Good UI是一家研究用戶體驗的設計機構。我們知道成功的頁面設計不僅有很高的轉化率更便于用戶使用,既能滿足商業目標更能為用戶帶來良好的體驗。今天為大家分享一些Good UI 在一些項目中獲取的設計以及運營策略等方面的經驗。
來源:易設計
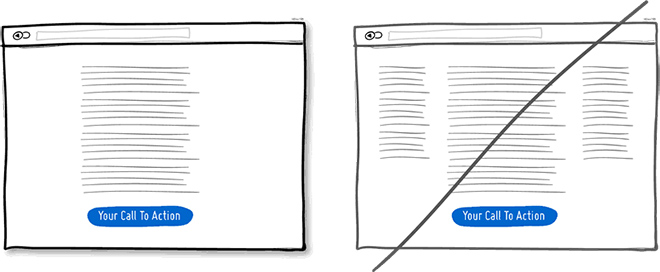
1. 用通欄布局代替多欄布局

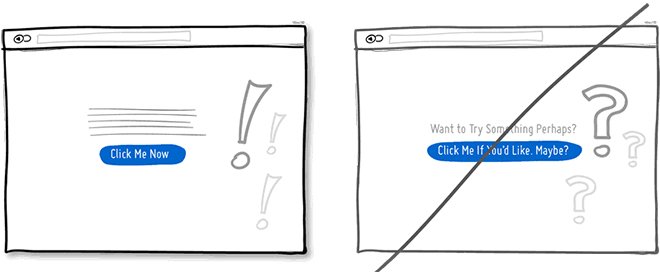
2. 給用戶些好處,別急著做生意

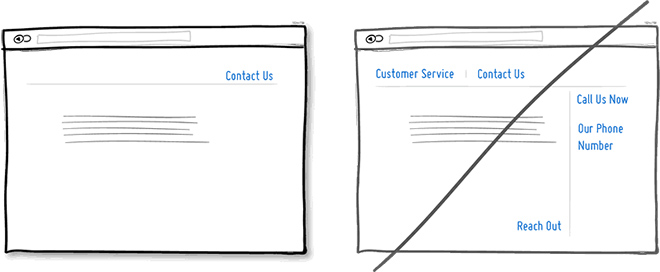
3. 整合相似的功能,去掉零碎的UI元素

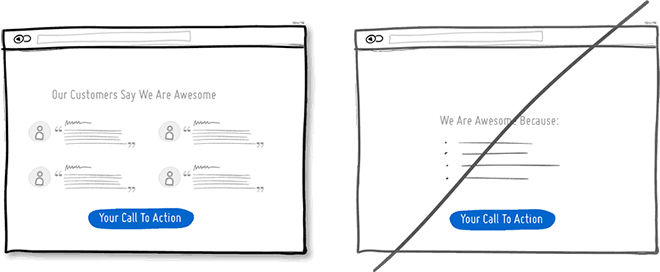
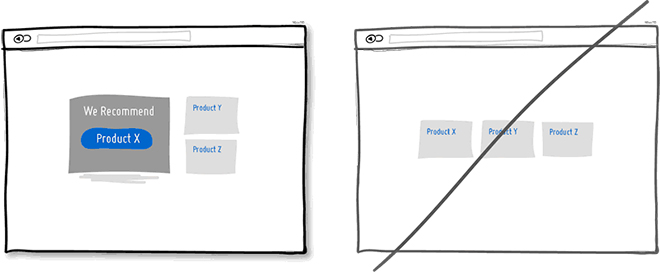
4.利用社會認同效應,別總是自吹自擂

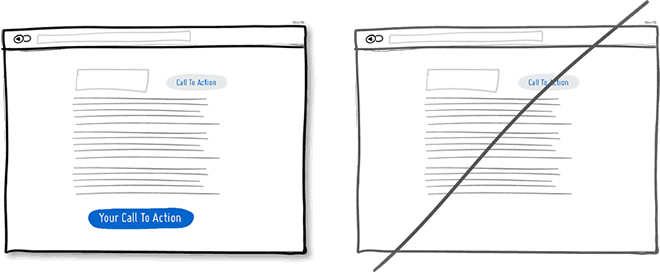
5.主要功能需要多次強化顯示

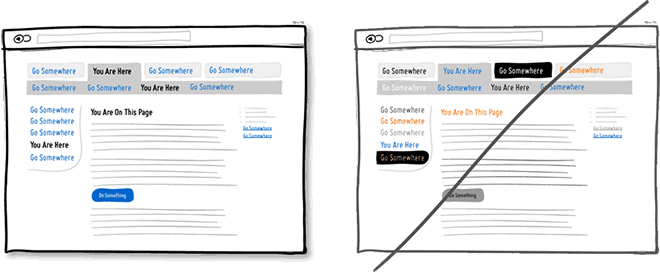
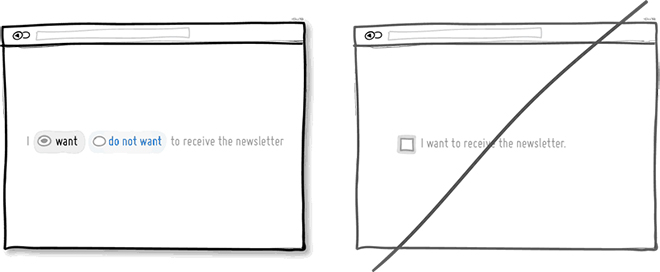
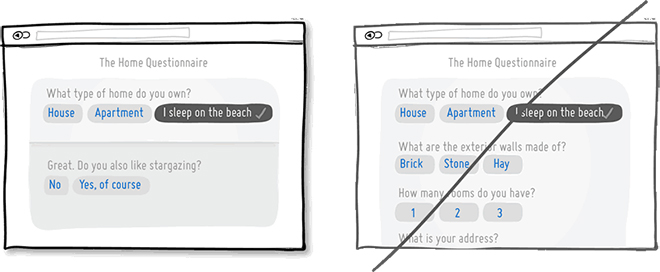
6.區分選中和可點擊的狀態,不要使用戶困惑

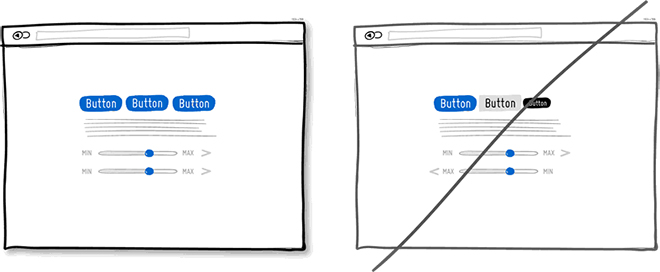
7.布局有層次有重點,而非簡單羅列

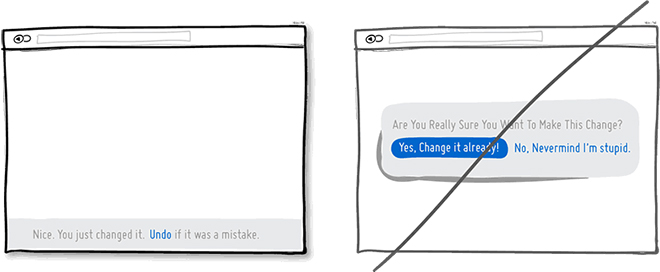
8. 允許用戶撤銷操作而不是使用彈窗需要用戶確認

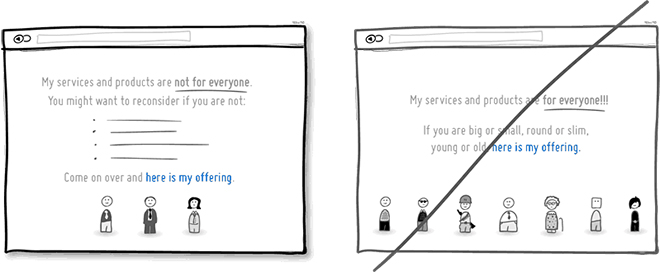
9. 明確的告知用戶適用人群而不是簡單的面向所用用戶

10.簡潔明了,直接了當

11.頁面上多使用對比的方法

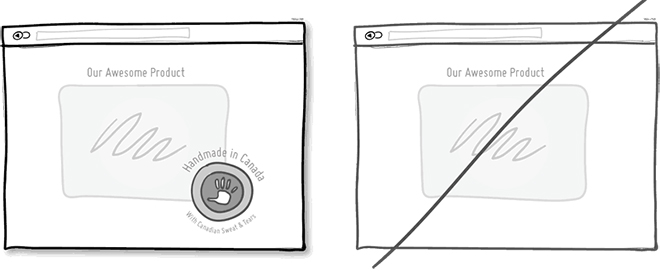
12.直接標出產地,別總單純的講歷史

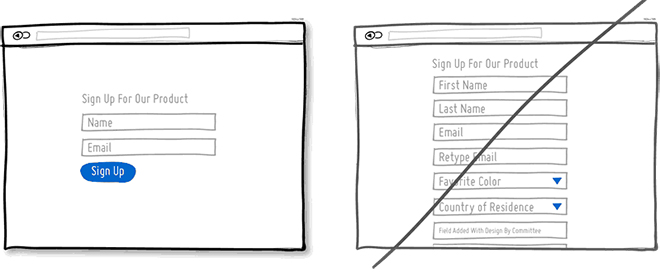
13.使用簡潔的表單

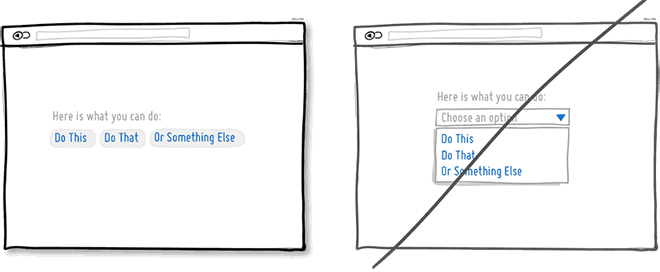
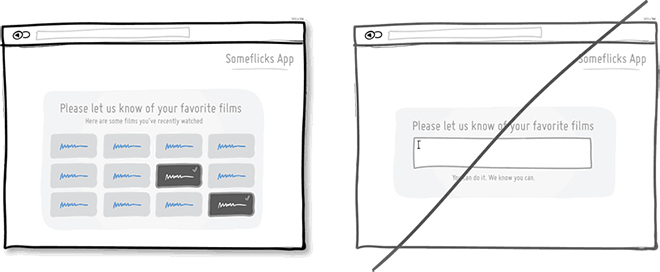
14.把選項列出來而不是藏起來

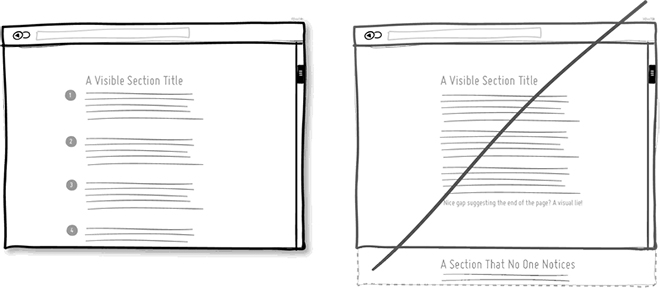
15.使用連續性的提示符,別讓用戶誤以為頁面到了終點

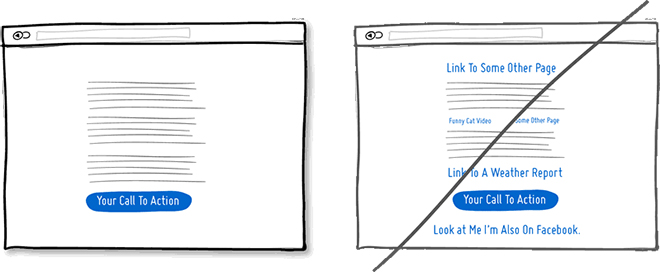
16.功能專一而不是使用太多的鏈接

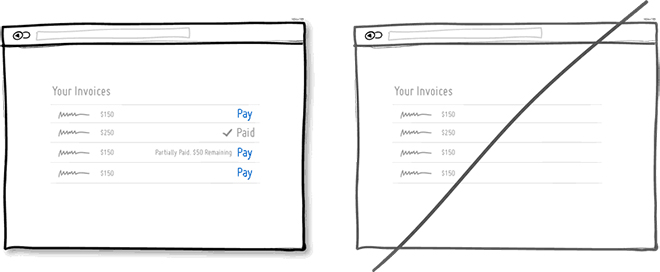
17.提示體統狀態

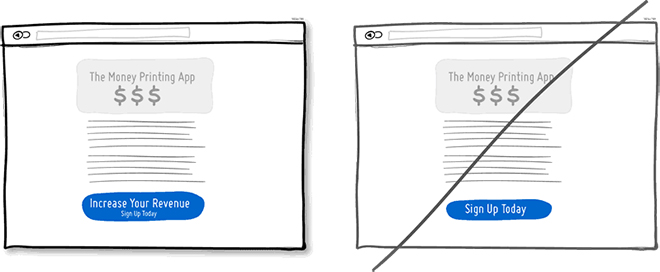
18. 在動作按鈕上增加些吸引人的誘惑

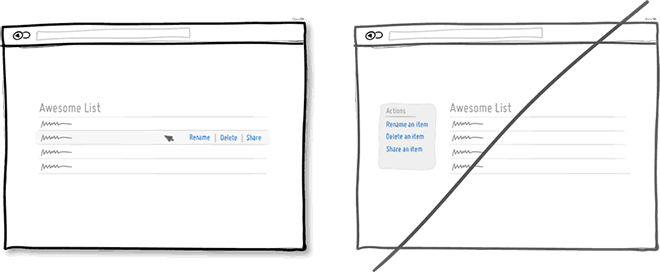
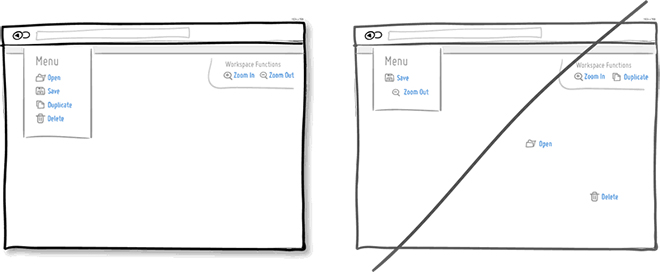
19.用直接操作來代替無數個菜單

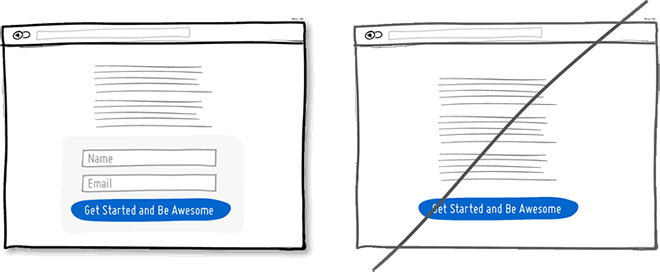
20.直接顯示輸入框可以省略一個頁面

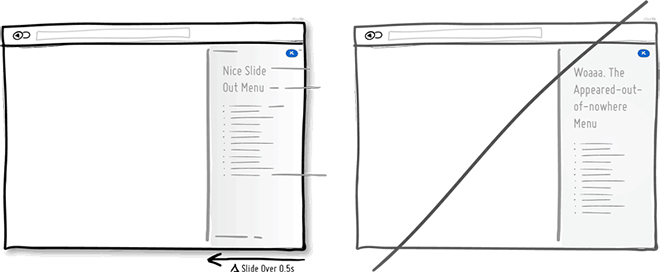
21. 用一些動效過度而不用立即顯示變化

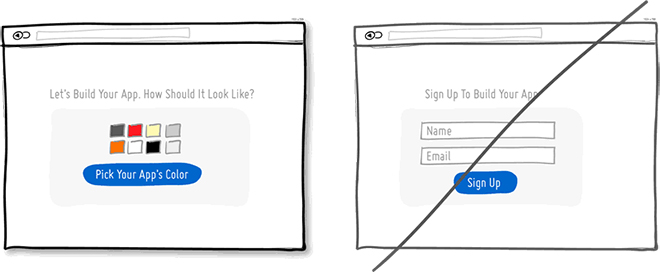
22. 循序漸進的引導用戶而非生硬的要求用戶注冊

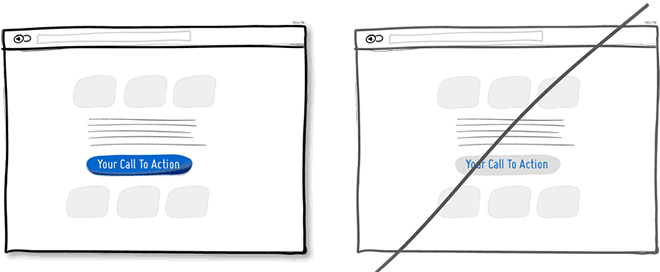
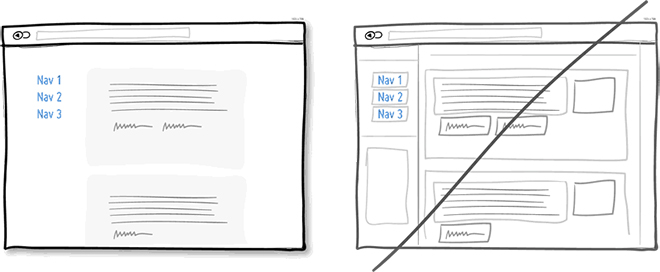
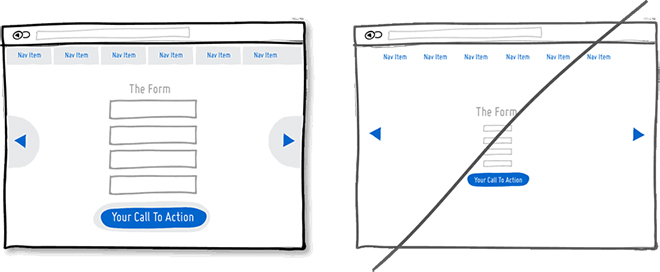
23.試著減少線框,減少不必要的注意

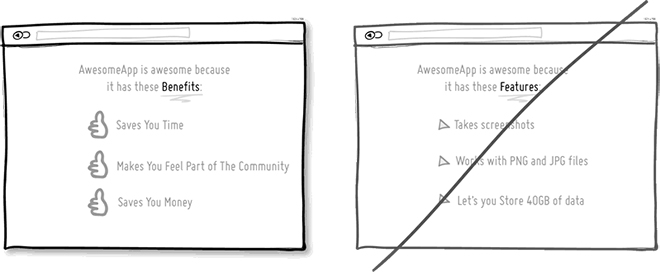
24.向用戶展示功能上的便捷之處而不是泛泛的展示特性

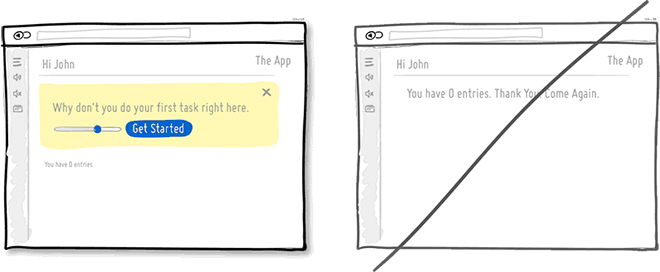
25. 用戶沒有使用記錄的時候要善于引導

26. 給出默認的選項而不需要用戶選擇

27.保持一致性降低用戶的學習成本

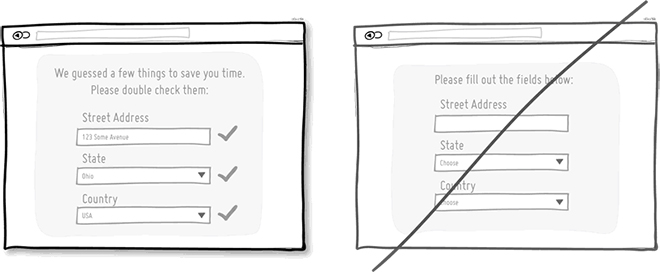
28. 自動補全一些數據,降低用戶的操作負擔

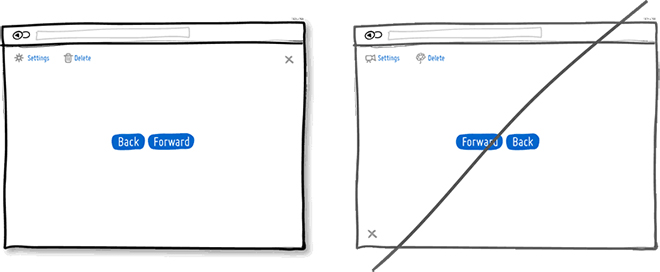
29. 尊重用戶的使用習慣而不是創造新的規則

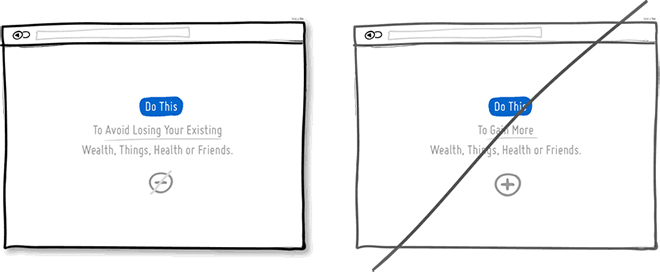
30. 提示用戶如何規避風險,而不是總想著如何獲利

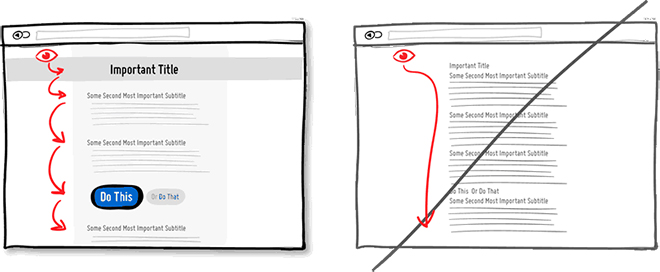
31. 善于引導用戶的視覺瀏覽線,而非單一布局

32. 將相關的條目分組,不要雜亂無章的排列

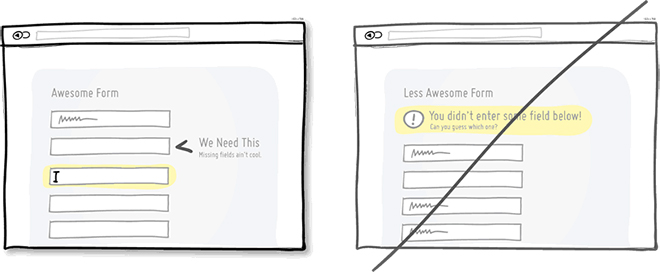
33.采用及時校驗而不是到最后才提示錯誤

34.需要用戶輸入的格式寬松嚴格限定格式

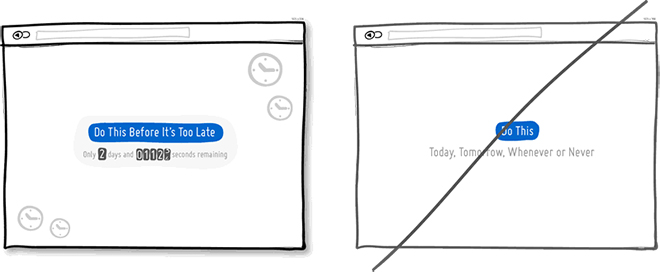
35.讓用戶有一些緊急的意識,別讓用戶拖得太久

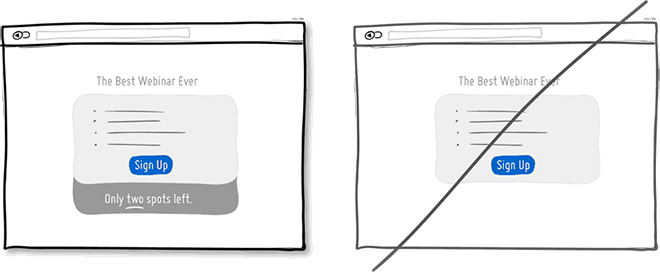
36. 適當嘗試饑餓營銷

37. 幫助用戶識別

38. 使用更大的點擊區域

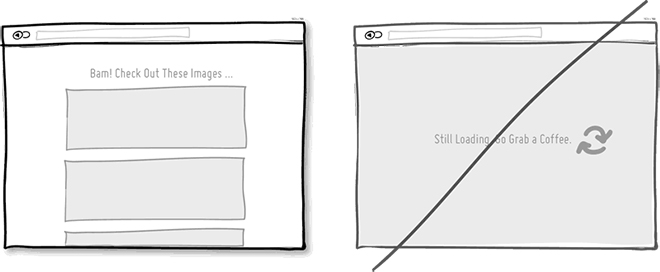
39. 增加加載的速度,別讓用戶等太久

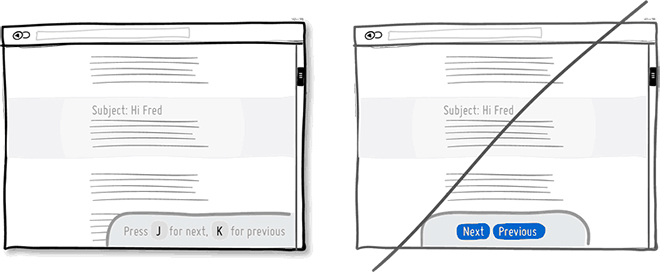
40. 可以給用戶提供一些快捷操作

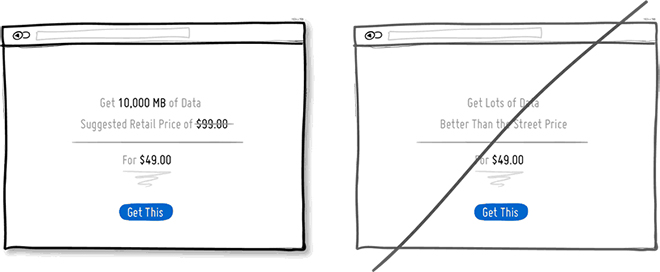
41. 使用一些對比

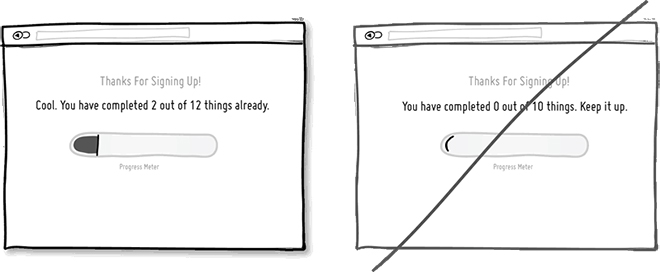
42. 初始化的時候給用戶一些激勵

43.循序漸進地引導用戶,不要簡單粗暴地直接呈現給用戶

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(2條)