
來(lái)源:百度MUX
1、轉(zhuǎn)場(chǎng)動(dòng)效的極致平滑(TRANSITION ANIMATION IS SMOOTH EXTREME)
移動(dòng)APP越來(lái)越強(qiáng)調(diào)沉浸式的體驗(yàn),頁(yè)面和頁(yè)面之間切換也需要更加的流暢,轉(zhuǎn)場(chǎng)動(dòng)效需要更加的極致和平滑。如果你還沒(méi)有為你的APP提供轉(zhuǎn)場(chǎng)動(dòng)效,那么你已經(jīng)落伍了,如果你還是使用比較傳統(tǒng)的轉(zhuǎn)場(chǎng)動(dòng)效,如向左滑動(dòng)、放大縮小,那么你的體驗(yàn)也已經(jīng)落伍了。平滑無(wú)縫的切換和體驗(yàn),信息需要沒(méi)有阻力的傳遞,用戶需要集中注意力,專注于目標(biāo)任務(wù)來(lái)進(jìn)行一系列的操作。我們相信,優(yōu)先注重轉(zhuǎn)場(chǎng)動(dòng)效的移動(dòng)產(chǎn)品,會(huì)有極大的產(chǎn)品競(jìng)爭(zhēng)力。



Yahoo! New Digest Making of Making Facebook Paper
Yahoo! New Digest/Making of Making/Facebook Paper,都對(duì)轉(zhuǎn)場(chǎng)的動(dòng)效進(jìn)行了精心的設(shè)計(jì),平滑流暢的體驗(yàn)讓我們眼前一亮。
2、多樣化新手引導(dǎo)( VARIOUS GUIDANCE)
靜態(tài)圖片或蒙灰圖層的新手引導(dǎo)容易被用戶忽略,眼前一亮的新手引導(dǎo)才能讓用戶有學(xué)習(xí)的欲望與沖動(dòng)。新穎的新手引導(dǎo)往往會(huì)突破靜態(tài)圖片這種方式,通過(guò)生動(dòng)的故事、吸引眼球的動(dòng)效、場(chǎng)景化的圖片、語(yǔ)音引導(dǎo)及視頻小短片等新穎的新手引導(dǎo)突破靜態(tài)圖片的方式,吸引用戶的眼球。

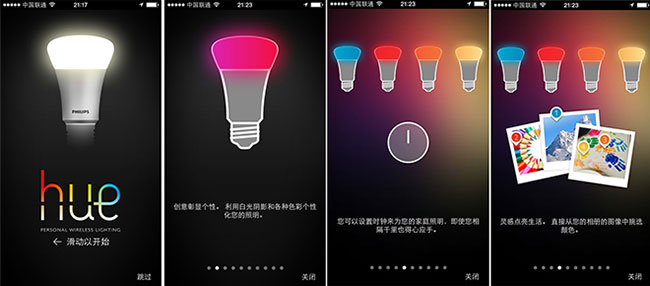
Hue
視覺(jué)動(dòng)效類的引導(dǎo),各種視差動(dòng)效、過(guò)渡動(dòng)效、入場(chǎng)動(dòng)效、強(qiáng)化動(dòng)效等等多種多樣,“Hue”通過(guò)動(dòng)效將功能及引導(dǎo)元素串聯(lián)起,活潑的展現(xiàn)在用戶面前,也不失為一種吸引眼球的方式。

為T(mén)a鬧鐘
語(yǔ)音視頻類的引導(dǎo),“為ta鬧鐘”則直接應(yīng)用一個(gè)制作精良的動(dòng)畫(huà)短片讓你了解APP的使用場(chǎng)景,激起用戶對(duì)功能的嘗試欲望。
3、信息框架扁平化(FLAT INFORMATION FRAMEWORK)
信息框架扁平目的是減少信息層級(jí),追求信息到達(dá)用戶的最短距離。通常,移動(dòng)APP的層級(jí)關(guān)系不比網(wǎng)頁(yè)直觀,不不存在面包屑或是站點(diǎn)地圖允許用戶任意跳轉(zhuǎn)。縱深的返回機(jī)制會(huì)增加用戶操作成本,扁平的信息框架會(huì)從根本上解決上述問(wèn)題。

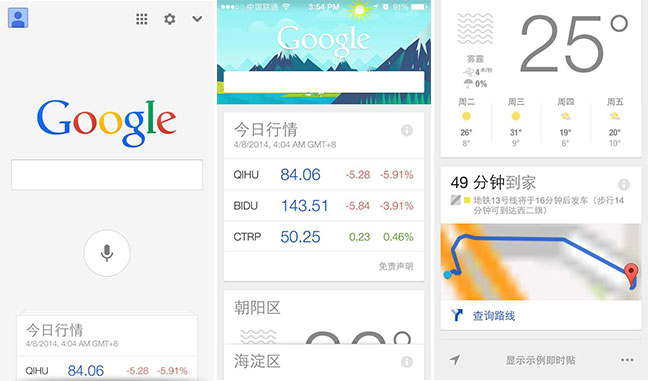
Google Now
Google Now使用卡片式列表框架展示信息,把用戶需要的信息展示在首頁(yè),將搜索結(jié)果前置,省去輸入、點(diǎn)擊和頁(yè)面跳轉(zhuǎn)的步驟,讓用戶更快捷的獲取所需要的信息。

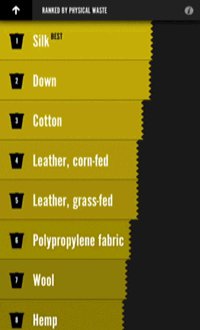
Drippler
Drippler主要提供和自己設(shè)備相關(guān)的提示、軟件更新等所有信息。首頁(yè)以瀑布流的方式展示信息,支持頂部下拉菜單進(jìn)行篩選,省去更多分類入口,縮短用戶到達(dá)信息詳情頁(yè)的步驟。
4、動(dòng)態(tài)數(shù)據(jù)可視化(Dynamic data visualization)
現(xiàn)今數(shù)據(jù)可視化不只是靜態(tài)展現(xiàn)數(shù)據(jù),用戶希望通過(guò)互動(dòng)及時(shí)獲取數(shù)據(jù)流,動(dòng)態(tài)數(shù)據(jù)可視化(Dynamic data visualization)將更加強(qiáng)調(diào)數(shù)據(jù)轉(zhuǎn)譯實(shí)時(shí)更新的圖形,以及動(dòng)態(tài)的圖形化表達(dá)。

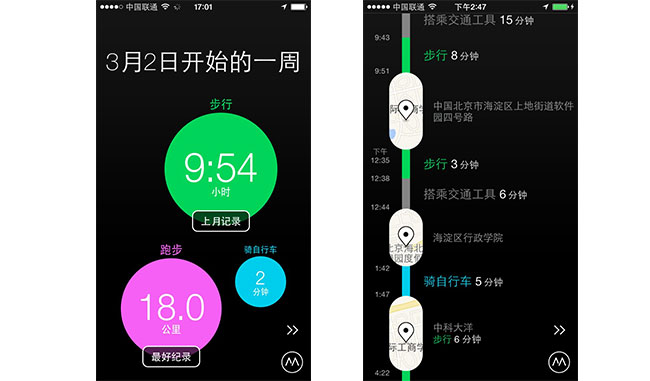
Moves
實(shí)時(shí)數(shù)據(jù)監(jiān)測(cè),Moves會(huì)根據(jù)你的運(yùn)動(dòng)情況在后臺(tái)計(jì)算步數(shù)、距離和時(shí)間,然后生成簡(jiǎn)單易懂的圖表幫助你了解一天的運(yùn)動(dòng)情況和地點(diǎn),如果你一邊走一邊掏出手機(jī)查看Moves,隨著你步數(shù)的一步步邁出,oves相應(yīng)運(yùn)動(dòng)的圓形會(huì)跟著你的步伐震動(dòng),同時(shí)數(shù)字也在不斷增長(zhǎng),伱會(huì)產(chǎn)生一種莫名的成就感;Nike+會(huì)隨著你跑步的行為以語(yǔ)音方式提醒你跑步的公里、速度;其他還有 Nike+furlband、latin。

UP Coffee
動(dòng)態(tài)數(shù)據(jù)呈現(xiàn),靜態(tài)圖形僅能表現(xiàn)數(shù)據(jù)的單一數(shù)據(jù)屬性,當(dāng)圖形以動(dòng)態(tài)效果呈現(xiàn)時(shí),便能多維度呈現(xiàn)給用戶實(shí)時(shí)信息、同時(shí)能與用戶形成互動(dòng),提高數(shù)據(jù)表現(xiàn)的趣味性。
5、精細(xì)的視差效果(FINE PARALLAXF EFFECT)
視差是指讓多層背景以不同的速度移動(dòng),形成立體的運(yùn)動(dòng)效果,帶來(lái)非常出色的感官體驗(yàn)。視差動(dòng)效在網(wǎng)站中應(yīng)用不少了,在移動(dòng)應(yīng)用中,除了一些讓人眼前一亮的新手引導(dǎo)頁(yè),還有一些精細(xì)的視差效果應(yīng)用也能給我們帶來(lái)錯(cuò)落有致的新鮮體驗(yàn)。
視差效果的應(yīng)用需要橫向考慮哪些是前景,哪些是背景元素,考慮在滾動(dòng)的過(guò)程中狀態(tài)的停留和過(guò)程中的效果呈現(xiàn)。

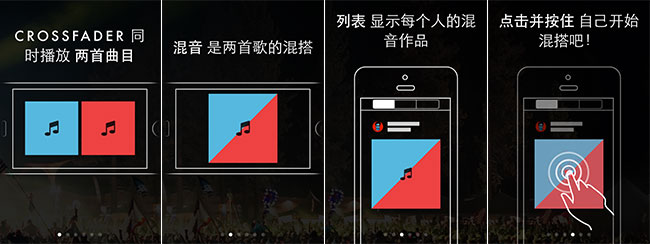
CORSSFADER
CORSSFADER/ IFTTT/ HUE產(chǎn)品都采用了精細(xì)化的視差設(shè)計(jì),效果非常吸引人。

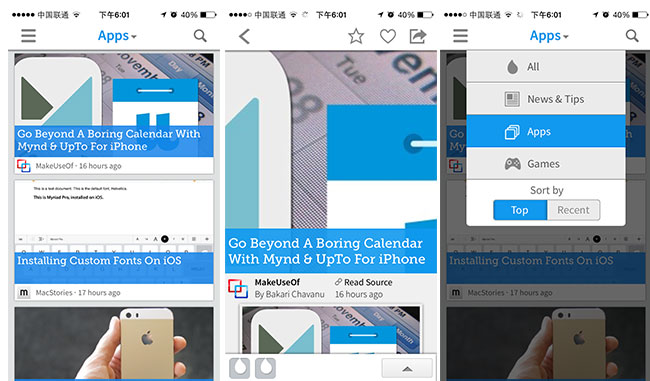
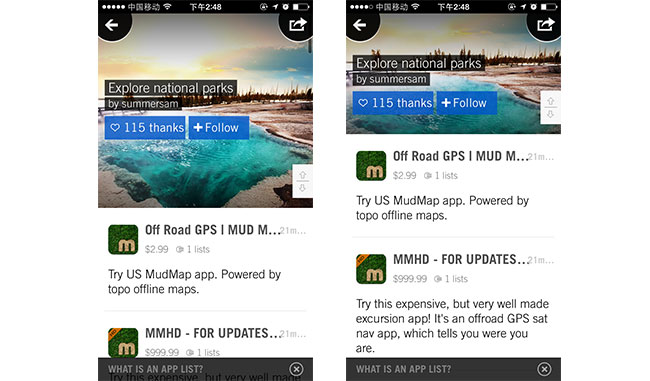
App Flow
微視差的設(shè)計(jì),App Flow在從圖文結(jié)構(gòu)向文字轉(zhuǎn)換閱覽體驗(yàn)的過(guò)程中,標(biāo)簽前景、圖片背景、底部文字區(qū)域部分在滾動(dòng)過(guò)程中速度均不相同,呈現(xiàn)錯(cuò)落有致的效果,并且前景標(biāo)簽的形狀會(huì)發(fā)生變化與文字場(chǎng)景融為一體。

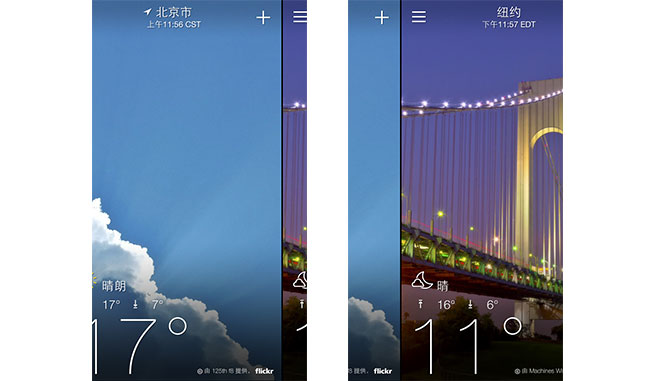
Yahoo天氣
Yahoo天氣通過(guò)橫向劃動(dòng)切換的方式查看兩個(gè)城市天氣時(shí),前景的框和背景的圖片以不同的速度滾動(dòng),如話劇表演序幕徐徐拉開(kāi)的效果。
6、分層結(jié)構(gòu) (LAYERED INTERFACES)

分層結(jié)構(gòu)可以想象在立體空間中,在XY軸的基礎(chǔ)上,增加Z軸。將當(dāng)前所在的界面蓋在另一個(gè)的上面,將信息分層歸納,體驗(yàn)上能夠感覺(jué)到明顯的層級(jí)感,區(qū)分主次信息的展示 。這種設(shè)計(jì)更專注于內(nèi)容,更多的暴露信息,減少結(jié)構(gòu)層級(jí),操作高效 。

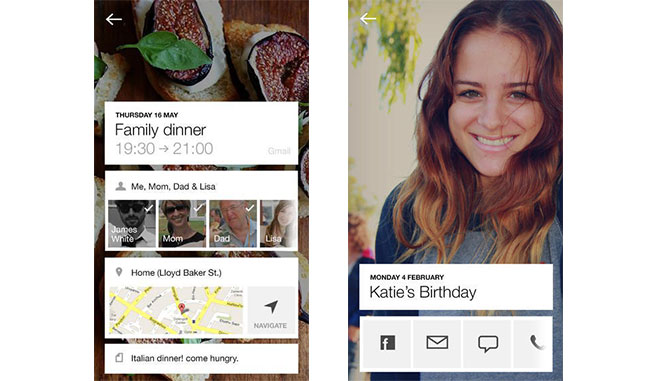
Cal
Cal是Any.Do 的團(tuán)隊(duì)推出的一款設(shè)計(jì)精良的智能日歷應(yīng)用,主要內(nèi)容的展示采用卡片形式而非全屏顯示,大家可以明顯感覺(jué)到卡片和底圖兩個(gè)層級(jí),能夠烘托場(chǎng)景、交代背景、渲染氣氛,帶入情境,給人無(wú)限想象 。

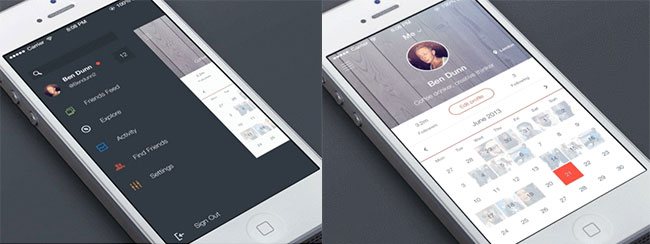
DayBoard
還有的設(shè)計(jì)雖然在當(dāng)前界面沒(méi)有看出層次,其實(shí)只是將層級(jí)隱藏起來(lái)了。如DayBoard,它其實(shí)是側(cè)邊欄形式變更過(guò)來(lái)的,通過(guò)動(dòng)效擴(kuò)展了屏幕空間,渲染出帶有縱深感的層次,將操作區(qū)和內(nèi)容區(qū)劃分開(kāi),培養(yǎng)用戶使用習(xí)慣,使人印象深刻。
7、大視野背景(FULLSCREEN IMAGE BACKGROUND)
不不論是大屏電子設(shè)備、汽車的全景天窗甚至是落地的陽(yáng)臺(tái)玻璃,人們總在追求更大的顯示區(qū)域和更佳的顯示效果,大視野在同類產(chǎn)品中總是能在同類產(chǎn)品中帶來(lái)更突出的體驗(yàn),在移動(dòng)應(yīng)用中也是如此。
大背景圖片已經(jīng)成為營(yíng)造設(shè)計(jì)氛圍主要手法,需要設(shè)計(jì)師具有更好的細(xì)節(jié)雕琢能力才能出效果,會(huì)讓APP更生動(dòng),更具創(chuàng)造力。

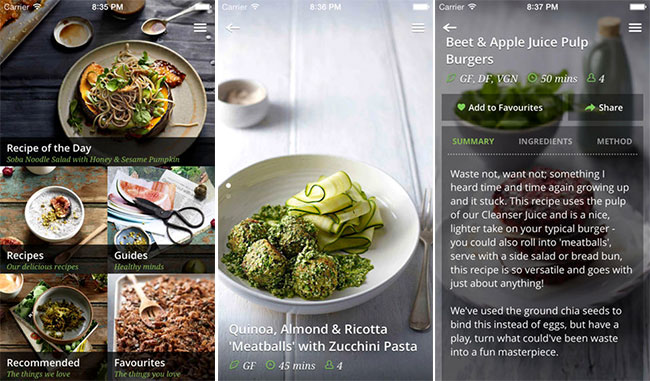
The Whole Pantry

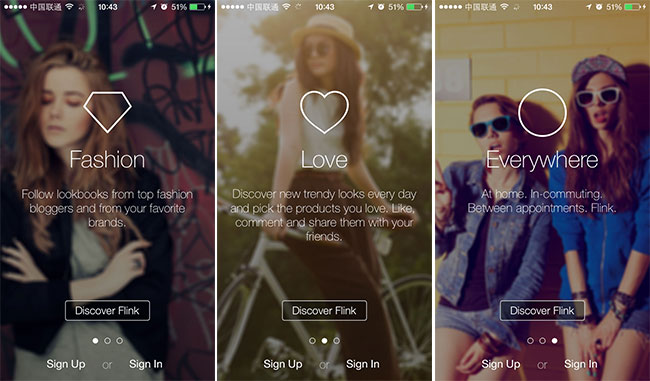
Flink

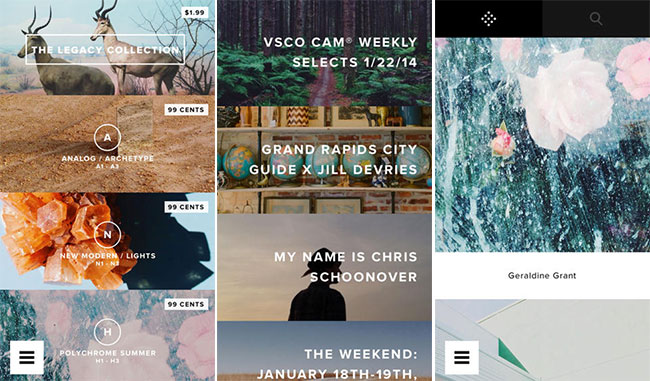
VSCO Cam
來(lái)看這些產(chǎn)品The Whole Pantry / Flink / VSCO Cam,他們都有一些共同的特點(diǎn),提升視覺(jué)表現(xiàn)力度,豐富情感化元素。一些信息或操作,浮動(dòng)在圖片上。這種設(shè)計(jì)方法,對(duì)字體和排版設(shè)計(jì)要求更高,難度也更多,但極容易渲染出氛圍。
8、虛擬現(xiàn)實(shí)的游戲化(GAMIFICATIONS OF VIRTUAL REALITY)
通過(guò)肢體、視覺(jué)和聽(tīng)覺(jué)等感官體系直接與虛擬場(chǎng)景交互,可以重建并簡(jiǎn)化交互方式,由原來(lái)的間接控制到直接交互;實(shí)現(xiàn)一維到多維空間體驗(yàn)全新體驗(yàn)。虛擬現(xiàn)實(shí)的游戲化和社交化都將會(huì)得到更廣泛的應(yīng)用。

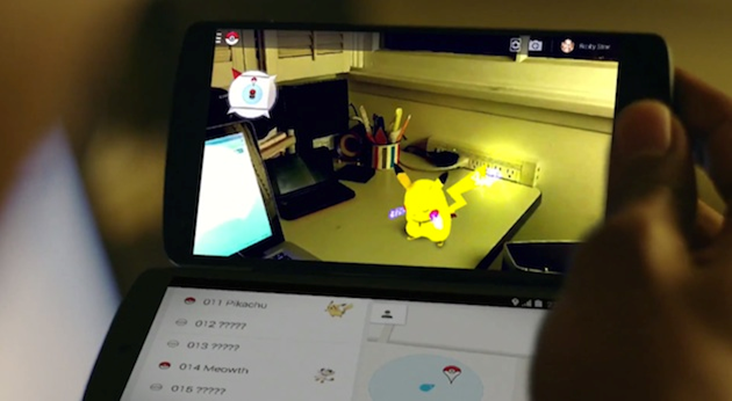
口袋妖怪
“口袋妖怪”結(jié)合Google map,當(dāng)用戶到達(dá)Google 地圖上所標(biāo)注的妖怪捕捉點(diǎn)時(shí),使用手中的智能手機(jī)的相機(jī)拍攝界面進(jìn)行掃瞄的方式交互,便可以從屏幕中發(fā)現(xiàn)它們的蹤影,進(jìn)而丟出“寵物球”來(lái)進(jìn)行捕捉;用虛擬現(xiàn)實(shí)技術(shù)給用戶創(chuàng)造一種輕量游戲化的現(xiàn)實(shí)增強(qiáng)的交互體驗(yàn)。

Ingress
Ingress的現(xiàn)實(shí)增強(qiáng)游戲, 通過(guò)真實(shí)世界的體驗(yàn)基礎(chǔ)上,用不同的視角觀察它,從而實(shí)現(xiàn)不同的“真實(shí)生活”。結(jié)合 Google 地圖和導(dǎo)航生成一副虛擬的游戲地圖,但是地圖上的街道、路線和地點(diǎn)都是真實(shí)的。玩家需要按照地圖收集并積攢虛擬的“XM”能源,就像真人版《吃豆人》。收集足夠的能源可以前往“傳送門(mén)”完成“黑客”任務(wù),傳送門(mén)一般都設(shè)置在美術(shù)館、圖書(shū)館這樣的公共場(chǎng)所。
9、任務(wù)窗口模式(TASK WINDOW MODE)
手機(jī)越來(lái)越大,視野越來(lái)越廣,給我們帶來(lái)更優(yōu)越體驗(yàn)的同時(shí)也帶來(lái)了很多煩惱。面對(duì)大屏手機(jī)單手操作和手指操作范圍有限的劣勢(shì),如何讓用戶靈活地操作成為設(shè)計(jì)師思考的問(wèn)題;而另一方面,設(shè)計(jì)上能否因?yàn)榇笃翈?lái)體驗(yàn)上更大的突破呢?

Galaxy Note 3
多任務(wù)窗口模式,跳出傳統(tǒng)手機(jī)單屏使用的思路,三星Galaxy Note 3允許多窗口同時(shí)存在,可以實(shí)現(xiàn)同屏顯示兩個(gè)應(yīng)用了。比如,同時(shí)顯示郵件和相冊(cè),用戶可以在主屏幕選擇運(yùn)行幾個(gè)特定的任務(wù)。多任務(wù)窗口充分利用大屏手機(jī)顯示空間,提升用戶的操作效率。

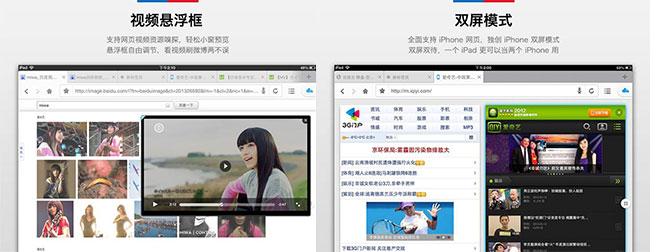
百度瀏覽器PAD版
10、動(dòng)服務(wù)式設(shè)計(jì)(PROAC SERVICE DESIGN)
現(xiàn)在的APP怎么才能獲得用戶的芳心呢?功能可靠、界面高大上?還有一種可能性,就是智能和貼心,如果可以讀懂用戶當(dāng)前的需求,并主動(dòng)提供解決方案,為用戶省去那些搜索、選擇、糾結(jié)等不必要的步驟,還能抓不住用戶的心么?尤其是移動(dòng)場(chǎng)景下,場(chǎng)景變化往往會(huì)產(chǎn)生新的需求,這時(shí)更需要我們主動(dòng)提供貼合當(dāng)前場(chǎng)景的服務(wù)。

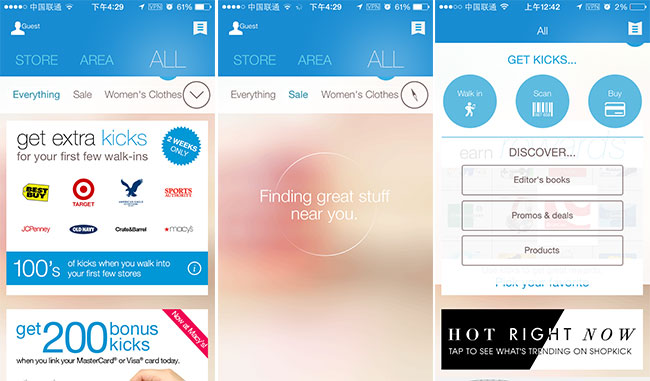
Shopkick
Shopkick讓智能推送和智能導(dǎo)購(gòu)成為現(xiàn)實(shí),識(shí)別用戶的地理位置信息,推送更有場(chǎng)景引導(dǎo)式的信息,主動(dòng)為用戶提供更有價(jià)值的信息。

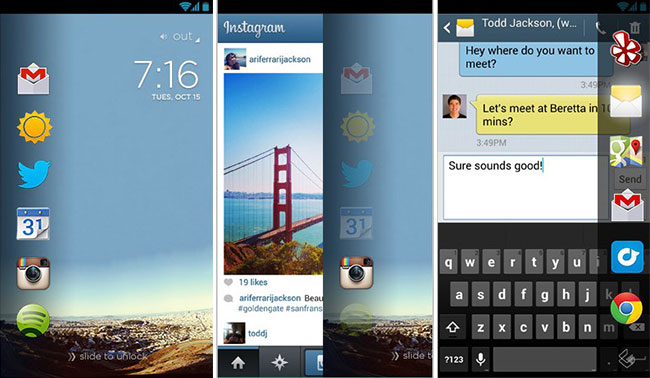
Cover
Cover是一款支持安卓用戶自定義創(chuàng)建鎖屏菜單的應(yīng)用程序,同時(shí)支持識(shí)別用戶的情景(開(kāi)車、家中或者工作),自動(dòng)調(diào)整鎖屏的內(nèi)容,允許用戶快捷切換和喚起合適的應(yīng)用。
寫(xiě)在最后:每位設(shè)計(jì)師都應(yīng)該對(duì)設(shè)計(jì)趨勢(shì)有自己的敏感度,研究前沿的設(shè)計(jì)方向,關(guān)注最新的設(shè)計(jì)模式,并靈活的應(yīng)用在實(shí)際的設(shè)計(jì)中,為你的設(shè)計(jì)增添有趣新穎的體驗(yàn)。
轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_(kāi)頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。




評(píng)論
評(píng)論
推薦評(píng)論
暫無(wú)評(píng)論哦,快來(lái)評(píng)論一下吧!
全部評(píng)論(0條)