3招搞定數字元素在Banner及專題頁設計中的運用!
來源:做設計的面條(TTTink-D),一個不裝逼的電商號
數英用戶原創文章,轉載請聯系本人
寫在前面
做電商設計的人都知道,我們的文案里時常會出現類似“滿200減100”/“5折”/“30%OFF”/“39元起”“4月1號預售”之類的帶有數字利益點的文案,而數字比文字也顯得更加直觀更加吸引眼球,所以對于該如何合理利用這些數字做設計也是很值得研究的一個話題,接下來我就帶大家看看咯!~
一、我們常見的會用到數字元素的設計有哪些呢?
比如我們的很多電商Banner或專題頁面里,經常會出現活動日期/搶購時間/商品價格/位數排名/剩余或已售個數/步驟序號/完成進度等跟數字有關的元素,而這些數字他所要傳遞的信息重要性和作用都是不一樣的,所以在設計上也會有所差異。
1、在頭部banner部分的數字
像活動日期/價格折扣信息/搶購時間/件數等等常出現于頭部Banner部分,一般來說這個數字信息如果很重要,那么都會做得特別大特別突出,如果不是那么重要的信息,那么就會在大小或色彩等上面對其進行弱化處理。
舉些例子:


還有優惠券的一些設,基本都是將數額顯示的大大的:

2、出現在樓層部分的數字
像搶購時間/倒計時/位數排名/步驟序號等等這些往往是出現在頁面樓層里,很少出現在頭部Banner部分(以前給大家說過專題主要有頭部Banner以及很多樓層組成大家還記得嗎?),同時他們的位置/大小/可見度的強弱等也反應了他們在這畫面里的重要程度。
舉些例子:

二、有數字的設計需求可以從哪幾個角度去思考呢?
1、從功能的角度出發
無非就是強調這個數字信息的重要性/使整體畫面風格統一/增強畫面視覺沖擊力/引導用戶閱讀等作用,我們往往會對其做以下處理:
放大處理

顏色突出

將數字作為一個形狀容器利用起來:

鋪滿整個畫面

保持風格統一,它既是主要信息,也是畫面里不可或缺的一個主題元素而存在

起到視覺引導的作用

2、從表現形式的角度出發
根據不同的設計需要,肯定是會有很多不同的表現形式的,比如3D建模/手繪/手工/攝影/手寫毛筆字等,同時他們的質感和排版形式也會大不一樣:
比如雙12/雙11/618等比較大的電商節日,既要體現出綜合賣貨的性質,也要重點體現節日時間,所以這種數字常作為骨架出現,以鼠繪或建模的方式,用各種商品圖來堆砌而成。



手繪

手工/攝影/三維建模

這種手寫毛筆字效果,給人感覺非常瀟灑有緊迫感,適合促銷倒計時活動設計

而且排版多以居中的形式為主:

偶爾也有左對齊或右對齊的方式:


3、從裝飾的角度出發
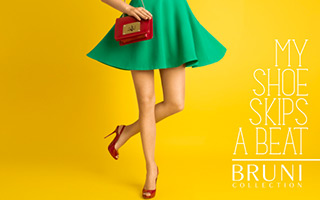
數字可以作為點綴元素出現其實在很多時候,無論是文字還是數字等都只是一種點綴元素而已,最常見的就是在海報設計里的運用咯,比如像我之前給我拍的那些模特做的一些照片海報,可以說里面的所有元素都只是點綴而已,里面我寫的一些日期數字其實都只是點綴而已,對我來說并不太重要,因為我的重點是模特展示以及我對整體畫面情緒的表達。

三、針對有數字元素的排版設計有哪些方向可選呢?
關鍵詞一:放大
我們做設計講求韻律和節奏感,所以畫面里的各個元素之間最好有大有小/有疏有密/有深有淺/有明有暗等的變化,畫面才會顯得比較耐看。
而數字相較于文字來說,由于筆畫少/形狀優美的緣故,導致它也更具有記憶性更吸引眼球,所以我們常常將文案里的數字提取出來放大處理。




關鍵詞二:切割
我們在做設計的時候也經常會用到一種破圖的手法,也就是說故意把完整的一個元素或圖形切割開,再按需要或美感重新組合,甚至丟棄一部分(也就是格式塔原理,缺失某一部分并不影響其閱讀性)。


關鍵詞三:切割后再重組
有時候完整的東西會顯得過于單調,那么不妨試一下先把它切碎了,再組裝起來咯(其實跟前面的用實物組裝成一個數字形狀是一個道理)

關鍵詞四:疊加
有時直接打字會顯得有點單調,但是做其他效果有比較費時或技術達不到做不出其他效果的時候,不妨試下給你的數字加個跟背景相似的圖案疊加效果咯。




關鍵詞五:拼接
在數字上拼接一些花草/液體/粉末等等效果,會顯得比較有視覺沖擊力或有代入感。

關鍵詞六:立體(模擬)
立體效果給人更有場景代入感,給人感覺是可以囊括更多信息的(你想象一下3D比2D多了一個維度,是不是感覺可展示的東西會更多一些啊)。


關鍵詞七:穿插錯疊
將數字與其他元素結合玩出一種前后交錯的感覺,可以使畫面更加生動和有層次感




寫在最后
拋給你們一個問題,你們知道什么目前電商里運營最喜歡用的折扣數字或利益點是什么嗎?留言說說看吧!~
ok,這里是《做設計的面條》,大家學到了嗎?我們下期再見!~
本文為《做設計的面條》原創,轉載須注明以下信息
電商設計公眾號:做設計的面條 微信號:TTTink-D
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。











評論
評論
推薦評論
全部評論(1條)