這套設計的「色彩配色」很「色情」,絕對適合杜蕾斯

在以往的設計過程中,很多同學都會問這個圖標該用紅色還是藍色還是其他什么顏色?看著其他設計用的這個顏色還挺好看的,為啥我挪過來就不對勁了?
今天,老王找來了紐約設計師 shawna 的設計作品。一起來看看色彩在設計中的運用。
來源:Micu設計(ID:micudesign)
原標題:《做設計,原來可以這么用“色”!》
本文由MICU整理 圖片作者:shawna
*以下作品由紐約設計師 shawna 設計
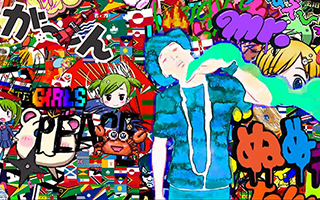
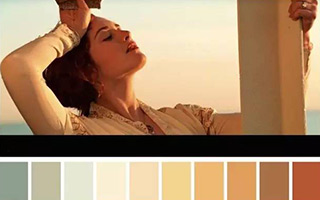
運用冷暖的對比不僅能讓畫面具有沖擊力,也讓畫面更具有層次感












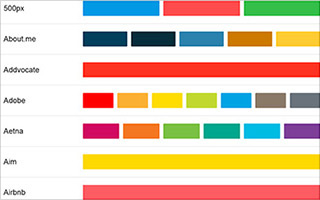
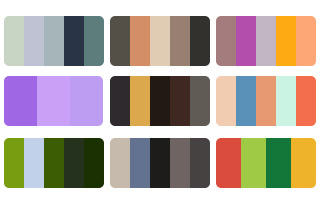
在色彩的應用中,大家對顏色都會有不同程度的理解,從而影響到設計頁面的表現。
熟練地將色彩搭配運用到設計中去,會讓設計更為穩重和得體。



通過冷暖色彩的漸變讓畫面豐富起來







































優秀的設計它的色彩搭配非常的舒服,令人賞心悅目。希望能給大家有所幫助!
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。












評論
評論
推薦評論
全部評論(1條)