛推出的那個(gè)年代,大部分用戶還并不太熟悉這種使用手指操作的設(shè)備。擬物化設(shè)計(jì)因?yàn)楦咏咏诂F(xiàn)實(shí)生活中的各種物件,所以在當(dāng)時(shí)有利于降低用戶的認(rèn)知門檻,有利于引導(dǎo)用戶更加“自然”的使用設(shè)備。但現(xiàn)在智能設(shè)備已經(jīng)非常普遍,用戶對(duì)于“使用手指,通過屏幕來操作設(shè)備”這件事情的基本方法已經(jīng)比較熟悉了,對(duì)于現(xiàn)在的大部分用戶,給他一個(gè)方框,里面寫兩個(gè)字,他就知道這是按鈕,能夠接受點(diǎn)按操作。所以綜合第一點(diǎn),類似陰影、按下效果等等擬物化元素已經(jīng)沒必要了。
以上邏輯聽起來都是對(duì)的。但是,擬物化有一個(gè)重要的好處,就是它更加接近于真實(shí)世界,以至于,它更加容易引導(dǎo)用戶獲得“沉浸式體驗(yàn)”。就僅僅是基于這一點(diǎn),擬物化設(shè)計(jì)不但不會(huì)死,而且在相當(dāng)長(zhǎng)的一段時(shí)間內(nèi)都會(huì)活得很好。比如說:
對(duì)于游戲的UI設(shè)計(jì),十有八九是擬物化更加合適。理由很簡(jiǎn)單,因?yàn)橛螒蚴且环N需要引導(dǎo)用戶獲得“沉浸式體驗(yàn)”的東西。一個(gè)游戲好不好玩,很大程度上取決于它的“畫面逼真程度”。
對(duì)于特定的用戶,例如老年人,他們可能并不是很熟悉計(jì)算機(jī)或者觸控類設(shè)備的操作。所以如果你要設(shè)計(jì)一個(gè)老人手機(jī),或者給老年人使用的電子設(shè)備,那就可以考慮回歸擬物化設(shè)計(jì)。因?yàn)檫@玩意兒更加接近于現(xiàn)實(shí)世界,能夠降低這些特定用戶的認(rèn)知門檻。
上圖:擬物化設(shè)計(jì)在游戲中依然有著廣泛的應(yīng)用
至于有人認(rèn)為扁平化時(shí)代的到來意味著不再需要專業(yè)設(shè)計(jì)師,這種觀點(diǎn)簡(jiǎn)直懶得討論了。舉個(gè)例子,假設(shè)你想表達(dá)一個(gè)“橘子”的形象,最容易的方式,是拍一張橘子的照片,還是只用單色繪制出一個(gè)讓人覺得像“橘子”的簡(jiǎn)單圖形呢?有沒有想過,你畫出的“橘子”圖形,可能會(huì)讓人誤以為是橙子或者檸檬。事實(shí)上,扁平化的設(shè)計(jì)因?yàn)榧?xì)節(jié)變少了,所以對(duì)設(shè)計(jì)師的表現(xiàn)力的要求,不但沒有變低,反而是變得更高了。
綜上,我認(rèn)為雖然從邏輯上,扁平化是一種所謂的“趨勢(shì)”。但是人總是很奇怪的,很多時(shí)候我們追求的并不僅僅是高效,很多時(shí)候我們并不是“理性”的。有人喜歡簡(jiǎn)約的宜家風(fēng)格,就會(huì)有人喜歡所謂的歐式復(fù)古風(fēng)格。所以我更加傾向于認(rèn)為,扁平化和擬物化只是兩種不同的設(shè)計(jì)風(fēng)格而已,現(xiàn)在看起來好像是扁平化更加“流行”,事實(shí)上流行這事兒,你還真說不準(zhǔn)以后會(huì)怎樣。我們不應(yīng)該僅僅為了“趕時(shí)髦”而將什么都拍平了。
Less不能流于表面,「設(shè)計(jì)」也一樣。
《設(shè)計(jì)原則概覽》部分的結(jié)束語
到這里為止,設(shè)計(jì)原則概覽部分就告于段落了。其實(shí)所謂的設(shè)計(jì)原則遠(yuǎn)不止這些,或許就在你閱讀這篇文章的時(shí)候,在世界的某個(gè)角落中,就又有新的原則被優(yōu)秀的設(shè)計(jì)師總結(jié)出來。所以要想窮盡這些原則,是不可能的,同時(shí)也是沒有必要的。只是在這部分的最后,請(qǐng)容我再嘮叨一遍,一切的原則、方法都只是工具,它們或許在特定的場(chǎng)景下好用,可是當(dāng)用戶、目標(biāo)、地點(diǎn)、時(shí)間等維度發(fā)生變化時(shí),原則說不定就失效了。所以永遠(yuǎn)都不要成為一個(gè)死扣工具的「設(shè)計(jì)原教旨主義者」,產(chǎn)品經(jīng)理和設(shè)計(jì)師的價(jià)值在于其自身,而不是他們手上的工具。
但是,原則寫完了,這個(gè)系列的文章還沒有完。之后我會(huì)繼續(xù)按照文章后面的提綱與大家討論「用戶體驗(yàn)」,只是之后所討論的部分,可能更多的并不是像設(shè)計(jì)原則一樣被業(yè)界公認(rèn)的內(nèi)容,而是會(huì)有很多我自己的理解。僅作為一家之言供各位朋友參考。
(待續(xù))
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。






評(píng)論
評(píng)論
推薦評(píng)論
全部評(píng)論(1條)