iOS和Android 界面設計尺寸規范
來源:UI
剛開始接觸UI的時候,碰到的最多的就是尺寸問題,什么畫布要建多大,文字該用多大才合適,我要做幾套界面才可以?什么七七八八的也著實讓人有些頭疼。
廢話不多說,希望大家耐心看完后,不要再糾結于尺寸相關的東西了!
iPhone界面尺寸:320*480、640*960、640*1136
iPad界面尺寸:1024*768、2048*1536
單位:像素72dpi,在設計的時候并不是每個尺寸都要做一套,尺寸按自己的手機來設計,比較方便預覽效果,一般用640*960或者640*1136的尺寸來設計。
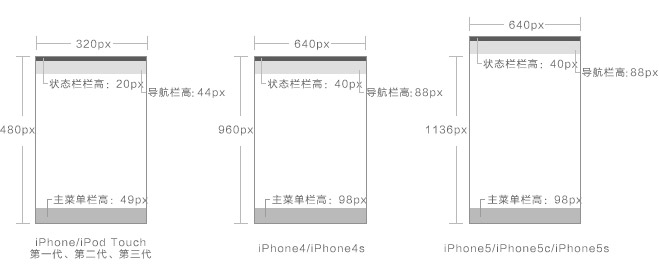
iPhone的app界面一般由四個元素組成,分別是:狀態欄、導航欄、主菜單欄、內容區域。
這里取用640*960的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸。
至于我們經常說的iPhone5/5s的640*1136的尺寸,其實就是中間的內容區域高度增加到910px。
Phone上的字體英文為:HelveticaNeue 。至于中文Mac下用的是黑體,Win下則為華文黑體。
下圖是百度用戶體驗做過的一個小調查,可以看出用戶可接受的文字大小。
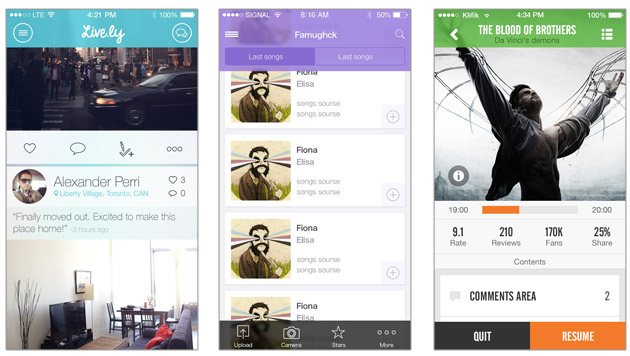
其實還有個更簡單的方法就是找你覺得好的app應用,手機截圖后放進PS自己比對調節字體大小咯。
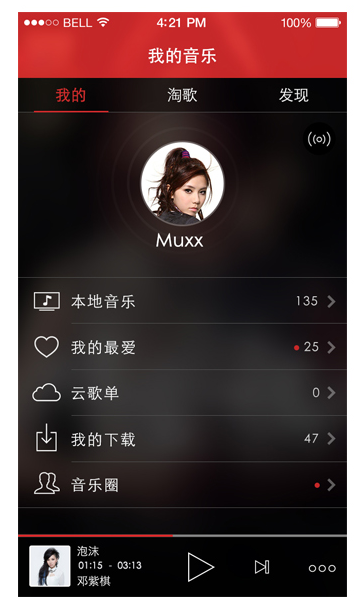
我的音樂——34px
Android界面尺寸:480*800、720*1280、1080*1920。[單位:像素]
Android比iPhone的寸尺多了很多套,建議取用720*1280這個尺寸,這個尺寸720*1280中顯示完美,在1080*1920中看起來比較清晰,切圖后的圖片文件大小也適中,應用的內存消耗也不會過高。
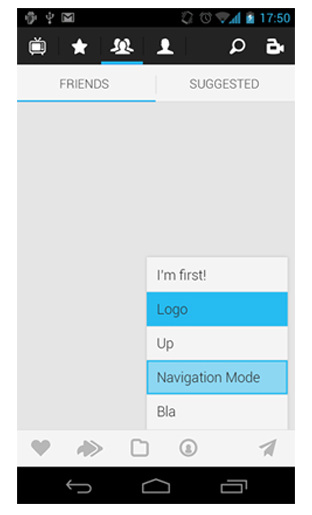
Android的app界面和iPhone的基本相同:狀態欄、導航欄、主菜單、內容區域。
Android中我們取用的720*1280的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸。
狀態欄高度為:50px
導航欄高度為:96px
主菜單欄高度為:96px
內容區域高度為:1038px(1280-50-96-96=1038)
Android最近出的手機都幾乎去掉了實體鍵,把功能鍵移到了屏幕中,當然高度也是和菜單欄一樣的:96px
Ps:寫之前我翻了好多關于Android的界面尺寸教程,都沒找到像iOS一樣具體的規范,或許因為在安卓中這些控件的高度都能用程序自定義,都沒有提到具體的尺寸數值,所以就自己找了Android的設計規范,尺寸都是自己在PS中量的。
Android 上的字體為:Droid sans fallback,是谷歌自己的字體,與微軟雅黑很像。
同樣,百度用戶體驗的調查中,可以看出用戶可接受的文字相應問題。
具體大小,還是那句話,找自己喜歡的app界面,手機截圖后放進PS自己比對調節字體大小[切記,一定是高清截圖哦]


一、尺寸及分辨率
二、界面基本組成元素


三、字體大小


我的、淘歌、發現——30px
Muxx——34px
本地音樂——30px
泡沫、鄧紫棋——24px

一、尺寸及分辨率
二、界面基本組成元素


三、字體大小

網盤地址:http://pan.baidu.com/s/1gdqoSJh
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(1條)