這樣排版,高級多了!
作者:周妙妍,來源:版式設計很簡單
在海報設計過程中,經常難以擺脫刻板的排版風格。為了實現更具個性的文字排版效果,不妨嘗試突破傳統的對齊方式。所以,今天我們通過一些案例給大家總結七種個性的文字編排方式,為整個版面增添新穎的視覺效果。
一、混搭不同筆畫或字體
將原本字體的部首或筆畫替換成其他字體類型或字母,又或者將2款字體混搭組合一起,其難度在于替換后的和諧度。這一方法讓字體更具有獨特的設計感,非常適用于潮流設計風格的應用。

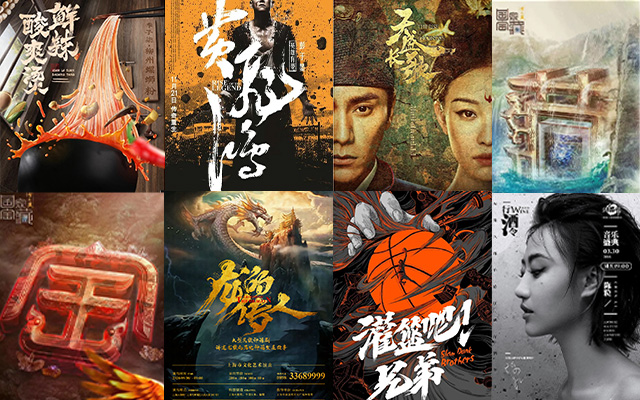
(案例參考)



二、混搭特殊符號/表情
線條/邊框自從酸性風格流行起來,許多設計都將酸性元素巧妙地融入排版中。例如使用特殊符號、emoji表情、線條或邊框來輔助和修飾文字,加強文字之間的層次和設計感,使版面更具有個性和趣味性。

(案例參考)

三、改變字符位置/角度
字號/字寬變化現在的文字排版已不再局限于傳統的對齊方式,而是大膽嘗試調整字符的位置、角度、字號或字寬的變化,甚至設置基線偏移,以創造更富創意的效果。但是,需要特別注意的是,字符之間的銜接應當盡可能和諧統一。

(案例參考)




四、文段傾斜
或路徑文字通過將某一文段或詞語沿著路徑排列,或者傾斜排放,讓文字在畫面中具有韻律感和設計感。
/文段傾斜

(案例參考)

/路徑文字編排

(案例參考)


五、文字堆疊布局
除了以上的文字布局方式,還可以將某個詞語或文段拆分,并以“堆疊”的方式排列。而這種獨具個性的排版方式近年來也愈發流行,多用于創造性較強的視覺設計。

(案例參考)



六、分行縮排
分行縮排是一種將所選文本的字體大小縮小至一定比例的排版方法,根據原始文字的方向,將文字以水平或垂直的方式排列成多行。這種方法也能為整個版面注入新穎的視覺效果。

(案例參考)

七、文字環繞布局
這種編排技巧可以有效地增加版面的動感和空間感,同時使文字部分更加醒目。設計師可以利用這個方法來塑造視覺流程,引導受眾有序地閱讀信息。


新穎的文字編排方式還有很多,這里只是整理幾個常見的方式。希望能夠激發大家的創意思維,并在實際應用中提升版面的創造性。無論你采用何種方式進行設計,都要注意確保文字信息之間的連貫性和和閱讀上的合理安排,這才是實用的版式編排。
作者公眾號:版式設計很簡單(ID:format_design)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(1條)