50個(gè)美食相關(guān)設(shè)計(jì),就不信看不餓你!
食品的設(shè)計(jì)通常會(huì)考慮到用戶(hù)的感官,特別是能讓用戶(hù)看后想嘗試或有購(gòu)買(mǎi)欲望的作品都是不錯(cuò)的設(shè)計(jì)。食品類(lèi)的設(shè)計(jì)有很多,比如餐廳用的食譜、食品包裝或者是廣告設(shè)計(jì)等等,如何讓這些設(shè)計(jì)更美味,更有吸引力呢?這里我們整理了50個(gè)與美食、食品相關(guān)的作品,也許能給你帶來(lái)好的思路或靈感。
來(lái)源:中國(guó)設(shè)計(jì)網(wǎng)(微信號(hào):cn-sheji)
原標(biāo)題:517吃貨節(jié),怎樣設(shè)計(jì)讓食品看起來(lái)更好吃?
數(shù)英網(wǎng)已取得授權(quán),如需轉(zhuǎn)載請(qǐng)聯(lián)系原出處
1. 層疊式文字排版
食品與文字層疊排版,使期產(chǎn)生三維空間感,看上去非常獨(dú)特,并不失美觀。

2. 嘗試用拼貼方式
瓶子里包含了多種食物配料組成,讓人看上去是營(yíng)養(yǎng)豐富的產(chǎn)品。

3. 布局使用共同的顏色

4. 不要害怕使用顏色
豐富的色彩讓食品更鮮美好口。

5. 與品牌 LOGO 組合
設(shè)計(jì)時(shí)可以嘗試讓插畫(huà)與產(chǎn)品標(biāo)志融合

6. 試圖表達(dá)一個(gè)自然的外觀

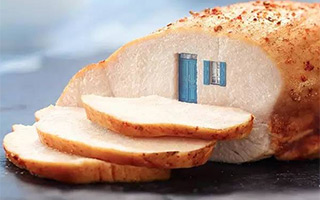
7. 使用負(fù)空間

8. 制造空間感

9. 強(qiáng)調(diào)質(zhì)感

10. 強(qiáng)調(diào)質(zhì)感2

11. 融合到場(chǎng)景

12. 照片與插畫(huà)組合

13. 大小對(duì)比

14. 傳達(dá)氣氛

15. 突出主題

16. 突出焦點(diǎn)

17. 突出文本

18. 食品上的藝術(shù)

19. 食品上的藝術(shù)2

20. 營(yíng)造動(dòng)感

21. 營(yíng)造動(dòng)感2

22. 呼應(yīng)文案

23. 混合與搭配

24. 混合與搭配2

25. 出其不意

26. 出其不意2

27. 信息圖排版法

28. 顏色組合

29. 劃分三個(gè)部分

30. 分解成分

31.視角表現(xiàn)

32. 讓食材更個(gè)性

33. 創(chuàng)造相關(guān)的插畫(huà)元素
下面的食品包裝設(shè)計(jì)除了主菜外,還輔助了一些相關(guān)的圖標(biāo)元素。

34. 形狀對(duì)比

35. 傳達(dá)概念

36. 嘗試使用網(wǎng)格布局

37. 嘗試使用無(wú)干擾背景
如下圖,若不用背景的話(huà),用戶(hù)眼睛會(huì)被食品圖片干擾。

38. 嘗試使用無(wú)干擾背景 2

39. 選擇圖案

40. 使用Google Material Design技術(shù)
谷歌 Material Design 設(shè)計(jì)語(yǔ)言強(qiáng)調(diào)模塊化布局和運(yùn)用鮮艷的色彩方案,下面網(wǎng)站就是使用了 Material Design 風(fēng)格。

41. 眼見(jiàn)為實(shí)
下面這網(wǎng)站張貼了不同美食照片,每張圖片顯示完整的的一道菜,這遠(yuǎn)遠(yuǎn)超過(guò)一個(gè)書(shū)面的說(shuō)明,比文字更有吸引力。

42. 試圖匹配圖像上的顏色
當(dāng)設(shè)計(jì)涉及食品時(shí),通過(guò)提取圖像照片中的顏色,有可能讓設(shè)計(jì)變得更好。

43. 創(chuàng)建引導(dǎo)線(xiàn)

44. 容易理解

45. 使用流行色

46. 不要太保守

47. 極簡(jiǎn)主義設(shè)計(jì)

48. 重要的食物,重復(fù)使用
下圖中鮭魚(yú)是主食,但重要使用了多次,但通過(guò)若干不同尺寸、形狀的設(shè)計(jì),使其令人印象深刻。

49. 分隔文本

50. 帶點(diǎn)人情味

轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_(kāi)頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。










評(píng)論
評(píng)論
推薦評(píng)論
全部評(píng)論(2條)