60個以小見大的設計細節(下篇)
來源:beforweb
31、iOS7
鎖屏時,狀態欄上文字與圖標的尺寸比平時更大。

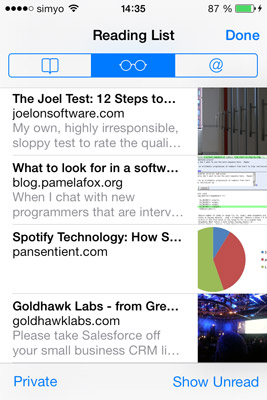
32、iOS 7 的Safari
“閱讀列表”圖標里的眼鏡變成了喬布斯的經典樣式。

33、Optimizely
白金會員擁有直接聯系Optimizely CEO的專享特權。

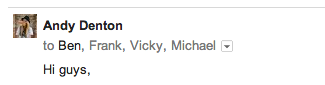
34、Gmail
在多人郵件中添加新的聯系人之后,TA的名字比其他聯系人的字色要深。

35、Speaker Deck
在某套幻燈片的縮略圖上橫向移動鼠標,即可按順序一頁一頁的預覽該幻燈片當中的內容。

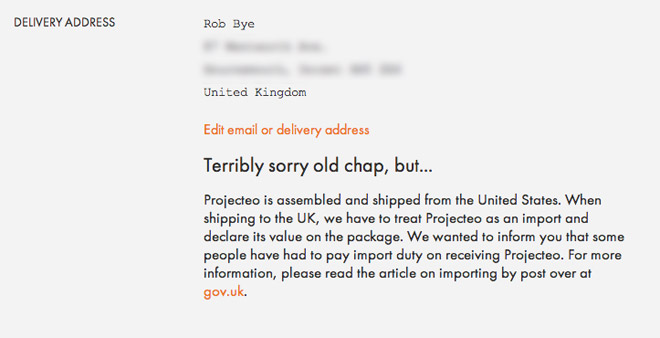
36、Projecto
如果在郵寄地址中留下了英國的地址,系統就會以古板的英國紳士的口吻向你告知進口稅方面的問題。

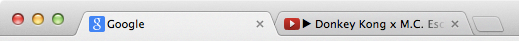
37、Youtube
當視頻處于播放狀態時,瀏覽器標簽當中會出現一個代表”播放中”的三角圖標。

38、Dropbox
當你被邀請到一個新的共享文件夾時,文件夾的圖標當中會有一個微笑的表情。

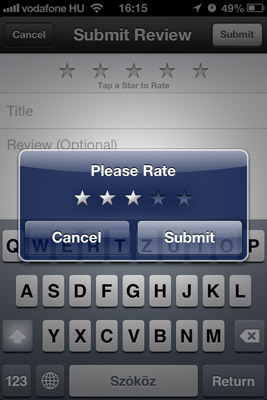
39、App Store
如果沒有打分就直接發表評論的話,系統會通過彈出框告知,并在其中直接提供打分功能。

40、Chrome
當你正在使用語音搜索功能時,瀏覽器標簽當中的favicon會變成一個帶紅點的樣式,表明系統當前正在監聽。

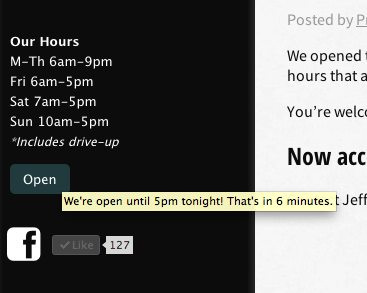
41、Press Café
鼠標懸停在”營業/打烊”狀態標識上時,氣泡中會顯示距離”打烊/營業”的時間,精確到分鐘。

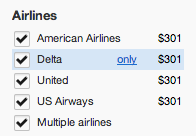
42、Kayak
篩選航班信息時,你可以通過點擊某個篩選條件中的”only”來取消選中其他條件,只讓這一條處于選中狀態。

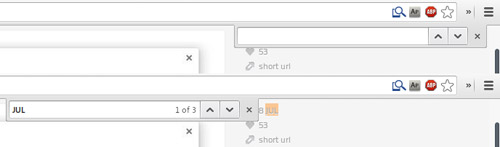
43、Chrome
在頁面上搜索內容時,如果搜索結果所處的位置正好被Chrome的搜索欄遮擋住,那么搜索欄會自動移到旁邊。

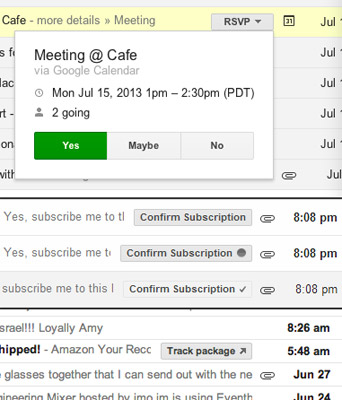
44、Gmail
如果郵件需要用戶執行某些特定的行為,例如”RSVP(回復確認)”、”確認訂閱”、”跟蹤包裹”等等,那么用戶可以在收件箱的郵件列表當中直接完成相關的確認操作。

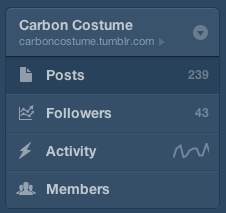
45、Tumblr
“動態(Activity)”按鈕上的曲線圖是真實數據曲線的縮略版本。

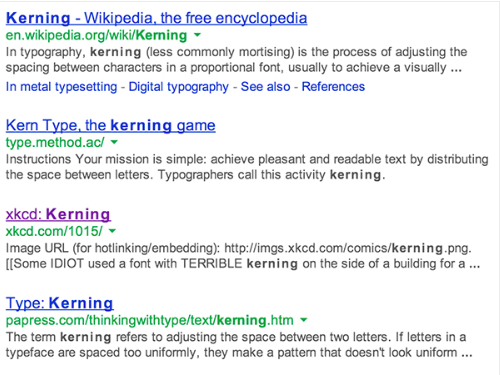
46、Google
搜索”kerning”時,搜索結果中該單詞的字符間距會變大(確保字母r與n不會被誤讀為m)。

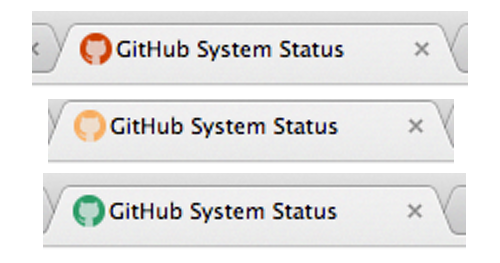
47、GitHub System Status
頁面的favicon會隨著當前系統狀態的不同而發生變化。

48、Facebook
訪問自己配偶的頁面時,會看到”TA已與你成婚”。

49、Amazon Kindle
產品頁的照片中,護照與Kindle書上面的文字會根據你所在的地區不同而變化。

50、Google Docs
當前文檔的匿名瀏覽者會被分配到不同的動物名字與圖標。

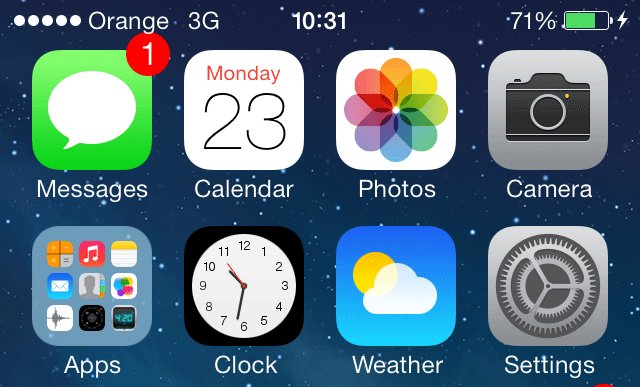
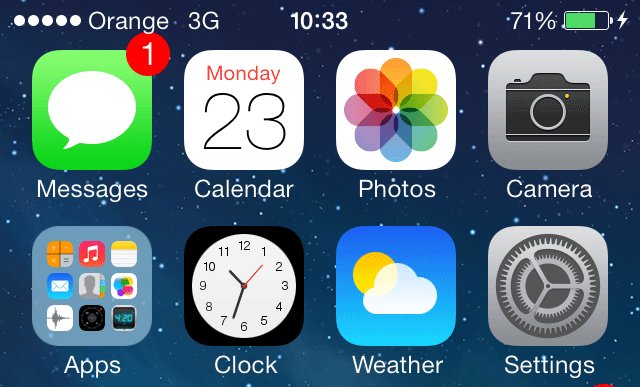
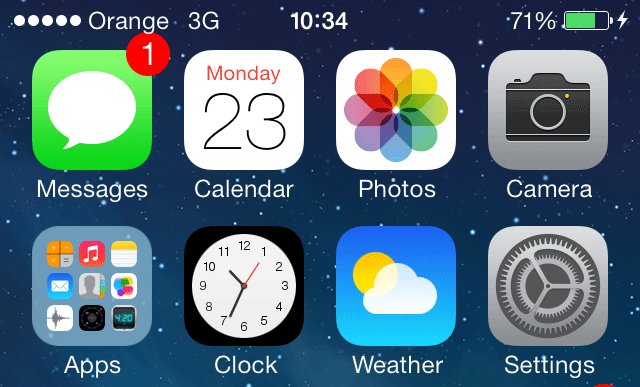
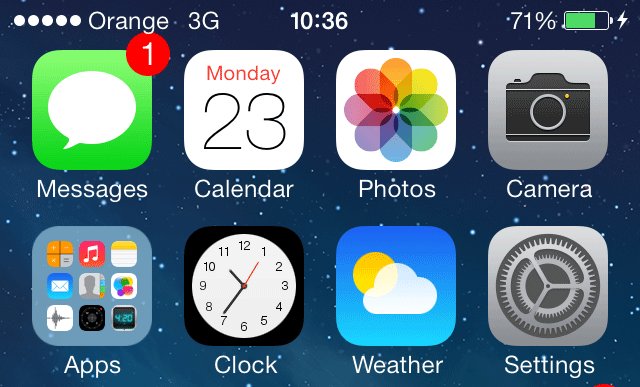
51、iOS7
主屏上的時鐘圖標可以動態的顯示當前實際時間。

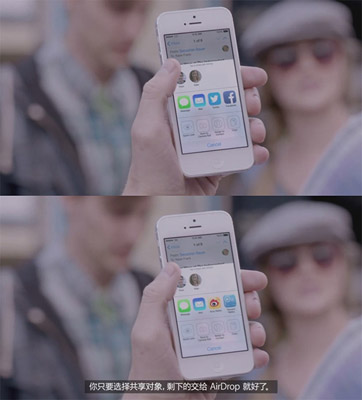
52、iOS7
天朝版本的iOS7官方介紹視頻中,Twitter和Facebook的圖標被替換為新浪微博和騰訊微博。

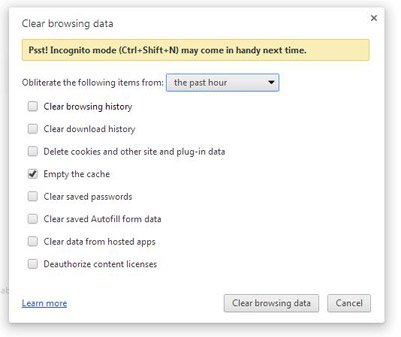
53、Google Chrome
用戶準備清除瀏覽數據時,Chrome會首先提示用戶,以后可以使用隱身模式瀏覽網頁,這樣就無需手動清空數據了。

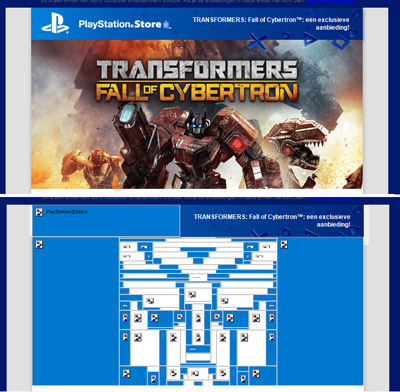
54、PSN
“變形金剛:賽博坦的隕落”游戲的新聞郵件中,如果圖片默認沒有被加載,空缺的部分會拼合成博派的logo。

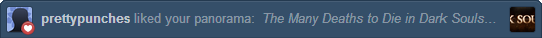
55、Tumblr
如果用戶上傳了一張超大寬幅的圖片,Tumblr會自動將文案中的”照片”一詞變為”全景圖(panorama)”。

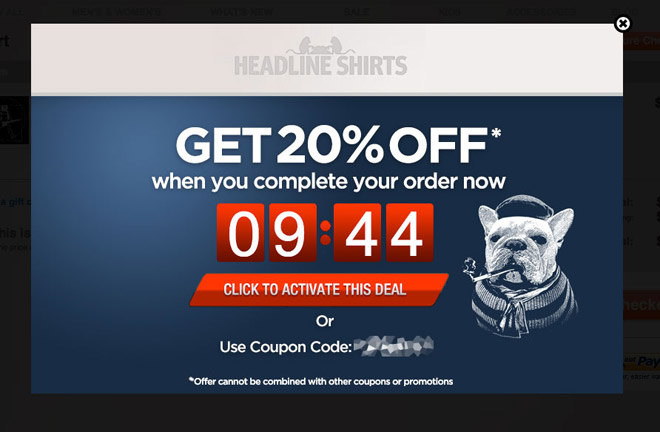
56、Headline Shirts
如果用戶在購物車頁面滯留超過45秒,Headline Shirts就會為其打折,折扣會在10分鐘內有效;如果超過10分鐘沒有使用,他們還會送出可供將來使用的優惠碼。

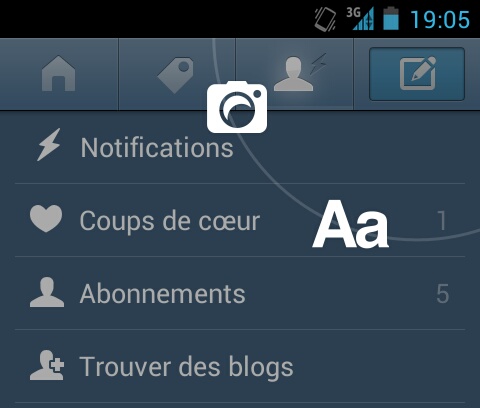
57、Tumblr for Android
長按”創建”按鈕,可以在照片和文本內容之間選擇。

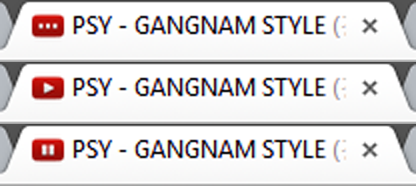
58、YouTube
Favicon可以動態的體現出”緩沖中”、”播放中”和”暫停播放”的狀態。

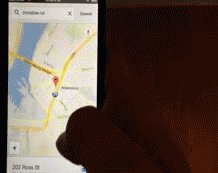
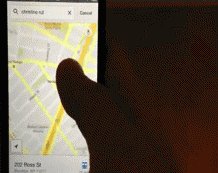
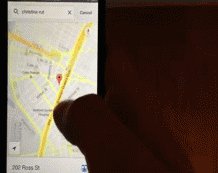
59、谷歌地圖iPhone版
雙擊地圖之后就可以通過單指來進行縮放操作。

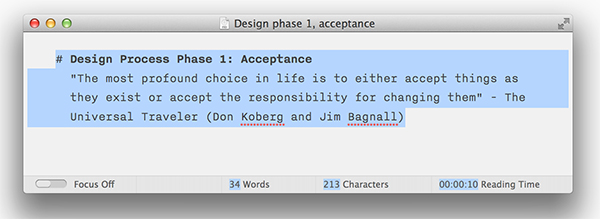
60、IA Writer
選中一段文字后,底部狀態欄會顯示這段文字相關的統計數據,例如包含的單詞量、字符數量以及閱讀這段文字花費的大致時間。另外,這些統計數字擁有和選中文字相同的背景色,便于在認知上建立關聯.

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)