H5已經落寞了?天貓雙11邀請函告訴你刷屏級H5是怎樣煉成的
H5從亮相朋友圈,到成為品牌新媒體推廣的標配,再到如今時常出現“H5爛大街了”、“H5轉化率低”、“H5將死”的言論,不過經歷了兩三年的時間……H5已經落寞了嗎?
看完最近刷屏朋友圈的天貓雙11邀請函H5案例詳解,或許我們可以得出一些答案。
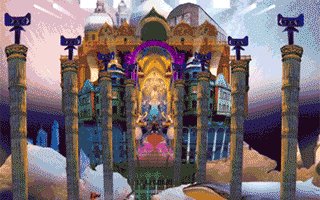
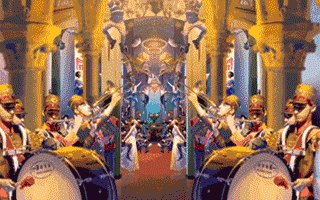
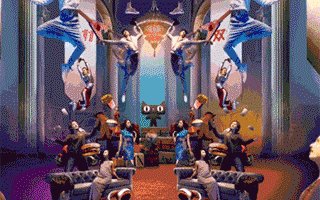
天貓《穿越宇宙的雙11邀請函》H5 截圖欣賞


掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼后,長按識別)

一、“穿越宇宙”概念發想
每個刷屏的H5背后,都有一個策略級的創意概念。
在整個天貓雙11的前期宣傳中,天貓跨界40多個國際品牌,制作了49張精美的貓頭海報、譜寫了一首高燃的品牌詩。整個campaign的調性比往屆雙11更加時尚、娛樂和國際化。以促銷為主題的購物節,搖身一變成為了品牌和消費者狂歡的舞臺,而天貓雙11的主題擲地有聲——盡情盡興,盡在雙11。
作為這場盛宴的入場指南,“穿越宇宙”這個概念緊密承接#盡情盡興,盡在雙11#的傳播主題,進一步強化雙11全球狂歡的節日氣氛——
1、以“宇宙”作為承載品牌主題的場景
從2009年首屆“天貓雙11網購狂歡節”再到今年的“全球狂歡節”,從名稱變化來看,天貓雙11已經不僅是一個打折促銷的節日了。不管是從地域空間范疇還是品牌概念范疇,天貓雙11一直在探索更遠更大的舞臺,提供更優質更品質的平臺。而“宇宙”這個概念很好地承接了天貓雙11全球狂歡節的野心。
2、以“穿越”作為搭建信息傳達的路徑
作為天貓雙11的邀請函,擔負著信息傳達和攻略展示的任務。怎么將天貓雙11眾多的活動信息和攻略技巧裝置到H5里清晰地傳達給用戶呢?天貓選擇了“穿越”這個概念,以天貓雙11的傳播活動時間軸搭建整個信息傳達的路徑。在吸引眼球的炫酷畫面里,同時保證了活動信息有序有效地傳遞。
天貓雙11邀請函 攻略信息GIF展示


二、“穿越宇宙”創意執行
一個兼顧視覺和交互極佳用戶體驗的H5,技術和設計兩個層面需要互相融合、缺一不可。
這支H5在天貓雙11前期宣傳環節上起著信息強化、告知活動的作用,為了將天貓雙11眾多的活動內容裝載到H5里面,同時保證用戶在查看時清晰流暢獲取信息,技術和設計融合得相當完美。
1、技術
在呈現方式上,天貓選擇了時下最流行的VR技術,打造身臨其境的酷炫體驗效果。另外,因為這支H5中包含了頗為龐大的素材信息,天貓為了保證最大多數的用戶能夠快速打開,并且體驗絲般順滑,進行了很多技術上的嘗試。
-
考慮到大量素材的調用速度和體驗效果,拋棄了常規的虛擬3D開發引擎CSS3,采用threejs + webGL的組合來繪制3D場景;利用3D陀螺儀,達到畫面元素層層遞進的縱深感,并在對應的層級嵌入代碼,實現手指上下滑動的簡單易操作交互模式;
-
整支H5使用了大量鏡像圖片的對稱設計,這是在減少整站大小上非常聰明的一點。首先對稱設計無處不在,設計得當消費者只會覺得畫面更加華麗。而達成一組互為鏡像圖片的視覺效果只需要一組圖片的像素,極大地壓縮了圖片素材的總大小;
-
圖片素材大量使用base64格式,而非傳統的PNG,有效減少服務器請求數,相應增加了H5本身的加載速度;



2、設計
隨著手指上下滑動的簡單交互,在絢麗的宇宙場景里,出現了巴洛特風格的建筑,房子里有騎士、公主,以及禮盒等節日氛圍的元素,以時間軸向我們展示了天貓雙11活動信息以及詳細攻略。為了達到這種層層遞進的場景縱深效果,技術上要求圖片資源一層一層拆分開來,最后疊加構成一個完整的場景。

這在設計上就要求非常多的圖形量以保證視覺畫面的絢麗效果和信息展示的全面。這個H5一共包含了225張素材圖,而這些圖片資源都是設計師們花費大量時間拍攝、摳圖、渲染……最后內置到H5框架中的。在一個多月的有限時間內一邊和技術溝通呈現效果,一邊制作執行,幕后設計人員強大的執行力保證了“穿越宇宙”H5的最終完美呈現。
天貓雙11邀請函 幕后制作視頻
最后,回答文章開頭提到的問題——H5已經落寞了嗎?
從刷屏的天貓雙11邀請函H5案例來看——H5并沒有落寞,只是發展到成熟期,用戶普遍具備了識別優劣作品的能力。優質的H5依舊可以引起刷屏級的效應,數據轉化效果也不會差;相反,粗制濫造的H5才會死在朋友圈。
天貓雙11邀請函根據品牌傳播需求從策略、創意、技術到設計各個方面都苛求做到最好,給予用戶最佳的視聽體驗,再次證明好的H5一定會閃閃發光。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(4條)