
無論是在品牌視覺形象的展示,還是傳統廣告和數字營銷領域的推廣,色彩搭配實在太重要了!然而,我們通常所說的:這個品牌真高端!真大氣!最重要因素是由色彩搭配決定的,這個是給人最直接的第一印象。
這篇文章目的很簡單,盡管你是做廣告的,或你不是做廣告的,色彩搭配參考讓我們的工作能更出色!更高端!更大氣!
以下網站都能打開,部分需要翻墻
下方描述來源:優設網
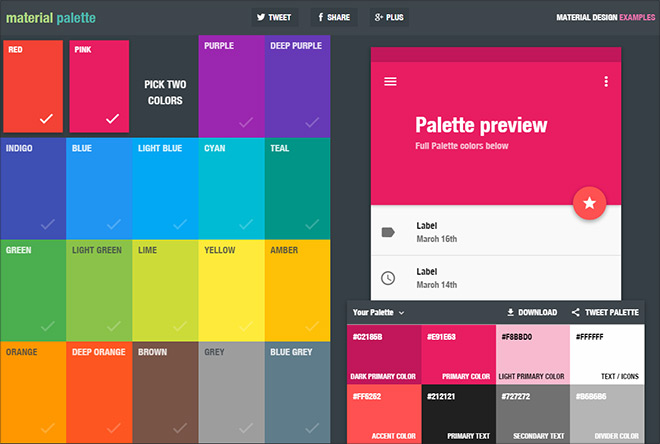
01. Material Palette —— 幫你生成并導出Material Design配色模板
鏈接地址:http://www.materialpalette.com/
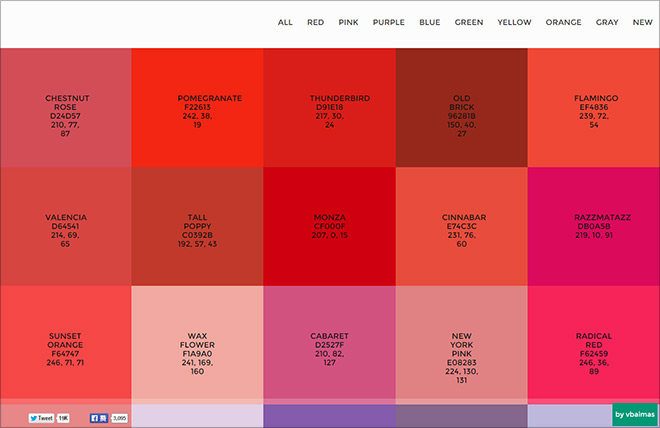
02. New Flat UI Color Picker —— 最好的扁平化UI設計配色方案
鏈接地址:http://www.flatuicolorpicker.com/
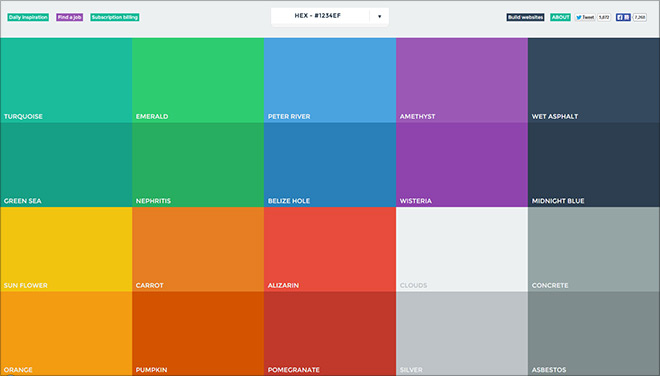
03. Flat UI Colors —— 漂亮的扁平化配色
04. Coolors —— 超級快的配色方案生成工具
鏈接地址:http://coolors.co/
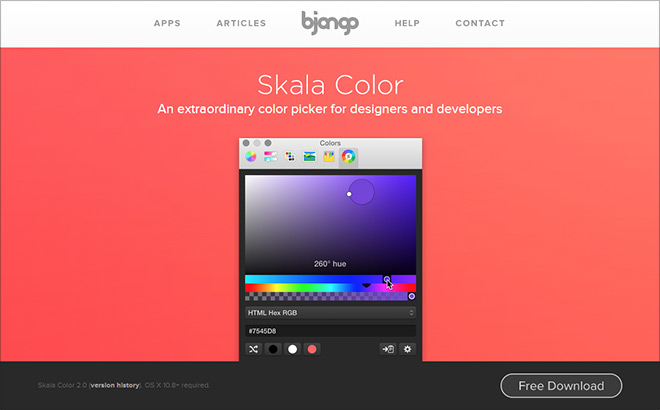
05. Skala Color —— 為設計師和開發者而生的優質取色工具
鏈接地址:http://bjango.com/mac/skalacolor/
06. Couleurs —— 幫你抓取和調整屏幕上色彩的簡單工具
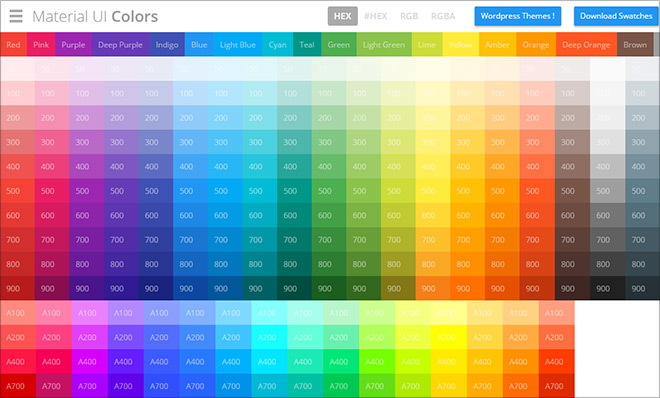
07. Material UI Colors —— 為Web、Android和iOS而生的 Material ui 配色模板
鏈接地址:http://www.materialui.co/colors
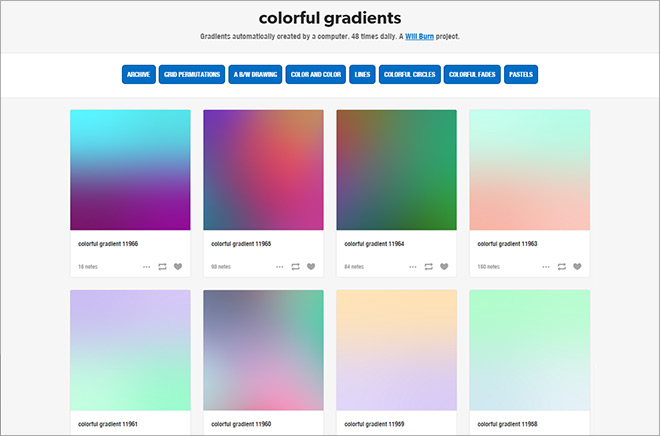
08. Colorful Gradients —— 計算機自動生成的色階
鏈接地址:http://colorfulgradients.tumblr.com/
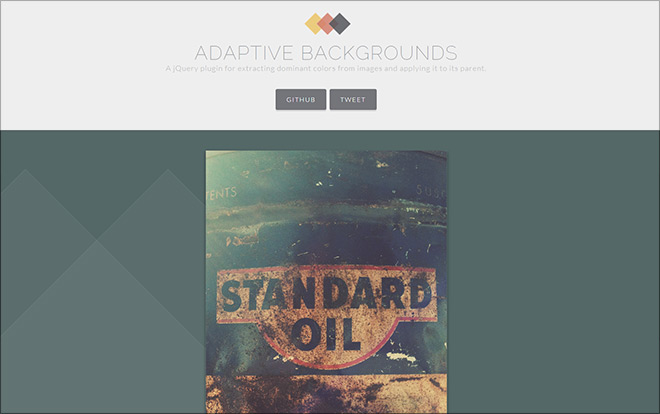
09. Adaptive Backgrounds —— 從圖像中提取主色
鏈接地址:http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/
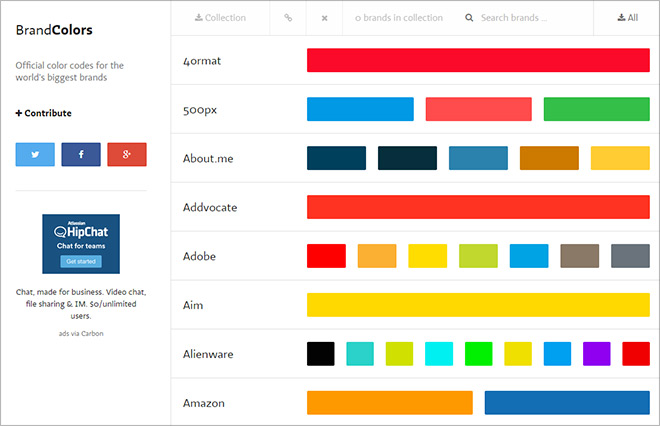
10. Brand Colors —— 知名品牌的配色方案
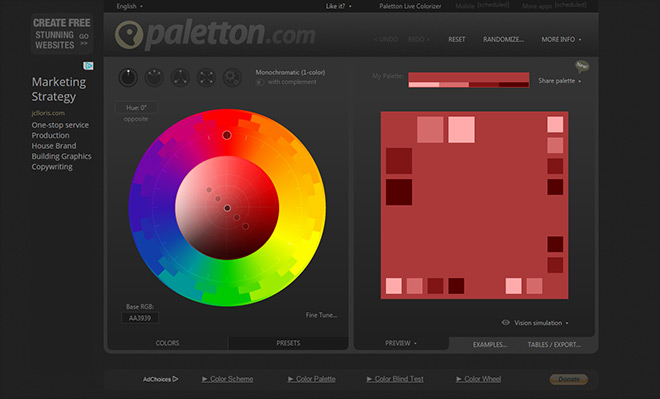
11. Paletton —— 配色方案設計
鏈接地址:http://paletton.com/
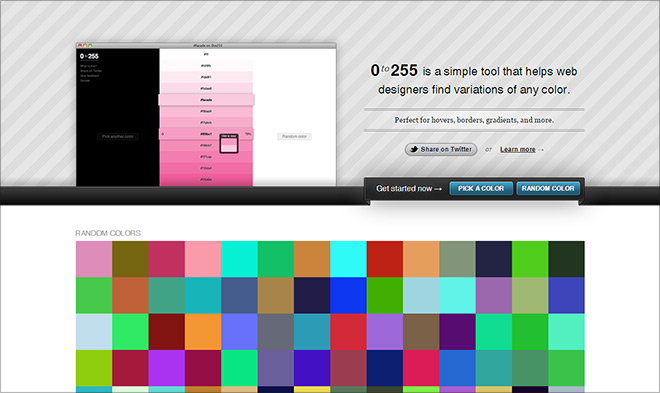
12. 0 to 255 —— 幫助網頁設計師找到某一色彩的同色系配色的工具
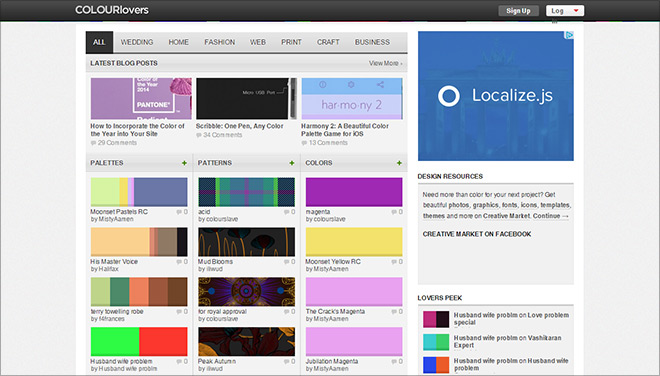
13. Colour Lovers —— 創建、分享配色和配色方案
鏈接地址:http://www.colourlovers.com/
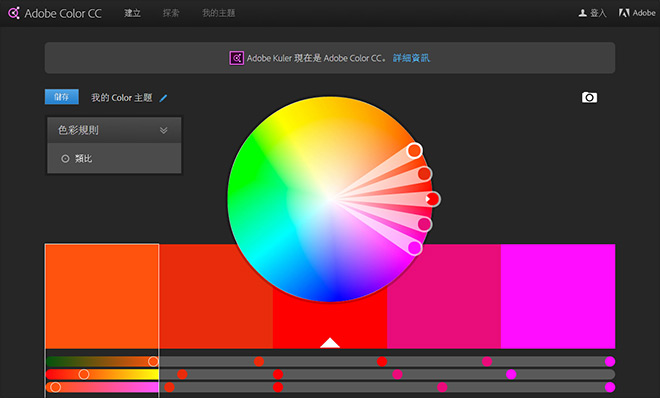
14. Adobe Color CC —— 來自Kuler社區的優質配色組合
鏈接地址:https://color.adobe.com/create/color-wheel/
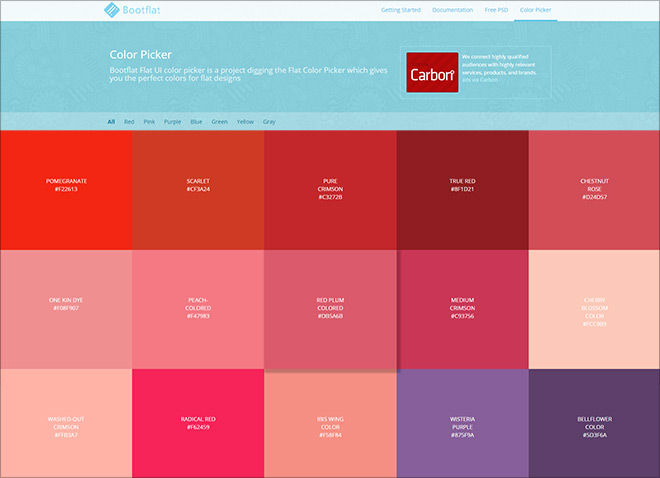
15. Bootflat —— 來自扁平化設計的完美配色方案
鏈接地址:http://bootflat.github.io/color-picker.html
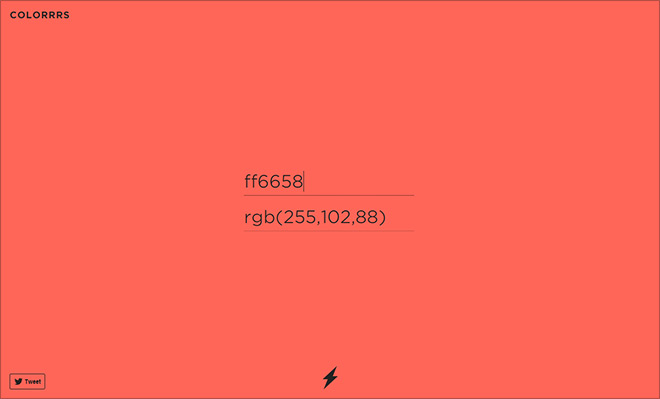
16. Hex Colorrrs —— Hex 轉 RGB 轉換器
17. Coleure —— 智能取色工具
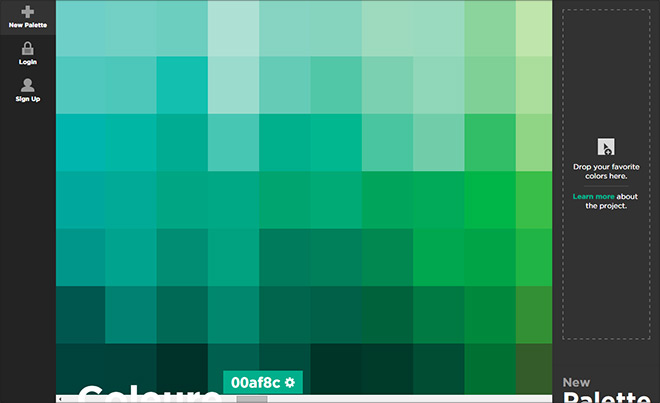
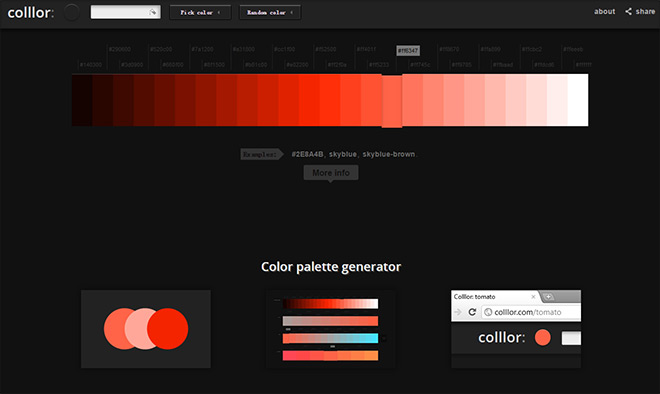
18. Colllor —— 配色方案生成工具
鏈接地址:http://colllor.com/
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。






















評論
評論
推薦評論
全部評論(1條)