Google發布了新版Material Design動效指南 徹底改頭換面
翻譯:matoi
來源:站酷
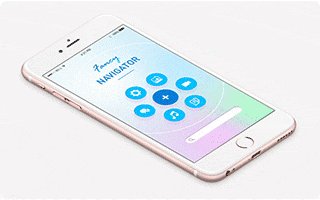
Material Motion
在Material Design的世界中,動效用一種優雅、流動的方式來描述空間關系、功能、和意向。
為什么說動效很重要?
動效可以向我們展示一個app是如何構成和用途。
動效可以做到:
● 不同視圖之間的焦點引導
● 當用戶完成了一個手勢后,提示用戶將會發生什么
● 明確元素之間的層級和空間關系
● 當程序在后臺運行時,分散用戶的注意力(例如獲取內容或載入下一個視圖)
● 潤色整個app:個性化、令人愉悅
如何制作材料設計的動效?
材料設計的運動吸取了一些真實世界的力學元素,例如重力和摩擦力。這些力反應的是,用戶對屏幕操作的影響,以及這些元素是如何相互反饋的。
材料設計的運動具有以下幾個特征:
1. 響應式的
材料設計的動效是充滿活力的。它能迅速精確響應用戶用戶所觸發的內容。
在移動設備上的長動畫大約是300-400ms,短動畫大概是150-200ms。過長的動畫讓人感覺遲鈍,過短的動畫讓人覺得難以看明白。

用戶觸摸屏幕時,通過漪漣動畫能使用戶確認輸入。卡片上升表示該卡片處于激活狀態。

顯示觸發元件或動作和創建出的新的卡片之間的聯系。

2. 自然的
材料設計的動效通過模仿真實世界的力,而展現了自然的運動過程。
在真實的世界中,一個物體可以被重量、表面摩擦力影響很快的加速或減速。同樣的,材料設計的動效也是不會發生突然停止,或者突然啟動,都是會有一個加速度或者減速度。

真實世界中的力,例如重力,能使一個元素沿曲線運動而非直線運動。

材料設計的動效轉場是沿著一個弧線的。

3. 可察覺的
材料設計的動效是可以被周圍環境察覺的,包括用戶和周圍其他的元素。它可以被物體吸引,并且恰當的回應用戶的意圖。
作為過渡元素,他們和他們周圍元素的運動是精心安排的,可以通過這個過程看出他們之間的關系。

卡片可以推動其他卡片,讓他們給自己讓開路。

元素可能會吸引其他元素加入,當他們相互接近時合為一體。

4. 有引導意向的
材料設計的動效能使焦點在對的時間聚焦在對的點。
轉場動畫有助于引導用戶進行下一步的交互。

運動可以傳遞不同的信號,例如,一個操作是否不可用。

動畫能使用戶關注特定對象。

如何設計一個好的轉場動畫?
好的動效設計應該遵從以下幾點:
1. 動效是很快的
一個交互動作不應該讓用戶做不必要的等待。
正確:動畫一定要快,用戶無須等待動畫完成。
錯誤:很多元素磨磨蹭蹭很慢的運動,另動畫時長延長
2. 動效是明確的
轉場動畫應該明確,簡單,一致。應該避免一次又太多的元素動效。
正確:保持清晰的路徑進入下一個視圖,最好元件都編排成一個組。
錯誤:多個元素移動到不同的方向或者交叉路徑,會造成轉場動畫的混亂
3. 動效是統一的
材料設計的動效是由速度、響應性、和意向所統一的。在app中的任何自定義動效體驗都應該貫穿整一個app。
即使這些app有著不同的功能,但是他們相似的動畫體驗讓人感覺他們是有關聯的。

動效的意義
動效的好處可以從以下兩個例子中明顯看出:其中一個app遵從這些模式,而另一個沒有遵從。
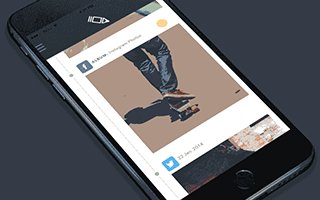
正確:在轉場的過程總,用戶被引導到了下一個視圖。表層的轉場清晰的傳達出層級關系。loading的過程在后臺進行,以減少延遲時間。
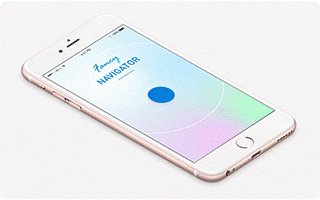
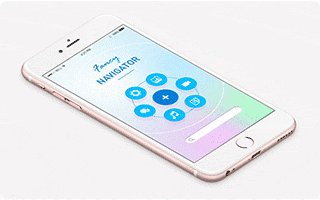
錯誤:轉場的發生點沒有一個清晰的焦點,所以看不出來新的頁面和舊的頁面之間的聯系。沒有感覺到有任何層級的關系,loading用一個轉圈的半圓表現太明顯了,令人感到延遲感。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)