總被吐槽排版丑?多半沒看過這份設計干貨

來源:BranD的好奇心
原標題:如何打造爆款版式?
在這個時代,無論是紙媒還是互聯網,信息的傳播都離不開版式設計。
好的版式設計可以在有限的頁面內,以最快速、直接、有效的方式傳遞出核心的信息內容,并讓受眾建立深刻而良好的印象。
所以,今天我帶領大家學習一些版式設計知識,希望可以幫助到你們早日做出爆款的版式~!
正確認識版式設計學習基礎
首先,要了解到版式設計是將圖片、文字進行編排組合,以此通過它來更好的傳達作者想要傳遞的信息,并使得版面內容更加一目了然。
那么,它有哪些主要構成部分呢?
一、頁面基本元素

1、欄版
面中用線條或用空白貫通隔開的部分。
2、版心
版心是頁面中主要內容所在的區域。
3、標題
版面中字號較大的點題性文字,旨在吸引讀者注意力。
4、視覺焦點
版面中最先吸引讀者注意力的部分。
5、正文
版面中標題以外的主要內容,字號較小。
6、頁邊距
版心邊沿至成品邊沿的空白區域。
7、注解
對表格或插圖所作的解釋和補充說明。
8、天頭
版心上方的余白。
9、地腳
版心下方的余白。
10、出血
印刷裝訂工藝要求頁面的底色或圖片須跨出裁切線一定的位置,通常為3 mm,以免裁切時裁掉頁面中的內容,裁切線以外的部分稱作出血。
版式設計基本原則
比例分配
1、三分法
三分法主要目的是為了幫助你找到視覺興趣點、平衡畫面以及元素之間的不對稱狀態。

舉個例子:將畫布水平和垂直地劃分成三個大小相等3×3的網格,劃分畫面的四條線所形成的四個交點的位置,可以用于放置設計中想要突出或者主導畫面的重要設計元素。
2、黃金比例


顧名思義,恰到好處的比例分割,也因此被各個領域廣泛使用。其公式為a:b=b:(a+b),特指較小的兩個矩形(例如矩形的較短邊)與較大的兩個矩形以相同的組合方式相關聯,與兩個部分相結合。

二、視覺層級
視覺層次非常重要,它可以創造視覺的興趣焦點,吸引讀者的眼球。除此之外,視覺的層級關系還通過元素的大小、粗細、色彩、位置以及字體的變化等方面來呈現。

1、大小與視覺重量
大號或加粗的字最先吸引讀者的注意力。
2、位置
最顯眼的位置總能優先吸引讀者。一般來說,位于上方的內容或平行時右手邊的位置的內容較為醒目。
3、字體
一般突出性字體顯示的內容往往會更為重要。
4、色彩
區分與周圍文字或其他內容的色彩視覺更能吸引人。
三、網格元素
網格系統作為平面設計重要的工具,它可以提高設計速度,幫助設計師確立視覺層級關系,加強設計的秩序感。

1、頁邊距
介于頁面邊緣和版心之間的留白區域。
2、流線
有助于引導讀者視線穿過整個頁面的標準對齊線,借此形成橫向排列的信息。
3、模塊
頁面中被標準間隔均分的單元區域,它在頁面中重復出現,并且創建出一系列的行與列。
4、行
用于分隔版心空間,能夠存放內容的水平空間。
5、欄間
空白兩欄之間的分割區域。
6、空間區
為文字、圖像或者其他信息構成特定區域的模塊組或欄目組。






其他網格表現形式
如何做好版式設計進行分類總結
版式設計的好壞決定你的作品被記住的程度,想要做好它得從以下幾點來探討。

Sans Edgy Variable
一、字體的選擇
文字作為語言符號,無論在何種視覺媒體中都直接影響版式的視覺效果,它不僅是提高作品的訴求力更是賦予了版面審美的價值觀。


選用字體時,先觀看其設計風格再決定。
其次,多看不同的字體,選擇其中集中熟練地套用。

確認用于各種目的的字級大小,注意字體的種類會影響文字看起來的大小,還要記住各媒體一般常用的自級大小。
行間必須設定為字型大小的1.5倍~2倍,字行越長,行間要拉寬才容易閱讀。


文字多列排版時,同樣類型的文章一定要套用相同的樣式,依據不同用途調整字距時,第一優先為文章閱讀時的韻律感,其次才是調整編排的整齊度。



Type Directors Club
二、色彩與配色
色彩有色相、明度、彩度三要素,各式各樣的色彩可用CMYK混調呈現。印刷用色分別為CMYK混色與特別調制的特別色,要輸出黑色質感時可考慮使用復色黑。
顏色會讓人聯想到溫暖、冰冷、華麗等印象,編排設計時應善用利用顏色的印象并熟練使用。


在做版面設計時,比起單一色彩,更常遇到的是各種混色的連用。
多認識顏色的一些使用特點,搭配顏色時可選用同色系、對比色、以及稍微偏離前2種色彩的配色。


編排內頁時偶爾會用到色彩,淺色底搭配深色文字,深色底搭配淺色文字;在此同時,讓背景(底色)和文字之間形成對比關系。


三、圖片編排
當版面訴求的目的不同時,設計方式也不盡相同。圖片編排方式可分為以下幾點:
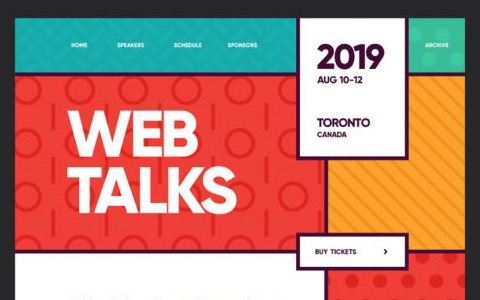
1、滿版排列
滿版排列主要以圖象為主,文字的編排一般放在上下、左右或中間的圖象上,這樣在視覺傳達上更加直觀且激烈。



2、上下排列
這個很好理解,版面分為上下部分,如果選擇上部分排圖片,那下部分放文字。

3、左右排列
把整個版面分割為左右兩個部分,分別在左或右配置文案。


4、中央排列
把圖形做垂直方向的排列,文字可以選擇上下或左右排版。



5、傾斜排列
版面主體形象或多幅圖版做傾斜編排,這樣做的目的可以令版面呈現出激烈的動感和不穩定要素。

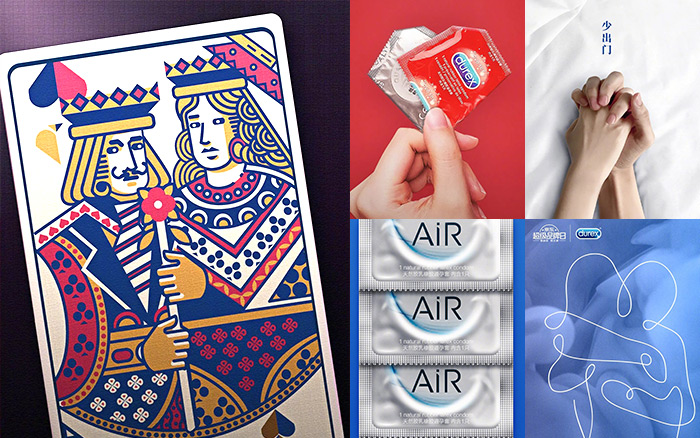
6、對稱排列
對稱的版式給人穩定、嚴肅理性。一般使用相對對稱,其普通多采用相對對稱,以左右對稱居多。

7、重心排列
重心排列有三種概念:a.直接以獨立而輪廓清楚的形象占領版面中心。b.向心:視覺元素向版面中心靠攏的運動。c.離心:與向心恰好相反,其目的是產生視覺焦點。




8、三角形排列
正三角形(金字塔形)是最具穩定要素的形狀(注:圓形和倒三角形則給人以動感和不穩定感)

版面留白的基本技巧
留白的意義,是在虛無的空間感中突顯主要視覺的存在感,為此強調主角視覺感的分量。

一、靜態白
1、字面的白
畫面上的留白超過60%,白與主要視覺形成對比,那么主要視覺的存在感會增強,比例變小,則反之。
2、非白的白
有時候為了防止視線雜亂,整個版面上就必須避免使用超過兩種的主要顏色。
3、陰影的白
主圖占比超過畫面的50%,可以讓觀者直接了解設計者想要傳達的意圖,文本僅是提點,下一層的信息更細小,反而能呈現簡潔的力道,讓觀者不自覺地從大到小依序被指引導讀。簡潔的力道,讓觀者不自覺地從大到小依序被指引導讀。



二、動態白
1、文字主角
由于圖像與圖像之間藏有許多小空間,那么留白可能來自四周或是內部,經過配置后變得有趣味也更多元化,讓畫面告別呆板。
2、圖片主角
圖片本身的不規則造型,決定了畫面中主要的留白部分,圖片與文字之間的關系和擺放的位置,能讓彼此產生另一個層次的動態感受。


*本篇部分文字資料整理于《今日版式》和佐藤直樹《基本的基本——版面設計的基礎思維》,僅供學習與分享,版權歸原作者所有。
作者公眾號:BranD的好奇心(id:BranDmag)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(7條)