為什么我做的banner這么丑?其實(shí)這大有學(xué)問(wèn)
來(lái)源:UI
作者:金山辦公用戶體驗(yàn)中心
前言:
有不少設(shè)計(jì)師在進(jìn)行界面設(shè)計(jì)、插畫、交互動(dòng)效等方面都得心應(yīng)手,然而當(dāng)他設(shè)計(jì)banner時(shí)卻被難倒,尤其是排版總不得要領(lǐng)。其實(shí)呢,banner里學(xué)問(wèn)也少。
本文作者KSO UEC(金山辦公用戶體驗(yàn)中心),在UI中國(guó)獨(dú)家分享了自己對(duì)設(shè)計(jì)banner圖時(shí)的一些梳理,走心好文,希望可以幫助到大家。
視覺(jué)元素在二次元平面上,以美的視覺(jué)效果與力學(xué)原理,進(jìn)行編排組合,理性和邏輯推理來(lái)創(chuàng)造形象、研究形象與形象之間的排列。Banner入題,看平面構(gòu)成中的秩序之美。

直接進(jìn)入主題,上圖是自己平時(shí)對(duì)banner圖一個(gè)抽絲剝繭的過(guò)程,這個(gè)圖大家可以看到,通過(guò)一級(jí)一級(jí)的分析,你會(huì)發(fā)現(xiàn)一個(gè)小小的banner設(shè)計(jì)可以慢慢囊括設(shè)計(jì)的各個(gè)分支中,像最后我用“∞”這個(gè)符號(hào),其實(shí)只要你肯再用心去分析,比如標(biāo)題可以有的樣式,幾何形的研究又有哪些,顏色的心理暗示等等,你會(huì)發(fā)現(xiàn)設(shè)計(jì)的知識(shí)體系就慢慢建立起來(lái),你也可以具體到某個(gè)模塊上,比如自己在這個(gè)知識(shí)樹(shù)體系下,色彩不是太好,再細(xì)致些我漸變色用的不好,都可以有的放矢的加強(qiáng)某個(gè)模塊的學(xué)習(xí),不至于一把抓,沒(méi)有重點(diǎn)。
今天選擇banner中文字形式這個(gè)模塊入手,形式和排版這樣一個(gè)設(shè)計(jì)圈永恒的話題,或許大家都耳聞能詳,不過(guò)還是想通過(guò)這樣的文章,對(duì)自己有個(gè)更好的梳理,也和大家一道去學(xué)習(xí)。
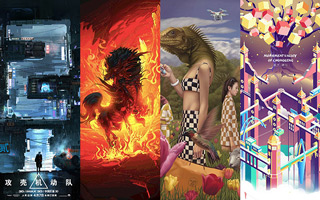
1、中軸型排版
實(shí)例(工作及收集內(nèi)容)

中軸型排版:以上的圖列便是這種排版形式,在做電商活動(dòng)海報(bào)的時(shí)候中軸型是很出效果的一種形式。這種方式使用畫面展示規(guī)整穩(wěn)定、醒目大方,視覺(jué)更聚焦,信息更集中,在突出主體的同時(shí)能使整體畫面具有一定的沖擊力。
相對(duì)來(lái)說(shuō),對(duì)于實(shí)物(人,商品,創(chuàng)造形象)要求并不高,文字信息本身的處理需要更顯功力。
拋開(kāi)文字,色彩,點(diǎn)綴等元素,總結(jié)了幾個(gè)較典型排版骨骼樣式:

2、分割型排版

分割型排版:以分割排版的方式構(gòu)圖,畫面有明確的獨(dú)立性和引導(dǎo)性。這種方式留白更多,較好的視覺(jué)引導(dǎo)和方向使信息更明確,更顯品質(zhì)感。相對(duì)來(lái)說(shuō),對(duì)于圖像的品質(zhì)要求更高,精致感品質(zhì)感更高。
拋開(kāi)文字,色彩,點(diǎn)綴等元素,總結(jié)了幾個(gè)較典型排版骨骼樣式:

3、滿版型排版

滿版型排版:大面積的元素來(lái)傳達(dá)最為直觀和強(qiáng)烈的視覺(jué)刺激,當(dāng)制作的圖片中有極為明確的主體,且文案較少時(shí)可以采用滿版型排版。這種方式視感更強(qiáng),帶入感更高。例如節(jié)日專題活動(dòng),會(huì)員等營(yíng)銷活動(dòng)。常見(jiàn)的滿版型排版有整體滿版、細(xì)節(jié)滿版和文字滿版。
相對(duì)來(lái)說(shuō),文字與背景元素的處理關(guān)系需要更加明確細(xì)微。
拋開(kāi)文字,色彩,點(diǎn)綴等元素,總結(jié)了幾個(gè)較典型排版骨骼樣式:

排版的方式還有很多,致總結(jié)下來(lái)分為:中心型排版,中軸型排版,分割型排版,骨骼型排版,傾斜型排版,滿版型排版,上面圖例的分析總結(jié)也是以自己平時(shí)設(shè)計(jì)比較集中的類型進(jìn)行了說(shuō)明,之后還需要不停的挖掘和提高。
總結(jié)的樣式

通過(guò)上述圖例的分析,最終我們的設(shè)計(jì)作品應(yīng)該盡可能地滿足一下目標(biāo):
和諧統(tǒng)一:元素與元素之間,或所有元素構(gòu)成的整體是一種協(xié)調(diào)的關(guān)系,比如大小/顏色風(fēng)格等的協(xié)調(diào)。
對(duì)比突出:即把2個(gè)或者多個(gè)反差很大的元素放在一起,使人感覺(jué)主體鮮明突出,整體又活躍而統(tǒng)一,比如大小/數(shù)量/色彩/形狀的對(duì)比。
畫面平衡:即元素與元素之間,元素與整體之間的大小/形狀/數(shù)量/色彩/材質(zhì)等的分布與視覺(jué)上的平衡。
節(jié)奏韻律:畫面中的一種或多種元素按一定的規(guī)律排列,會(huì)產(chǎn)生音樂(lè)一般的旋律感。
今天重點(diǎn)為大家總結(jié)了兩點(diǎn),一是banner圖的拆分剖析,以便于我們對(duì)設(shè)計(jì)知識(shí)體系的建立和訓(xùn)練,二是一些工作中常用設(shè)計(jì)版式的分析和實(shí)例,希望能對(duì)大家的平日的設(shè)計(jì)工作與學(xué)習(xí)有幫助。
在設(shè)計(jì)過(guò)程中,我們會(huì)通過(guò)運(yùn)用各種設(shè)理論和手法去呈現(xiàn)我們最后的設(shè)計(jì),我個(gè)人總結(jié)其實(shí)都是為了形成秩序,因?yàn)樵O(shè)計(jì)的本質(zhì)都是為了傳播,你的設(shè)計(jì)內(nèi)容都是為了讓用戶去理解和遵從你的思路,理解作品,產(chǎn)生共鳴,這其實(shí)就是一種秩序之美。
想想平時(shí)有沒(méi)有遇到:
場(chǎng)景一
設(shè)計(jì)師A做了一款產(chǎn)品的運(yùn)營(yíng)宣傳長(zhǎng)圖,給到了ta的朋友B(完全不混設(shè)計(jì)圈):
A:“看我做的產(chǎn)品設(shè)計(jì)稿”
B:呀呀呀,這么牛,美美噠!
A:“一般一般啦,費(fèi)了不少時(shí)間”
B:嗯嗯,不過(guò)我看那部分產(chǎn)品介紹的圖不好看,對(duì)比圖的地方不夠吧。
A:這個(gè)……
接下來(lái)或許就是一堆解釋;
場(chǎng)景二
設(shè)計(jì)師A做了一款產(chǎn)品的運(yùn)營(yíng)宣傳長(zhǎng)圖,給到ta的朋友B(完全不混設(shè)計(jì)圈):
A:這是我們最近要推的新品
B:哦,掃地機(jī)器人哈,我喜歡。
A:怎么樣,有興趣沒(méi)。
B:感覺(jué)功能不強(qiáng)大,我之前看過(guò)個(gè)更牛的。
同樣是一個(gè)內(nèi)容,你會(huì)發(fā)現(xiàn)切入的角度不同,你得到的答案自然也差之千里,橫看成嶺側(cè)成峰,遠(yuǎn)近高低各不同,我們的著眼點(diǎn)和用戶(受眾)的理解點(diǎn)是很難達(dá)成一致的。所以這其中“設(shè)計(jì)的秩序”就很關(guān)鍵,其實(shí)我們需要的就是讓用戶(受眾)能夠看下去,不管是什么角度切進(jìn)去,能好好看完我們的設(shè)計(jì)就ok,然后用戶(受眾)自己去判斷和理解。
所以落回今天的內(nèi)容,我們對(duì)于形式的理解和掌握就顯得很重要,如何通過(guò)合理的設(shè)計(jì)形式展示我們的內(nèi)容,更好的傳遞信息,形成秩序,引導(dǎo)用戶去產(chǎn)生共鳴,增加我們的點(diǎn)擊。設(shè)計(jì)理論知識(shí)的靈活運(yùn)用和深入學(xué)習(xí)都是我們陪伴我們整個(gè)職業(yè)生涯的大問(wèn)題。
好的設(shè)計(jì),不期而遇。大家共勉之。
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_(kāi)頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。










評(píng)論
評(píng)論
推薦評(píng)論
全部評(píng)論(2條)