靈感:22 個網頁圖標設計賞析

來源: webdesignledger
編輯: Pani @數英網DIGITALING
(轉載請注明來自 數英網DIGITALING)
圖標,無處不在。
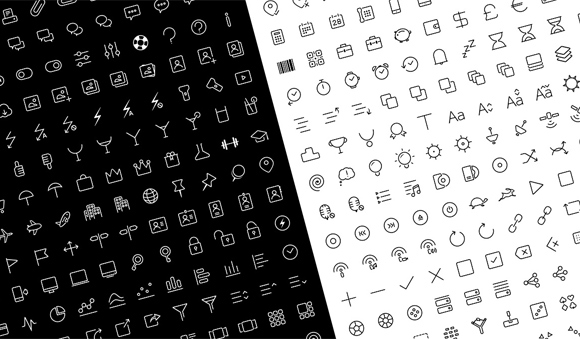
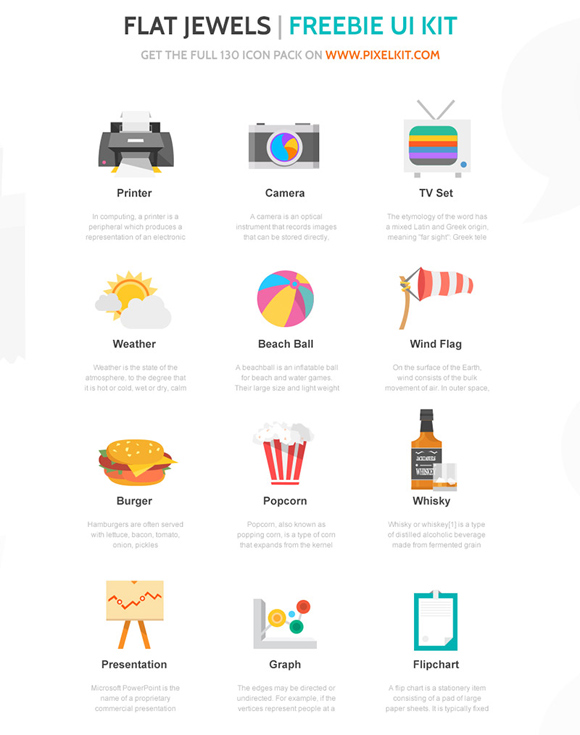
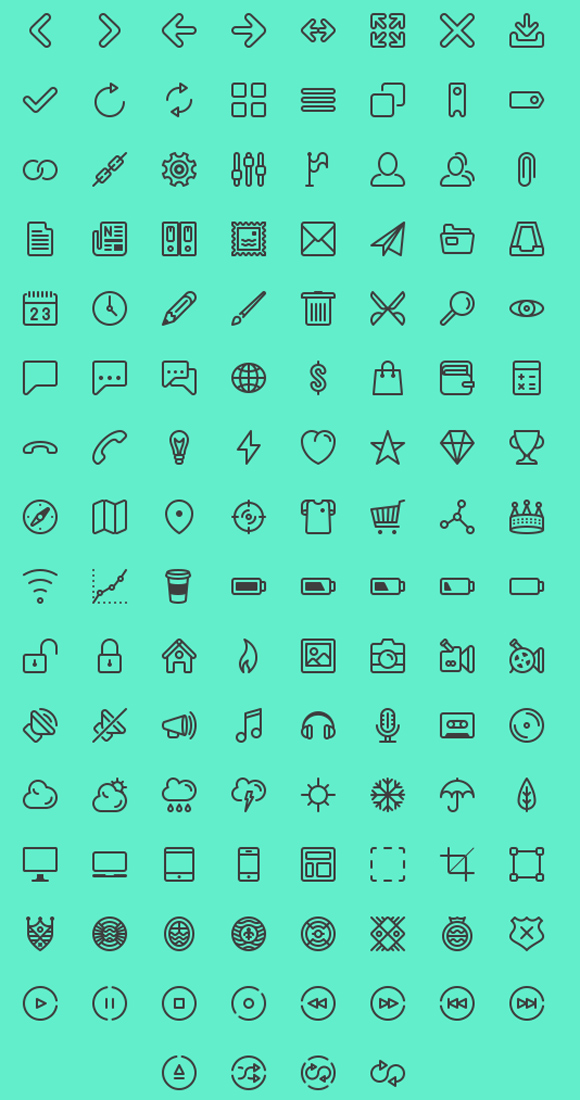
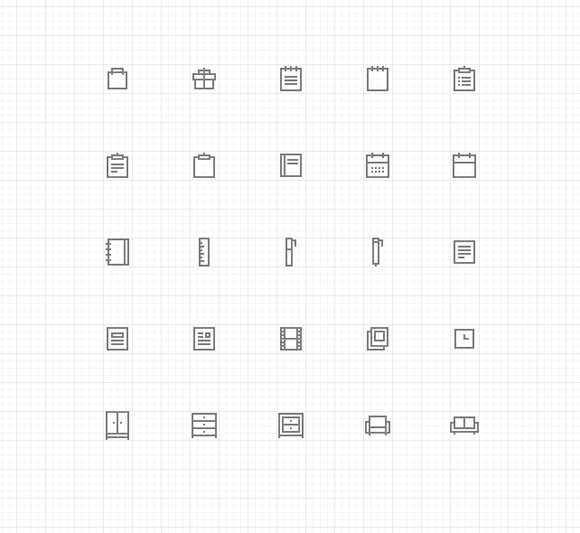
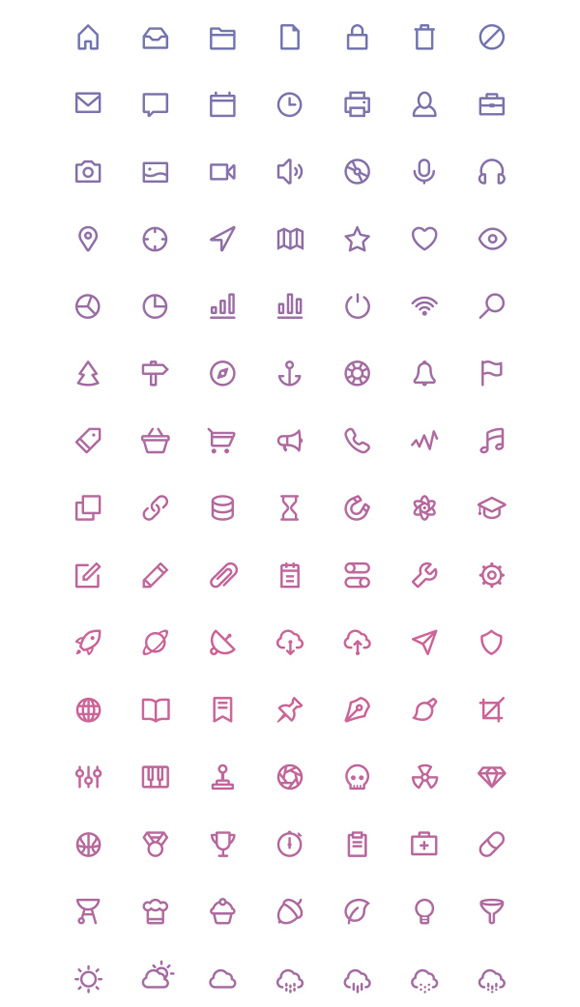
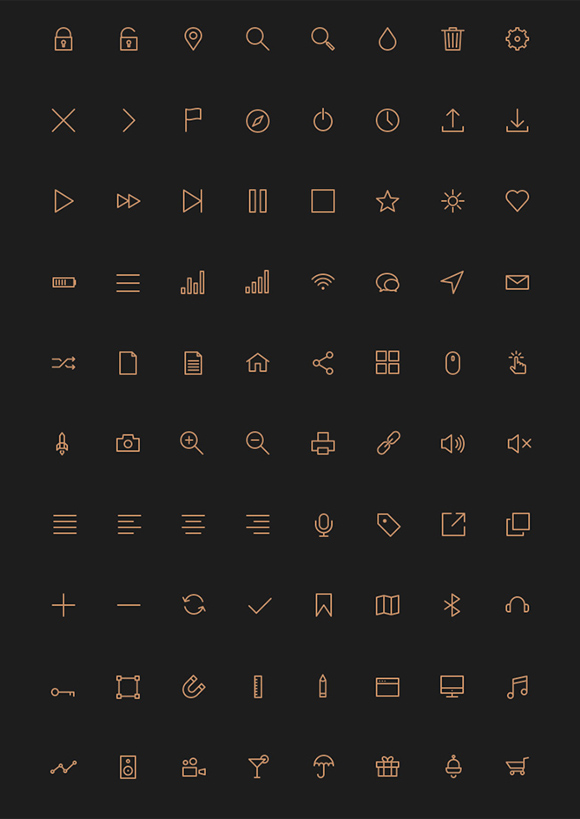
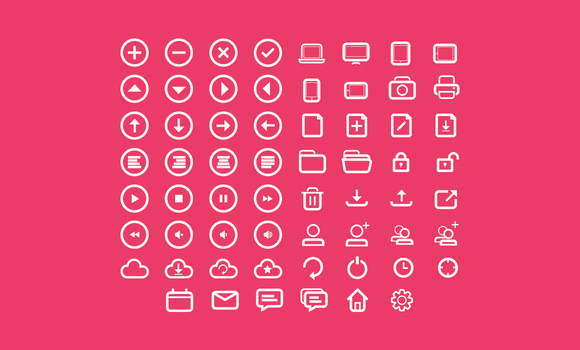
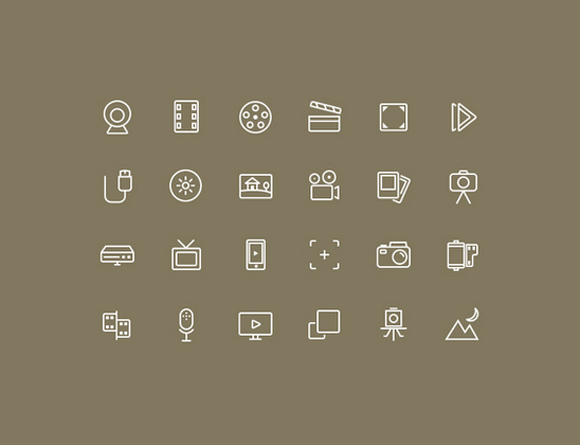
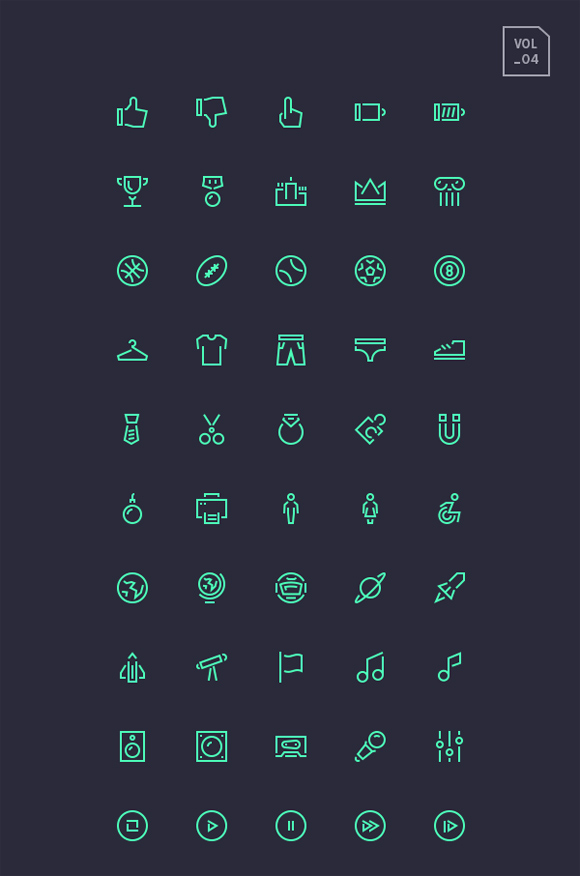
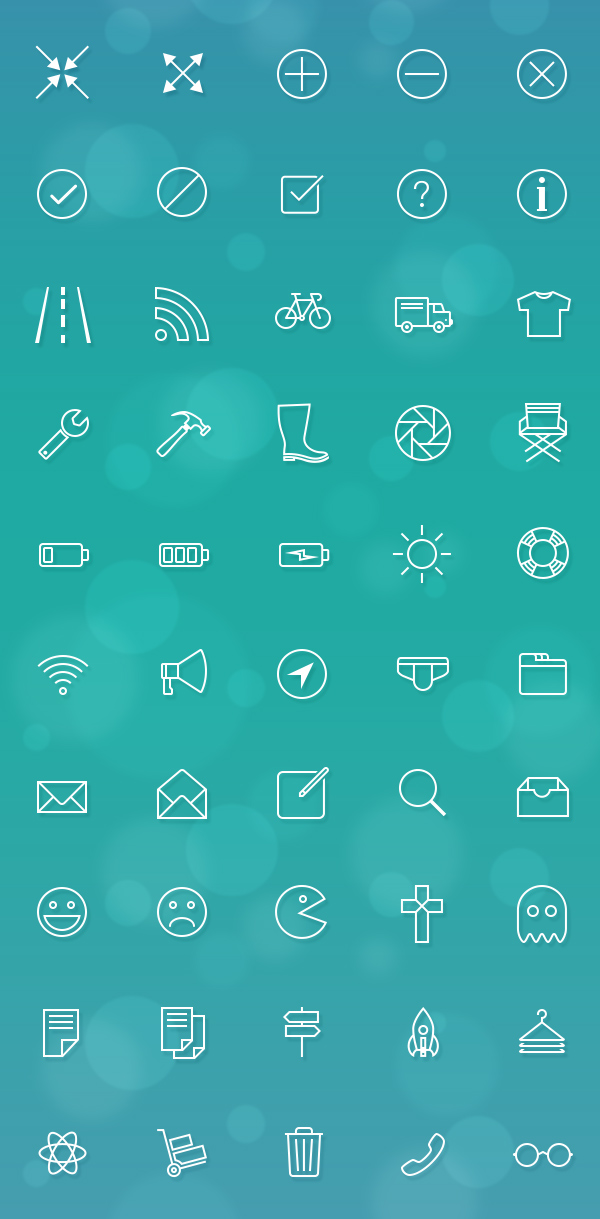
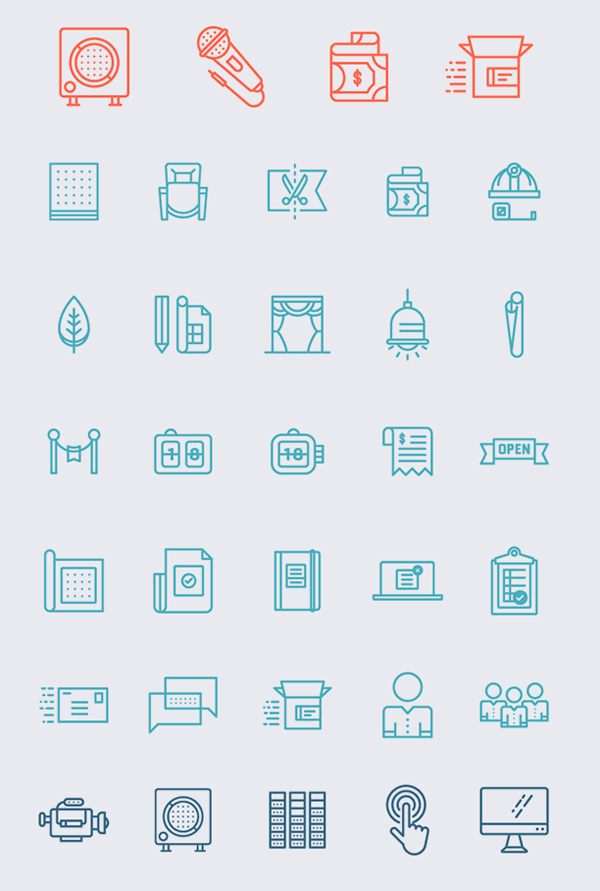
圖標的作用是什么?很明顯,信息指示,導航引領,具體到翻頁、取消、確定、關閉頁面等等。文章提供了22個常用的創意小圖標,類別涵蓋攝影、美食、移動設備、商業、天氣、項目等等,你也會發現,他們也可以通用在各個領域哦。
根據你的需要和興趣點,右鍵收藏吧:)

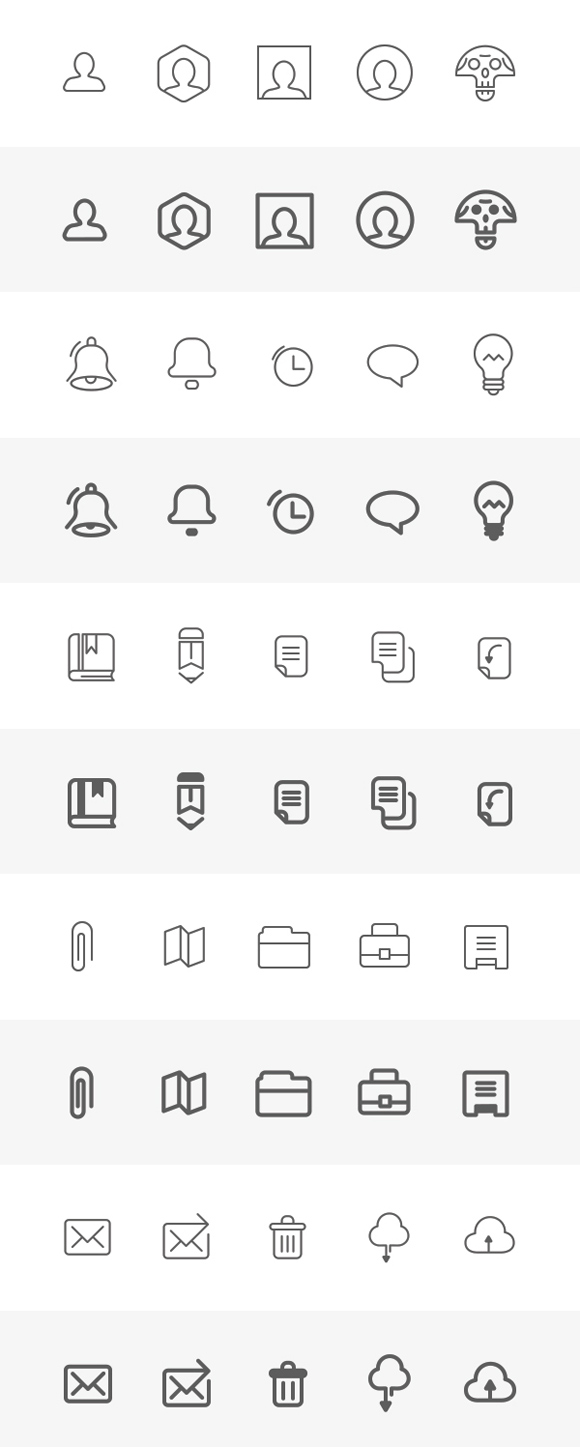
URL:90 Free Wireframe Icons by s-pov spovv, Sm Artists

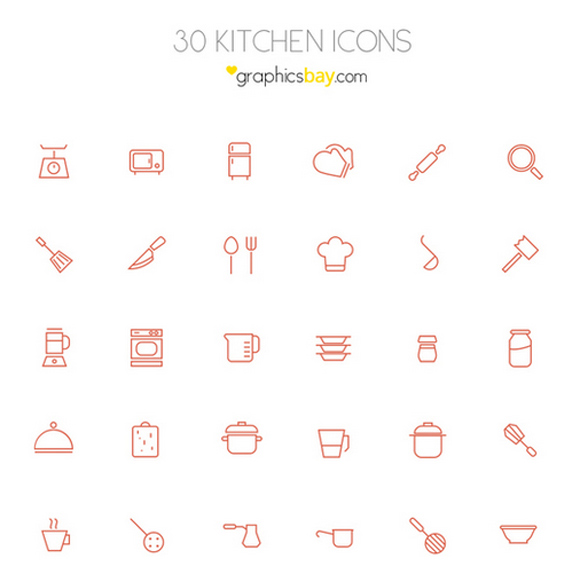
URL:30 kitchen icons in AI and PSD by Graphics Bay Team

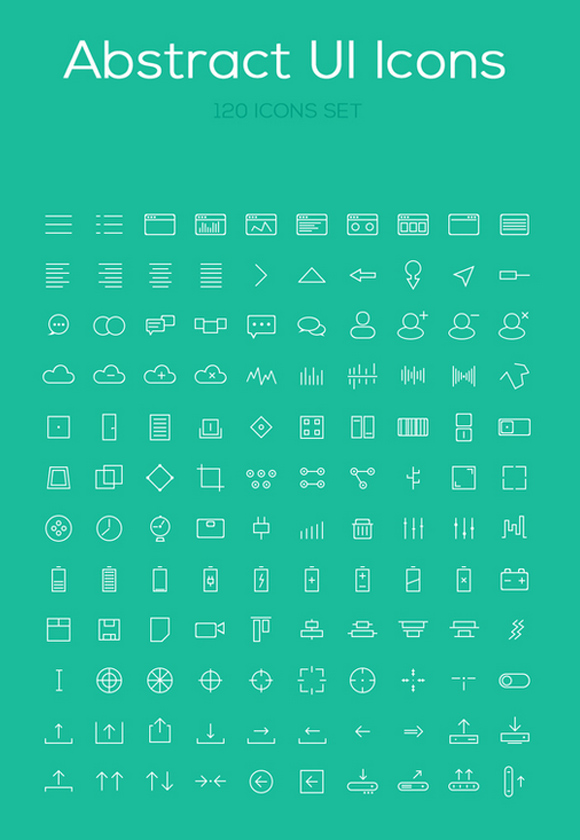
URL:120 Abstract Icon Set by Graphics Bay Team


URL:12 Free Icons Set from PixelKit

URL:124 Line icon set for UI & more // Infinitely scalable by Situ Herrera

URL:80 Pixelvicon Icon Set by Mohammad Amiri

URL:Captain Icon: 350 Vector Icons

URL:Justicons: 140 Free Stroke Icons


URL:Free 80 Crispy Icons in PSD, AI, SVG & Webfont by Petras Nargela

URL:30 Black Icons by figurelab

URL:62 Rounded Icon Set by Jerry Low

URL:20 Photo & Video Icon Set by Graphicsbay

URL:30 Free PSD Weather Icons by Graphicsbay

URL:50 Stroke Gap Icons Web Fonts

URL:300 Line Icons by Vuong Thanh Chung

URL:62 Consulting Icon Set by Jon McClure

URL:56 FREE Line icons by Anton Skugarov

URL:25 AHOY iconset by Guilherme Zamarioli

URL:25 Business Icons and Web Icons Set by Cursor Creative House

URL:100 vector icons set by Gal Polonsky
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
全部評論(1條)