用講故事的思維搞定 Banner 背景的制作,看這篇就夠了!
數英網用戶原創文章,轉載請聯系本人
一、寫在前面:
鑒于一直有人問banner背景怎么做,所以我就想要不寫一篇關于背景的文章吧。
我們先回顧下banner由哪些部分組成:主要由文案、商品圖或模特、背景、點綴物組成,如下圖所示:

(這張圖的出現頻率很高,大家估計都已經爛熟于心了吧,哈哈~)
我們可以看到,一個Banner的主體始終是文案或商品模特,文案為主的情況居多,而背景始終是個配角,它是用來烘托主題,渲染氣氛,突出主體的。
二、如何用講故事的思維理解Banner設計及背景的制作呢?
那么,在講banner的背景制作之前呢,我們先看一段小故事場景描述(描述1):
阿呆是一名電商設計師,今天他發工資了,因為約好了請幾個哥們兒晚上一起吃飯,所以忙完手上的事情,他匆忙地收拾了東西就鉆進了電梯,目光一下子就被一位打扮靚麗手提2016秋冬最新款prada包包的年輕女士吸引住了,他定睛一看,沒想到就是他的前女友!~
“幾年不見,她的變化已經這么大了??簡直就是標準的白富美啊!”他心想著,看著電梯按鍵面板上已經亮著的按鍵“-2”,他默默的按下了按鍵“1”。
到了1樓電梯門開了,他禮貌性的對這位變化巨大的前女友點了點頭就走出了電梯,剛一出大樓門口,電話突然就響了,只見他從3年前在京東上花了89元買的帆布包包里掏出了他心愛的小米1,是他哥們兒發語音催他了“你小子怎么還沒到啊?大伙兒人都齊了!~”,“快了快了。。這會兒堵車呢”他一邊小跑著步一邊氣喘吁吁地說道。
此時,外面的天已經是漆黑了,街上什么人都沒有,他看了看時間:22時22分,“日了個狗的,又要遲到了!”他悻悻地罵道。。。。
好,看完這段話有什么感觸呢?這里我就用到了對比和烘托的手法,將主人公寫的挺落魄的(貌似有好幾家公司無辜躺槍。。),你們是不是也許可以想象到類似于下面這樣一個畫面:

當然,我也可以直接像下面這樣描述(描述2):
阿呆是一名電商設計師,他非常勤儉節約,工資也不高,并且還是個經常加班的單身汪。
這種描述雖然直截了當,但是就非常平淡無趣,你可能會聯想到下面這樣的畫面:

你們感受一下,哪個更有場景代入感,更讓你覺得落魄屌絲?
其實,我還可以在原來的基礎上給他加上更多的描述(描述3):
我可以在描述1的基礎上把他每天干啥,七大姑八大姨全加進來,但是你肯定會覺得我非常啰嗦,修飾過多就分不清主次了,這樣就會起到相反的效果,所以我們對環境和細節的描述要克制(做設計何嘗不是呢?)。
現在你們對比下哪個描述讓你有更進一步了解這個男主人公的欲望呢?哪個主人公形象更生動突出呢?我想答案應該是描述1吧。

如果用簡單的圖形來表現這三個描述的話,打比方是下面這樣:紅色區域代表主人公,其他顏色區域代表他人或者與他相關的介紹,哪個更合理?主人公突出同時整體有氛圍?是不是描述1?

(2太單調,3太累贅,1比較合適)
舉完描述這個主人公的例子,我們不難發現,通過有節制的對比、烘托的手法可以讓主體人物更加突出,整體感染力更強。
同樣的,在設計當中,尤其是電商設計中,假設文案是一個故事里面的主人公,商品或模特是配角,那么背景就相當于這個主人公所處的環境,我們需要迅速快捷的給消費者傳達出某種信息,引導和激發他們的購買欲望,所以我們也會用到講故事里的這些手法:對比和烘托。

三、Banner設計中的背景有哪幾種呢?
運用對比、呼應、烘托等手法,主要有以下幾種:
1、大量留白的背景
2、點綴物烘托的背景(元素或顏色取之于商品或模特)
3、紋理、商品、模特疊加的背景
4、實景拍攝的背景
5、軟件合成的背景
接下來我們具體說下這些背景:
1、大量留白的背景(什么情況下背景應該大量留白呢?)
(1)為了讓主體絕對突出,不需要其他任何干擾

(2)為了讓主體絕對突出,不需要其他任何干擾,同時也為了體現品牌定位偏高端的特性(意思就是沒錢的自動散退~~看看就好)

以上2種情況重點在于,你的產品圖品質一定有足夠的吸引力,模特表情姿勢動作穿著要足夠吸引人,而不是隨隨便便什么低品質就可以這么處理的(比如上圖的模特還有AirPods看起來是非常有美感的)。
比如下面這樣,估計就會被某些老板罵:你個死美工,圖還沒做完你就想下班了?!!還不快滾回座位去做圖,不做完不準下班!!!~
 。。
。。
 。。。。。。。
。。。。。。。
(3)當你的產品圖很多,并且用到產品圖來構圖的時候,背景也需要盡量簡潔干凈,以保證產品不被干擾(前景復雜,背景干凈才有對比咯)。

2、點綴物烘托的背景(元素或顏色取之于商品或模特)
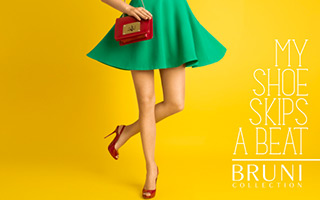
這種類型的banner會在背景里加入一些跟商品模特圖或者跟主題有關的元素,可以是手繪圖案,也可以是各種圖形(某種程度上文字也可以作為圖形看待)、光線等元素,舉幾個栗子:
(1)雨滴元素與標題和產品特性相呼應

(2)動態的五顏六色的液體顏料跟標題和產品賣點(多彩)相呼應

(3)適當加入一些光影可以營造一種空間層次感,使畫面更飽滿

3、紋理圖案/商品/模特疊加于背景
這種適用于將文案作為絕對主體突出,同時模特、商品、logo等都很多的情況下可以使用這種形式,會看起來很時尚又不失促銷氛圍。
(1)模特疊加于背景(模特數量至少1個)

(2)商品疊加于背景(商品數量至少1個)

(3)文字或者圖案疊加于背景(有規律的平鋪或者局部疊加)

(4)在不干擾前景文案和商品視覺突出的情況下,背景適當疊加一些相關的紋理,可以使畫面更加細膩有質感,比如下面這張圖,背景就疊加了一些編織物的紋理,跟產品主題相呼應。

4、實景拍攝
如果本身就有現成的不錯的實景拍攝照片拿來用,那就最好了,不過需要注意的一點就是,我們把照片拿來直接用的時候,一定要保證文字信息的可閱讀性,所以在文字部分會適當加一些半透明蒙層、涂抹顏色或者背景虛化的處理,以保證文字的可閱讀性。
(1)背景涂抹+虛化處理

(2)文字背景添加半透明層

(3)暗背景搭配亮色文字,或者亮背景搭配深色文字,文字信息才可以得到突出。

5、合成場景
這類背景的制作要義在于整體場景的搭建要注意圍繞著產品特性或者主題去營造相對應的氛圍,要注意對光影、環境色以及透視等的把握,舉個栗子:


(圖片來自站酷推薦設計師杰克)
平時我也會偶爾在群里布置設計練習,發現很多人一動手就喜歡玩場景合成,覺得這是最容易的,殊不知玩合成是非常需要功力的,而現在普遍的問題在于很多人并沒有很強的繪畫基礎,甚至對透視、三大構成還有基本的素描三大面、五大調都沒有概念就開始動手做了,那么可想而知出來的效果當然是既不美觀也到處都是破綻。所以說動手之前,還是多看多思考,同時先潛心把這些基本功搞扎實吧~
針對以上這些問題,我之前已經寫了這幾篇文章大家可以看下:
總個結:
背景該怎么做?以上我只是大概總結了一下,總體來說我們只要記住,背景他就是個作陪襯的,他不能搶了主角的風頭,同時背景他又在整個設計中起到了烘托主題渲染氣氛的作用,所以背景應該圍繞著我們的設計主題來展開制作,而不是異想天開的。就像講故事一樣,我們始終需要交代一個故事環境和背景,畫面才會有理有據,才會飽滿有吸引力。
以上就講這么多,我們下期再見,等我更新啊!!!!~(下期文章關鍵字“撩”)
本文為TTTing原創,轉載須注明以下信息
公眾號:做設計的面條 微信號:TTTink-D
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(1條)