如何創(chuàng)造有生命力的動態(tài)效果? (下)?
作者:Tony Tong
繼上篇《最有生命力的動態(tài)效果,都遵循這 12 條經(jīng)典原則(上)》中介紹了迪斯尼經(jīng)典的12項動態(tài)原則之后,我們接著討論如何在實戰(zhàn)中運用這些原則進行動態(tài)交互設(shè)計。
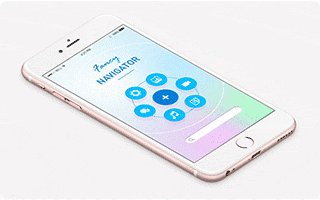
除了常見的純動畫元素(GIF 動畫等)所起到的綴飾作用之外,也可以在用戶的操作流程中嘗試運用這類富有生命力的動態(tài)效果。比如,現(xiàn)在有一套 APP 的 UI 菜單,形式是圓形環(huán)繞式排布的按鈕,要設(shè)計它的出場動態(tài)效果,該如何進行呢?

請注意,我們這里僅從動態(tài)設(shè)計的思路出發(fā),討論如何創(chuàng)造有生命力的動態(tài)效果。
1、“吸引力”(Appeal)
首先,遵循“吸引力”(Appeal)原則,為整個 UI 設(shè)計一種“個性”。在排版和圖形風(fēng)格的基礎(chǔ)上,動態(tài)效果也要契合這種“個性”。舉例而言,圓形扁平化的圖形風(fēng)格,動態(tài)也可以適當(dāng)?shù)叵蚧顫婌`動的方向靠攏,更貼近用戶。
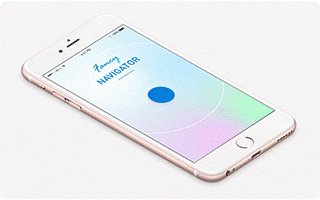
2、“登場”(Staging)
其次,確定角色們“登場”(Staging)的主次先后。在該 UI 菜單的出場動畫里,就應(yīng)該確定他們的排版位置,出場的次序、方向、運動的軌跡等。舉例而言,環(huán)繞式排布的按鈕,在逐個彈出的同時,可嘗試順沿圓形的運動路徑做旋轉(zhuǎn),符合對排版動勢的預(yù)期。


3、“節(jié)奏”(Timing)
控制“節(jié)奏”(Timing),同樣要符合 UI 的排版和圖形風(fēng)格。舉例而言,輕快的運動速率符合該 UI 的“個性”,因此可以嘗試將整個動態(tài)的時長控制在1-2秒左右甚至更短。各個元素的出場時間點有錯位和重疊,且盡量保證簡潔干脆。

4、“動勢漸進漸出”(Slow In & Slow Out)
同時,也要符合“動勢漸進漸出”(Slow In & Slow Out)的原則,將動態(tài)的前后速率進行快慢調(diào)節(jié),進一步營造輕快的感覺。

5、“跟隨與重疊動作”(Follow Through & Overlapping Action)
運用“跟隨與重疊動作”(Follow Through & Overlapping Action)原則,進一步細微調(diào)整各個元素出場時間點的錯位和重疊,且模擬真實世界的物理運動效果。在控制節(jié)奏的同時,也創(chuàng)造了輕微的彈性效果,豐富了視覺體驗。

6、“弧形動作”(Arc)
可以將“弧形動作”(Arc)的原則融入其中,稍稍破除死板的既定走向,增加一點“拋物線”的動勢,讓物體產(chǎn)生由遠到近朝鏡頭方向“投擲”出來的視覺感覺。

7、擠壓與拉伸”(Squash & Stretch)
在各個元素沿路徑運動的過程中,可以適當(dāng)加入“擠壓與拉伸”(Squash & Stretch)的效果,讓細節(jié)更有趣。

8、“期待”(Anticipation)
如果時長允許,甚至可以加入一些“期待”(Anticipation)的手法在其中,讓出場動態(tài)的開端變得更加精彩耐看。

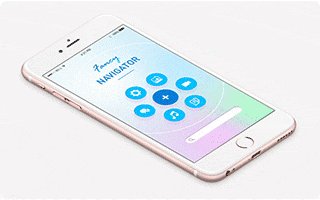
9、最終效果呈現(xiàn)。

上述流程,并非每次都要按部就班執(zhí)行;沒有提及的剩余動畫原則,也并非每條都要用上。正確的設(shè)計思路,應(yīng)該是根據(jù)吸引力原則所塑造的“個性”和實際 情況來衡量哪些動態(tài)效果真正適用。比如,在該事例中,夸張的手法會顯得太“過火”,太多細節(jié)動作會顯得瑣碎凌亂,而三維立體的造型也與扁平化的圖形風(fēng)格相 悖。這種判斷,需要的是對現(xiàn)實世界動態(tài)規(guī)律的長期觀察、描摹和拆解。
況且,有質(zhì)感的動態(tài)效果的最終實現(xiàn),也要考慮到成本和技術(shù)難度是否對等,尤其是在移動端上(容量、加載速度、代碼冗余等)。所以說,適當(dāng)?shù)亍㈧`活地、有節(jié)制地選用富有生命力的動態(tài)效果,才會真正增色不少。
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。










評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)