值得向 iOS 學習的 15 個 App 設計技巧

來源:UI中國
iOS整體的品質感大家有目共睹,這源于其背后嚴格的設計規范,強調以內容為中心,以重點內容和功能為目標,來驅動每個細節設計。以下是我從設計規范中學到的一些設計技巧。
1.如何以內容為中心開發或重新設計一款應用
? 保證核心功能突出且直接,并強調其相關性
? 直接使用ios UIkit, 給用戶統一視覺感受
? 保證UI在各種設備與操作間的適配
2.如何提升應用功能體驗并關注內容本身
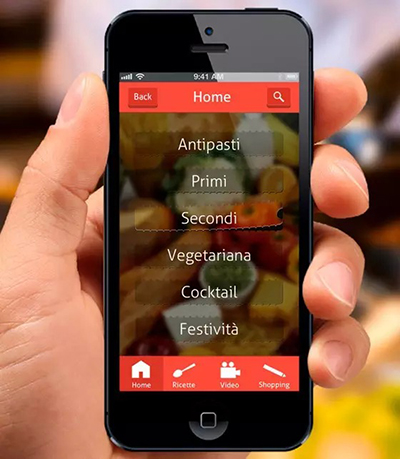
? 充滿整個屏幕
? 減少視覺修飾與擬物化設計,擬物化的面板漸變及陰影使UI變得厚重,搶內容
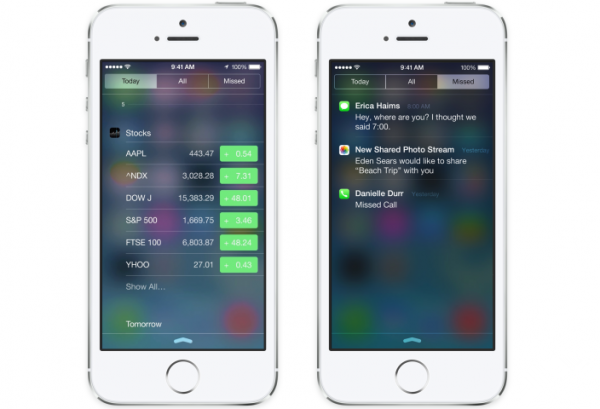
? 使用半透明底板,半透明能使用戶看到更多的內容,并起到短暫的提示作用
? 保證應用清晰度
3.如何提升應用的清晰度
? 使用大量留白,留白使內容和功能醒目,并傳達一種寧靜安詳的視覺感受,更好的讓用戶聚焦和高效交互
? 用顏色簡化UI,讓重點突出并巧妙的表示交互性
? 使用系統字體確保易讀性
? 使用無邊框的按鈕,默認下,所有bar上的按鈕都是無邊框的,在內容區域無邊框按鈕以文案、顏色及操作指引標題來傳達按鈕功能,按鈕激活時高亮。
? 使用布局來溝通,布局包含的不僅是UI外觀,應該告訴用戶什么是最重要的 ,他們的選擇是什么,以及事物是如何關聯起來的,提升重要內容和功能,讓用戶容易集中注意在主要任務上

4.如何使用布局來提升應用重要內容和功能
? 上半部分放置主要內容,以從左到右的習慣,從靠左側的屏幕開始
? 使用視覺的重量和平衡向用戶展示相關屏顯重要元素
大型控件吸引眼球,比小控件更容易在出現時被注意到。而且大型控件更容易被點擊。
? 使用對齊來讓閱讀更舒適,讓分組和層次之間更有秩序
對齊讓應用整潔有序,也讓用戶在專注屏幕時更有空間,從而專注于重要信息,不同信息組的縮進與對齊讓它們之間的關聯更清晰,也讓用戶更容易找到某個控件。
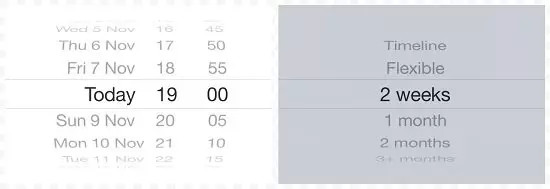
? 確保用戶明白處于默認尺寸和首要內容的含義
例如,用戶無需水平滾動就能看到重要的文本,或不用放大就可以看到主體圖像。
? 準備好改變字體大小
為了適應一些文本的大小變化,你需要調整布局
? 盡量避免UI上不一致的表現
有著相似功能的控件看起來應該相似,用戶總是認為他們看到的不同總是有原因,而且他們傾向于花時間嘗試
? 給每個互動元素充足空間,從而讓用戶容易操作這些內容和控件
常用的點按類控件的大小是44X44
iOS特別注重軟件啟動時的體驗,將應用從打開到啟動這段時間壓縮的很短,并同時在載入過程中呈現一些對用戶有幫助的內容,將會激發用戶的興趣并給用戶創造驚喜。
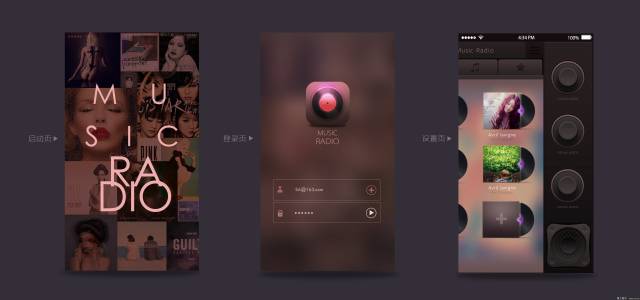
5.如何提升軟件啟動時的體驗
? 避免使用閃屏或者其他啟動體驗
? 用戶能夠在啟動后立即開始使用應用是最好的事情
? 避免讓用戶做過多設置
? 聚焦在滿足80%的用戶需求上,這樣主體用戶群就無需設置各種選項,因為你的應用已經默認處于他們想要的狀態,如果有些功能有少部分用戶想要,換句話,大部分用戶不需要的話,就別管他了。
? 盡可能用其他方式獲取更多(用戶)信息,直接從系統中獲取減少用戶輸入
如果必須設置信息,在你的應用中直接向用戶詢問,并盡快保存這些設定,這樣用戶就無需強制跳出應用進入系統設置頁面了。如果用戶需要更改設置,他們可以在任何時候進入應用的設置選項進行修改。
? 盡可能讓用戶晚一些登錄。
理想狀態是,用戶在無需登錄的情況下盡可能多地瀏覽并使用部分內容。
? 若必須先登錄后使用,那么應該在登錄頁面描述為什么必須先登錄,以及這樣對用戶的好處
? 謹慎使用新手引導
在使用新手應用前,盡可能使應用的功能直觀和易于尋找,“好的應用不需要新手引導”
? 若有請簡潔有針對性并且不妨礙用戶

6.如何設計新手引導
? 只提供開始使用應用所必需的信息。
? 好的新手應用應該告訴用戶接下來第一步應該做什么,在瀏覽你的應用之前,用戶遇到太多信息,讓用戶記住這些不是當前必須得內容,他們很可能會覺得你的應用難用,如果在某些特定場景下確實需要一些引導,那么應該在用戶進入該場景后進行。
? 用交互動畫吸引用戶,謹慎增加文字,不要指望用戶會閱讀大段文字,并謹慎使用應用截圖,因為應用截圖是死的,用戶可能會混淆截圖和應用的實際界限。
? 能讓用戶簡單地取消和跳過新手引導
不脫離主任務,去完成一個子任務或者獲得信息的方式在iOS中被稱為模態情境,模態情景會臨時性阻止用戶對應用其他部分的交互操作,理想情況下用戶與應用進行一種非線性交互,所以盡量減少應用中模態體驗。
7.何種情況使用模態情景
? 必須引起用戶關注的時候
? 一個獨立任務需要完成或者很明顯被放棄,為了避免在模棱兩可的狀態下遺漏用戶信息的時候。
8.怎樣設計模態情景
? 保持模態任務的簡單、簡短和高度聚焦。
如果子任務過于復雜,用戶會在進入模態情景時忽略主要任務,在設計一個涉及視覺層次的模態任務時要特別考慮這點,因為用戶有可能迷失并且忘記如何回到之前的操作中去。如果一個模態任務包含不同視圖的子任務,確保給用戶一個獨立,清晰的導航路徑,并避免迂回
? 始終提供明顯、安全的途徑退出模態任務
確保用戶在退出模態視圖時可以預期操作結果
? 一個任務需要多層級的模態視圖時,確保用戶理解點擊完成按鈕的結果
點擊一個低層級視圖上的完成按鈕是完成這個視圖中任務的一部分,還是整個任務?因為存在這種疑惑的可能性,所以盡可能避免在下級視圖中添加完成按鈕
? 保證提醒對話框的內容都是重要且可操作的
提醒對話框會打斷用戶的體驗并且要點擊才會消失,所以要讓用戶感到提醒信息是有用的,打斷是有價值的
? 尊重用戶關于接受通知的選擇
用戶會設置接收,應用通知的形式,必須尊重用戶的喜好設置,否則可能觸怒用戶,導致其關閉所有的推送通知

9.如何提升交互性和反饋體驗
? 對于用戶熟悉的標準手勢不要賦予不同的行為,除非是游戲
? 不要創建和標準手勢功能相似的手勢操作
用戶已經習慣標準手勢操作,沒有必要讓用戶學習達到同樣效果的不同操作
? 可以用復雜手勢作為完成某項任務的快捷方式,但不是唯一觸達的方式
最好給用戶提供一些簡單、直接的方式完成某操作,即使這種方法需要額外的動作。簡單地手勢能讓用戶集中于當前的體驗和內容,而不是交互操作本身
? 除非是游戲,否則避免定義新手勢
? 在特定的環境中,可以考慮使用多指操作
雖然復雜的操作不一定適用于所有應用,但對用戶會花大量時間使用的應用來說可以豐富體驗,例如游戲。
10.如何利用交互元素吸引用戶點擊
? 暗示交互性,設計時可以使用很多線索。包括顏色、位置、上下文、表意明確地圖標和標簽。并不需要過于修飾元素向用戶展示可交互性
? 一個關鍵的顏色可以給用戶提供很強的視覺指引,尤其是在沒有冗余的其他顏色時。為了有對比,使用顏色標記可交互的元素,并且使用統一的、易識別的視覺風格
? 返回按鈕使用多個線索指明其可交互性并傳達其功能
出現在導航中、顯示一個指向后方的圖標、使用了關鍵色、顯示了上一級頁面的標題
? 一個圖標或者標題提供了清晰的名稱指引用戶點擊它。
例如,地圖中的標題“立交橋路線”、“定位到這里”,清楚地說明了用戶可做的操作。結合關鍵色,可以省去按鈕邊界或者其他多余的修飾。
? 在內容區域,有必要給按鈕添加邊界或背景
? 操作條中的按鈕、動作表單和提醒對話框可以不需要邊界,因為用戶知道在這種區域中大多數選項是可交互的。但是在內容區域,按鈕有必要使用邊界或背景將按鈕從其他內容中區分出來
? App store應用中使用有邊界的按鈕,將按鈕和整個內容條區分開來,點擊整條內容查看詳細信息,點擊按鈕進行下載

反饋會幫助用戶了解應用當前在做什么,發現接下來可以做什么以及理解動作產生的結果。
11.如何設計有助于理解的反饋
? 盡可能將狀態或其他的反饋信息整合到UI中。用戶不進行操作或不跳出當前內容就能獲得需要的信息是最好的。例如,郵箱應用將當前的狀態顯示工具條上,這樣就不影響當前內容。
? 避免顯示不必要的警告框。警告框是一種很強的反饋機制,只能在傳遞非常重要也是理論上可行的信息時才需要使用它,如果用戶常看到很多不是重要信息的警告框,他們很開就會忽略所有對話框提醒
12.在進行自定義圖標、顏色和字體,以及創建區別于其他應用的UI設計時,牢記以下幾點
? 每個自定義的元素本身都具備良好的觀感和功能性,但也應該和與應用中其他元素保持一致無論應用中其他元素是自定義還是標準的
? 為了在ios中感覺舒適,你的應用雖然不必看起來和內置一樣,但是需要對它的遵從、清晰度和深度進行整合。花些時間弄清楚在你的應用中,遵從清晰和深度代表的異味,并把它們在你的自定義元素中表達出來

理想狀態下,你開發的某個特定品牌的應用應該通過創建獨特外觀和感覺來為用戶提供難忘的體驗。
13.如何讓用戶意識到你的品牌
? 以精致優雅不唐突的方式植入品牌的顏色和圖片。
用戶使用你的應用來完成事物或者進行娛樂,他們不希望被迫著去觀看廣告,為了獲得更好的用戶體驗,你可以通過字體、顏色和圖像設計來潛移默化的提醒用戶你的品牌身份
? 避免遠離用戶關心的內容
考慮用低侵入性的方法無處不在地展示品牌,比如巧妙地定制屏幕背景
? 抵擋住誘惑,不要把你的logo貫穿整個應用
對于用戶來說通常會很容易在不知道網頁所屬的情況下訪問一個網頁,但卻極少有用戶會在完全不看一個ios系統中得應用圖標的情況下打開它

14.如何設計應用圖標
? 將圖標設計當成一個講述應用背后的故事,以及與用戶建立情感連接的機會
? 圖標應該獨特、簡潔、打動人心、讓人印象深刻
? 圖標應該在不同的背景以及不用的規格下都同樣美觀。為了豐 富大尺寸圖標的質感而添加的細節有可能讓圖標在小尺寸時變得不清楚。
15.如何正確使用標準UI元素
? 盡可能使用UIkit提供的標準UI元素,多使用標準元素而非自定義元素
? 嚴格遵循每個UI元素的設計規范,當你應用中UI元素的外觀與功能都是用戶所熟悉的,他們可以很容易的根據先前的經驗使用它,進而更好的使用你的應用
? 不要混用不同版本iOS里的UI元素
? 請避免創造自定義UI元素來表現標準交互行為
? 不要用系統自帶的按鈕和元素表達其他含義
? 如果你的應用是沉浸式體驗,那么創造全新的自定義UI是合理的
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)