
作者 :GrayKam,來源:GrayDesign
這是Behance連續第五年發布設計流行趨勢,在過去幾年從讀者的積極反饋中逐步促使我們繼續探索和分析主要設計領域的新趨勢。最關鍵的設計趨勢必定與技術發展緊密結合,以及對設計領域的影響相關。
2020年度主要趨勢:動畫與動效設計
我們認為動效和動畫設計將會是2020年主要趨勢,因為可以看到在所有設計領域都出現了越來越多的動畫,從微交互到LOGO、UI,一切都在動態化。




趨勢目錄:
UI / UX
插圖
動態圖形
平面設計
技術趨勢
包裝設計
字體設計
趨勢工具
一、UI / UX
1、暗黑模式(Android Q 和 iOS 13)
隨著越來越多大公司推出暗黑模式版本,越來越多的設計師將會選擇在他們的APP或網站中引入暗黑模式,因此在來年將看到越來越多的暗黑模式設計。

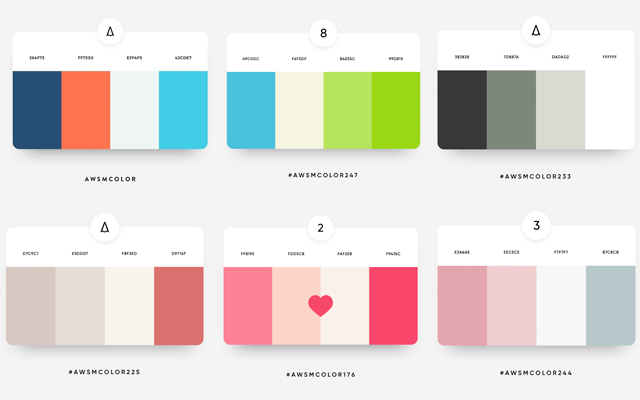
2、鮮艷大膽的色彩
鮮艷大膽的色彩已成為主要的趨勢,這些色彩豐富、明亮、充滿活力被越來越多地運用于主要顏色或輔助顏色。



3、UI插圖
插圖是對抽象概念最直觀的表現手法,可以讓用戶更好地理解產品背后傳達的信息。



4、脈絡敘事
我們在設計中經常會使用講故事的方式,幫助用戶創造輕松流暢的產品體驗旅程,一個好的故事可以幫助用戶更輕松地理解產品。


5、動態圖形和微交互
動態圖形將會是2020年的重要趨勢,在UI設計中也有很顯著的表現,它不只增強了插圖的效果,同時讓產品信息更易于理解和記憶。



6、UI影片
通過視頻的形式能夠將信息非常快地觸達用戶,不管是選擇通過動畫或影片來解釋產品,視頻對于任何APP/Web都是必不可少的。
7、功能設計
許多人認為必須在設計和功能之間進行平衡,但是在新技術的幫助下,這兩種技術可以很好地融合在一起并相互補充。
8、漸變
近年來,我們一直在談論設計中的漸變,這種趨勢在2020年將繼續保持強勁,鮮艷的色彩是成功漸變的完美選擇。

二、插圖
1、角色設計
2、紋理/質感
3、平面插圖



4、2.5D




5、3D




6、大膽的配色
三、動態圖形
1、3D視頻
2、2D動畫
3、動態LOGO






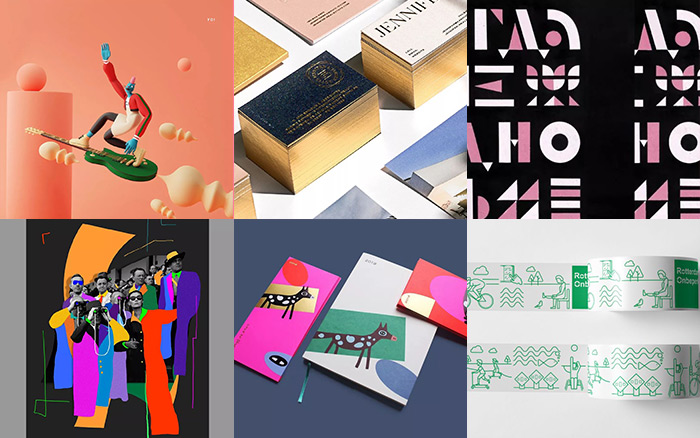
四、平面設計
1、平面設計中的3D
2、雙色設計



3、光感藝術
4、平面插圖?

5、動態海報

6、復古未來主義

7、極簡主義


8、大的色塊


9、超極簡主義
五、技術趨勢
1、增強現實移動APP
隨著蘋果和谷歌推出自己的AR開發平臺ARKit和ARCore。整個世界的趨勢將更面向增強現實技術。許多大品牌已經在其應用程序中采用了這項技術,而那些尚未采用這種技術的公司,必須認真考慮如何使用戶在這種新現實中與之交互。

2、人工智能、機器學習、虛擬助手與聊天機器人
聊天機器人是一種通過聽覺或文本方法進行對話的軟件。此類程序通常旨在令人信服地模擬人類作為對話伙伴的行為。盡管截至2019年它們仍不能通過圖靈測試。
由于技術的限制當前人們還不習慣與AI對話,因此設計師的很大一部分工作是使流程簡單并建立信任。他們需要幫助人們了解系統可以做什么以及如何使用它。

3、VR
由于當前技術發展瓶頸與應用場景限制,大多數人將VR與游戲行業強關聯。但是隨著越來越多大型科技公司開發VR套件和應用程序,我們將發現更多使用和享受這項技術的新方法。

4、語音交互
語音用戶界面(VUI)使用語音識別(ASR)來理解語音命令,通常是文本到語音以播放答復(TTS),從而讓用戶透過語音的方式,與計算機進行交互成為可能。語音命令設備(VCD)則是受語音用戶界面控制的設備。
六、包裝設計
1、包裝圖案設計



2、包裝插圖




3、留白


4、單色和雙色
5、大膽的配色
6、印刷工藝

7、敘事性包裝
七、字體設計
1、粗體



2、小寫

3、自定義字體




4、動力學排版
5、文本堆疊




八、趨勢工具
1、Adobe Spark

2、Procreate

3、Adobe XD

設計歸根到底還是服務于市場,切忌盲目追逐潮流。
經授權轉載至數英,轉載請聯系原作者
作者公眾號:GrayDesign(ID: GrayDesignHK)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。









評論
評論
推薦評論
全部評論(3條)