10大支持移動“觸摸操作”的JavaScript框架推薦
為什么說移動開發(fā)是一項非常艱苦的工作?原因很多,比如非常耗時、壓力無處不在等等。最重要的一點是,作為一名移動開發(fā)者,你必須始終秉承“活到老學到 老”,還要明了最新的發(fā)展趨勢、問題及解決方案等。比如跨瀏覽器的兼容性、屏幕分辨率及有問題的HTML、CSS代碼等這些在過去難以解決,如今卻能得到 很好解決的難題。但開發(fā)者卻仍然需要不斷地學習新技術,只有這樣才能保證自己不out,也才能讓自己在競爭激烈的移動開發(fā)行業(yè)屹立不倒。
移動開發(fā)行業(yè)的發(fā)展速度太為迅捷,甚至有點讓人目不暇接,在許多問題都已得到解決的同時,也有諸多新問題蹦出。而就觸摸兼容及建立在框架之上的移動網站而 言,讓其在觸屏智能手機、平板電腦上運行起來非常驚奇,移動網站正在以驚人的速度布局。如此一來,僅擁有一個Web網站早已不夠,推出移動版網站才是王 道。而如今,推出同類網站的App也已成為開發(fā)者改善業(yè)務的一大趨勢。
所有這一切,皆因JavaScript,成為可能。因為JavaScript能夠使得觸屏設備更加容易使用。它允許網站對觸摸手勢做出反應,從而使得觸摸 更加友好,也擴大了你的用戶群。JS框架方便處理且輕量級。為此,我們特地整理了10個最佳支持移動觸摸操作的JavaScript框架,絕對讓你一飽眼福、受益匪淺。
Hammer.js是一個專門用于控制、定制手勢的輕量級JavaScript框架,可以識別出常見的觸摸、拖動、長按、縮放等手勢。支持Android、BlackBerry、iOS及Windows觸屏設備。

jQueryUI是一套jQuery JS庫的頁面UI插件,包含多種常用的頁面空間,比如Tabs、拉簾效果、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等。能夠讓開發(fā) 者輕而易舉地制作出一個高度交互的Web應用。無論是對于開發(fā)者還是設計師而言,它都非常實用。

FastClick是一個非常方便的庫,在移動瀏覽器上發(fā)生介于輕敲及點擊之間的指令時,能夠讓你擺脫300毫秒的延遲。FastClick可以讓你的應用程序更加靈敏迅捷。支持各種移動瀏覽器,比如Safari、Chrome、Opera等。

Swipe是一個輕量級的移動滑動組件,支持1:1的觸摸移動、阻力及防滑。Swipe為移動版Web應用帶來了全新的交互方式,可以讓移動App展現更多的內容。

Jo允許開發(fā)者使用相同代碼開發(fā)出原生移動App或Web應用,可以讓你使用CSS快速調整應用,支持iOS、Android、webOS、BlackBerry及Chrome OS等平臺。Jo最大的優(yōu)勢莫過于操作起來方便簡單、開源且又免費。

Quo JS是一個輕量級的小型、模塊化、面向對象的JavaScript庫,用于移動Web開發(fā)中簡化HTML文件遍歷、事件處理及Ajax交互等,可以讓開發(fā) 者輕松編寫出高效的跨瀏覽器代碼。總的來說,Quo JS允許創(chuàng)建復雜項目及基于瀏覽器的App,是一個非常偉大的觸摸事件管理器。

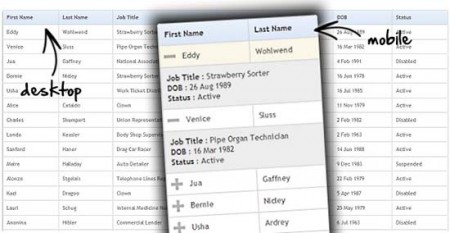
FooTable是一個高級jQuery插件,允許開發(fā)者在觸屏智能手機及平板電腦等小型設備上制作數據非常驚人的HTML表格。它可以將HTML表轉換成可擴展的響應式表格,且通過單擊某一行即可將該行數據隱藏起來。

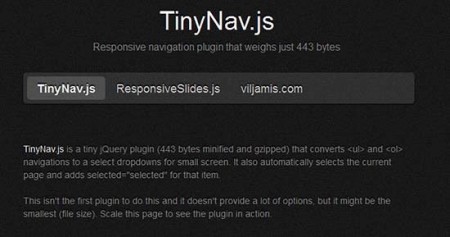
顧名思義,TinyNav.js是一個小型jQuery插件,能夠對小型屏幕上的下拉菜單導航實現的轉換。還能 對當前頁面進行選擇,并對一個項目添加selected=”selected”。它是一個非常有效的插件,提供了一些非常不錯的功能。

JQUERY.PEP.JS也是一個小型jQuery插件,結合了jQuery動畫和CSS3動畫,在移動和桌面設備上實現Kinetic Drag。JQUERY.PEP.JS支持自定義啟動、停止、休眠及拖拽事件、約束父體或視窗對象。

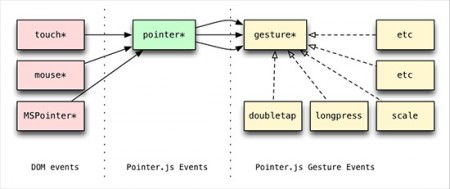
Pointer.js是一個非常酷的工具,能夠讓觸摸及鼠標系統(tǒng)統(tǒng)一起來。這是未來的需要,因為在未來,觸摸操作勢必會更加風行,而鼠標的使用將會大幅減低。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規(guī)范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯(lián)系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)