看了4000張網易云音樂banner圖,我終于明白了甲方想要的“感覺”

你平時都用網易云音樂app做什么?聽歌?看評論?還是……
其實,網易云音樂還能用來學設計,甚至用來翻譯甲方說的那些“黑話”。
網易云音樂上的banner圖不僅版式設計、字體樣式、配色值得學習,它所傳達的氣質情緒和平面設計中的不同風格有著微妙的聯系。

甚至,當甲方說:字要大、不夠文藝、我要炫酷一點……的時候,你還可以把不同音樂風格對應的banner圖作為你的改稿參考!(p.s.本文中的甲方泛指所有對你做的設計提出意見的人,包括且不局限于你的領導、同事、客戶……)
今天,Canva醬就用你最常見的網易云音樂banner圖片舉例,給你好好“翻譯”一下甲方說的那些“黑話”到底是什么意思,甲方想要的“感覺”到底是什么感覺。
1、當甲方說“字要大”
相信很多人在給甲方做設計的時候,最容易聽到的一句話就是,“字不夠大”。有些設計小白默默把字號調大了,但還是達不到甲方想要的效果。
這時候就要注意了,甲方說的字要大不一定是要調大字號,而是想讓圖片中的文字主題更突出。
舉個例子,下面這張圖最突出的主題“擁抱”雖然只占了圖片不到一半的大小,你還是會覺得這兩個字很大,因為右邊用了一個騎摩托車的人進行對比,顯得這兩個字比人還要大。

類似地,下面這張圖片也用了人物對比凸顯字的“大”。

當沒有人物進行對比時,把次要信息的字號調小,讓文字的層級更分明,也會顯得主題字比較大。

除了大小上的對比,上面這三張圖標題文字的顏色和背景色對比也非常強烈,色彩的強對比能讓文字更“大”。
細心的你一定能發現,上面這三張圖中最大的字用的都是黑體,使用黑體以及黑體的變形能讓字顯得厚重,從而顯得更大。
除了黑體,和黑體類似的“厚重”字體也能達到更大的效果。

一句話總結:多用黑體字、文字層級清晰、有對比會讓字更大。
2、當甲方說“不夠高級”
當你聽到“高級”這個詞的時候會想到什么?奢侈品、超模、極簡……
甲方也是這么想的,所以,把這些關鍵詞翻譯成平面設計的語言無非就是克制。
配色上的克制,就是多用飽和度低的顏色,比如莫蘭迪色系:

或者就是黑白灰加金色點綴:

在字體上的克制體現在細體字和帶襯線的中文宋體字上,這兩種字體也是各大奢侈品牌的最愛。

除了顏色、字體,版式上的高級感就主要體現在版面的留白上,有高級感的設計不會用元素填滿整個畫面:

一句話總結:低飽和度色、有襯線的細體字、適當留白會讓設計更高級。
3、當甲方說“不夠時尚”
一般來說,時尚雜志上的那種設計風格就是甲方說的時尚。
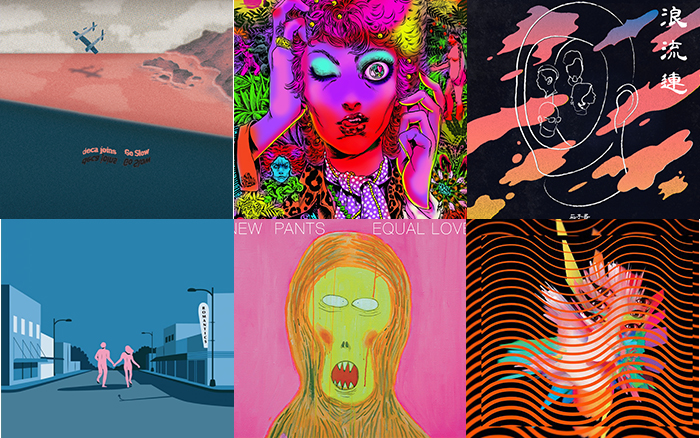
比如,帶有人物面部特寫的時尚大片,配上帶有襯線的粗體字,加上鮮明的配色,就很有時尚雜志封面的feel了。

黑與紅也是非常能凸顯時尚感的經典配色,波點元素加上色塊還能給畫面一種跳躍感:

黑白照片加上單色文字形成的色塊也能顯得很時尚:

或者像這幾年最流行的,英文大寫粗體字加上類似Supreme那種box logo的畫風:

順便提一句,Canva上有大量時尚雜志封面模板,不知道怎么設計出時尚感的時候也能用來當參考哦。
一句話總結:時尚大片、粗體字、box logo、對比鮮明的色塊都是凸顯時尚感的好方法。
4、當甲方說“不夠豐富”
當甲方說出“畫面不夠豐富”時,一般他都是覺得錢白花了畫面太空或者太單調。
一般來說,孟菲斯風格的插畫因為配色鮮艷會給人帶來豐富感:

怕配色把握不好的話,還可以使用幾種主色調,靠調整顏色的深淺體現豐富感:

如果只有插畫還不夠豐富,你還可以將人物圖像和插畫元素結合,再在畫面比較空的背景用上同色系的圖案裝飾:

要顯得豐富,版式上就需要比較滿,最好不要有留白:

一句話總結:配色鮮艷、元素豐富、版面滿都可以讓設計更有豐富感。
5、當甲方說“要文藝一點”
一般文藝的風格和“小清新”是對應的,而小清新最喜歡用的就是藍色系或者綠色的配圖,再加上較細的字體。豎式的文字排版也是文藝范的最愛:

較大字距的日式風格,像下面這張圖一樣,雖然封面用的是韓語,但日式小清新的感覺還是撲面而來:

如果不使用細體字,文藝范還會使用筆觸感強烈的字體,這樣的字體很有手寫feel:


就算沒有使用藍、綠配色的圖片,使用色調柔和的圖片,加上手寫字體和插畫元素,也很有文藝范兒:

一句話總結:小清新配圖、較大字距、豎式排版、細體字、手寫字體、插畫元素都是體現文藝風格的關鍵要點。
6、當甲方說“要復古范”
復古這個詞一般會和“舊”聯系在一起。所以,像是做舊處理的材質底紋,復古的配色都是復古范的標志之一。
采用紙板的材質作為背景,加上暗紅色和黑白元素體現復古感:

撕紙元素和復古配色,給人一種民國廣告的感覺:

像是磁帶、之類的復古元素也能體現復古感:

至于字體,復古的設計風格對字體的局限性倒不是很多,黑體、宋體、書法體都有,就是看你怎么表現了,是塑造成80年代婚禮現場,還是大字報、民國廣告風格全看自己搭配。


一句話總結:想要復古范兒?不如試試做舊材質、復古元素、復古配色。
7、當甲方說“要炸裂一點”
甲方說的炸裂和你覺得的炸裂很有可能不是一個東西。
他想要的炸裂可能就是像下圖這樣簡單的放射線元素:

也可能是配色比較搶眼的設計風格,比如這種非常迷幻的蒸汽波風:

或者像是夜店常見的霓虹燈風格:

也有可能是簡單地想要一個吸引眼球的字體:

一句話總結:想要甲方口中的炸裂?可以試試放射線、搶眼的配色、吸引人眼球的字體……不過前提是要和甲方溝通確認好哦。
8、寫在最后
以上的甲方黑話翻譯應該能在確定設計風格方向的時候幫到你很多,但是甲方黑話翻譯得再好,還是比不過和甲方好好溝通。
在定需求時好好溝通,到素材網站(比如Canva)找好參考,和甲方確定了風格方向之后再進行設計,才能讓設計效率更高,讓改稿改得最少。
數英用戶原創,轉載請遵守規范
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。










評論
評論
推薦評論
全部評論(7條)