實(shí)用設(shè)計(jì)攻略:“左右構(gòu)圖”你真的會用嗎?

作者:鄧海貝,來源:藝海拾貝Design
原標(biāo)題:“左右構(gòu)圖”你真的會用嗎?
在設(shè)計(jì)之前,對于設(shè)計(jì)元素的擺放位置需要有一個(gè)大致的構(gòu)想,這個(gè)構(gòu)想就是構(gòu)圖,它相當(dāng)于是版式的雛形,有了這個(gè)雛形之后,才能開始下一步的細(xì)化,只有充分理解構(gòu)圖的意義與作用,排版時(shí)才能做到心中有數(shù)。
本期要分享的是左右構(gòu)圖的使用方法,與上一期的上下構(gòu)圖使用方法類似,都是版式設(shè)計(jì)中比較通用和非常實(shí)用的構(gòu)圖形式,適用于各種設(shè)計(jì)項(xiàng)目。接下來看看實(shí)際應(yīng)用案例:
一、什么是左右構(gòu)圖
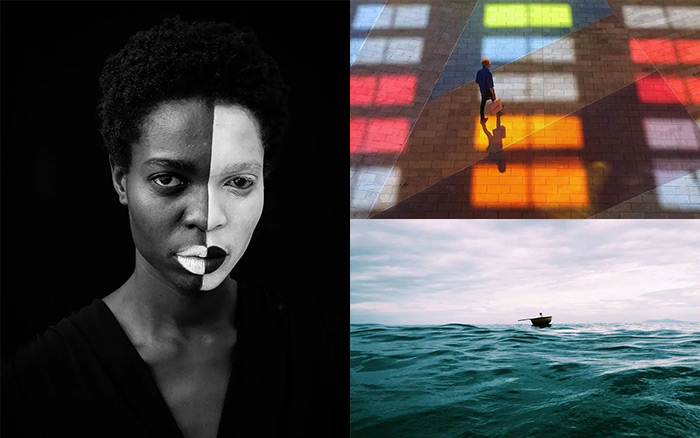
“左右構(gòu)圖”是將版面分割為左右兩部分,或通過設(shè)計(jì)元素的布局讓畫面整體呈現(xiàn)出左右的分布趨勢,具有平衡、穩(wěn)定、互相呼應(yīng)的特點(diǎn)。

最典型的左右構(gòu)圖由“左圖右字”或者“左字右圖”兩部分構(gòu)成,圖片及文字各占據(jù)一部分,形成左右兩部分獨(dú)立的空間,產(chǎn)生良好的閱讀體驗(yàn)。

當(dāng)畫面缺少圖片時(shí),也可以使用文字圖形化的方法,占據(jù)版面主空間形成畫面的主體。

左右構(gòu)圖看似比較簡單,但是通過精心的編排,也可以使畫面具有豐富的視覺效果和良好的設(shè)計(jì)感。

二、構(gòu)圖比例
進(jìn)行左右構(gòu)圖設(shè)計(jì)時(shí),可以根據(jù)版面內(nèi)容的信息體量劃分畫面的空間,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3等。在設(shè)計(jì)時(shí)也可以反復(fù)進(jìn)行調(diào)整,直到找到最為合適的構(gòu)圖比例。
01 1:1分割
將畫面把版面一分為二,形成均等的兩份,呈現(xiàn)出對稱均衡的版面效果,多用于版面中兩部分內(nèi)容處于并列或?qū)α⒌年P(guān)系。


02 黃金分割
“黃金分割比例(1:1.618)”被認(rèn)為是最具美感的分割比例,在設(shè)計(jì)中有意識地運(yùn)用黃金分割比例進(jìn)行設(shè)計(jì),可以營造出富有美感的版式效果。

03 白銀分割
“白銀分割比例(1:1.414)”也是具有獨(dú)特美感的分割比例,與黃金分割相比,次空間占據(jù)的比例更大一些,能夠承載的信息量也更多,適用于文字信息量較大的版面。

04 2:1分割
采用2:1的比例,圖片主體在畫面中占據(jù)主導(dǎo)地位,視覺焦點(diǎn)集中在主空間,閱讀信息則放置在次空間。

05 3:1分割
3:1分割的比例與2:1比例相似,但圖片在畫面中占據(jù)主導(dǎo)地位更強(qiáng),主要適用于圖片比較重要而文字信息較少的版面。

通過比例,可以讓版面分割更嚴(yán)謹(jǐn)。但沒有那個(gè)比例關(guān)系絕對正確,需要根據(jù)畫面的項(xiàng)目調(diào)性、信息體量、信息功能與圖文主體而定。如使用其它比例分割的優(yōu)秀案例:



二、空間調(diào)整
把圖文按比例分別編排在版面上下方,是比較嚴(yán)謹(jǐn)規(guī)范的構(gòu)圖方式,但是為了避免版面的呆板,可以通過調(diào)整版面空間變換出多種編排形式。如以下幾個(gè)案例:
縮小圖片和文字空間,使留白處形成外空間,增加層次感。

在主空間上劃分出新的空間,這樣的手法可以很好讓空間具有多變性,也可以讓我們的設(shè)計(jì)更加靈動。

使用圖片占滿整個(gè)版面,再運(yùn)用色塊承載文字信息,可以強(qiáng)化與聚集內(nèi)容,既能保證信息清晰有效的傳達(dá),同時(shí)也可以增加畫面的層次感、提升畫面的豐富度。

三、靈活運(yùn)用
左右構(gòu)圖的框架看似比較固定,但是也能通過設(shè)計(jì)手法,變換出多種編排形式,巧妙破除上下分割的單一性與呆板感。
01 曲線分割
把生硬的直線改為呈現(xiàn)出動態(tài)的曲線或斜線進(jìn)行畫面的分割,版面顯得更生動活潑。

02 圖片裁切
把方形圖片裁切為其他形狀,或使用其他形狀的圖形作為主體,使左右構(gòu)圖沒有明顯的分割線,也可以呈現(xiàn)出良好的視覺效果。

03 元素串聯(lián)
利用圖形、色塊等元素串聯(lián)空間,讓主次空間建立起聯(lián)系,具有豐富的視覺效果和良好的設(shè)計(jì)感。

04 文字破圖
使用文字串聯(lián)起左右兩個(gè)空間,破除左右構(gòu)圖版面的單一性。

05 空間留白
使用留白破除兩個(gè)空間的間隙,拉開畫面的空間感,具有良好的視覺效果。


06 滿版構(gòu)圖
在滿版圖片的背景上重新進(jìn)行左右分割構(gòu)圖,可以突破空間束縛,畫面更飽滿 。

07 圖片退底
把圖片主體進(jìn)行退底處理,重新營造場景,弱化空間的分區(qū)。


總結(jié)
1.“左右構(gòu)圖”是將版面分割為左右兩部分,或通過設(shè)計(jì)元素的布局讓畫面整體呈現(xiàn)出左右的分布趨勢,具有平衡、穩(wěn)定、互相呼應(yīng)的特點(diǎn);
2.進(jìn)行左右構(gòu)圖設(shè)計(jì)時(shí),可以根據(jù)版面內(nèi)容的信息體量劃分畫面的空間,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3等;
3.為了避免版面的呆板,可以通過調(diào)整版面空間變換出多種編排形式;還可以通過曲線分割、圖片裁切、文字破圖等設(shè)計(jì)手法,變換出多種編排形式,巧妙破除空間分割的單一性與呆板感。
作者公眾號:藝海拾貝Design(ID:YHSBds)
轉(zhuǎn)載請?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。









評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)