
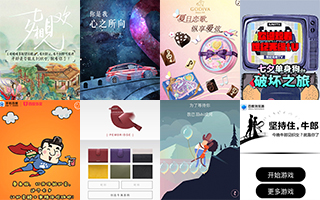
來源:iH5
頂著老板/甲方日夜催設計稿的壓力,我猜總有哪一天你感覺靈感枯竭,撓破頭皮想辦法獲取更多新鮮、高端的設計靈感以便能捉住用戶的胃口...
有沒有什么捷徑,可以通過對素材做簡單處理、組合就做出逼格高的設計?
有!比如以下七類:
1. 線條+動效=高科技感的設計
2. 插畫+霓虹燈=魔幻色彩的設計
3. GIF+交互控制=實時的互動體驗
4. PSD+動效=活潑的動畫
5. 線條+時間軸=可視化的運動
6. 漫畫+分鏡框架=有力的信息表達
7. GIF+GIF+GIF=強大的視覺沖擊
嗯,快看看下面的獨門秘籍吧——
一、由線條&動效組成的高科技感觀

在頁面上,用一些簡單的線條、圓框結合深色背景,這形成的視覺反差立馬就吊起了用戶的胃口啊!
而制作上其實是很簡單的,主要是把素材無彩色化(白、灰)放在黑色/深色系背景中,然后用附上動效的純顏色的線段、圓圈對素材加以修飾。
科技視覺效果的設計配色參考:

用于配合的動效推薦:旋轉&回旋、閃爍、跳動、線段延伸&素材漸變(時間軸動畫)
在iH5發布的《探尋007座駕的秘密!》案例,就用了相類似的技法——把汽車素材處理成偏灰色調并放置下深色系背景上,以加上“閃爍”動效的線條來對汽車的各個部件進行提示,視覺效果和科技感都十分到位。

二、加點霓虹色素材秒變藝術范



簡單的一張圖片,摳掉某個部分換成霓虹燈的動畫,你猜會怎么樣?閃瞎眼!
這種形式展示出的就是藝術范(逼格已到賬)。其背后的設計套路也很簡單——霓虹化素材疊加+時間軸動畫/特定動效:
把底層素材在相應位置堆砌形成層次化,再把需要霓虹效果化的素材單獨抽出進行色彩處理,最后把某些局部素材用時間軸功能進行微動控制;
亦或者可以直接使用動效——閃爍、向某方向飛出等,以達到想要的效果。

相關素材下載網站推薦:http://giphy.com/search/neon

三、誰說GIF不能用交互來控制?

“與其讓我馬上看到結果,不如讓我細細品味過程。”這話雖然矯情,可挺在理的!連GIF播放過程能控制那得多浪漫。
這種有演變過程的GIF配合上一定的交互動作,可以激起用戶的好奇心,并使作品更具吸引力。(例如上圖可以設計成用戶做出點擊/滑動等手勢后GIF開始播放,破繭成蝶。)
你可能會問:“GIF是自動播放的啊,怎么加交互來觸發?”。
對,GIF是自動播放的,我們不能直接在它身上做交互聯動,但我們可以轉個小彎路來控制它——把GIF用圖片序列上傳。
如果是視頻的話,還可以把各幀導出,打包成Zip壓縮包。

然后把GIF或壓縮包用編輯器上的圖片序列功能上傳,屬性上根據實際需求設置即可(關鍵設置點:播放次數、時間間隔)。把圖片序列的自動播放關閉,然后通過一定的事件邏輯觸發其播放,這樣就實現了用交互來控制GIF的效果啦。

例如在頁面上通過圖片序列導入上面這兩個GIF素材,通過一定條件的觸發,讓少女睜開眼、讓少女回眸&樹葉落下,只需一點小腦洞就可以讓用戶瞬間喜歡上你的作品啊!
相關素材推薦網站 - 過程演變類GIF素材下載網址:
Your Favorite Day Of Fall:https://www.behance.net/gallery/23434857/Your-Favorite-Day-Of-Fall
四、獨立元素的動效聯動

你以為只有馬里奧動嗎?身邊的東西都會跟著他動...形式上是用PS處理好素材后,直接導入PSD,然后對各個獨立的元素用常見的動效加以修飾:

動效循環播放,整體畫面變成較為幽默的動畫。另外,我們也可以對各元素的動效設置“延遲播放”,并用一定的交互邏輯加以觸發,使整體動效展示出的效果更具聯動性和交互性。除了上述的畫面內多個動效間聯動,還可以把內容和動效放一塊兒:用戶滑動頁面,其他獨立素材的淡入淡出等動效會隨著內容的改變而改變。

五、可以看得見的素材運動軌跡

“騷年,你試過身體被線纏繞的快感嗎?”額..這不是捆綁別想歪...
上述三張圖是來自iH5官網注冊頁面的一個有趣的短視頻,這種形式可以說相當特別,把素材的運動軌跡可視化之余,還有效地把用戶的目光留在頁面中,一定程度上提高用戶留存率。

但不足之處也比較明顯:操作繁瑣度比較高,如果想要更炫酷的效果——點擊某地方,所有線段才依次顯示,這就要把一條線段都放在時間軸下統一控制(包括透明度和位移等),這會逼死強迫癥患者的...
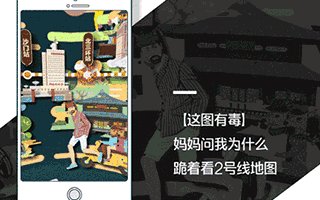
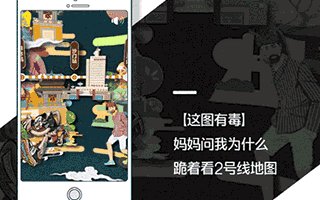
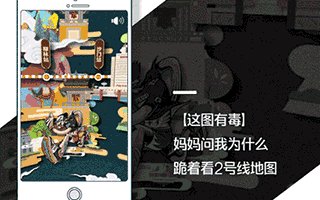
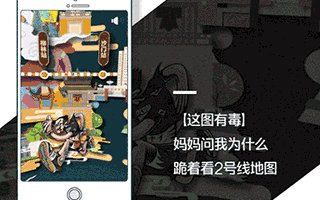
六、用插畫/漫畫代替頁面,用對話代替內容

簡單的漫畫讓大家看得樂此不疲,還讓廣告植入得毫無防備!
這種玩法對設計能力要求會相對高一點——設計帶有劇情的漫畫故事。主要玩法在設計好的漫畫中,將其他獨立的素材添加進去并對其進行加工:局部色彩填充、模糊效果等,盡量把每一個分鏡變得有趣起來,最后就是添加關鍵的動效以及交互了。
相似案例:

七、玩的就是后現代主義視覺

在頁面上放一個炸裂的耶穌,你猜會有什么效果?驚艷啊!
目標受眾是年輕人的話可以考慮這種形式,特別適用于BGM特強、有節奏感的案例。
有很多音樂節承辦方跟設計師Wingz合作,她的H5很多都是采用這種技法,達到的視覺效果都超贊!

Wingz在iH5制作的作品
推薦使用場景:音樂節、舞會、街舞大賽、K歌比賽或其他面向年輕人的活動宣傳。
相關GIF下載網站推薦 - 視覺炸裂的GIF素材下載網址:
G I ? M K II:https://www.behance.net/gallery/33957132/G-I-M-K-II
Dizzying Animated GIFs by Dave Whyte:http://theinspirationgrid.com/dizzying-animated-gifs-by-dave-whyte/
在文章的最后,還是語重心長地嘮叨一句:在設計時切忌把重心全部放在逼格實現,而忘了整體的質量,不能撿了芝麻丟了西瓜!總的來說,高逼格的設計門道還有很多值得發掘,你有什么新的創作思路或者高逼格創作技法,不如一起來分享一下,大家好才是真的好!
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




![[8月下載] H5手機移動項目截屏 ——設計資源 57](https://file.digitaling.com/eImg/cover/20160831/20160831180200_42303.jpg)




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)