
互動廣告的中后期執行階段,其實是一個產品出產的一個過程,最終的產品也是供人使用,互動廣告整個產品產出的流程和ATL最大的區別在于,ATL的廣告不需要人參與,互動則是一定要人參與,一個使用戶被動接受,一個是用戶主動接受。所以產品的用戶友好度就直接影響了廣告的效果的好壞。我自己也是一個學習者,我們必須承認要除了前期創意階段,執行階段產出過程,和IT行業的產出沒有任何區別。
大部分公司都沒有UE顧問或者IA設計師一職,個人認為這一職位是外來互動產品質量的關鍵。并向大家分享這篇文章,文章有點長,有需要的朋友推薦閱讀。
下面是轉載自UCD翻譯的一篇關于可用性和資訊建筑(信息架構)的文章:
英國文學家Samuel Johnson(1709-1784)曾說過:「知識分為兩種,一種是我們已經吸收為己有的,另外一種是我們知道該去那里尋找的。」(Knowledge is of two kinds: we know a subject ourselves, or we know where we can find information upon it.)
良好可用性的網站的目標就是協助使用者去尋找他們想要的資料,如前所述,使用者經驗是可用性的基礎,而「資訊建筑」(Information Architecture)則是在執行上的工具。在一般人的認知里,資訊是屬于科技、文化的領域,建筑則是屬于土木、工程、與設計的領域,當兩者結合成在 一起時,相信很多人會覺得納悶,什么是「資訊建筑」呢?
基本概念:以簡單易懂的表現方式來達成一貫性
資訊建筑是可用性的執行工具,其最基本的就是在于維持一貫性及簡單易懂兩個要求。
一貫性(或整體性)是網站資訊建筑、亦是可用性的最高準則,指的是網站不論是在版面、內容、導覽方式等方面上都具有一致、整體的設計。良好的一貫性 就像一部設計良好的電梯,當我們按下一樓的按鈕,我們知道門打開時會是一樓,而不會在我們按了一樓后,結果門打開時卻發現我們被送到了非州某個荒野,當使 用者可以預期網站的各種反應時,他們在我們的網站里瀏覽時就會愈覺得安全也愈有in control的感覺,成功的網站是將主控權交給使用者,而不是緊緊地握在手上企圖控制使用者瀏覽的自由。
除了一貫性之外,資訊建筑的好壞亦取決于網站是否簡單易懂,版面設計太過艱深、內容架構不清楚、導覽方式是否符合使用者的思考邏輯,都會影響到使用 者在瀏覽網站時的反應。
對有心從事電子商務的網站來說,簡單易懂更是重要,網站里商品的位置架構、搜尋功能及展現的方式,都必須讓網友能夠一目了然,網路上的購物行為和現 實生活不同,在現實生活中我們到百貨公司買東西,即使一時間找不到想要的東西,多半我們還是會選擇繼續在店里尋找,因為要離開再去別家百貨公司比較之下更 為麻煩,但是在網路上卻不一樣,當使用者一覺得這個網站不好用、找不到他們想要的東西、結帳手續繁雜,彈指之間就可以到五、六家不同的網站去繼續完成他們 的購物行為。根據Boston Consulting Group的一份報告指出,有超過65%的網友在將商品放入購物車后,沒有完成結帳手續就離開,約略估計網站損失了約一百五十億美金的生意!
因此網站應該強化產品搜尋功能、歸類與顯示方式,并且簡化結帳的步驟,只要能盡量減少使用者思考的機會(思考如何使用該網站的介面,或思考是否真的 需要購買某產品) ,交易成功的機率就愈大,如Amazon.com的One-Click Checkout就是簡化設計下的產物,它將結帳的步驟縮減到點一下滑鼠即完成,省去每次訂購都要重新輸入地址、電話、信用卡號等繁瑣步驟。
組織網站資訊
網站最重要的構成單元就是內容,也就是資訊,當數量龐大的資訊聚集在一個網站時,要如何地去規劃分析這些資訊,讓使用者能夠輕而易舉地獲得,是所有 的網站經營者都必須面對的問題。
首先是資訊的分類問題,現在有太多的網站上的資訊是依照該公司企業的內部架構來分類,而不是依照使用者的行為與造訪動機來分類,分類的方法有許多種 方法可循,如一般的任務分析(使用者來訪一定有特定目標存在,此種方法是設定了某種目標后,分析使用者會經由何種路徑去達成它),或是網站經營者可以將網 站中所有要放的資訊都寫在一張一張的卡片上,交給可能的使用者請他們去歸類,網站經營者可以訂定類別名稱,也可以交由使用者去自創,將卡片收回后,看看多 數使用者會如何歸類網站的資料,就可以以此為依據設計出更符合使用者認知的資訊組織系統。
使用者介面
在資訊具備良好的組織架構后,網站可以開始進行使用者介面的設計來輔助使用者獲取資訊,一般人常會將使用者介面的設計(User Interface Design)和繪圖設計(Graphic Design)混為一談,事實上兩者是截然不同的,繪圖設計是著重于美觀、藝術方面,設計者通常需要俱備美術背景、設計概念,懂得操作如Adobe Photoshop、Photo Impact、Corel Draw等繪圖軟體,而使用者介面設計則是著重功能性與易用性(Ease of Use),設計者需要俱備良好的HCI基礎。良好的使用者介面須要以上兩者的合作,但是其順序必定是在完成了功能方面需求后才來進行美化的工作。
良好的使用者介面必須俱備以下幾點:
1、決定資訊內容的范圍。
2、分辨資訊的重點、主旨。3、選擇合適的媒介來呈現。
4、注意不同媒介使用方式的協調性。
5、提供互動的機會。
總而言之,使用者介面是以使用的方便性為主,美化為輔,并且透過適當的媒介來傳達符合使用者需求的資訊。
網站導覽流程
使用者在網站上瀏覽時,最常問三個問題:
1、我在那兒?
2、我該往那兒去?
3、我去過那兒了?
網站的導覽方式決定了以上三個問題的答案。導覽方式的設計牽涉到針對使用者所進行的任務分析(Task Analysis),舉一個簡單的例子,網站在設計之前,可以組織一群可能的使用者,交給他們一個任務目標(例如買一本書)和一些路徑項目(如登入、搜尋 書籍、填寫訂單、送出等),觀察使用者如何將項目排序以達到目標。
良好的網站導覽應該是「透明」的,它的意思是使用者能夠自由地在網站中來去,但是不需要經過一層一層的固定的順序,也就是說瀏覽方式不應只是依據線 性流程來安排,可以使用平行或是互動的方式輔助,例如類似Windows功能表式的導覽方式,「聯合新聞網」的新聞選項就是采用此種延展的方式,讓使用者 在每一頁都可以很方便地看到整個網站的所有新聞,而不需要依循「首頁」>「地方新聞」>「北市」>「某新聞」的順序。
一個良好的網站瀏覽設計應該包含以下幾點:
1、符合使用者經驗:以使用者為中心,采用現行標準做為范本,使用者絕大部份的時間都花在瀏覽別人的網站,大家怎 么做,我們就怎么做。
2、易學易懂:相互連結不復雜、文字說明直接了當、圖示涵義清楚,讓使用者能夠快速上手,不需要參考任 何輔助工具就會使用。3、省時省事:采用最符合網站類型、架構,及使用者目標與網站架構的連結方式,讓使用者能以最快速、最 簡單的方法找到他們想要的資料。
4、一貫性:網站的整體導覽方式標準化、固定化,例如不要用開啟新視窗等非標準化的功能,因為會造成使 用者的困擾與不信任感。
5、架構清楚:在英文里稱之為「面包屑型」(breadcrumbs)的連結方式,筆者個人喜歡稱之為 「足跡型」,因為它指的是以足跡地方式呈現使用者走過的路徑,或是以層層漸進的方式呈現該網頁位于整個網站架構中的那一部份,它的主要用途有三種:
- 提供使用者關于整個網站架構的簡單資訊。
- 當使用者循序漸進地到達某一頁時,可以快速地經由此種連結方式回到原處。
- 讓使用者可以快速回到上一層,像在購物網頁中,使用者到了某一頁發現東西不完全是他們想要的,他就可以回到上一層去尋找類似產品,此點 有點類似瀏覽器里的Back功能,只不過Back是更上一層的跨站式連結。
6、多重而適度的連結:永遠不要只提供一種導覽方式,雖然說在單行道上比較不會撞車,但是要記得,一但我們在單行道 上走錯路就很難回頭,例如當使用者是經過搜尋功能來到網站中某個位置時,通常不是直接落在他們真正在找尋的資料上,不過也相去不遠,因此設計者應該提供相 關資料的互相連結,讓使用者在發現資料并不完全是他們想要的時候,可以迅速找到其他符合的資料。
例如使用者選擇了某產品后,覺得該產品價格過高,這時如果在該產品旁列出其他類似但價格較低的產品,使用者就可以很方便地連結過去。
但是也不能過度,很多網站經營者都覺得自己的網站里每一項資料都很有價值,因此深怕使用者沒有看到,于是就造成在網站的每一頁都密密麻麻地列出所有 的項目,但是說實在的,一個小小的螢光幕上能夠放置多少資訊?除了連結之外,還有一堆裝飾用的圖片、動畫等等,扣除這些,使用者真正關心的內容還剩多少? (試想如果Amazon.com或Yahoo把它們所有的分類項都列在同一頁,會是多么的「壯觀」?)
沒有理由把一個網站所有的連結放在每一頁上,當使用者在某個網站買音樂CD時,他不須要知道這個網站的電腦產品有多少特價或是它的書有多少種分類。 針對使用者所進行的任務分析,加上系統化地分類資訊有助設計者決定那些連結是有必要出現在每一頁,有那些是只要出現在某些網頁就行了。
7、提供Feedback與幫助的機會:最容易讓使用者感到沮喪的是遇到困難時求援無門,必須適時提供輔助工具,例 如線上解答、FAQ、或二十四小時的客服專線。
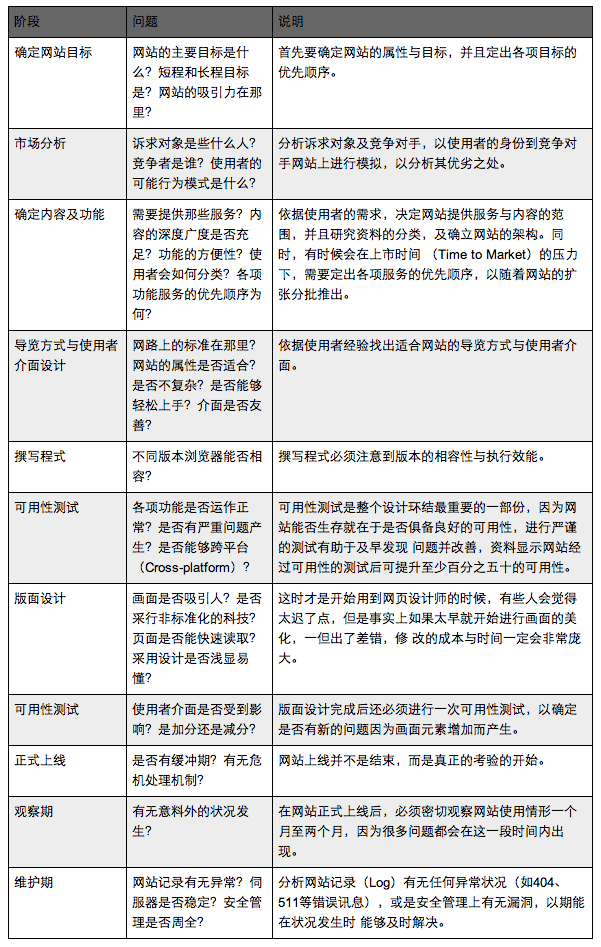
網站制作流程

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)