2014年Logo設計趨勢報告
前言
每天,那么多人通過一塊比名片大不了多少的屏幕看世界。這一事實必然影響到Logo的設計。它曾經是微小的網頁圖標,現在必須變得更小,且簡單。
當一件事讓人們走得太遠,人的本能就是把它拉回來。有洞見的設計師,則會在消費者需求和技術供給的矛盾之間,找到自己的出路。
正如Proctor & Gamble的全球品牌建設主管Marc Pritchard所說,沒有洞察的創意一文不值。而今天,“洞察”意味著讓設計進化,將技術限制變為溝通優勢的能力。
來源:TOPYS
文:Aoi
The 2014 Trend Report
這份報告基于LogoLounge站內的212,000個 logo。在研究這個龐大的數據庫時,我們發現了趨勢。這份報告的目的在于分享我們看見的,而不是告訴你該怎么做。或許,這份報告最大的價值是幫設計師們歸納出各類風格、概念、技巧和解決方案。一旦設計的鏈條被分解,開始變得有跡可循,預測、設計出下一步的流行就容易多了。
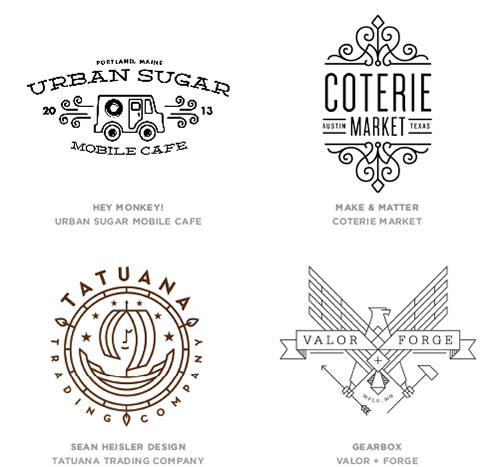
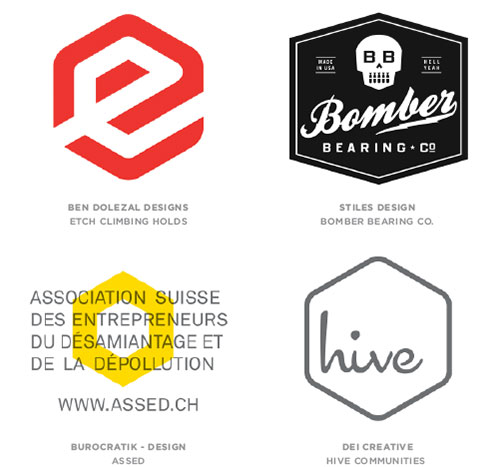
MONO CREST單色裝飾線條
采用單一的線條及單色,同時利用到了字體和插畫。就像去掉了人的肌肉,只剩下骨感美。印證了英文里的一句話:You can never be too rich or too thin。錢越多越好,人越瘦越美。

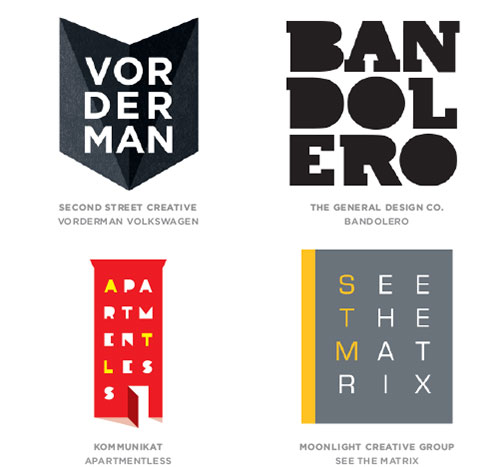
LETTER STACKS印刷字體排列
大膽的用大寫字母吧!在外部構建一個形狀,像堆積木一樣搭起來。雖然它不是猜謎游戲,卻可以吸引觀眾去探索里面到底寫的什么。這么一個隱蔽的互動說不定還在無形中激發了品牌和消費者的聯接呢。

HAND TYPE手繪字體
隨著流行度、接受度的增高,手繪從平面印刷延伸到更小、更有爆發力的LOGO世界里并不奇怪。

DAZZLE目眩字體
據說這款字體和阿喀琉斯之踵不無關系——縮小后印刷,字體的一些部位像隱去了一樣。有時候,不完美也是一種特點。

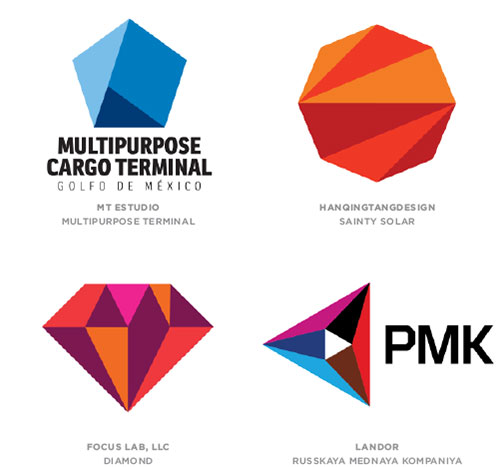
FLAT FACETS扁平切面立體
看上去像是三維物體,卻是平面的。如果說透明漸變已經過時,那么透明漸變+扁平化就是新潮流了。這件事說明了:看似無價值的東西,有時也能提供新的價值。

Geo Wires 參數地理線條
擦掉面上的色塊,僅以線來表現體積感。看起來像是某本珠寶設計手冊。因為先天具備一種精確感,適合運用于數學、建筑、化學領域。

TRANS MENAGERIE漸變動物形態
又是扁平化。又是透明。還有動物。毫無生氣的圖形被設計師們一組合就成了活潑的動物。注意色塊的分層疊加。

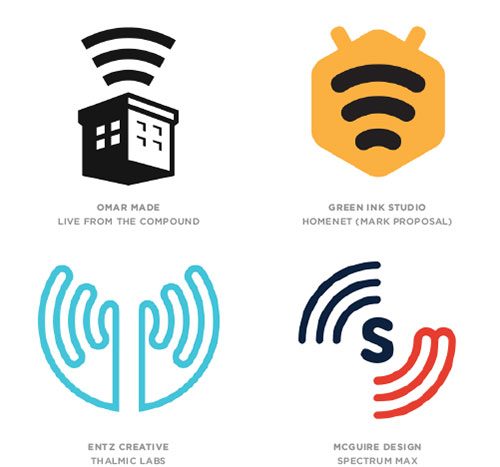
Waves 無線波浪線條
識別度太高了,誰不認識出門就找的這家伙?像wifi logo一樣使用波浪形的元素設計,以圓為中心形成三條波紋,表示網絡、連接相關的信息。大家一看就明白:這里有他們要的空中文明。

Hexagons 完美的六邊形
蜜蜂比我們更熟悉它,這么完美的圖形怎么設計師們去年才開始善待它呢?

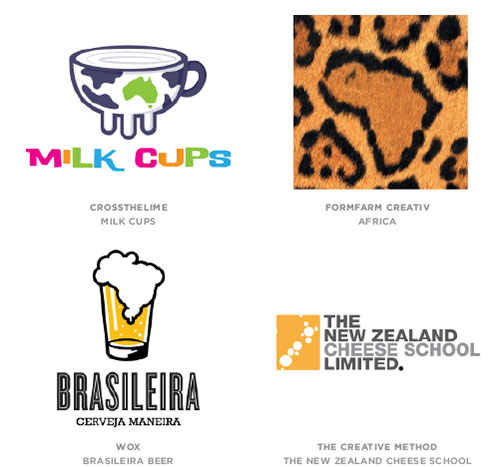
Geography 地理圖形輪廓
河流、海岸線、城市的邊緣……或許就是意大利那支靴子為設計師們帶來了靈感。把地圖放進Logo里也沒什么,關鍵是能不能創造出讓人看一眼就有“啊哈”的感覺。

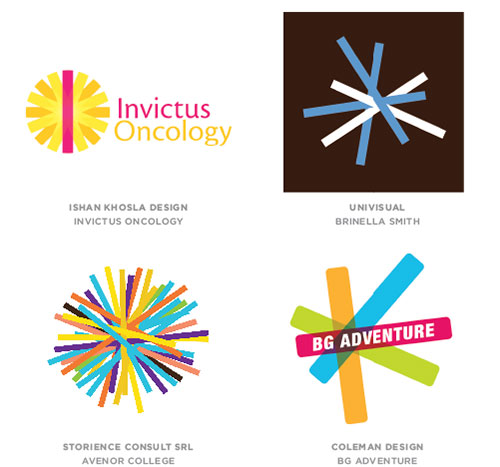
POMPONS球形線條交叉
它不是一個簡單的絨毛球,它由從中心發散的數個線條組成。它的出現,代表某些驚喜的事情要發生了。要注意的是,顏色必須嚴密控制,不然會像彩虹生錯了地方。

KNIT編織圖案線條
看上去有雄厚實力的表現,可以用不同的針織效果來增加你的設計效果。

States 象征國家形態
極簡主義在這里體現的再明顯不過了。只留一個顏色,千萬不要漸變,加一個簡單的標志形狀,確保文本簡短。

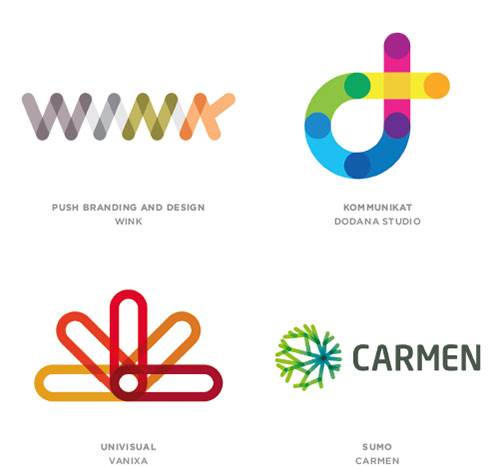
Links 鏈接符號
友善,平易近人,沒有尖角,有規律的疊加鏈接,并有半透明效果。展示了一種攜手合作,靈活和專業的精神。

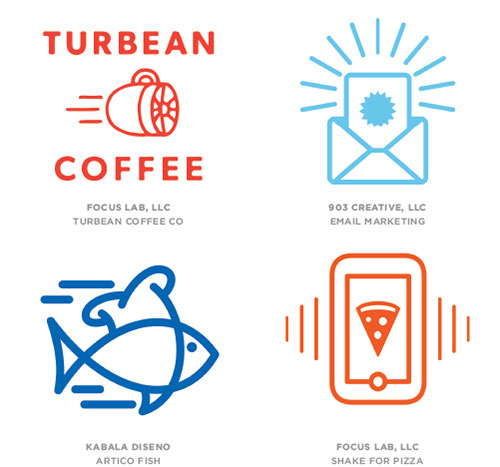
Motion Lines 運動線條
設計師們的“運動感”大概都是從美國漫畫大師Stan Lee那兒學來的。超級英雄們本來只是靜止的軀體,加了幾條線就活起來了。Logo設計在App圖標和用戶界面的影響下,也開始回歸原始了——當一樣東西被打開,它輻射線條;當一樣東西鳴叫起來,它震動線條。

都看到這兒了,點個贊再走唄。 (/ω?\)
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)