Google的視覺設(shè)計(jì)理念

在品牌塑造上,Google已被證明做得極為成功,而且在視覺表現(xiàn)層面,Google系產(chǎn)品具備著“一致性”和“連貫性”,這讓Google獲得了品牌識別上的利益。
原文: Behance
來源: 中國郵箱網(wǎng)
2012年,Google開始在實(shí)驗(yàn)室內(nèi)部推行一個(gè)“Google”式的視覺設(shè)計(jì)指引,幫助Google的設(shè)計(jì)師和合作伙伴們更好的學(xué)習(xí)和理解Google的風(fēng)格語言,Google的創(chuàng)意總監(jiān)Chris Wiggins率領(lǐng)團(tuán)隊(duì)完成了這樣一份指引,這里摘錄部分精華內(nèi)容,用來學(xué)習(xí)和分享。
和大家更為熟知的Google Doodle不同,在產(chǎn)品視覺的設(shè)計(jì)上,Google犧牲了個(gè)性,保留了更多來自極客的嚴(yán)謹(jǐn)和細(xì)致。
產(chǎn)品的icon是google的可視化表達(dá)元素。它們簡潔、現(xiàn)代、友好、有時(shí)候有點(diǎn)小詭異。產(chǎn)品icon通常高度直白,接近本質(zhì),所以它們可以縮小到很小的尺寸使用。而有時(shí)候,部分產(chǎn)品icon也會比較字面化,但是它們也依舊可以起到象征產(chǎn)品形象的目的。

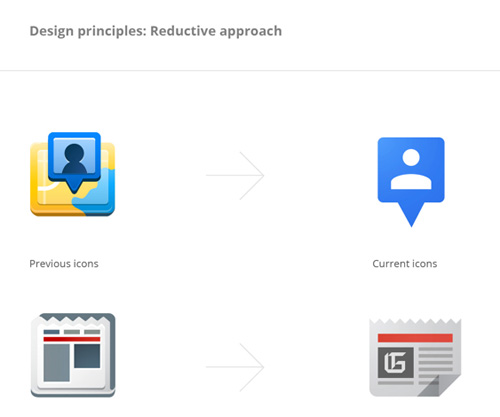
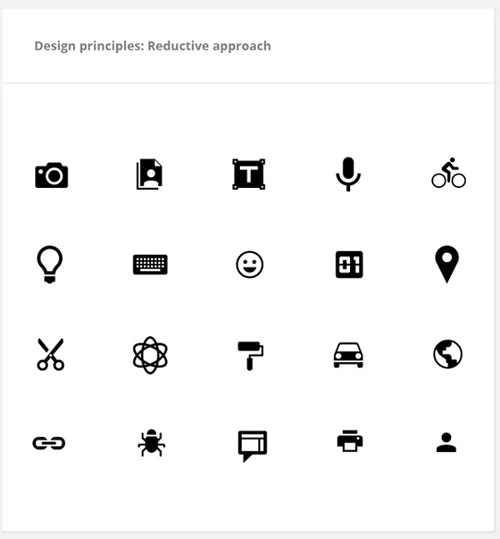
設(shè)計(jì)準(zhǔn)則:化繁為簡——過于飽滿的設(shè)計(jì)其實(shí)并不利于用戶迅速建立識別度,作為崇尚極簡主義的Google,這個(gè)習(xí)慣從PC一直帶到了Android。

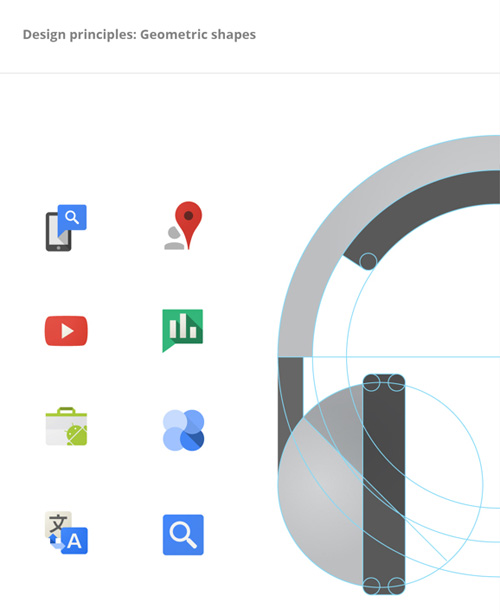
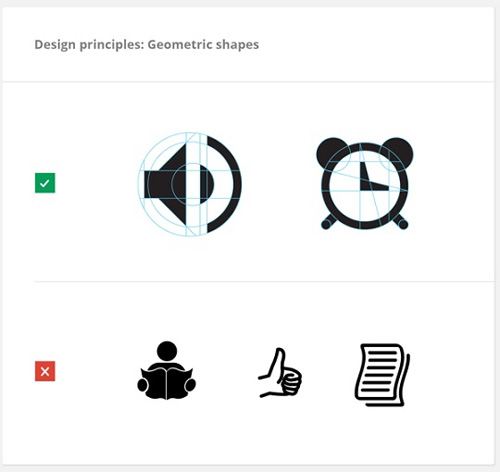
設(shè)計(jì)準(zhǔn)則:幾何圖形——Google認(rèn)為幾何圖案是科技領(lǐng)域的最佳表現(xiàn),既不失工業(yè)、理性,也能發(fā)揮一定的創(chuàng)意。

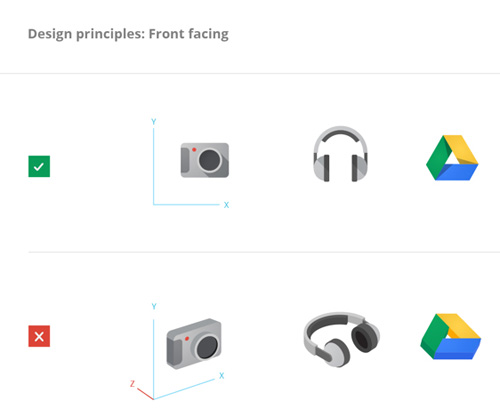
設(shè)計(jì)準(zhǔn)則:保持正面——“Z軸”在Google的設(shè)計(jì)風(fēng)格中是大忌,立體的視覺效果可以通過陰影等元素來體現(xiàn),過于擬物和真實(shí)有違Google的數(shù)字基因。

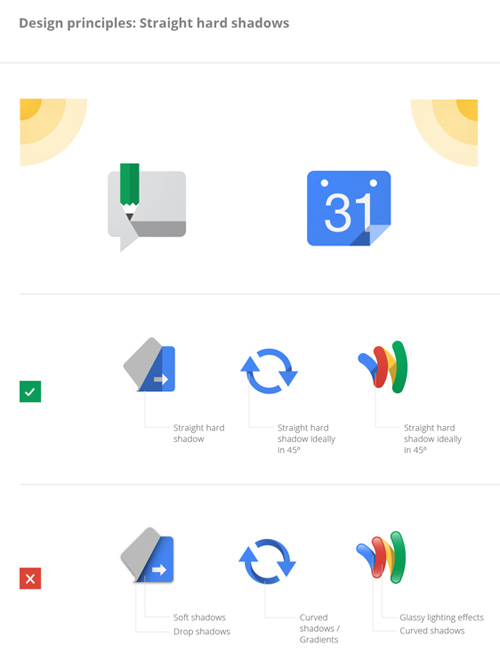
設(shè)計(jì)準(zhǔn)則:直線陰影——通過陰影來表現(xiàn)立體質(zhì)感的時(shí)候,使用直線的陰影,杜絕漸變或是曲線的陰影,這也是“簡化思路”的實(shí)踐。

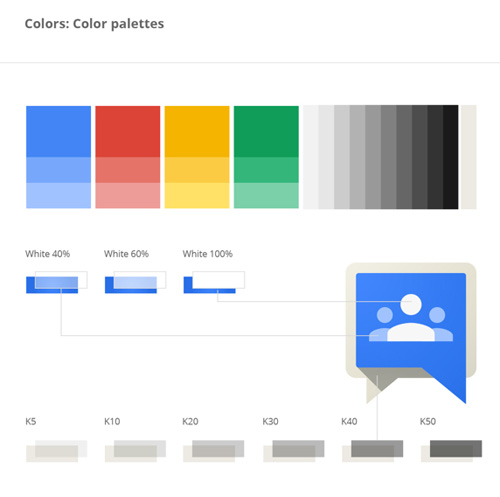
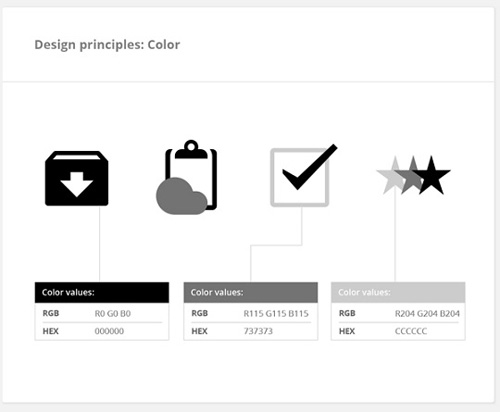
色彩:調(diào)色原理——Google反對貿(mào)然使用新的顏色,就像畫家通過調(diào)色板來將一種色彩調(diào)出更多深淺不一的顏色,Google也喜歡使用“透明度”這種調(diào)色方式來擴(kuò)大畫面必須的豐富程度。

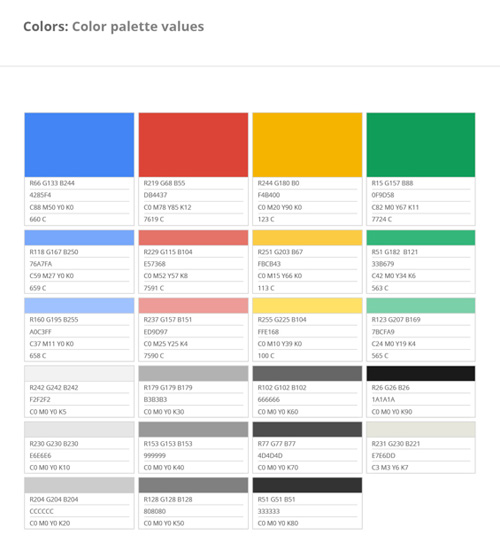
色彩:調(diào)色標(biāo)準(zhǔn)——出于極客的本質(zhì),Google也對調(diào)色行為做了標(biāo)準(zhǔn)化的制定,以求設(shè)計(jì)上的一致性。

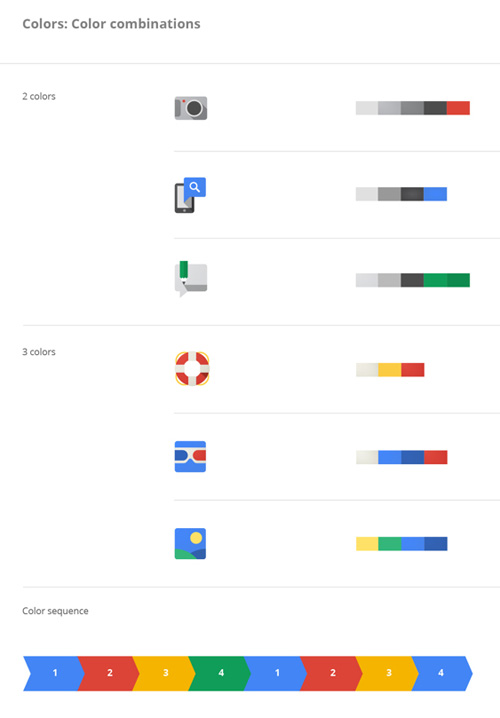
色彩:配色組合——Google的Logo使用的四種顏色(藍(lán)、紅、黃、綠)也是Google在其他設(shè)計(jì)上的首選配色,而且配色的優(yōu)先級也是“藍(lán)→紅→黃→綠”。

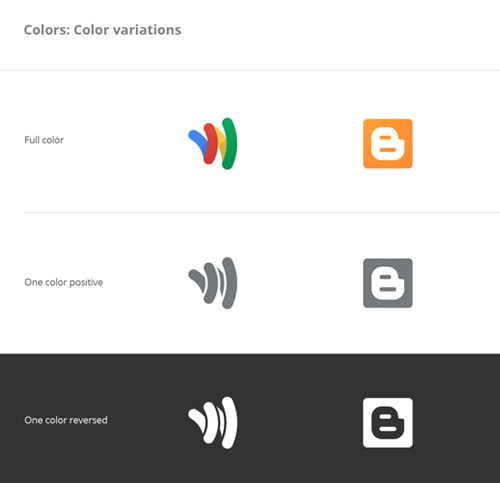
色彩:配色變化——當(dāng)設(shè)計(jì)內(nèi)容需要適配單色(黑白)環(huán)境時(shí),陰影元素也被摒棄,通過鮮明的對比度來突出內(nèi)容。

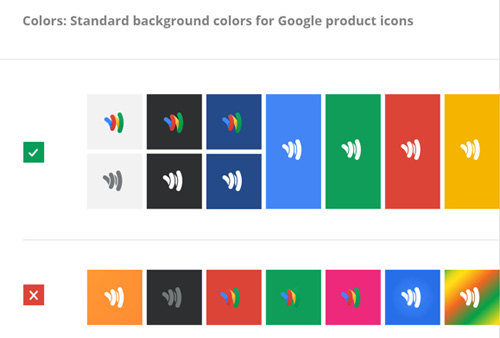
色彩:背景標(biāo)準(zhǔn)——對于產(chǎn)品icon能夠適配什么顏色的背景,Google也有著嚴(yán)格的標(biāo)準(zhǔn)制定。

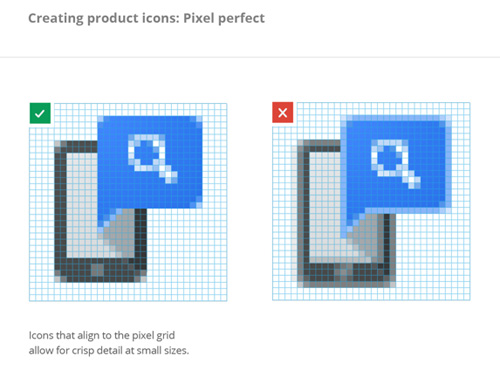
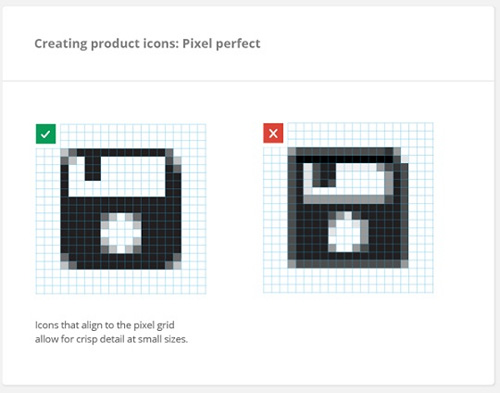
產(chǎn)品icon創(chuàng)作要求:像素級的完美主義——盡量避免虛線和鋸齒。

產(chǎn)品icon創(chuàng)作要求:字體排版——作為本身Logo就是字體而非圖像的品牌,Google從印刷角度出發(fā)看待字體的選擇,秉承的思路也是中規(guī)中矩,大方穩(wěn)重。

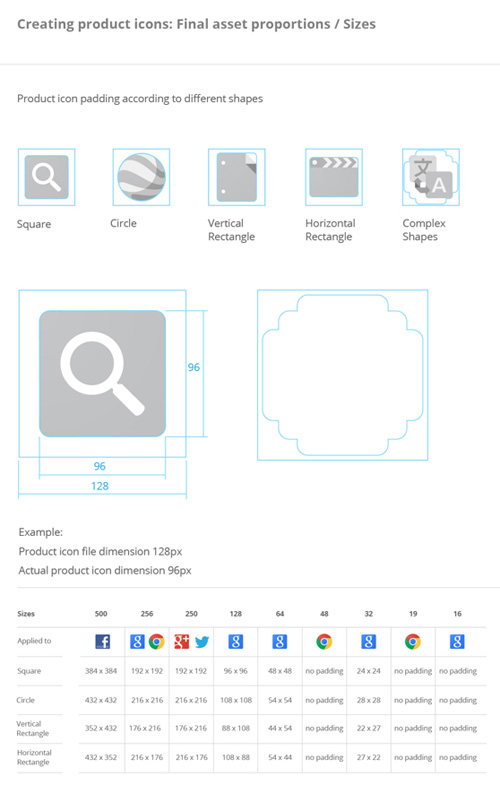
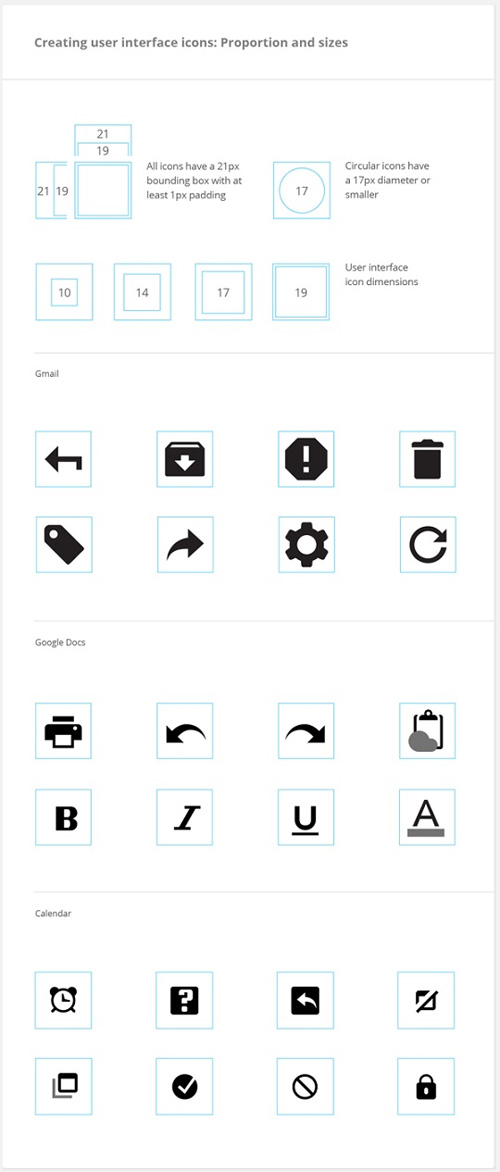
產(chǎn)品icon創(chuàng)作要求:尺寸和比例——和Apple不同,Google并不強(qiáng)求圓角矩形式的大統(tǒng)一,而是通過一些技巧去均衡排列整齊和原生比例兩大屬性,比如在一些icon設(shè)計(jì)的時(shí)候,因?yàn)檫w就本身的形狀,從而會在邊框上做出一些留白,但是就icon的完整尺寸來講,看起來大小不一的icon們,其實(shí)是同樣的尺寸,Google不希望為了填滿而去填滿空間。

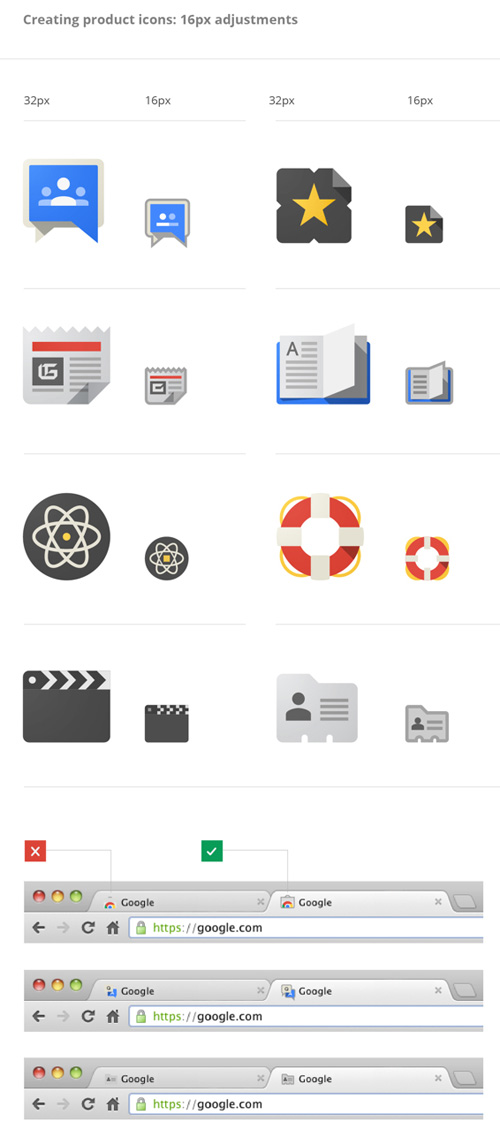
產(chǎn)品icon創(chuàng)作要求:16px調(diào)整原則——作為icon的最低尺寸,16px的表達(dá)面積過下,按照原有尺寸進(jìn)行同比壓縮會造成部分細(xì)節(jié)的丟失,為了避免這個(gè)問題,Google規(guī)定必須對16px尺寸下的icon進(jìn)行重制,突出必要的設(shè)計(jì)元素,這種做法在實(shí)踐上有著良好的案例表現(xiàn)。

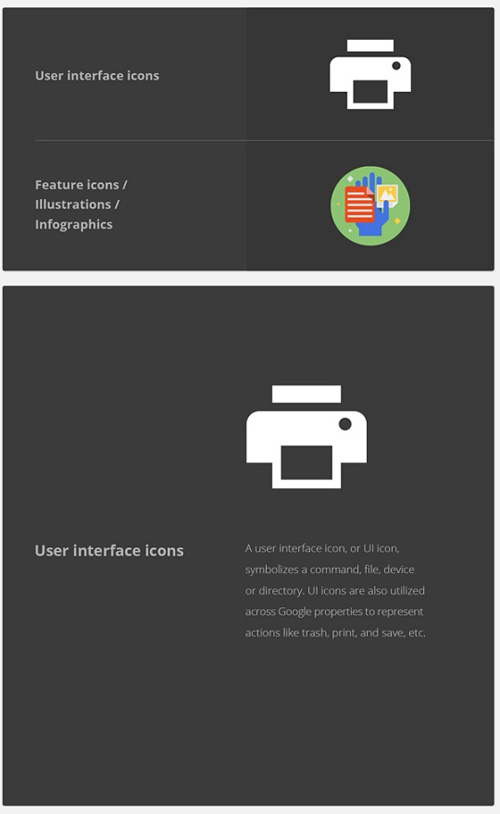
Google的設(shè)計(jì)還包括一些特殊的用戶界面icon以及功能/插圖/信息圖表icon,它們通常代表命令、文件、設(shè)備等,有時(shí)也象征具體的行動指引,如保存、打印、刪除等。

設(shè)計(jì)準(zhǔn)則:化繁為簡——Google在用戶界面上的有一些黑白風(fēng)格的icon也遵循同樣簡化的設(shè)計(jì)準(zhǔn)則,在剝離了色彩之后,僅僅保留單純的意向語言,杜絕icon太過喧賓奪主,反而干擾了用戶的注意力。

設(shè)計(jì)準(zhǔn)則:幾何圖形——同樣,嚴(yán)格的幾何尺度也是構(gòu)成Google在用戶界面的icon的基礎(chǔ),潦草、率性、手繪等類型的icon在Google這里行不通。

設(shè)計(jì)準(zhǔn)則:深淺配色——由于缺少色彩進(jìn)行區(qū)隔,這些icon利用深淺明暗來優(yōu)化視覺認(rèn)知,灰度的使用亦遵照設(shè)計(jì)規(guī)定。

用戶界面icon創(chuàng)作要求:像素級的完美主義——黑白icon也同樣注重虛線和鋸齒的規(guī)避。

用戶界面icon創(chuàng)作要求:尺寸和比例——同樣,兼顧排列和大小,icon各自有著相應(yīng)的形狀,但是通過留白的邊框產(chǎn)生一個(gè)統(tǒng)一而透明的外殼,這里用了Gmail、Google Docs和Google Calendar的用戶界面icon作為示范。

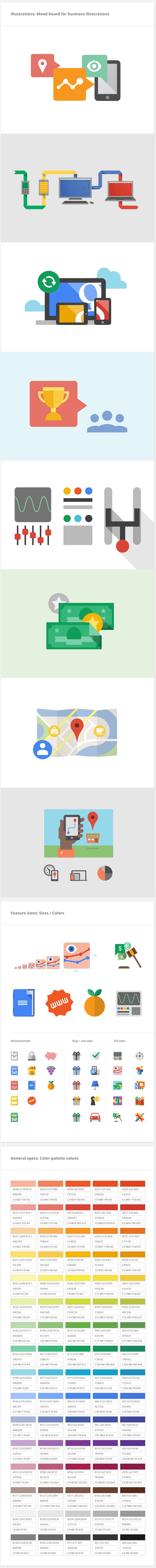
功能icon、插圖都和信息圖表歸于一類,都是輔佐正文內(nèi)容的修飾,友好、現(xiàn)代并且稍具個(gè)性,它們用于大眾傳播,向用戶傳遞Google的精神,并引領(lǐng)后者輕松愉快的了解Google的產(chǎn)品,這里也有一些充滿色彩、生動活潑的案例。

轉(zhuǎn)載請?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。




評論
評論
推薦評論
全部評論(1條)