5個突破點,搞定圣誕節(jié) Banner 及專題頁面設(shè)計!

公眾號:做設(shè)計的面條 (微信號:TTTink-D)
作者:TTTing
數(shù)英網(wǎng)用戶原創(chuàng)文章,轉(zhuǎn)載請聯(lián)系本人
寫在前面:
說到圣誕節(jié)相關(guān)的設(shè)計,估計大部分正常人想到的都是白茫茫的雪地里,一位和藹可親的圣誕老爺爺駕著馴鹿拉的雪橇,背上還有一個大袋子,袋子里面裝滿了各種各樣的禮物,這些禮物會被挨家挨戶地送到需要的人手里,這么樣一個場景。
之所以我們會有這種固化的思維,是因為圣誕節(jié)本來就是國外的節(jié)日習(xí)俗,我們對它的了解其實還是比較少,那么,能不能多一些開闊思維,讓我們的設(shè)計更有意思更具吸引力呢?今天我們就一起來聊一下這個話題好了。
再開始這個話題之前,我還是要帶大家回顧一下拿到需求后,我們?nèi)绾伟l(fā)散思維,做思維導(dǎo)圖,尋找靈感。
一、拿到設(shè)計需求后,我們該如何做尋找設(shè)計方向呢?
再講這個話題之前,我還是先拿以前的一個需求作舉例,比如,馬上圣誕節(jié)要來了嘛,有一款不是大品牌的口紅需要做活動(你就假想是網(wǎng)紅要推出的一款口紅好了),文案如下:
活動主題:驚艷圣誕Party
大標(biāo)題:夠紅才夠女王范兒
小標(biāo)題:口紅新品/限量發(fā)售
定位分析,先理解一下這個活動要表達(dá)的幾個意思:
(1)這是圣誕節(jié)活動;
(2)這是賣口紅的圣誕節(jié)活動;
(3)買這只口紅的人是夢想自己在圣誕Party上成為最受矚目的那位女王的人;
(4)這只口紅是新品,誰先買了誰就能搶一步體驗當(dāng)女王的感覺,價格多少是其次;
(5)買這只口紅的人應(yīng)該是愛玩的年輕少女或少婦,內(nèi)心是渴望放縱渴望變美渴望變時尚的;
基于以上分析和定位,我做了一張思維發(fā)散圖,大家可以看一下:

根據(jù)以上思維發(fā)散圖,我們不難發(fā)現(xiàn),其實同一個文案或活動主題的設(shè)計是有很多種實現(xiàn)方法的,相當(dāng)于高等數(shù)學(xué)里的排列組合一樣,而我們做設(shè)計的時候呢,無非就是要權(quán)衡氛圍的熱鬧程度以及我們想突出表現(xiàn)什么信息,比如:
你是想要畫面熱鬧一點還是冷靜一點?
你是想要畫面時尚一點還是保守一點?
你是想要畫面體現(xiàn)氛圍多一點還是體現(xiàn)產(chǎn)品本身的功能或樣式多一點?
你是想以賣貨為主還是想以展示效果為主?
等等等。。。
總之,根據(jù)不同的方向所設(shè)計出來的結(jié)果是不一樣的。
比如,對于我來說的話,我更想要以體現(xiàn)氛圍為主,我想要畫面里出現(xiàn)模特代言一樣的效果,那么接下來我就可以提取一些符合我要的定位方向的關(guān)鍵詞來確定設(shè)計方向:我們分別從風(fēng)格/形式/標(biāo)題/配色來說明,如下所示:
風(fēng)格:時尚鏤空折紙;
形式:模擬打開禮盒的形式,仿佛是禮盒一打開就出現(xiàn)了一位紅唇齒白的美女,手里還拿著口紅;
標(biāo)題:標(biāo)題采用居左排版樣式,加粗字體;
配色:紅/綠/白;
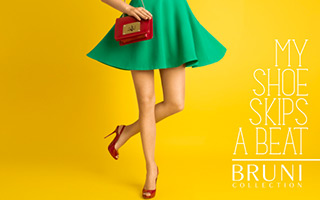
基于以上的思考分析,我花了30多分鐘自己做了一版banner圖,如下圖所示:

下面是GIF步驟圖(因為步驟比較多,導(dǎo)致圖片尺寸略大,所以畫質(zhì)不太好):

以上,整個從聯(lián)想元素到最終完成一個Banner設(shè)計的過程就完成啦,需要說明的是這只是一個比較常規(guī)的圣誕節(jié)Banner,談不上非常有創(chuàng)意,但是思維發(fā)散的原理和思路差不多都是大同小異的。
二、從哪些方面著手,可以讓我們的圣誕節(jié)頁面更具吸引力呢?
說到吸引力,要么就是在同行業(yè)里做到最好了,要么就是能做到合適的同時還能與眾不同,給人眼前一亮的感覺,總之就是要有突破,以下,我總結(jié)了幾個思路和方向,我們一起來看下:
1、從表現(xiàn)形式上著手
1、將元素放大處理
一般來說,這幾種元素的放大處理,都可以增加圣誕頁面的視覺沖擊力,比如大大的禮盒:


(這個頁面都是2012年的了,應(yīng)該很多人有印象吧,不過還是比現(xiàn)在很多圣誕節(jié)頁面好看,哈哈。)
大大的圣誕樹:

大大的圣誕老人:

大大的長筒襪:

大大的房子:

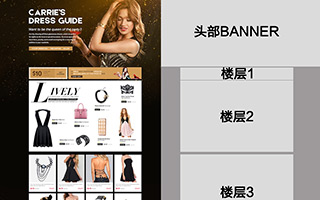
大大的裙子:

總之,這種頁面設(shè)計的訣竅在于,畫面里要有很大的一個人元素?fù)纹鹫麄€畫面,就好比壓軸的,撐場面的。
(2)讓元素破出
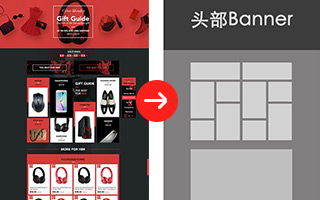
比如我很久之前做的這個頁面,需求方提供的產(chǎn)品圖非常普通尺寸也很小,圖片質(zhì)量也很差,但是為了讓畫面稍微有意思一點,我就將質(zhì)量特別差的產(chǎn)品圖隱到背景里去,質(zhì)量稍微好一點的圖跳到前方來,同時讓最大的那一款產(chǎn)品跨出那條分割banner和樓層的分界線,會顯得更有層次感。

說點題外話,這個頁面因為頭部banner高度被限制了,所以看起來有點小氣,如果頭部高度能夠稍微加大一些會顯得更開闊大方。
再比如像下面這個可口可樂的圣誕節(jié)頁面,也是一樣的原理,讓所有元素跨出雪地和紅色背景的分界線。

留白
當(dāng)別人都在熱熱鬧鬧紅紅火火的時候,你做這種小心機的留白處理,就感覺是圣誕節(jié)頁面中的一股清流呢。

2、結(jié)合自身的產(chǎn)品或類目的特性想創(chuàng)意
能夠?qū)⒐?jié)日與自身的產(chǎn)品相結(jié)合形成創(chuàng)意,比只是簡單的場景搭建貨產(chǎn)品堆砌要高級的多,大家可以看下面一組創(chuàng)意廣告,都不需要什么文案說明,看一眼就懂了,留下會心一笑:






膜法世家的圣誕節(jié)頁面也可以看下,將面膜堆成圣誕樹的樣子,延續(xù)一貫的夢幻畫風(fēng)(如果標(biāo)題及各種光影的處理細(xì)節(jié)能注意下就更棒了):

3、從表現(xiàn)手法上著手
(1)正負(fù)形
有貨的這個頁面就用到了正負(fù)形表現(xiàn)手法,很簡潔但也挺有意思的。

(2)手工(剪紙/捏軟陶小人)
我覺得這個可以跟圣誕卡片的制作取一些經(jīng),這些卡片的制作其實也都涉及到了三大構(gòu)成相關(guān)的知識(色彩構(gòu)成/平面構(gòu)成/立體構(gòu)成),尤其是大家接觸比較少一點的立體構(gòu)成知識。




而且要說明的是,我看到這些東西其實現(xiàn)在幼兒園里的小朋友們就已經(jīng)開始接觸培養(yǎng)了,做得特別有意思,而很多工作了幾年的設(shè)計師基礎(chǔ)太差了不說,可能連連見都沒見過,你們說是不是輸在了起跑線上呀?
比如,周生生的這個頁面就有點類似于折紙剪紙的效果:

(3)櫥窗設(shè)計效果
其實做電商專題頁設(shè)計或者banner設(shè)計,也可以去櫥窗或展柜設(shè)計這些領(lǐng)域找下靈感,大家會發(fā)現(xiàn)這些櫥窗設(shè)計非常擅于用燈光營造浪漫和溫暖的氛圍,營造空間感






(4)攝影/玩構(gòu)圖


(5)合成

(6)3D建模


(7)手繪
手繪有很多種,我以前專門寫過一篇關(guān)于手繪的文章,感興趣的可以去看下


(8)做成動態(tài)效果
條件允許的情況下,頁面做成動態(tài)肯定是更加吸引人有圣誕氛圍的啦。

4、從配色上著手
打破紅配綠的魔咒,圣誕節(jié)其實不一定非要用紅配綠的,因為除了顏色以外,還可以通過用相關(guān)元素點綴什么的來呼應(yīng)圣誕節(jié)日啊。






當(dāng)然,如果老板或需求方那邊接受度低或者覺得還是更喜歡紅配綠,希望圣誕節(jié)喜慶氛圍濃烈點,那就不要冒這個險啦。
5、從標(biāo)題設(shè)計上著手
標(biāo)題作為頭部Banner部分的重要組成部分,標(biāo)題設(shè)計的好看也是會讓頁面更加吸引人的,無論是材質(zhì)/顏色/還是形式上的。




以上無論是從表現(xiàn)形式/配色/標(biāo)題設(shè)計/產(chǎn)品特性/表現(xiàn)手法等等方面著手,都可以在保持頁面調(diào)性一致的情況下任意組合,所以方法非常非常多,大家學(xué)到了嗎?
好啦,以上關(guān)于圣誕節(jié)頁面的設(shè)計,我們就先總結(jié)到這里吧,其實還有很多可以說的點,以后再慢慢講,這里是《做設(shè)計面條》,我們下期再見!~
公眾號:做設(shè)計的面條
微信號:TTTink-D
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。









評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)