一系列 GIF 動畫,感受"活"著的 APP!

GIF新演繹,APP好界面
GIF 動畫,近年逐漸消退的熱潮將重新正裝再出發(fā),換上更為流暢的視覺變化與高精致質感的畫面來擄獲你我的心,此外,它更成為了設計師要呈現 APP 軟件或 UI/UX 界面時的不二選擇!以下匯集了數個設計師們的作品,一同藉由 GIF 動畫感受他們所創(chuàng)作出的「活」著的 APP 吧!
每種事物都有重新受矚目的一天!長期以來,GIF 動畫在開發(fā)的過程當中,逐漸失去了它的優(yōu)勢,不再受歡迎與通用的它,近期將展開回擊!
盡管還是一如既往地展示圖像,但它不再以當年那些生硬的低畫質視頻、粗糙簡陋的過渡效果作呈現。如今的它,將以搶眼、流暢的變化,呈現出有如流水般柔順細致的效果。
UI/UX 開發(fā)者迅速評估了此類動畫圖片的潛力,它們雖小卻有著完善的呈現效果。有時,在向客戶或最終用戶解釋 APP 最后看起來將是什么樣子時甚為困難且耗時,在這情況下,若少了華麗的高質感界面、精心繪制的視覺畫面及配合著說明的「手勢」等,似乎就無法呈現出最為完善的成品。但,若藉影片和 GIF 動畫,即可輕松地將眾多細節(jié)相互融合展示,呈現出有如「活」著的 APP。
今天,我們匯集了一系列 GIF 動畫的作品,展現其各式移動性界面的操作流程。

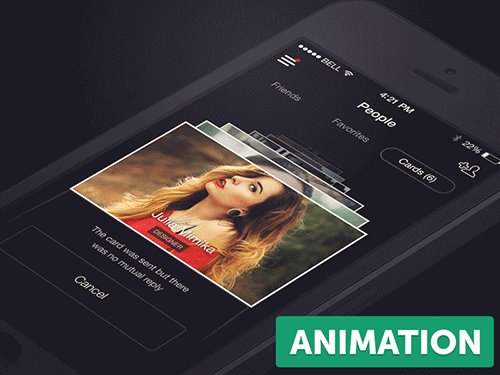
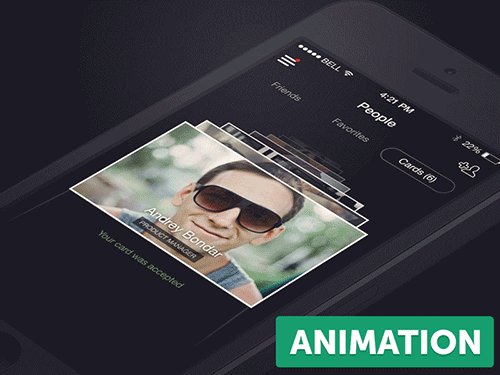
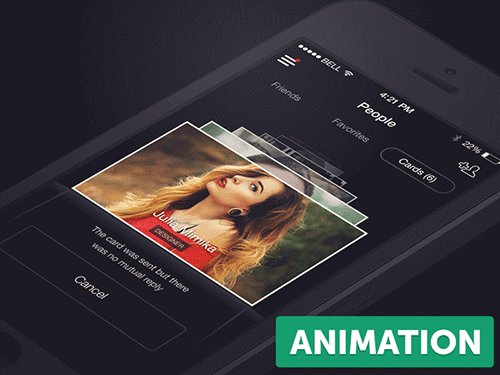
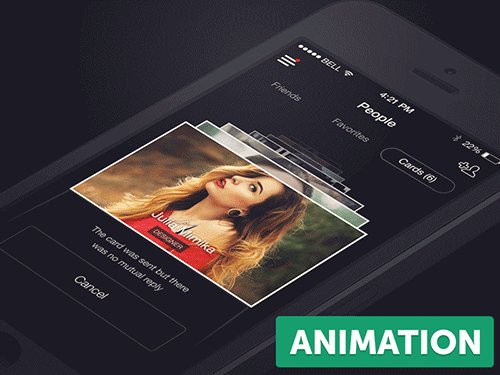
First shot in Chapps by Dmitriy Chuta
以格外討人喜愛的方式展現出一組組不同職業(yè)人員的照片與信息,讓人于瀏覽它時,除了視覺感受相當舒適之余,亦能進行選擇和搜索。

App concept by Bastien Leprince
將使用者們的注意力集中在地圖內嵌的拖拽篩選功能上,藉由與頁面的互動提供了相當流暢的操作流程。

FaceScan app concept by George Frigo
以短短的12秒動畫就清晰地呈現出此款 APP 設計的創(chuàng)意,讓想一睹完整版的人,這位 UI 設計師提供了 AVI 文件。

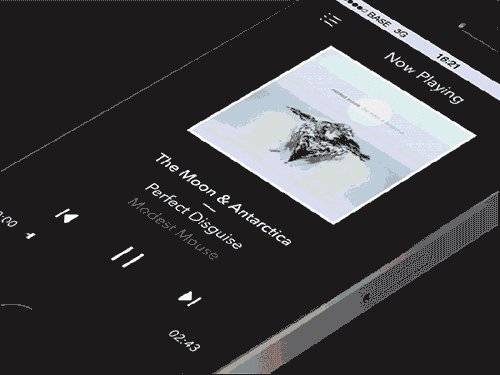
WIP Discover Music app by Alexander van Ravestyn
設計師試圖將使用者的注意力引導到多媒體內容的瀏覽,而不出所料的是,此音樂播放器設計最終呈現出十分精美的界面。

Speedcam app animation by Jakub Antalík
以光彩奪目的界面吸引著使用者們的注意,漂亮地呈現出 Speedcam 的一部分。

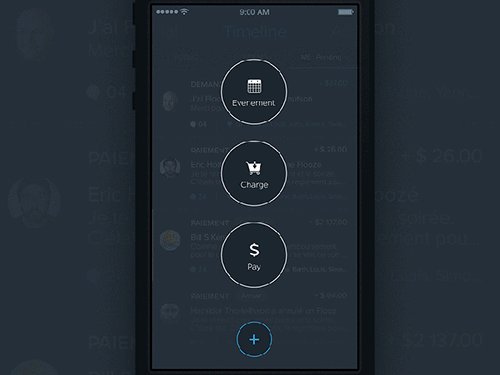
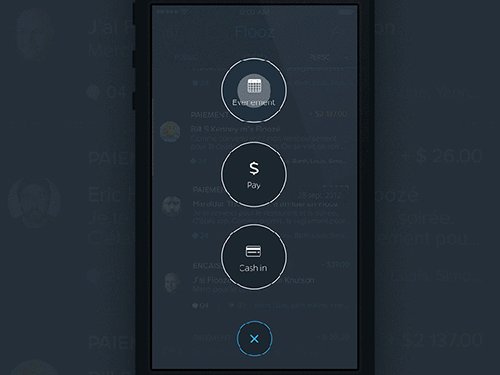
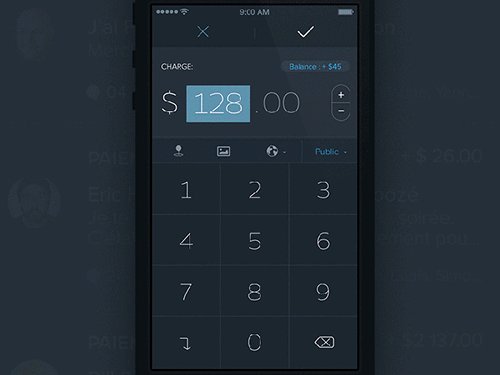
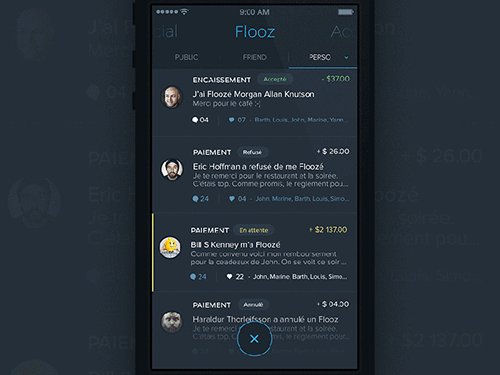
Workflow Payment by Barthelemy Chalvet
上面這張將重點著重于支付流程上,看起來相當優(yōu)雅便捷。其余的畫面則著重于時間軸、支付/費用、卡片和賬戶處理等。

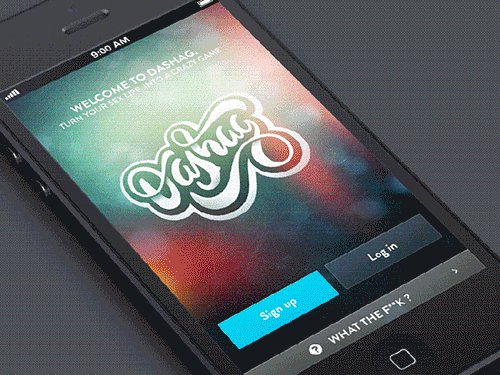
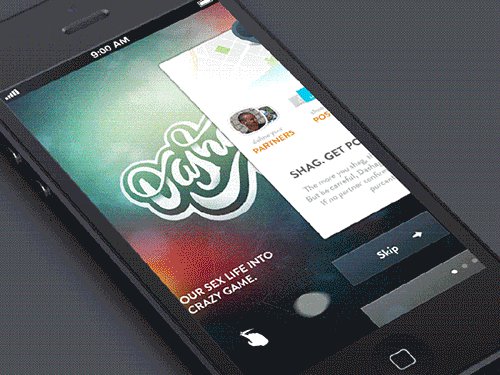
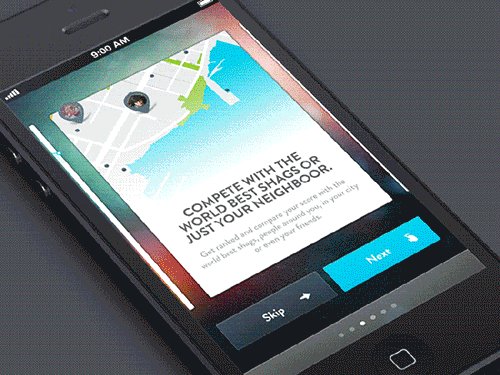
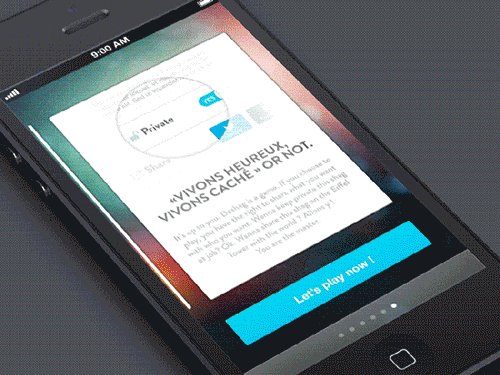
Dashag Tour by Barthelemy Chalvet
此設計僅展示一部分的 GIF 動畫,若你想觀看完整的 APP 界面,可以選擇造訪他們的官方網站,里面的 GIF 動畫幾乎展示了其所有的功能畫面。

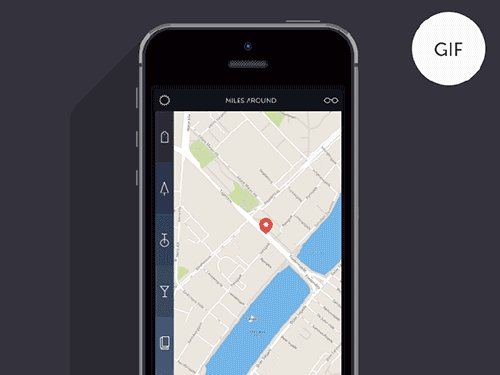
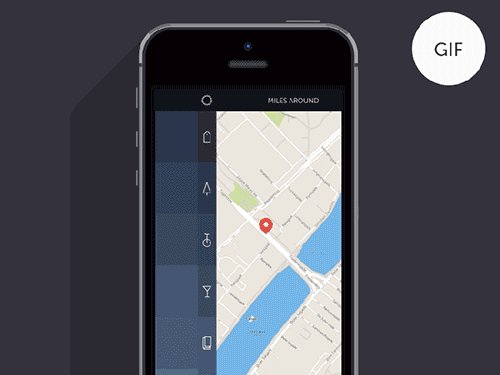
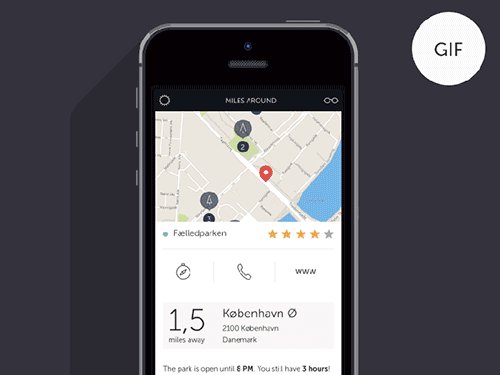
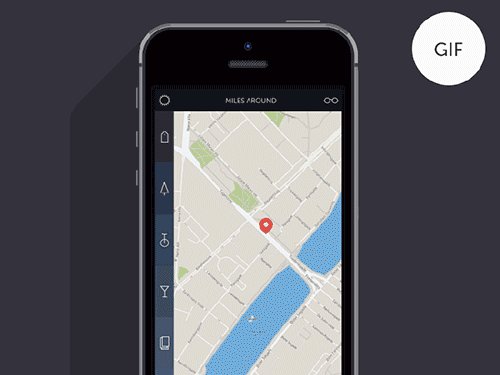
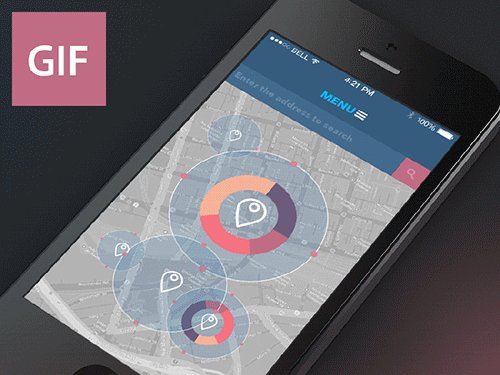
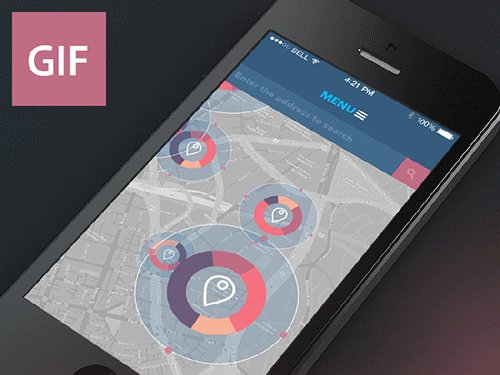
Gif Animation by Sergey Valiukh
此款設計有著精心規(guī)劃、令人深感愉悅的過度動畫,它將基礎的地圖界面與主畫面選單切換的相當流暢。

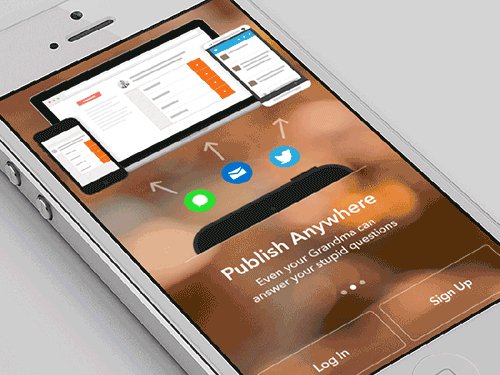
Walkthrough Animation by Devin Ruppert
主歡迎界面為首,帶動起多個動態(tài)式的幻燈片和登陸按鈕,讓一切功能象是具有生命般的活了過來。

Interaction overview by Mihnea Zamfir
此款設計概念相當簡單,但展現的效能卻不凡!以卡片目錄式的型態(tài)描繪出增添與刪減項目的簡易流程。

Delete task and assign task to your teammate in action by Tobs
這是款設計給團體刪減或增添任務的 APP,以標準化的滑動技巧支撐著整體的視覺,讓 APP 充分展現出鮮艷、現代的感受。

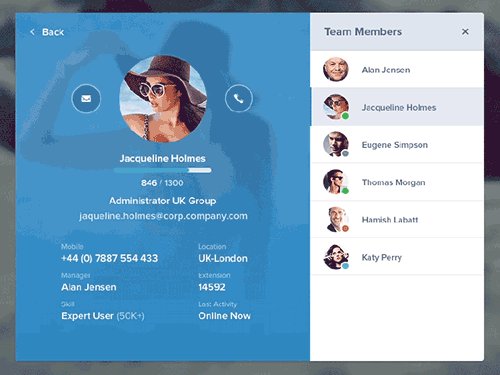
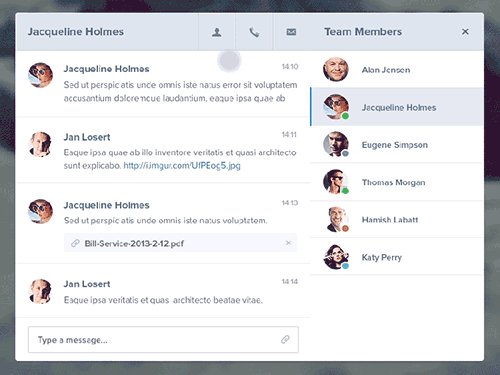
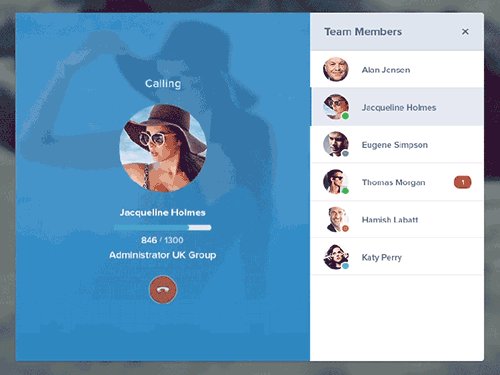
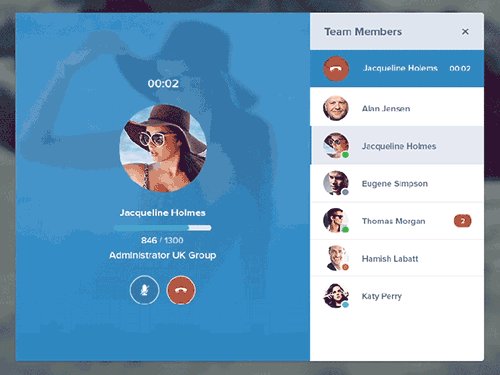
Team Messages by Jan Losert
以真實操作于程序中的過程、帶有解說功能的靜態(tài)式截圖、視頻影像及大面積 GIF 動畫等元素融合,設計出此款提供給團隊訊息交流的 APP。

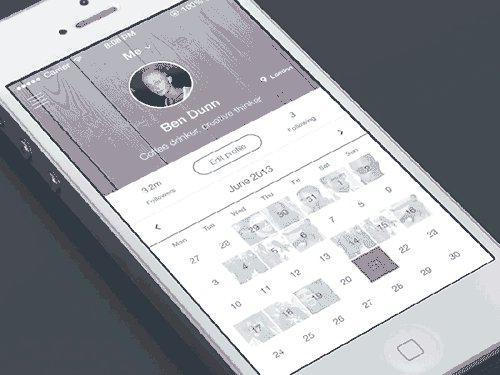
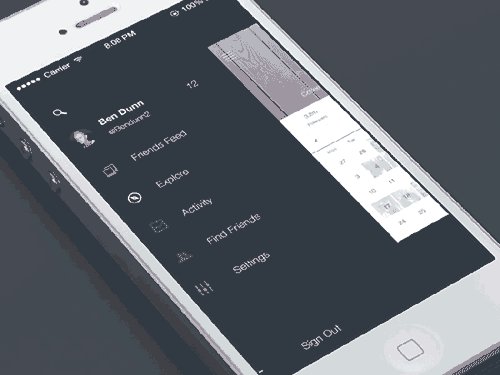
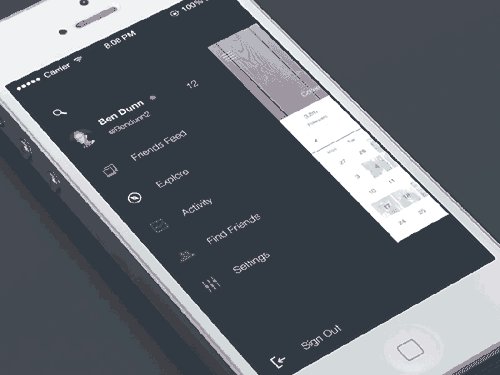
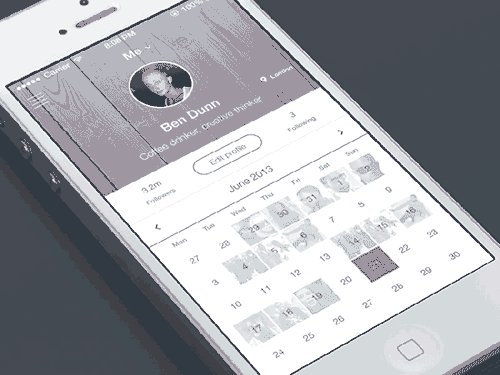
Menu interaction GIF by Ben Dunn
優(yōu)雅的于左側滑出來的選單,將所需的連結一一列出,展現出別于一般的動態(tài)視覺美感。

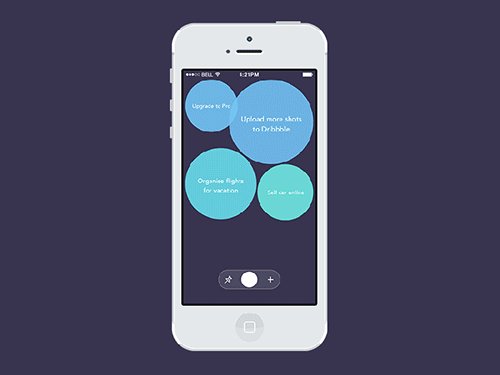
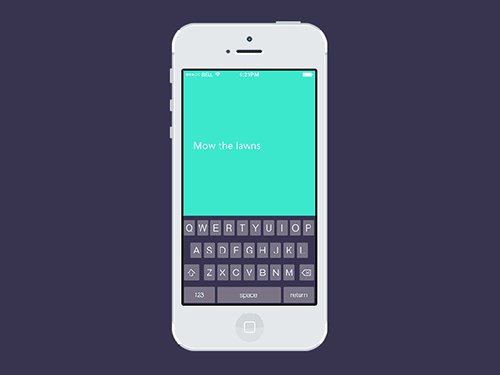
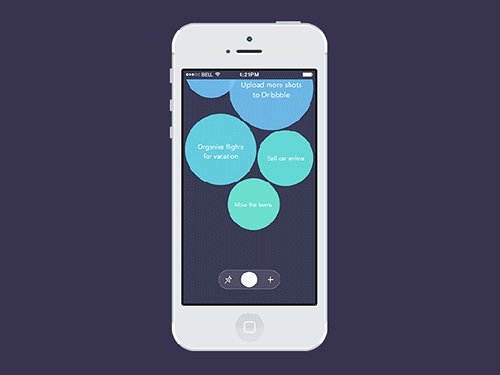
Poppin – Adding a task by Ed Sansom
討人喜愛的圓潤造型與優(yōu)雅的扁平美學展現是此款 APP 的最大特點,添加著一項項任務的同時,柔和的氛圍使它有別于印象中備忘錄的那一分沉悶感。

My First UI Animation by Dennis Terrey
此 UI 動畫作品使人明白如何將一個基礎的選單呈現出干凈、細致,同時又兼具時尚感的設計。

What’s Next for Zite by Danny Spitzer-Cohn
希望藉由此討人喜愛的 GIF 動畫補充此篇作品的集結,簡單的傳統(tǒng)式運用讓人懷舊起記憶中的那一抹知足。
對于想嘗試此種呈現方式的各位,我們也準備了幾項可輕易被拆解與組裝的 GIF 動畫。

Flat preloaders by PixelBuddha

Precomposed Touch Gestures by Areus Wade
結論
就APP創(chuàng)造者和客戶(或最終用戶)間的互動而言,像 Adobe After Effects 此款視頻編輯軟件所呈現的方式輕易地及解決了相當多的問題。GIF 圖片不僅可用來縮減解釋動畫的效果,亦能有效的展現整體操作的流程,讓人清楚的就明白整體的設計呈現。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規(guī)范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)