聊一聊手機里那些丑丑的圖標 為啥那么設計?
轉載:PINGWEST
(數英網對原文稍有改動)
如果你也和我一樣,即使內存早就不夠了,也舍不得刪除掉三款軟件,那一定是我們的生活離不開他們!
——支付寶(充值、繳納水電燃氣費、信用卡還款、余額寶理財等功能全靠它好嗎!)
——知乎(裝逼,漲知識)
——豆瓣(裝逼,閱讀)
……
那么,手機里這么多APP圖標,大致怎么分類呢,簡單來說,應用圖標主要分為文字圖標和圖形圖標。
例如:facebook 的“ f ”,淘寶的“淘”;星巴克的“雙尾美人魚”圖形,微信的“聊天氣泡”圖形。后者容易讓用戶從一大堆密密麻麻的文字圖標中立刻將其識別出來。
接下來看看大家心目中的四大應用圖標排名榜,以及他們到底是怎么“造”出來的吧~~
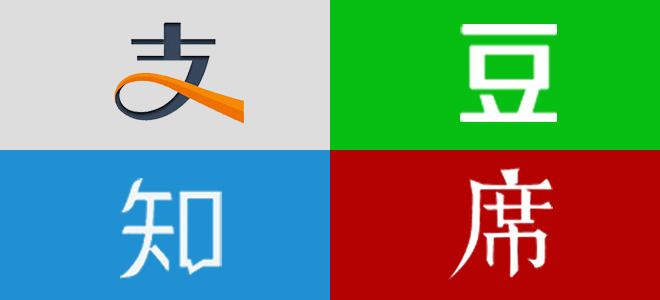
一、排行榜第四名:略丑的 “支”
上榜感言:辨識度高,品牌延續性好

雖然大多數人用支付寶的頻率越來越高,但它的應用圖標卻一直飽受爭議。春節期間,支付寶錢包在“支”字圖標底部簡單粗暴地新增了一行“億萬紅包”紅色橫幅,讓其形象更是大打折扣。
文字圖標辨識度高
設計師赭隱表示,對中國用戶來說,中文漢字圖標的辨識度相對比較高,容易建立起產品與用戶之間的直接聯系,讓用戶第一眼看上去就知道這是哪家的產品。“支”字當然會讓用戶立刻聯想到支付寶。
品牌延續性也是設計支付寶錢包圖標時的重要因素
2013年6月份,支付寶錢包移動應用 7.0 大版本更新時,設計師拋棄了之前的“支付寶”三個字,根據用戶習慣,直接去掉了“付”、“寶”,選擇“支”字作為新圖標以延續品牌。
二、排行榜第三名:不難看的“知”
上榜感言:延續品牌、與產品內容屬性相關

“知”的設計師李奇承認中文漢字圖標的確不容易好看,因此為避免“知”字對用戶造成審美疲勞,設計師對“知”字右邊的“口”進行了斜角特殊處理,讓“知”字看起來不至于太過生硬。
用戶更關注內容社區
知乎非常注重交互動畫是否適宜,問答是否方便,以及是否能夠分享答案等用戶體驗,例如,在它上架 App Store 后不久,知乎上就誕生了一個問題“為什么知乎的 iOS app 不能發表答案?”。顯然,知乎用戶的優先關注點并不在應用圖標上。
有意思的是,知乎日報沒有沿用中文圖標,卻選擇了“一個藍色背景的 3/4 圓”。你很難斷言,知乎日報模仿了 Catch Notes,但知乎日報的應用圖標顯然談不上很優秀,至少并不比知乎的“知”高明很多。
三、排行榜第二名:難說好看不好看的“豆”
上榜感言:從圖形圖標走回了中文字體圖標

在去年 8 月份推出“豆瓣 app”之前,豆瓣總共在移動端推出過 11 款應用。除了豆瓣東西,其它10 款都是圖形圖標,所以這也是大家一致認為豆瓣圖標“太混亂”的理由。但豆瓣一直堅持“不改”。
豆瓣前期偏愛圖形圖標
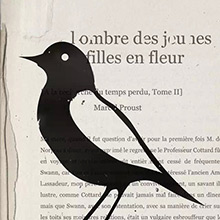
前豆瓣閱讀產品經理小魚認為,比起文字,人腦對圖形的記憶更容易。豆瓣閱讀圖標上的鳥名為鹡鸰(jí líng),寓意自由。鳥背后的文字,取自馬賽爾?普魯斯特的代表作《追憶逝水年華》,此前是一個坐在椅子上安靜讀書的女人。
后來,豆瓣突然“醒悟”, 改變以往一款一個調性,直接放棄了以“書、膠卷放映機、電視、五角星”四個小圖標集合的大圖標、簡潔的綠色五角星圖標,最終以一個更直接的“豆”字受到青睞。

去年 12 月,蘋果中國區評選了 25 款年度優秀應用,豆瓣位列其一,這或許可以看做是對豆瓣思變的一種側面肯定。
四、排行榜第一名:榫卯的圖形圖標和中文圖標
上榜感言:圖形圖標“榫卯”更形象、生動,偏互動;中文圖標“席”是沿襲,偏文化,相對保守

與豆瓣一樣被評選為蘋果中國區年度優秀應用的榫卯團隊,他們左手一個圖形圖標,右手一個中文漢字圖標。榫卯應用開發旨在展示傳統文化,考慮到大多數人對“榫”“卯”二字的不熟悉,設計師選擇了一個三維結構的榫卯圖形,而不是文字圖標。
榫卯設計師耿凌飛認為,圖形遠比文字更容易傳遞信息,但在決定使用哪種圖標時,更應該考慮產品屬性。
以榫卯為例,偏重游戲或娛樂的應用,一般選擇圖形圖標更討巧,容易引起用戶興趣。

而傾向于表達嚴肅性內容的應用則更愿意選擇中文圖標,中文漢字圖標更加專一,不會產生任何歧義。這也正好解釋了,榫卯團隊的另一款作品“一席”為什么使用中文漢字的“席”作為應用圖標。
大總結:
旗下擁有兩款截然不同的應用,榫卯團隊就應用圖標似乎最有發言權。
耿凌飛認為,應用圖標最基本的功能是連接用戶與產品的一種媒介,它必須能夠準確表達產品意思,提供產品信息。其次,運用視覺設計、圖形提煉、色彩運用等等,設計師可以讓一款圖標變得好看起來,不論它是漢字圖標或是圖形圖標。如果涉及到扁平化或擬物化的選擇時,當然得明白一點:設計是用來解決問題,不是炫技的。“該擬物時擬物、該扁平時扁平”才是一款好的應用及其圖標應該遵循的原則。
看到這里,也許你心里已經有了一桿秤。中文漢字圖標丑嗎?對熟悉它并已經產生審美疲勞的中國人來說,恐怕是的。但它就一定不能用嗎?并非如此。
四位設計師講訴了在設計自家產品時,他們為何會選擇中文漢字圖標。
至于怎樣使用中文漢字圖標才不會讓用戶產生嫌棄感,可能他們也無法表達得通俗易懂。所以,一切都留給讀者你去思考。這里或許有一些反面教材可供參考——阿里系的淘點點、閑魚、去啊旅行、一淘等。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。





評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)