編輯:宋那個
素材來源于Canvas
轉載請遵循文章底部規范
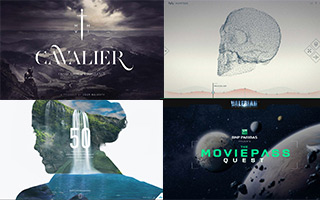
色彩搭配對網頁視覺起著最直接的影響,
所以設計師們總是對此十分謹慎且難以抉擇...
一群洞察至此的海外設計師
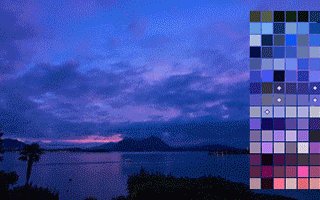
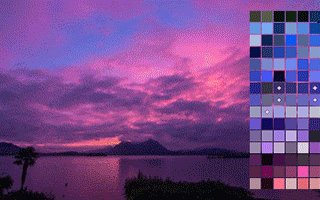
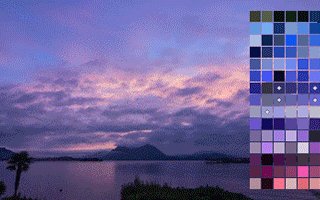
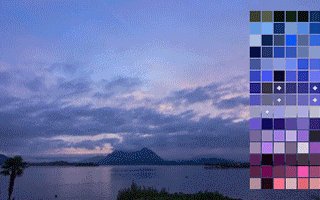
就整理出了以下50套網頁配色方案,
而且每一套都附有色值,希望以此激發大家的設計靈感,
讓各位網頁設計師早日告別焦慮與無限期加班——
NO.1

NO.2

NO.3

NO.4

NO.5

NO.6

NO.7

NO.8

NO.9

NO.10

NO.11

NO.12

NO.13

NO.14

NO.15

NO.16

NO.17

NO.18

NO.19

NO.20

NO.21

NO.22

NO.23

NO.24

NO.25

NO.26

NO.27

NO.28

NO.29

NO.30

NO.31

NO.32

NO.33

NO.34

NO.35

NO.36

NO.37

NO.38

NO.39

NO.40

NO.41

NO.42

NO.43

NO.44

NO.45

NO.46

NO.47

NO.48

NO.49

NO.50

- END -
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)