十大錯誤告訴你,為何大多數的信息圖表只是一坨屎?
數據可視化,是一種用來將復雜信息數據清晰表述出來的強大有力的工具。
通過可視化信息,我們的大腦可以更有效地合成和保留信息內容,增強對信息的理解。但是如果不正確數據可視化,它可能弊大于利。錯誤的圖表可以減少數據的信息,或者更糟的是,完全背道而馳!
這就是完美的數據可視化極其依賴設計的原因。
來源:CareerFrog
設計師要做的,不僅僅是選擇合適的圖表類型,更要以一種容易理解的方式來呈現信息,設計出更直觀的導航系統,讓觀眾做盡可能減少理解方面的麻煩,做到一目了然。
當然,并不是所有的設計師是數據可視化專家,這就是為什么大部分的圖表看上去是那么的糟糕,簡直就是一坨屎!
這里有10個數據可視化的案例,包括你可能犯的錯誤和快速修復補救的方法。
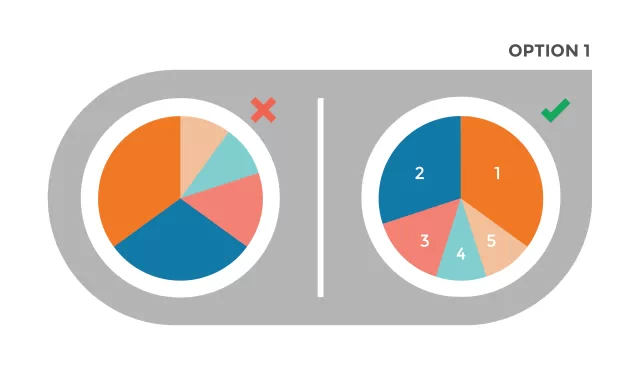
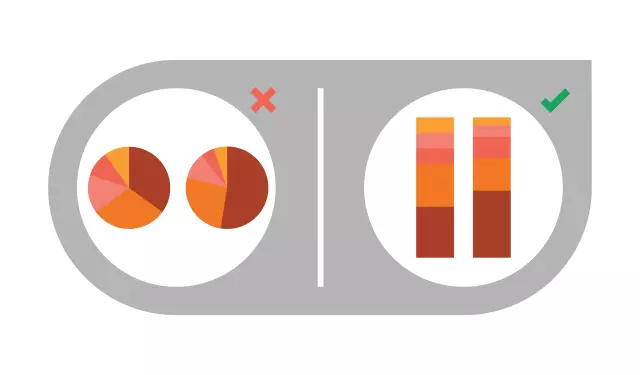
錯誤1 混亂的餅圖分割
餅圖,是最簡單的圖表之一。不過偏偏有人喜歡把它搞得很復雜。
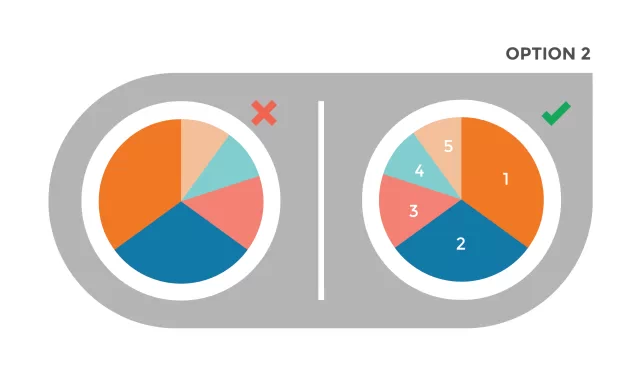
餅圖的設計應該直觀而清晰,理論上,一個餅圖不應該分割超過5塊。下面就是兩種可以讓讀者的注意力瞬間集中到你要表述的重點的方法。
第一種:將最大的部分放在12點鐘方位,要順時針。第二部分12點鐘,逆時針方向。剩下的部分可以放在下面,繼續逆時針方向。

方法二:最大一塊12點鐘開始,順時針方向旋轉。剩余部分在降序排列,順時針。

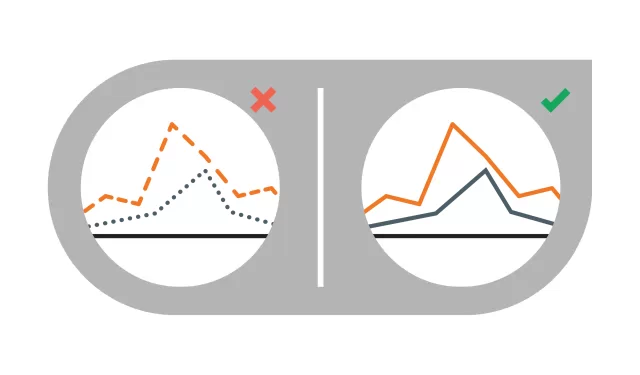
錯誤2 在折線圖中使用不連貫的線條
虛線,虛線容易分散注意力。相反,使用實線和顏色,反而容易區分彼此的區別。

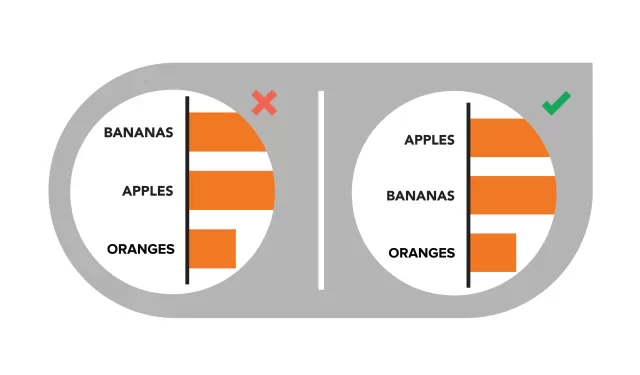
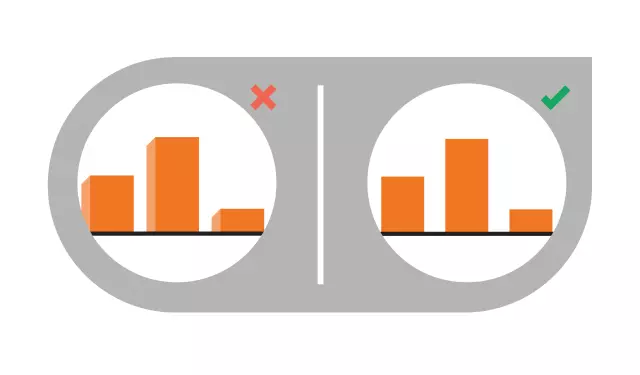
錯誤3 數據排序混亂
你的內容應該以一種合乎邏輯的和直觀的方式來引導讀者了解數據。所以,記得將數據類別按字母順序,大小順序,或價值進行排序。

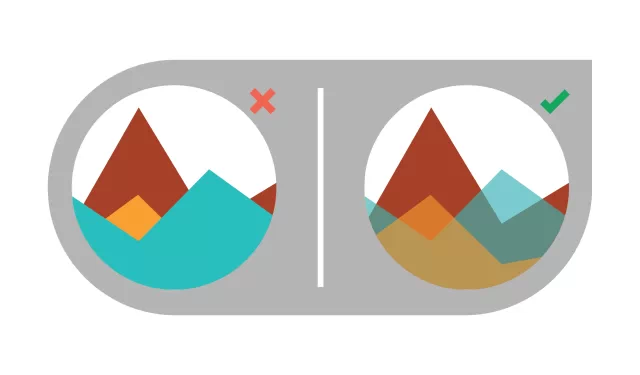
錯誤4 數據模糊不清
確保沒有數據丟失或被設計。例如,使用標準的面積圖時,可以添加透明度,確保讀者可以看到所有數據。

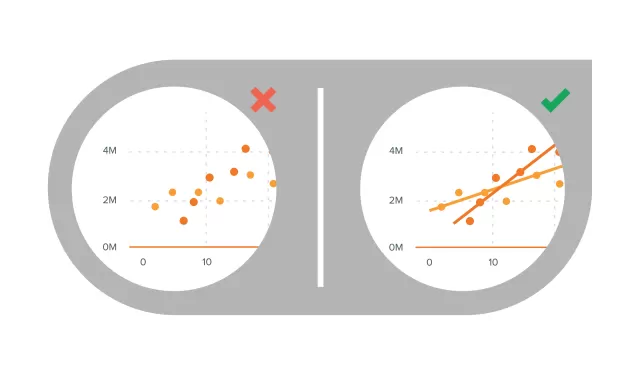
錯誤5 讓讀者自己解讀
設計師應該使圖表盡可能輕松地幫助讀者理解數據。例如,在散點圖中添加趨勢線來強調的趨勢。

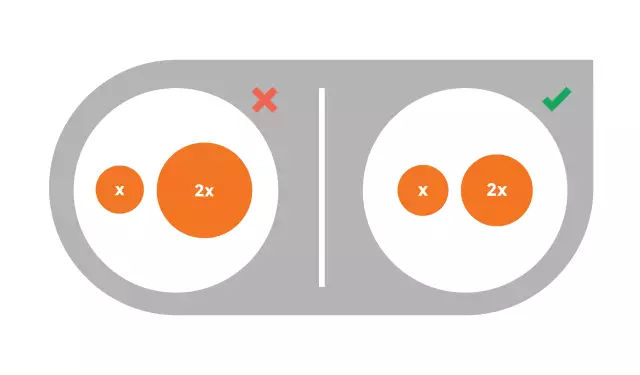
錯誤6 扭曲數據
確保所有可視化方式是準確的。例如,氣泡圖大小應該根據區域擴展,而不是直徑。

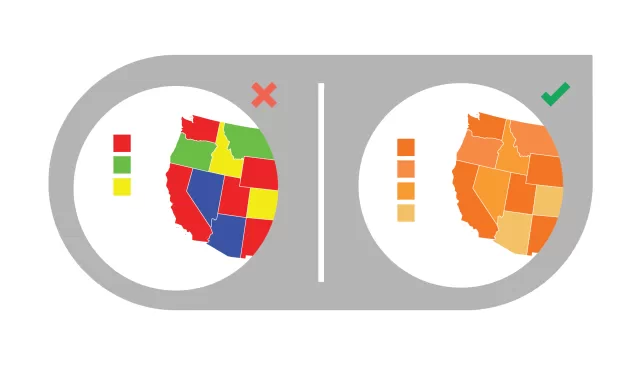
錯誤7 在一張熱力圖上使用不同的顏色
顏色用得太花,會給數據增加不可承受之重,相反,設計師應該采用同一色系,或者類比色。

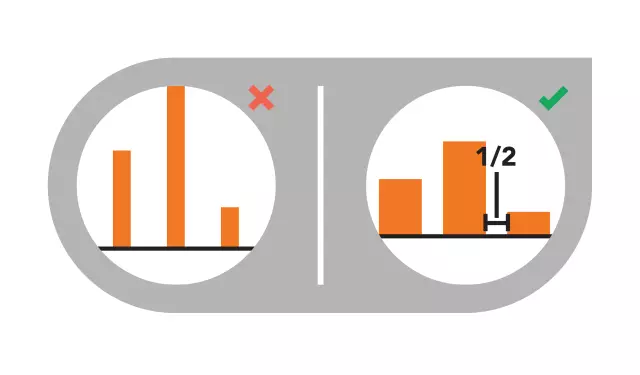
錯誤8 條狀圖太胖或太瘦
或許你的報告很有創意,非常精彩,但是記得圖表設計水平也要跟上。條形圖之間的間隔應該是1/2欄寬度。

錯誤9 很難比較數據
比較是展示數據差異的好法子,但是如果你的讀者不容易看出差別的話,那么你的比較就毫無意義。確保所有的數據都是呈現在讀者面前,選擇最合適的比較方法。

錯誤10 用3D圖表
雖然他們看起來很酷,但是3D形狀可以扭曲感知,因此扭曲數據。堅持2 次元,確保數據準確。

怎么樣,上述10條,你中槍了沒有?
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)