這是什么神仙網站,居然可以自動做超酷動圖
作者:陳允信,來源:設計便利店(ID:designmart)
如今制作動圖已經變成設計師常用的表現手法之一,AE、C4D這樣的工具相信大家都知道,雖然好用但學習成本超高,今天,就給大家介紹一個神奇的網站,可以用代碼一鍵生成超酷的動效!
一、來,給你們介紹下,這個神奇的網站
Space Type Generator是一個用代碼自動生成動效的網站!只需要細微的參數改動,就可以創造截然不同的效果變化,完全稱得上四兩撥千斤的動效生成方案。


比起依靠腳踏實地制作的AE和C4D,代碼生成的動效更有一種買彩票時刮獎的悸動,因為你永遠不能確定,一段代碼加入之后,它可能會產生什么樣的變化!


二、6種風格,任意選擇
Space type generator使用非常簡單,只需要輸入文字,它就而已自動生成各種各樣的動效,你也可以根據想法調整參數!同時它已經預設了6個樣式,風格非常特別!


Type 01:全屏文字律動
非常具有實驗性的一種效果,各種奇特的文字律動和文字圖形化的處理,喜歡的同學可以嘗試一下,說不定會有意想不到的效果!


Type 02:飄帶
這個效果可以讓文字隨著一定的節奏律動,不管是簡單的動效,還是效果炸裂的全屏效果,它都可以實現!



Type 03:離心自轉效果
這個效果畫面非常炸,所有的動態都是圍繞著中心旋轉!


Type 04:立體環形
這個效果可以讓文字隨著環形旋轉,旋轉的形式非常多變,而且只需要一點點參數變化,會讓它的旋轉形式變得非常魔性!





甚至可以讓他不僅僅是圍繞環形旋轉。


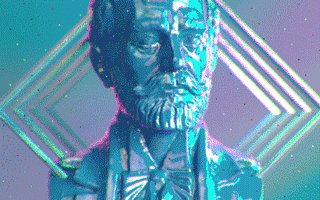
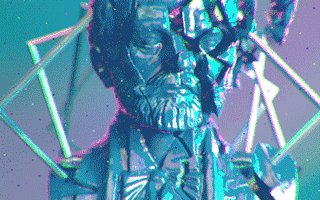
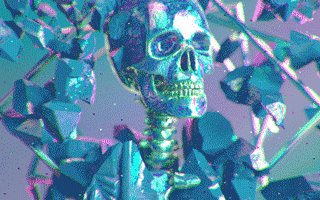
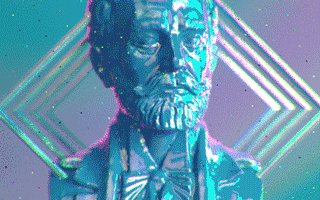
Type 05:文字扭曲
這個效果可以讓文字以各種各樣的方式扭曲!不僅適用于簡短的標題,同時也可以做成獨立的動圖!



不僅僅是動效,這個效果甚至可以錄制下來制作成為視頻。



Type 06 :旗幟效果
這個效果可以讓文字像旗幟一樣飄動!有一種windows 95時代的視覺感,非常酷,并且有很多小型動效,很適合運用在標題中!


不僅僅是旗幟,它還可以完成各種各樣的飄動效果!


三、使用方法,看這里
Space tpye generator操作也非常簡單,只需要弄清每個區域的作用就可以了!
Step 01:選擇動效類型
網站為用戶預設的6個動效類型,點擊網頁右上角的Select即可切換!

Step 02:輸入文字
網站右下角的對話框可以輸入動圖中的文字內容,遺憾的是由于網站目前僅支持英文,所以輸入中文是沒有用的。

Step 03:選擇動效樣式
網站左下角的按鈕,可以選擇不同的動效樣式,每種不同的動效類型下,都有非常多的樣式可供選擇,并且每種樣式風格都非常獨特,各位可以根據需求自行選擇!

Step 04:調整參數
需要再根據自己的喜好和需求,調整左邊區域的各類參數,可以讓動圖呈現出完全不同的效果,可自由調節都非常高。

Step 05:導出GIF
最后,將已經調整好的畫面導出即可,點擊Save loop按鈕,需要注意的是由于動圖尺寸非常大,所以保存的時間也比較長,請耐心等待彈出下載提示即可!

四、工具是死的,人是活的,盡情創作吧!各位!
這個工具實際上是由設計師Kiel Danger Mutschelknaus打造,通過這個有趣的工具,可以讓那些動效界的新手,只需要打開網頁,就能擁有一個隨時可用的動效工作站!

Kiel非常善于使用全新的工具和技術創造和設計,他認為,在如今的平面設計大背景下,不斷的創新同樣也適用于技術和手段的革新,完全未知領域的探索總會讓人異常興奮!

而這個工具,便是他將自己的想法分享出來的結果,他希望自己設計的是一個創造的工具,幫助大家思考,開拓全新的設計方式,而不僅僅是一個設計工具,其實對設計師而言也是如此,保持思考而不是單純的利用工具更重要!
網站地址:www.spacetypegenerator.com(需翻墻)
經授權轉載至數英,轉載請聯系原作者
歡迎關注公眾號「設計便利店」,帶給你不一樣的設計思考
作者公眾號:設計便利店(designmart)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(12條)