騰訊游戲:淺談游戲官網(wǎng)現(xiàn)狀及設(shè)計趨勢

為什么游戲官網(wǎng)的構(gòu)建好像這年從來沒變過 ?這是功能使然還是思維慣性?什么才是真正是對的?設(shè)計師的工作就是在此框架下在樣式上做文章?思考點(diǎn)其實(shí)很多,
答案其實(shí)也是隨環(huán)境在一直變化著的。今天的答案,也會成為你明天的束縛。但我認(rèn)為最重要的還是結(jié)論得來的思考過程,能有樣的一個溝通機(jī)制,一個平臺來和業(yè)內(nèi)設(shè)計師一起交流思考的過程。按部就班,慣性思維的做設(shè)計,可能會讓你的思路越做越窄。
來源: TGideas - 《ideas》第九期
1.未來你的樣子:關(guān)于游戲類官網(wǎng)趨勢的猜想 by:emily
用戶界面設(shè)計隨著產(chǎn)品屏幕操作的不斷普及,已經(jīng)融入我們的生活。界面設(shè)計是以人為中心,使產(chǎn)品達(dá)到簡單使用和愉悅使用的設(shè)計,用戶界面設(shè)計對于任何產(chǎn)品、服務(wù)都極其重要。
在過去幾年里我們看到了互聯(lián)網(wǎng)的快速發(fā)展,我們手頭上、眼前的信息一直在爆炸式的增長著,視覺設(shè)計師當(dāng)然也不在僅僅只是在視覺上的表現(xiàn),現(xiàn)在和將來,從信息架構(gòu)和交互流程的角度,無論未來的潮流如何變化,歸根結(jié)底,設(shè)計師們都在努力的降低用戶的認(rèn)知成本。讓界面所承載的信息內(nèi)容更直接、便捷的呈現(xiàn)在用戶面前,用戶將在不同使用場景需要可以得到更好的支持,用戶體驗(yàn)已經(jīng)成為狠角色。
現(xiàn)在的游戲類網(wǎng)站一成不變、讓人窒息的網(wǎng)頁布局,可否應(yīng)該讓用戶被動地接收信息向轉(zhuǎn)為主動創(chuàng)造互聯(lián)網(wǎng)信息蛻變?如何能讓用戶達(dá)到改變的臨界點(diǎn),需要通過很多設(shè)計技巧來做。未來,隨著移動端智能設(shè)備用戶數(shù)量的愈來愈多,表象如何變化,追究實(shí)質(zhì)要如何去思考和準(zhǔn)備呢?
1.扁平化趨勢
游戲類網(wǎng)站可以扁平化嗎?那就看你要怎么去做!在沒有加入使過多的元素看起來更干凈,擁有獨(dú)特的大的背景圖像、前景圖像或按鈕、文本和導(dǎo)航、更合理使用的交互方式等,如何把他利用恰到好處?扁平設(shè)計有獨(dú)特的外觀,依賴于一個清晰的層次和便于用戶理解和互動元素的設(shè)計和布局,另外還有受歡迎的JS應(yīng)用程序及有小驚喜的交互設(shè)計。(有些JS動畫暫不支持IE6,但是如果你還因循守舊墨守陳規(guī)的話是否改變一下呢,IE6總不可能一直持續(xù)下去吧?CSS3大勢所趨,抓緊時間了解學(xué)習(xí))





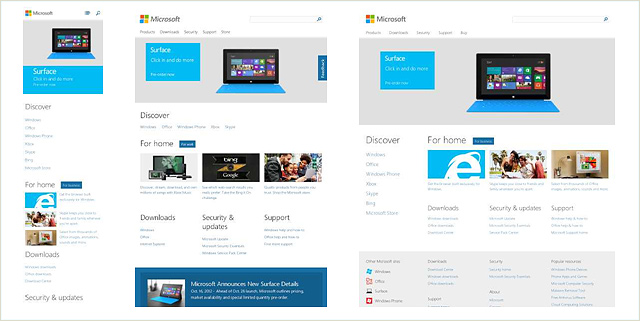
2.HTML5&CSS3的新交互特性:多平臺支持,響應(yīng)式布局


http://www.microsoft.com/en-us/default.aspx
3.內(nèi)容優(yōu)先于形式、用戶深度自定義

4.引導(dǎo)頁的存在價值
互聯(lián)網(wǎng)是一個內(nèi)容為王,游戲官網(wǎng)也不例外。用戶訪問網(wǎng)站的很重要的因素就是獲取信息,如何將信息以一種更快速更詳盡的方式呈現(xiàn)給用戶也是網(wǎng)站設(shè)計師們需要不停思考跟追求的。成熟類型的游戲官網(wǎng)用戶群基本上是固定的,引導(dǎo)頁對他們的影響并不大,因?yàn)樗麄冇兄榷ǖ哪繕?biāo),必須去了解的信息,所以他們就必須去承受這份等待,用戶的忍受力比我們想像的要強(qiáng),存有缺陷的地方他們會選擇繞過,尋找一條可以前行的道路,如果實(shí)在沒有辦法,那么他們就會放棄。但是我們現(xiàn)在能做的,就不能再進(jìn)一步的優(yōu)化嗎?從數(shù)據(jù)中去發(fā)現(xiàn)問題,給用戶多一次的點(diǎn)擊跳轉(zhuǎn)的機(jī)會,也有可能即將成為用戶無法忍受而流失的潛在,任何一些阻礙用戶快速高效獲取信息的細(xì)節(jié)都將導(dǎo)致用戶群的流失。
當(dāng)然,也不是說引導(dǎo)頁就一無是處,在一些游戲新版本的發(fā)布、一些重要的運(yùn)營活動等,引導(dǎo)頁是能很好的完成它應(yīng)盡的責(zé)任。我們可以采取另外一種方式,比如重要運(yùn)營活動上線時,引導(dǎo)頁它形式可以是浮層窗口(視頻)、也可以是全屏的活動頁面等,它是有可控的時效性,到活動結(jié)束后引導(dǎo)頁已經(jīng)完成他的使命。多一點(diǎn)考慮到用戶的使用感受,能在不給用戶造成困擾的情況下推送營銷活動。
未來:我們需要做些什么?
接下來,會在不同的游戲類型官網(wǎng)中做一些新的嘗試。過好生活需要勇氣,做好工作需要勇氣,而突破現(xiàn)在狀況更需要勇氣。在以往的經(jīng)驗(yàn)中,都被灌輸以勇氣的概念,都需要個決心,但事實(shí)上勇氣并不是時時都需要的,很多時候只是需要點(diǎn)渴望,內(nèi)心不甘的渴望!當(dāng)你在構(gòu)思一個龐大的計劃時,這個計劃本身就充滿著無數(shù)的不確定的東西,當(dāng)這些不確定的因素聚集在一起的時候,龐大的未來很容易傾塌。
與其著眼于那個遙不可知的未來,不如踏實(shí)的走好腳下的每一步。緊緊抓住那個你認(rèn)為可以改變現(xiàn)狀的想法,我會每天抽出一點(diǎn)時間去執(zhí)行它,不需要每天的熬夜去追求時間上的允許,疲勞所帶來的危害遠(yuǎn)比節(jié)省下的時間更大,何況并非真能節(jié)省下時間。你只需要在每天抽出的這個時間里把自己放在一個相對獨(dú)立空間里,不受任何干擾的去執(zhí)行你的想法,這比任何的借口都要實(shí)在。
2.淺談游戲官網(wǎng)現(xiàn)狀及微革新by:jason
游戲官方網(wǎng)站是玩家用戶獲取游戲信息最快速最直接的平臺,從游戲最初的曝光到正式公測,一款游戲的官方網(wǎng)站要經(jīng)歷很多個版本,目前大致的幾個步驟是:神秘站、預(yù)告站、封測站、內(nèi)測站、公測站,到公測站為止,多數(shù)游戲一直是處于這個階段,僅有少數(shù)游戲宣布正式版,所以目前來看,展示最久且信息量最全的網(wǎng)站版本也是公測版官方網(wǎng)站。
話說至此,做這么多版本的官方網(wǎng)站,目的是什么呢?一是市場宣傳,使用戶進(jìn)入游戲,二傳播游戲最新信息。但用戶進(jìn)游戲官網(wǎng)的主要目的是什么?大多是獲取游戲的最新信息!即使網(wǎng)站版本做的再多,一個網(wǎng)站能夠明確的傳遞游戲信息給用戶才是最重要的。但從目前市面上的游戲官網(wǎng)來看,在信息傳達(dá)方面依然停留在很基礎(chǔ)的階段。


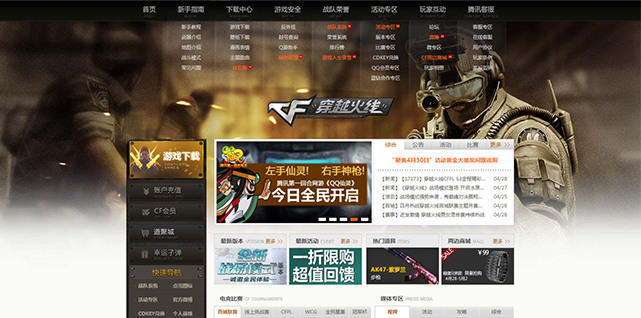
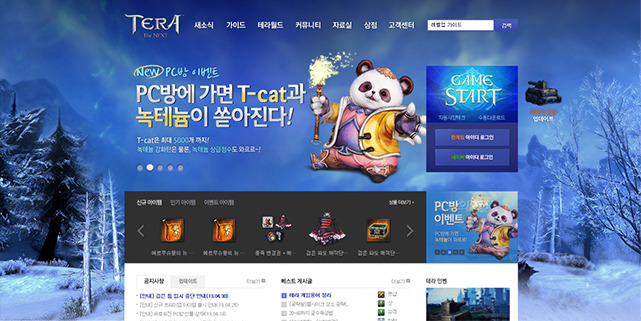
輪播圖、新聞、活動宣傳廣告圖等等位置,這些版式在5、6年內(nèi)都沒有發(fā)生一個很大的變化。是因?yàn)檫@樣的版式經(jīng)歷時間的考驗(yàn)變得無可挑剔呢?還是為了不改變用戶習(xí)慣而不敢輕易做變化?
導(dǎo)航條,在頂部是目前較符合用戶體驗(yàn)的位置,用戶要進(jìn)行欄目切換第一反映是返回頂部點(diǎn)擊導(dǎo)航切換。不過,有些游戲官網(wǎng)則頂部沒有導(dǎo)航條,像地下城與勇士的官網(wǎng),導(dǎo)航全部安排在了左側(cè),也是11年沿用至今的官網(wǎng)版式。可以大致可以看出,每個游戲官網(wǎng)都培養(yǎng)出了屬于自己用戶的用戶體驗(yàn)。但是依然擺脫不了采用了多年版式布局的束縛。


難道游戲的官網(wǎng)要這么一直沿用么?沒有沒新的嘗試呢?其實(shí)近期一些游戲的官網(wǎng),仍然可以看到設(shè)計師們努力的成果。
1:網(wǎng)站模塊定制,打破老舊官網(wǎng)版式
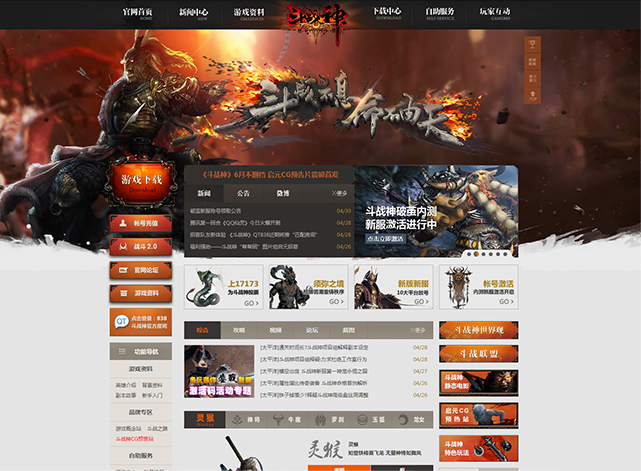
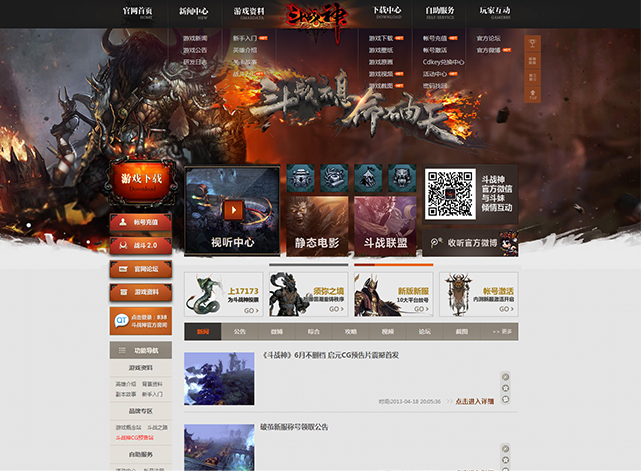
在目前的斗戰(zhàn)神的官網(wǎng)上,在右側(cè)的浮動導(dǎo)航條,可以提供玩家進(jìn)行兩種閱讀模式的切換,一種是“經(jīng)典模式”,另一種是“閱讀模式”,經(jīng)典模式采用的是較為傳統(tǒng)的信息排列方式,閱讀模式則采用的是類博客的信息排列方式,雖然只是布局切換,但這是一個很好的創(chuàng)新嘗試,可針對不同人群定制不同的官網(wǎng)閱讀版式。這個嘗試讓訪問者和網(wǎng)站兩者有了簡單的互動,而不是以往的進(jìn)來,你站在那,我只是看看你,卻無法觸摸你,讓訪問者有了主動權(quán)。


其實(shí)這一類型的定制功能在門戶網(wǎng)站上已經(jīng)有些年頭,但在游戲官網(wǎng)上的嘗試確實(shí)很少見的。
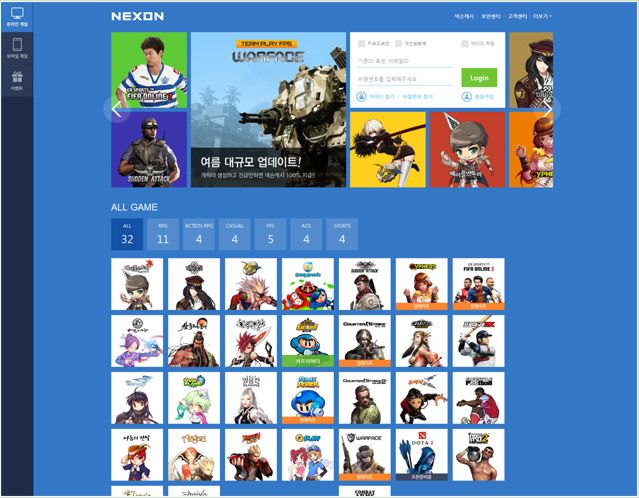
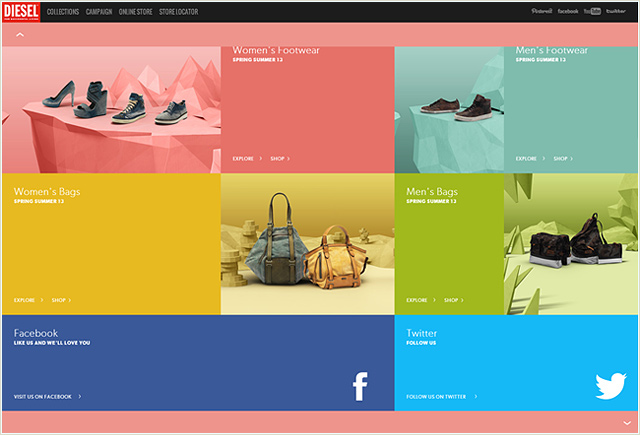
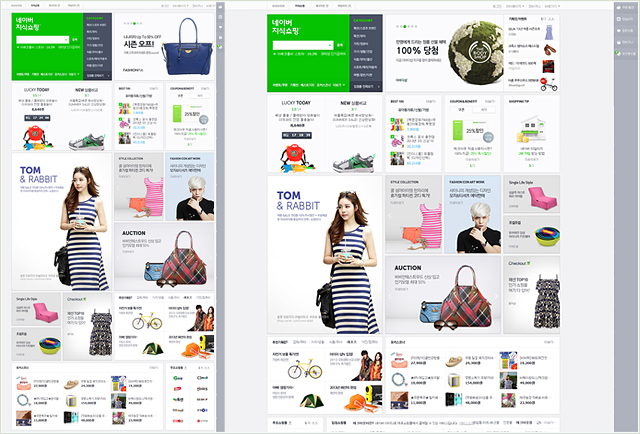
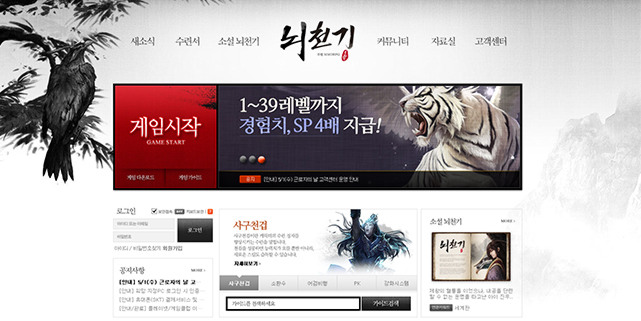
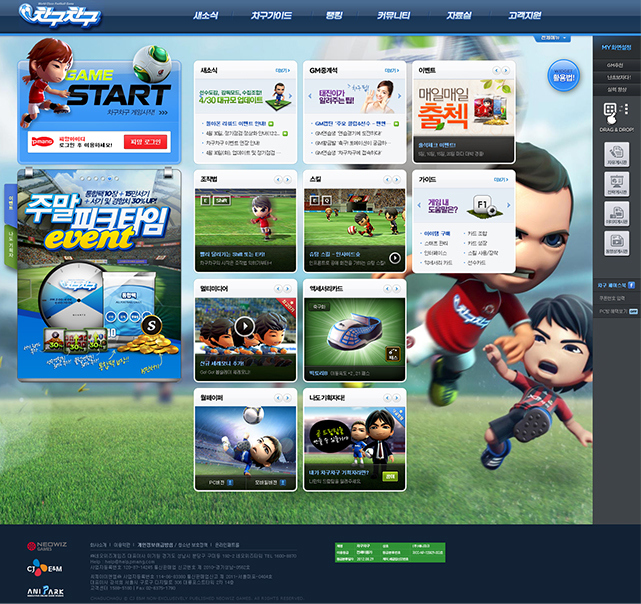
目前有一款韓國的足球網(wǎng)游官方網(wǎng)站,也采用了用戶自定義版式的技術(shù),實(shí)用與否不確定,但不否認(rèn)確實(shí)讓人眼前一亮,新鮮感十足。徹徹底底的擺脫了老舊官網(wǎng)布局的束縛,不是嗎?

2:官網(wǎng)與游戲數(shù)據(jù)的緊密結(jié)合
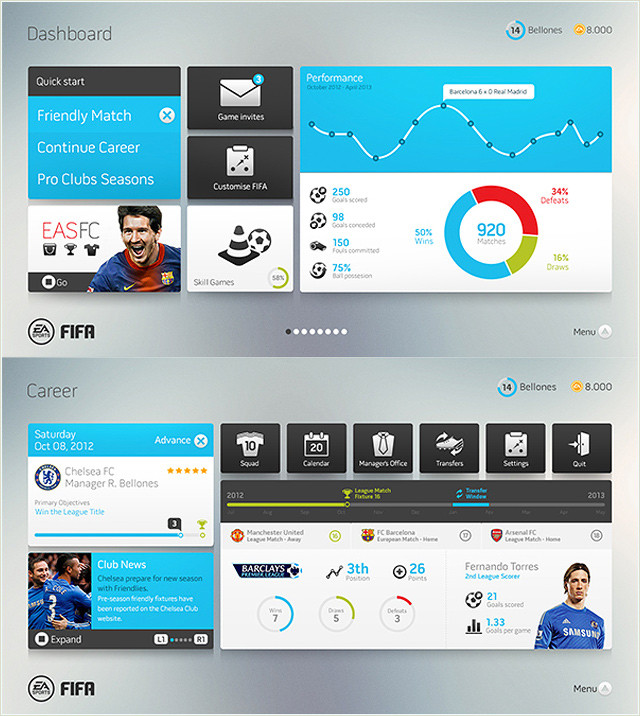
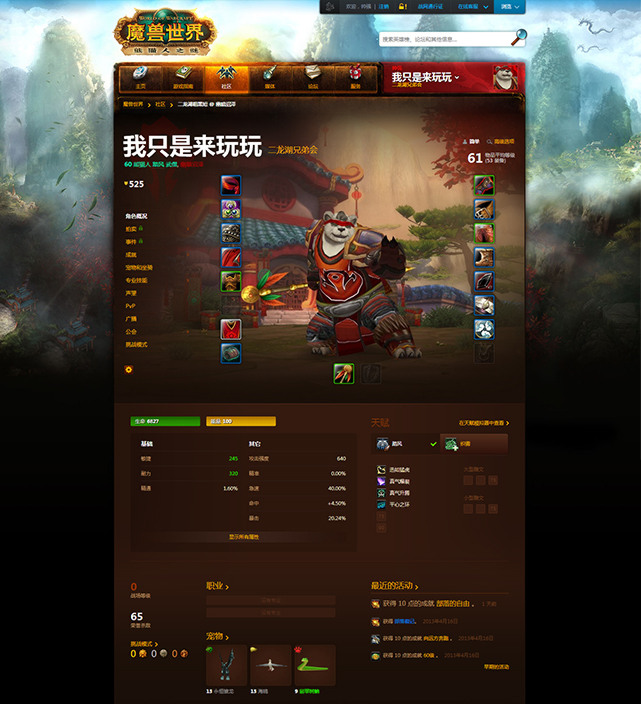
暴雪設(shè)計在業(yè)界公認(rèn)為業(yè)界標(biāo)桿,魔獸世界的官網(wǎng)設(shè)計版式很早打破了傳統(tǒng)游戲官網(wǎng)的版式布局,采用了類博客風(fēng)格的設(shè)計,不僅如此,還與游戲內(nèi)的數(shù)據(jù)結(jié)合的非常緊密,只要你在網(wǎng)站上登錄你的游戲帳號,就能夠拉取你在游戲內(nèi)的數(shù)據(jù),非常的詳細(xì),細(xì)到你的公會里有會友打BOSS獲得了什么高級裝備,都一一列舉出來,這會讓玩家覺得網(wǎng)站與游戲是一個整體,毫無違和感,而且也給玩家查詢信息提供了極大的便利。
但目前看來,除了魔獸官網(wǎng)把游戲數(shù)據(jù)整合且整理的如此優(yōu)秀以外,暫未看到其他一款游戲有類似的功能,即使有也是寥寥幾個數(shù)據(jù),反到是第三方插件提供的數(shù)據(jù)比官方要詳細(xì)的多。

3:定制化推送
推送,這個詞相比大家并不陌生了,在這個信息化泛濫的時代,一打開手機(jī)、網(wǎng)頁、各種信息彈出來,而我們也習(xí)慣了這個生活,每天周而復(fù)始的接收著推送來的信息。
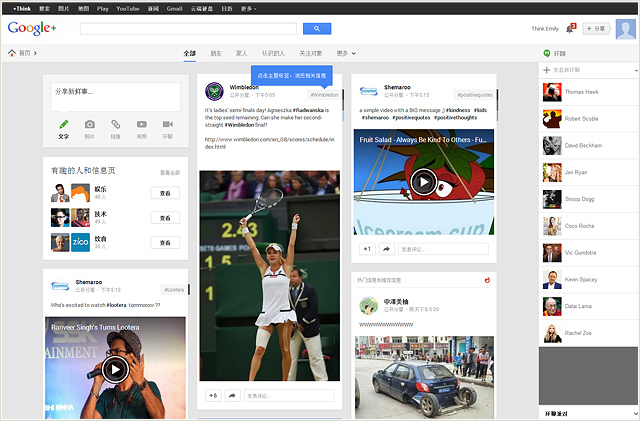
拿iphone上APP推送方式來舉例,軟件如果要更新、微信如果有消息、微博如果有提及,這些通知會推送到你的手機(jī)里,并且會在你的APP圖標(biāo)上標(biāo)記上一個小紅圈,上面寫著阿拉伯?dāng)?shù)字,顯示了幾條,就代表著給你推送了多少條信息。已有不少用戶有強(qiáng)迫癥,一定要把紅點(diǎn)給清理才舒服。
這些推送方式在手機(jī)APP上非常常見,但網(wǎng)頁上運(yùn)用卻很少,我們可以利用用戶養(yǎng)成的這個習(xí)慣,大膽的運(yùn)用在網(wǎng)頁上。
下面是《QQ仙靈》官網(wǎng)首頁的新聞區(qū)域,在目前的官網(wǎng)是常用新聞選項(xiàng)卡閱讀方式,如果在選項(xiàng)卡上加上未閱讀的新聞條數(shù),能讓用戶第一時間知道哪一類新聞里有最新消息,而且也更讓人有查看的欲望。

這些看似不太起眼的推送功能,能給玩家?guī)砗芎玫捏w驗(yàn),讓玩家不會錯過自己想看到的新聞。
總結(jié)
可以看出在布局、樣式、細(xì)節(jié)以及用戶個性化定制上做不一樣的嘗試,就能夠給用戶帶來不同的體驗(yàn),但是否是最佳的用戶體驗(yàn),還有待日后的取證,但這是官網(wǎng)改革的必經(jīng)之路。
在這個游戲官網(wǎng)版式已經(jīng)固化了的時代,游戲官網(wǎng)承載著傳遞游戲信息的重要功能。作為設(shè)計師,要在給用戶傳遞信息的方式上進(jìn)行創(chuàng)新,經(jīng)過巧妙的設(shè)計版式和細(xì)節(jié)去達(dá)到最佳的信息推送方式,讓用戶能更便捷更輕松的得到想要的信息。
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)