整理了一些日本設計,這9大排版技巧值得學習
作者:蔥爺,首發:蔥爺
原標題:日本設計的圖片排版才是真正值得學習的
閱前叨逼叨:這些圖片排版技巧值得學習。
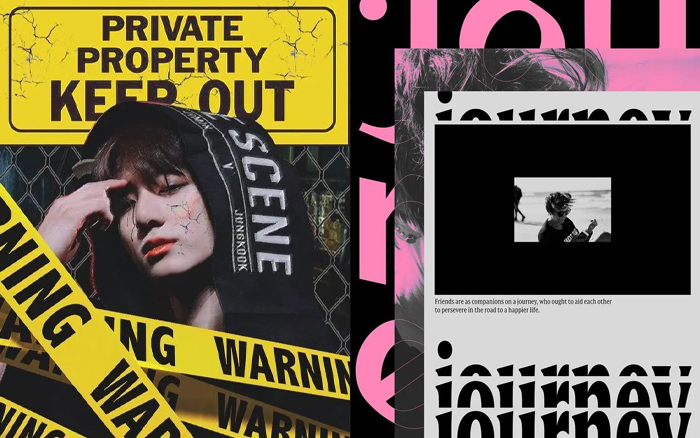
說到日本的平面設計,我們很容易想到他們的海報設計,有很明顯的日本特色, 尤其是文字排版部分,深受很多設計師的青睞,其實他們的圖片排版也十分優秀,有很多打破常規的做法,而且比起文字排版更有參考的價值,因為豎排不適合中國人的閱讀習慣。所以蔥爺特地整理了一些日本的圖片排版作品,供大家欣賞和借鑒。
1、對齊排版
對齊是最常見和最好用的圖片排版方式,且如果在細節上做一些變化,合理搭配文字和色塊,效果并不會很死板,比如下面這些作品。
圖片與色塊穿插

文字與圖片疊加排版

用文字色塊疊加在圖片背景上

幾何圖片與去底圖搭配

橫排搭配豎排

鮮明的圖片大小對比

版面兩端排圖片,中間排文字


2、分欄排版
即運用網格系統進行分欄排版,所以也可以說是網格排版,這種排版類型其實也屬于對齊排版,但是其規律更有跡可循,更有序。
雙欄
下圖兩張特寫鏡頭的照片平鋪在版面中,加上橫跨兩欄的文字排版,大氣而文藝。

三欄
如果是風景圖片采用分欄排版的手法,那么這些圖片最好在結構上能夠形成聯系,比如下圖海報中三張圖片的地平線都是統一連貫的。

四欄
與上圖類似,下圖的是四欄圖片組成了一個整體。

橫三欄

橫四欄
下圖海報從第一欄到第四欄,圖片中的鏡頭越拉越近,形成遞進感,干凈的的天空背景、人物、斜排的文字形成鮮明的對比。

單元格網格
以下這些作品,雖是按照單元網格排列圖片,卻都做了一些變化,比如文字疊加于圖片之上,橫跨幾個單元格。

比如色塊與圖片穿插。

比如用斜排的文字打破網格系統。

比如利用去底圖片打破部分單元格。

比如巧妙的設計留白空間。

斜網格
斜網格相對而言會更有動感。

3、錯位排版
即不把圖片進行嚴格對齊,而是有意使圖片相互錯位,這種排版方式既不會太亂,也會比較靈活。
下面兩件作品在錯位的基礎上還做了一點旋轉。


文字與圖片都采用了豎排錯位的方式,線與面的配合很有節奏感和設計感。

4、切割排版
這種排版方式,就好似用刀在紙上畫直線,然后在這些被刀子裁切出來的版面空間里填充圖片,用這種方式排版圖片效果更自然、更靈活。
使用切割排版的圖片也要有大小區分和輪廓區分。


是最簡單的切割排版方式,可以更好的展示圖片和利用版面空間。

被切割的版面之間留出一定的距離也是很常用的切割排版方式,可以減少圖片之間的相互干擾。


把部分空間填充色塊和文字,而且還利用部分元素做了橫跨幾個空間的效果。

之前在某APP的開屏廣告中看到下圖的排版形式也很有意思,在切割排版的基礎上加上一個去底的主體圖片,所以我截圖保存了下來。

前幾天在P站發現某日本海報也用的是這種排版方式。

5、輪廓圖片
即通過改變圖片的輪廓形狀來進行排版,圖片的輪廓分為幾何輪廓和異形輪廓。
用與圖片輪廓相似的色塊,與圖片形成呼應,可以增加畫面的統一性和節奏感。



文字沿著圖片的外輪廓進行排版,可以使文字與圖片結合得更和諧。


在輪廓圖片的基礎上搭配一些手繪的小元素,也是日本海報常用的排版方式。


6、大圖配小圖
即用一張或兩張大圖占據絕大部分版面空間,然后搭配一些小圖片進行補充,這種排版方式對比十分強烈。



7、圖片疊加
圖片與圖片疊加排版,既可以使版面更整體,也可以更充分的利用版面空間,如果用去底圖片來疊加,效果會更靈活。


8、輪廓加切割排版
這種方式結合了輪廓圖片與圖片切割兩種技巧,通常的做法是在一個大的輪廓圖形內進行版面分割,然后在這些被分割好的空間里填充圖片和色塊,這種排版方式更特別、更有創意。



9、自由排版
前面分享的幾個排版技巧,其規律都比較好找,而自由排版卻是一種看似純憑感覺來自排版的方式,這種版式靈活性更強,但是更難把握,很容易排亂,關鍵是要把握好平衡、對比、變化、統一之間的關系。



結語
對于一些以圖片為主的版面,如果排好了圖片,整個版面的設計就等成功了一半,所以在今后的設計中,你可以試試文中的這9個技巧:對齊排版、分欄排版、錯位排版、切割排版、輪廓圖片、大圖配小圖、圖片疊加、輪廓加切割排版、自由排版。
作者公眾號:蔥爺(ID:congyenanian)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(2條)