在廣告圈里,如雷鋒般奔波賣命的乙方,只顧著建設客戶的品牌形象,卻很少認真扮靚自己,甚至連本司的官網建設也很少放在心上。而若是談到做官網,大家往往會覺得沒有太大的必要:
現在是豎屏時代,大家都刷手機、看雙微,誰愿意特地打開電腦登網頁,我司有公眾號還不行嗎?
這說對了,沒多少人愿意“特地”來官網到訪——除非他們對你真的很感興趣。
這些人最有可能是:求職者、競爭對手和潛在客戶,是一些不了解你卻想了解你的人。他們或許被你的某個作品打動,希望能進一步了解關于作品、理念和公司,而官網就是你的地盤,也是一件集大成的、最有價值的作品。雖然雙微的建設和操作更簡便,但其中往往夾雜著冗余信息,難以匹敵網站所具備的長久性、正式性和精煉性。所以,作為一個正式的官方平臺,官網建設必不可少。
那如何做出更高水平、更吸睛、更讓人過目不忘的官網呢?我從國內外500余家廣告公司的官方網站中,精選30家并總結出這篇《乙方官網設計指南》,一起看看這些有趣的網站能給我們帶來哪些設計啟發!
*本文不涉及編程內容,僅從視覺設計出發給予參考;部分網站加載慢,請稍等或刷新
一、扮靚之前,先厘清內容邏輯
就像買房一樣,在裝修之前,要安排清楚各個房間區域的功能。網站也是同樣的道理。大到每一屏頁面、小到每一次點擊,都要賦予其特定的意義。
在代理商的官網設置中,以下6部分內容必不可少:
我們是誰?即公司名稱、公司介紹,有必要時可做延伸解釋;
我們的理念?即公司的Slogan、信仰和堅持;
我們的作品?是最主要、最重要的部分;
我們能為客戶提供哪些服務?ATL/BTL/IMC、單個或是全案的Campaign……
我們的人員?團隊核心成員介紹;
我們的招聘信息、地址和聯系方式?可附社交媒體賬號。
二、一眼定生死的首屏設計
網站一般分為三個部分:頭部、內容和尾部(header、body和footer)。代理商的官網不必做到一絲不茍,但最值得花心思打造的地方是首屏,也就是landing page(著陸頁)。這是用戶打開網站時最先映入眼簾的頁面,也在最大程度上奠定了網站的風格和基調。
如何讓用戶第一眼就愛上,看看這些公司都用了哪些招數?
首屏互動
優秀的交互設計網站能給用戶帶來愉悅感,提高用戶體驗。比起滿屏都是復雜的文字信息,具有沖擊力的視覺圖像更能引起用戶的興趣。而在此基礎上加入有趣的交互設計,例如動效、鼠標狀態、流體效果等,更會產生多重感官刺激,延長用戶在網站的停留時間。
1、Active Theory
Active Theory是一家位于加利福尼亞州威尼斯的創意數字制作工作室,專注于構建人們喜愛的數字體驗。


仿佛置身于午夜的街道,隨著鼠標移動,界面出現波紋狀的流體效果;單擊閃爍出高亮度的Logo,搭配低像素的模糊感營造出迷幻氛圍。
2、Major Tom
是一家提供全方位服務的互動機構,旨在幫助客戶在當今日益復雜的營銷環境中茁壯成長。Major Tom在紐約\多倫多和溫哥華設有辦事處,擁有超過85名專家團隊,涵蓋全方位的戰略、營銷和創意方案。
 非常有沉浸感的網站,波點的律動營造出移動和翻轉的感覺。
非常有沉浸感的網站,波點的律動營造出移動和翻轉的感覺。
3、Martin Agency
一家提供全方位服務的機構,在廣告、戰略規劃、數字化、數據分析、設計和品牌內容方面具有獨特的能力。


公司成員的目光隨著你的鼠標移動,是不是有種神奇的臨場感?
4、HOTSAR
HOTSAR位于上海,是一家由95后團隊運營的24小時創意便利店。

鼠標飄來飄去就能“打散”這個拳頭,非常解壓。網站僅有單個頁面,下方設有引流提示。
視差滾動(頁面切換)
視差滾動(Parallax Scrolling),是指多層背景以不同的速度移動,形成立體的運動效果,滾動時會有一種“一鏡到底”的感覺,帶來非常出色的視覺體驗。最常見的一種,就是用戶在向下滾動頁面或跨頁面時的3D滾動效果。視差設計如果做得好,將會大大提升用戶體驗,吸引更多的用戶。
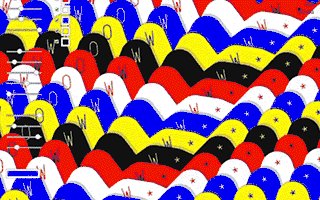
5、fleava
Fleava是一家全球性的數字廣告代理商,一直致力于走在新媒體技術的最前沿。在亞洲提供全方位的數字營銷,網絡和移動應用,品牌開發和體驗設計服務。


以紅、藍、紫為主色調的網站,每次滑動滾輪都會有一種神奇的“彈力感”。
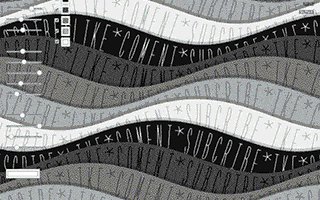
6、Canvas
Canvas是一家位于紐約市的數字機構,致力于不斷合作和深思熟慮的創作。該機構為世界級公司創造了卓越的多平臺體驗。


只需要往下滑動滾輪,就可以觀看如電影般流暢的網頁切換。
7、Mekanism
Mekanism是一家屢獲殊榮的全方位服務創意機構,在舊金山,紐約,芝加哥和西雅圖設有辦事處,創造可吸引觀眾的綜合廣告、品牌娛樂和社交媒體計劃,以激發可衡量的品牌忠誠度并推動銷售。


形式非常新穎,每個界面都是一個迷你的故事場景,飽含浪漫色彩的想象力。
8、W
不做創意人,只做創造者。一家深耕亞太市場的全案互動營銷代理商。


將公司打造成了一個IP,隨著滾輪的下滑,進行不同部分的信息呈現。
動態圖像
加入動態圖像是首屏展示的第三種方式,也是相對易操作、較常見的設計。例如文字出現動畫設置、品牌視頻播放等,沒有額外的互動設計,但比純圖片展示更加生動,缺點是體量大,加載時間長。
9、cossette
cossette是一個坐落于加拿大魁北克的創意代理商,擁有多方面專業知識,共同創造重要的事物,并超越事物。


將字詞的解構和重組制作成動態圖像;小寫字體也頗具時尚感。
10、heimat
一家位于德國的廣告代理商,由Matthias von Bechtolsheim,Guido Heffels和Andreas Mengele三位合伙人于1999年創立,并在2014年被TBWA收購。


將品牌宣傳片和官網融為一體,不同頁面的色彩搭配鮮明,營造出極具沖擊力的視覺體驗。
三、配色選彩色還是黑白?
配色也是網頁設計中至關重要的一環。界面色調的把控和搭配,能夠營造特定的氛圍,而具體選擇哪種配色方案,和品牌本身的調性有強相關。在精選出的幾十份案例中,這些優秀的色彩設計分為兩派:彩色和黑白。
彩色
11、AEXELE
一家上海的獨立創意代理商。通過概念化和開發量身定制的創意和數字解決方案,幫助針對中國消費者和網民的品牌。


粉藍兩種高飽和色彩的碰撞,增添了畫面的活躍度,令人印象深刻。
12、FRESCO
FRESCO是一家提供全方位服務的數字營銷機構,總部設在香港。專注于品牌推廣、網頁設計、電子商務和數字營銷服務。


對比色的運用、圖像的切割和重組、寬間距的排版令網站看起來十分時髦。
13、Bates Creative
華盛頓特區都市區的一家全方位服務設計機構。Bates Creative真正的目標是創意人員的合作,他們將挑戰轉化為積極的品牌結果。


6個界面、6款顏色、6個概念,每一屏的任務都十分清晰。
14、Your Majesty
Your Majesty擁有不斷增長的強大思想,也擁有先鋒品牌和人才,希望成為創造未來數字體驗的先行者,在紐約和阿姆斯特丹設有辦事處。

在畫面中慢慢移動的漸變色塊,為空白的底色增添了柔和的生機;襯線字體有種復古的優雅。
黑白
15、Yeti Society
Yeti反向構建營銷解決方案,從目標出發考慮設計和傳播。如果你在平庸的營銷森林中感到有些迷茫,Yeti Society會在這里提供幫助。


粗獷的黑白插畫昭示了不羈的品牌調性。
16、DAVID
在2011年底,為慶祝大衛奧格威誕辰100周年,奧美宣布成立一家新機構DAVID,就像David Ogilvy一樣年輕,聰明,精力充沛,充滿激情。


以黑白為主色調,將作品海報夸張地鋪滿整個屏幕,輔之以簡約有力的無襯線字體。
17、m2mind
是2011年起成立的一家品牌數字營銷創意公司,提供以品牌為核心的一站式網絡傳播策劃及執行服務, 始終致力于幫助國際品牌本土化及中國品牌全球化。


模擬草稿紙的手繪插畫設計,最后招聘的界面很有趣。
18、鯨夢
鯨夢,專注于碎片化時代的整合內容營銷,相信好的內容是品牌傳播的導火線。

首屏呈現出廣袤無垠的星河之景。
19、有門互動

以創意策略為核心,堅持獨立運營,為那些敬畏創意和相信社交網絡力量的客戶提供創意、內容及傳播解決方案。

映入眼簾的這句文案,有態度又不失風度。網站只設置了單個引流界面。
20、環時互動

環時的官網不著一詞,同樣只設置了一個觀影場景般的引流界面。可見其自信和灑脫。
四、做出好品味的排版,理性在左、想象在右
相對以上幾點,排版設計是更加理性的一步。如果網站布局為太緊密的字間距、段間距,用戶會很費力才能確定信息內容;但如果留白空間太多,就會缺少司的各項詳細信息。
井然有序、簡潔、嚴肅的理性排版
21、King and Partners

成立于2010年,總部位于紐約市,幫助全球客戶發展業務。King and Partners擁有一支由才華橫溢,經驗豐富的人才組成的多元化團隊,不斷精進如何以不同的方式做事,以及如何做得更好。


畫面按2:1分布,規整有序。稍做變化的襯線字體彰顯品牌獨特性。
22、Wieden + Kennedy

W+K是一家獨立的,創造性的廣告代理商,在優秀的公司和客戶之間建立強大而富有挑戰性的關系。



畫面為主,文字懸浮,看得出對作品的自信和重視。官網最底部有一條持續閃動的區域,交替著若干句slogan。
23、idea
idea是圣地亞哥領先的戰略品牌開發機構之一。我們提供品牌咨詢和創意代理服務。


簡潔的界面,較多的留白和間隔空間,一種絕對不會出錯的設計思路。
24、Blanct

位于新加坡的品牌和互動機構,通過一系列技術啟發的媒體和互動數字平臺闡明其想法。


畫面左右或上下分布,隱隱可見底層的淺色分隔線。大量的留白搭配無襯線字體顯得簡約優雅。
饒有趣味、天馬行空的想象排版
25、design army
Design Army是戰略品牌建筑師,通過設計語言影響了現代商業的各個方面。與全球和本地品牌合作開展廣告、藝術方向、品牌、設計合作、實驗營銷、時裝設計、室內設計各種項目合作。


大膽、跳躍的圖像搭配加粗無襯線字體,平衡了過分跳脫的腦洞。
26、Zajno
Zajno是一家數字產品代理商。從研究和規劃到定制設計和開發,幫助初創公司和企業實現目標。


襯線字體搭配陰影,加之飛魚、人類,看似毫不相干的事物,奏成了一曲超現實主義的驚嘆。
27、Barbarian Group
Barbarian Group是一家在波士頓成立的互動營銷公司,目前總部設在紐約,在波士頓和舊金山設有辦事處。


夸張的異形寬體吸引了全部的注意力,無論在黑白底色中,明黃色都十分惹人注目。
28、Designercity
Designercity(WPP旗下公司)是香港的一家數字創意和技術公司,擁有數十項國際獎項,被認為是該地區最具創新性的公司之一。

把官網像報紙一樣排版,你敢嗎?
29、pill & pillow
是一家提供全方位服務的設計工作室,專門從事互動網頁設計。該公司由Henry Chu于2004年3月創立于香港。


整篇是一篇用emoji寫的自我介紹信,很像年輕人的作風。
30、DICE205 Co.
來自菲律賓的代理商團隊,通過專業知識幫助企業在線取得成功。


非常獨特的一個代理商,把官網做成了大富翁游戲盤。一般情況下加載會非常慢。
“再小的個體也有自己的品牌”,對于廣告公司來說,無論規模大小、凡有能力者,都應該意識到官網建設和美化的重要性。這種稀缺的注意力值得一棒一棒接力下去,也會為每家代理商都增添無價的品牌資產。
有心的朋友會發現,這篇文章只放了代理商的網站,沒有涉及到其他領域,或者介紹所謂的“模板”。因為相比較來說,好看的模板雖然數不勝數,但實則是紙上談兵,只有確確實實落地的創意和執行,才能為行業提供有價值的、真實的參考,我們也能從中了解到世界各地創意人的設計思路和技巧。
不妨把網站當做一張畫布,盡情揮灑吧!
參考資料:
topinteractiveagencies.com及30家代理商官方網站
80%的用戶時間停留在前三屏,然而八年前完全不是這樣
網站設計缺乏創意?視差滾動網站設計讓你與眾不同
數英原創內容,轉載請遵守規范
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(7條)