空心圖標(biāo)真的沒有實(shí)心圖標(biāo)那么好辨認(rèn)嗎?

來源: UI.cn
軟件設(shè)計(jì)師奧布里·約翰遜(Aubrey Johnson)在Medium上發(fā)表了一篇關(guān)于蘋果公司的移動(dòng)操作系統(tǒng)iOS7中存在的明顯缺點(diǎn)的文章。約翰遜說蘋果的空心圖標(biāo),看上去比實(shí)心圖標(biāo)更復(fù)雜,容易讓用戶產(chǎn)生認(rèn)知疲勞,這將直接導(dǎo)致用戶討厭這種界面并停止使用這樣的系統(tǒng)。小范圍的轉(zhuǎn)發(fā)引來了大批的討論者,有些設(shè)計(jì)者認(rèn)為這篇文章是中肯的建議,也有些人批評(píng)作者過分放大問題,而且表述太簡單,缺乏證據(jù)。
作為一名從Viget畢業(yè)的人機(jī)交互助理以及用戶體驗(yàn)設(shè)計(jì)師助理,我發(fā)現(xiàn)了一個(gè)有趣的方法,讓用戶的真實(shí)體驗(yàn)作為證據(jù)來檢測(cè)約翰遜的論點(diǎn)。為了尋找到“空心圖標(biāo)是否需要用戶更多的認(rèn)知精力”的確定答案,我用不同的視覺樣式制作了一個(gè)網(wǎng)頁應(yīng)用,來檢測(cè)用戶選擇圖標(biāo)的速度和準(zhǔn)確性。參與人員超過了1000名,通過測(cè)試,與對(duì)應(yīng)的實(shí)心圖標(biāo)相比,空心圖標(biāo)并沒有想象中的那么不好用。但結(jié)果確實(shí)是有一點(diǎn)復(fù)雜。
圖標(biāo)
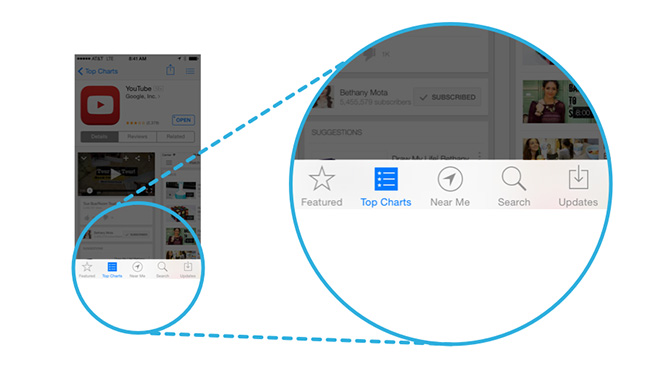
首先要聲明的是作為測(cè)試的圖標(biāo)都是比較特殊的圖標(biāo):就如標(biāo)簽欄的圖標(biāo)一樣,是平面的,單色的,簡單的。就像你平時(shí)在手機(jī)應(yīng)用的底部見到那一排4個(gè)或者5個(gè)的圖標(biāo)一樣。因?yàn)闃?biāo)簽欄的圖標(biāo)是作為進(jìn)入應(yīng)用程序其他區(qū)域的導(dǎo)航按鈕,所以用高亮圖標(biāo)來表示當(dāng)前激活的區(qū)域是很重要的。隨著iOS7系統(tǒng)的發(fā)布,蘋果采用了兩種互補(bǔ)的圖標(biāo)樣式:一種實(shí)心的版本表示激活/被選中的狀態(tài),一種空心的版本表示未激活/未被選中的狀態(tài)。據(jù)我所知,當(dāng)今也就只有蘋果一家軟件制造商為基礎(chǔ)圖標(biāo)使用兩種樣式。
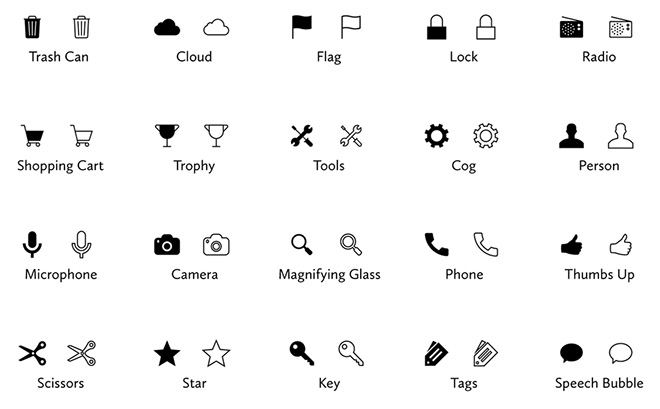
就這一刻來說,我承認(rèn)實(shí)心和空心兩者之間真沒有什么界限。每個(gè)圖標(biāo)都有實(shí)心和空心兩種特征。因此,我為測(cè)驗(yàn)精選了一些兩者很容易區(qū)分的圖標(biāo)。每種圖標(biāo)都代表一種具體的事物,并且配上了文字標(biāo)簽,這就限制了認(rèn)知測(cè)驗(yàn)者將圖標(biāo)和名字配對(duì)的范圍。

測(cè)驗(yàn)
在Nate Hunzaker不可或缺的幫助下,我開發(fā)了一個(gè)管理圖標(biāo)認(rèn)知測(cè)試的網(wǎng)頁應(yīng)用程序。雖然做一下測(cè)試比我說來得方便得多,但我還是要簡短地說明一下:測(cè)試開始之前,被測(cè)試者需要先熟悉下這20組帶文字標(biāo)簽的圖標(biāo)。然后,參與者需要從24組測(cè)試數(shù)據(jù)中選出剛才所看到的20組圖標(biāo)的名稱,并且盡可能快速準(zhǔn)確地將名稱與環(huán)形陣中正確的圖標(biāo)配對(duì)。每個(gè)測(cè)驗(yàn)以20組圖標(biāo)為測(cè)試數(shù)據(jù),最初的四組數(shù)據(jù)作為熱身測(cè)驗(yàn),不計(jì)入數(shù)據(jù)分析中。應(yīng)用程序隨機(jī)決定圖標(biāo)在陣中出現(xiàn)的順序和位置,是實(shí)心的或者是空心的。測(cè)試時(shí)間為5分鐘。
來icon-test.net親自測(cè)試一下更能體會(huì)它是如何工作的。就像我說的那樣十分有趣。
結(jié)果
經(jīng)過10天的時(shí)間,1260名參與者總共完成了超過25000次認(rèn)知測(cè)試。統(tǒng)計(jì)數(shù)據(jù)偏向于年輕懂科技的蘋果用戶(18-40歲),參與者作出選擇的平均時(shí)間是3秒,上下偏差1.5秒。
取20組圖標(biāo)測(cè)驗(yàn)的平均成績,空心圖標(biāo)要比實(shí)心圖標(biāo)多耗費(fèi)0.1秒的時(shí)間,這看上去符合約翰遜的“空心圖標(biāo)比實(shí)心圖標(biāo)需要更多的認(rèn)知精力”的論點(diǎn)(如果只在一個(gè)小范圍內(nèi)的話)。但圖片的測(cè)驗(yàn)卻不是這樣的。
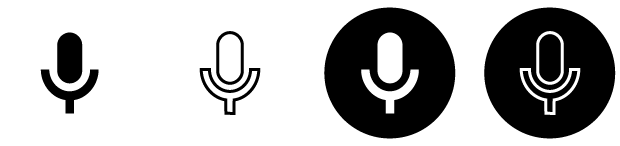
我忘了說我的測(cè)驗(yàn)還包括另外一個(gè)圖標(biāo)樣式的變化:圖標(biāo)顏色。每個(gè)測(cè)驗(yàn)包括一組四種樣式的圖標(biāo):白底黑色實(shí)心圖標(biāo),白底黑色空心圖標(biāo),黑底白色實(shí)心圖標(biāo),黑底白色空心圖標(biāo)。(邊注:白色和黑色這個(gè)問題的靈感來自Viget的設(shè)計(jì)師在聊天室的激烈爭論。)

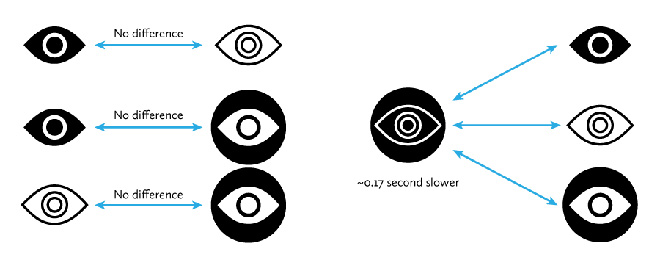
將數(shù)據(jù)分成四組有利于讓我使用一種非常酷的統(tǒng)計(jì)技術(shù),叫做雙向方差分析,選擇速度一目了然。我發(fā)現(xiàn)一個(gè)細(xì)微的差別:在相同的統(tǒng)計(jì)條件下,選擇黑底白色空心圖標(biāo)要比其他三種組合的時(shí)間慢0.17秒。換句話說,白底黑色的圖標(biāo),無論是空心還是實(shí)心的對(duì)選擇速度都沒有提升效果。同樣的,對(duì)于實(shí)心圖標(biāo),無論在白底還是黑底上顯示都是一樣的效果。但黑底白色的空心圖標(biāo),在選擇時(shí)間上有一個(gè)微弱的增加。

這的確是沒什么大的影響,但從超過1000名的用戶中顯示這是確實(shí)存在的。如果我們將黑色實(shí)心作為默認(rèn)的圖標(biāo),添加一些樣式樣式增加圖標(biāo)的可用性也是可取的,看上去也很自然。
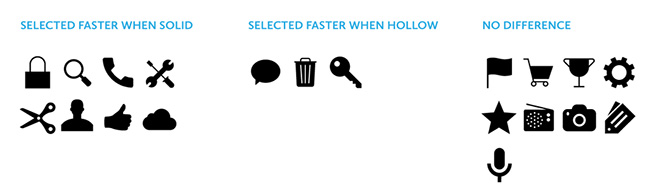
這個(gè)結(jié)論還是有一個(gè)奇怪的地方。為了得到更細(xì)致的數(shù)據(jù),我仔細(xì)觀察了20組圖標(biāo)的樣式和顏色。我發(fā)現(xiàn)了與前面的結(jié)果不一致的地方。近一半圖標(biāo)(20個(gè)中有9個(gè))的樣式不影響判斷,意思是空心和實(shí)心都能快速識(shí)別。剩下的11個(gè)圖標(biāo)是有影響的,其中有3個(gè),空心更好識(shí)別。事實(shí)上,消息氣泡展示了跟普遍現(xiàn)象相反的結(jié)果:實(shí)心圖標(biāo)比空心圖標(biāo)更難識(shí)別。這也就解釋了大多數(shù)消息氣泡都是白底或者是一個(gè)輪廓(或者兩者的成分都有)。黑色實(shí)心的消息氣泡還不具有增加識(shí)別力的特性。

最后,值得一提的是圖標(biāo)的樣式和顏色對(duì)參與者正確選擇圖標(biāo)的能力沒有影響。除了一個(gè),鎖的圖標(biāo),在白底黑色的時(shí)候最容易被選錯(cuò)。我也不知道這是為什么,但鎖的圖標(biāo)有幾個(gè)不同的地方:最容易被選錯(cuò),而且在大邊距的情況下,選擇速度最慢。
總結(jié)
約翰遜的論點(diǎn)明顯得不到真實(shí)用戶的體驗(yàn)支持。第一,一個(gè)圖標(biāo)的樣式并不是孤立存在的,還有顏色等屬性有聯(lián)系。第二,在我搜集的20組圖標(biāo)中,僅有不到一半的圖標(biāo)顯示實(shí)心比空心的更容易識(shí)別。當(dāng)然不同的圖標(biāo)集會(huì)有不同的結(jié)論。
任何情況下,細(xì)微的選擇速度差距并不會(huì)造成用戶的認(rèn)知疲勞。研究發(fā)現(xiàn)用戶會(huì)將圖標(biāo)代表的意思和它們?cè)诮缑嫠谖恢寐?lián)系起來,也就不需要每次使用的時(shí)候去想這個(gè)圖標(biāo)代表了什么。用兩種接近的樣式比僅僅是更換顏色來表達(dá)圖標(biāo)所處的狀態(tài)更具有可行性,因?yàn)樗芙o色盲額外的視覺反饋。當(dāng)然,開篇使用的圖片中,蘋果公司結(jié)合樣式,顏色和標(biāo)簽的圖標(biāo)也是可行的。
我最后的結(jié)論,也是大多數(shù)設(shè)計(jì)者在空心/實(shí)心的爭論中遇到過的:設(shè)計(jì)圖標(biāo)是清晰的語義和視覺吸引結(jié)合的復(fù)雜過程,不是適應(yīng)簡單的二進(jìn)制規(guī)則。事實(shí)上,在蘋果的人機(jī)界面指南中有更詳細(xì)的關(guān)于實(shí)心/空心圖標(biāo)的設(shè)計(jì)建議,也介紹了有些圖標(biāo)兩種樣式都是不合適的。
最后,我希望這次研究能夠讓大家重視用事實(shí)來支持UI設(shè)計(jì)的理論。所有類型的設(shè)計(jì)者都需要批判性地去思考最好的解決方式,用事實(shí)研究來支撐他們的理論
所有的測(cè)試問卷都在這里。再次感謝Nate Hunzaker的支持。感謝Alla Kholmatova在圖標(biāo)設(shè)計(jì)上發(fā)表的關(guān)于這方面的研究文章。
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。




評(píng)論
評(píng)論
推薦評(píng)論
暫無評(píng)論哦,快來評(píng)論一下吧!
全部評(píng)論(0條)