H5解析 | 這些爆火的“一鏡到底”H5都用了什么套路?
數(shù)英網(wǎng)用戶原創(chuàng),轉(zhuǎn)載請遵守底部規(guī)范!
一鏡到底形式的H5是現(xiàn)在很受歡迎的一種營銷玩法,通常是在h5頁面中通過模仿鏡頭的拉伸,使得不同的畫面元素陸續(xù)呈現(xiàn)在觀眾眼前的一種表現(xiàn)方式。在H5頁面不剪,畫面不切的情況下,做到一氣呵成的瀏覽效果。對于這種酷炫的H5視覺玩法,在內(nèi)容展示以及吸引用戶眼球方面,都可以說有著非常強(qiáng)力的作用。

那么今天就給大家來分析下“一鏡到底”型的H5案例到底有哪些制作方式。首先一鏡到底類型的H5有一下幾種類型:
一、長頁圖:
表達(dá)方式就是簡單的上下左右滑動,在整個過程中將其他元素融入滑動,能讓作品更加立體,擺脫只有文字的枯燥。視差動畫與一鏡到底的結(jié)合,讓故事的傳達(dá)更加直接明了,無論是視覺效果還是趣味性,都非常出彩,故事內(nèi)容豐滿,邏輯清晰,可讀性強(qiáng)。
1、代表案例:逃不掉的四字魔咒
品牌主:網(wǎng)易

橫向滑動的一款長頁圖H5案例。案例講述一個人回憶起從小到大,在家庭、學(xué)校、職場等各種地方,所遭遇的各種“四字魔咒”每個年齡段對應(yīng)不同的內(nèi)容。

案例場景大多是夜晚。橫向滑動配合視差效果,展示了與眾不同的動畫效果,這種長圖場景是由canvas繪制整個場景的。動畫元素是由換圖的方式形成動態(tài)效果。再根據(jù)滑動距離的坐標(biāo)繪制出不同的圖畫。

滑動時的緩沖效果,讓案例很有線條感,給了用戶很好的交互體驗。動畫使用js做了硬件加速,隨著“主角”頭發(fā)慢慢變白、脫下,步入老年,畫面也到達(dá)結(jié)尾頁,最后用戶可以“點(diǎn)擊觀看”下載網(wǎng)易新聞客戶端,也可以選擇“再看一遍”。
掃描二維碼,立即體驗!
(數(shù)英網(wǎng)APP用戶需點(diǎn)擊放大二維碼,長按識別)
2、代表案例:節(jié)氣奇妙物語
品牌主:in

這款由“in”推出的H5案例,手繪的畫面,與清新的畫風(fēng)。長按屏幕,體驗到一鏡到底+鏡頭平移的視覺形式,劃著小船從春風(fēng)走到立秋,感受四季美如畫的風(fēng)景。將四季的變化都呈現(xiàn)在這里。


進(jìn)入首屏,提示左滑開始啟程。長按交互和動畫(按鈕是根據(jù)觸摸事件,按下按鈕就會移動長圖達(dá)到滑動效果),透過一團(tuán)云霧到達(dá)一片山水,用戶長按按鈕就可以讓船夫和小船在山水間穿行。畫面中的部分元素都是CSS3動畫位移形成動態(tài)效果,在視覺上表現(xiàn)很有活力。同時屏幕上顯示出現(xiàn)節(jié)氣名及物語。


結(jié)尾顯示“節(jié)氣物語,未完待續(xù)...”,點(diǎn)擊“持續(xù)故事”來到活動頁,原來是節(jié)氣插畫征集活動,畫出你的喜歡的節(jié)氣插畫,為四季增添一絲美。用戶可以上傳作品參加評選。
掃描二維碼,立即體驗!
二、場景穿梭-(畫中畫形式感):
由大縮小或者由小放大,感覺是在一個空間里面,通過鏡頭的穿梭突顯出所述事件。在立體空間中,不同的穿梭形式,也有其更為合適的技術(shù)融合。
1、代表案例:致七夕
品牌主:網(wǎng)易新聞

手繪漫畫的設(shè)計風(fēng)格,從視頻鏡頭一個放映機(jī)開始展現(xiàn)一鏡到底內(nèi)容,將5部經(jīng)典電影中的經(jīng)典場景橋段展示。

案例中模擬攝像機(jī)的界面,給案例增添了一絲年代感,一鏡到底的展現(xiàn)形式也讓案例內(nèi)容的過度更具線條感。

結(jié)尾頁隨機(jī)文案,選擇“重寫結(jié)局”來重選一句文案,跳轉(zhuǎn)下載網(wǎng)易新聞客戶端。
掃描二維碼,立即體驗!
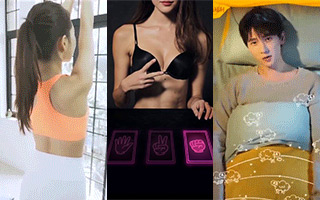
2、代表案例:一口氣看盡職場套路
品牌主:湯臣倍健

采用畫中畫的展現(xiàn)職場中的老套路,串聯(lián)起職場上的種種套路。中間夾雜著搞笑和幽默的風(fēng)格。

這款案例也可以說是長屏切換的h5,動態(tài)效果是不斷換圖制作,再以CSS3代碼縮放形成,每段場景中的文字也是由CSS3代碼控制移動,最后背景則是PNG圖片。

整個案例搭配著搞笑的解說和很有節(jié)奏感的音樂特效,意境十足。
掃描二維碼,立即體驗!
三、多元化交互長鏡頭:
對一個場景、一段內(nèi)容進(jìn)行連續(xù)拍攝,形成一個比較完整的鏡頭段落,不去打斷時間呈現(xiàn)一個自然過程,實(shí)現(xiàn)空間的自然轉(zhuǎn)換,在交互方面的自由度也更大,實(shí)現(xiàn)局部與整體的聯(lián)系。
1、代表案例:為#潮起潮不落#而來,別說你不期待
品牌主:斯凱奇

隨著一盤磁帶的轉(zhuǎn)動,來到首屏,畫面上是一個老電視機(jī),點(diǎn)擊電視可以播放活動視頻。隨著用戶上下滑動屏幕,鏡頭會拉遠(yuǎn)或拉近,整體畫面會向前移動,并伴隨動畫效果。

整個案例是以一張張的幀圖切換而形成,視覺效果上的鏡頭拉遠(yuǎn)或拉近凸顯出一鏡到底的效果。

畫面中的磁帶、老電視機(jī)、燈籠、霓虹燈等元素均是在一張圖上,到不同位置即切換到不同的圖片形成動畫效果。各處的細(xì)節(jié)表現(xiàn)還是很不錯。

掃描二維碼,立即體驗!
小結(jié):以上這些一鏡到底H5案例,大家的眼球是否被刺激了一番呢?其實(shí)對于沒有任何制作和設(shè)計經(jīng)驗的企業(yè)和品牌主們來說,想要制作一鏡到底的H5案例其實(shí)并不難。
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。









評論
評論
推薦評論
全部評論(1條)