多屏互動 —— 手機端與PC端 網頁互動的現有嘗試及設想
不可否認,多屏時代已經到來。
手機/平板/筆記本/PC/TV等,多個顯示平臺的逐步構建,為信息傳播及交互提供了多重平臺及體驗選擇。

素材:多屏自適應網頁設計/多屏延生設計
在此篇文章,取手機端與PC端網頁的互動案例來探討:
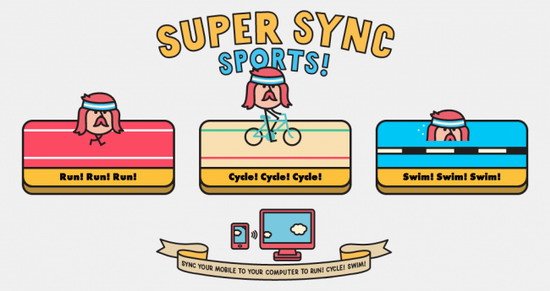
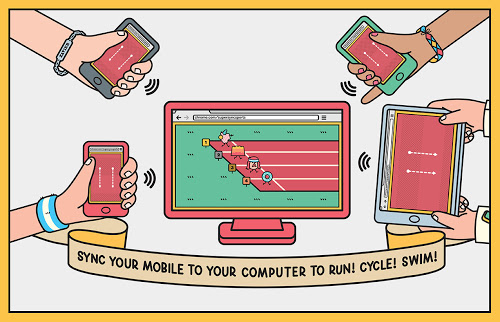
案例一: Chrome 超級體育游戲 (Super Sync Sports)譯:“超同步運動”

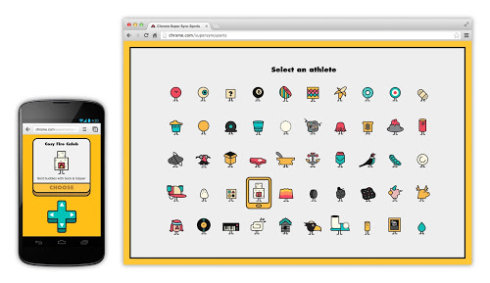
此互動案例為谷歌推出的多屏同步游戲,通過WebSockets功能,讓手機端與PC網頁端代碼匹配并綁定,手機端將變為手柄。之后就可以通過操作手機端界面來控制網頁端的人物進行相應的動作。

#通過手機端可以選擇人物形象

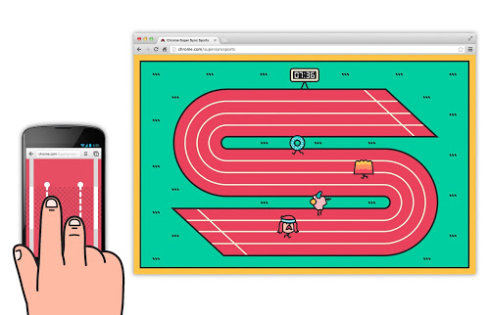
#通過手機端觸摸,網頁端做出相應回饋

#最多支持4人同屏對戰互動,有興趣的朋友可以去嘗試一下,體驗還是不錯的。
互動地址:http://www.chrome.com/supersyncsports/
案例二:QQ手機瀏覽器,誰能比我快/雙屏互動案例


案例原地址:http://www.damndigital.com/archives/108543
此案例,與Chrome的游戲互動方式類似,同樣是運用了WebSockets功能,通過手機端與網頁端綁定,通過手機端控制網頁端做相應動作。QQ瀏覽器這個案例,將品牌訴求結合的更好,技術與創意點結合的相當不錯。
有興趣的朋友也可以參與玩一下:
互動地址:http://x5.mb.qq.com/
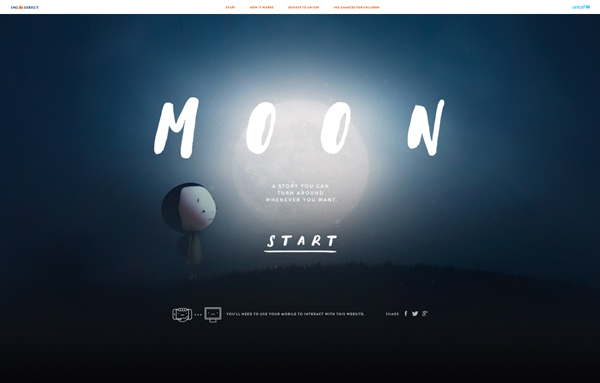
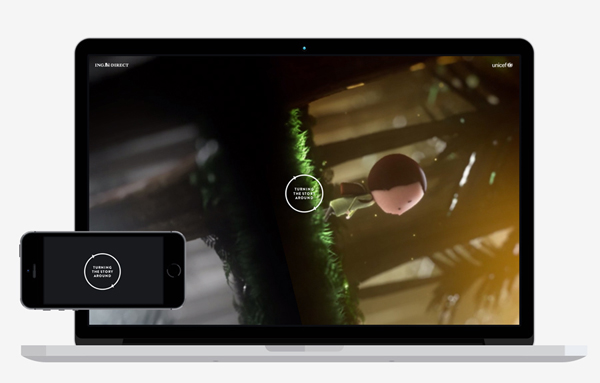
案例三:UNICEF: “MOON”——一個孩子,兩種命運

原案例地址:http://www.sh-jinniu.com/projects/12257.html
感謝編輯:Viking @DIGITALING
這則互動案例,無論從內容還是交互方式上,我都很喜歡。我覺得技術的魅力就應該通過這種方式呈現。
本互動案例是由Ogilvy Spain和Ogilvy One Madrid為ING集團支援UNICEF聯合國兒童基金會的慈善活動而打造的網站,網站用動畫的形式講述了一個孩子的兩種命運。
用戶需要同時登陸PC端網站及手機端網頁,將手機端與網頁端通過驗證碼匹配后,即可觀看短片。有趣的事,你可以通過翻轉手機同時觀看到這兩個小故事。該網站的用意在于,你的每一次捐款可以改變失學兒童的命運。
有興趣的朋友也可以直接登入網站感受一下:
互動地址:http://unahistoriaquedalavuelta.com/en/
體驗了這些案例,想必對手機端與PC端互動的方式有了了解,那接下來更多的就是我們該如何去利用現有的技術來結合品牌的特色,呈現出更多的交互方式,最終達到傳播品牌訴求的目的。
正如案例中所描述的手機端與PC網頁端的狀態,手機端由于體積小巧,靈活性高的特色,能夠直接與我們產生交互的,多扮演控制端的角色,網頁端則更多的是以內容呈現的載體角色存在。所以,在結合品牌特色的同時,我們更應該把握其不同的功能定位來做交互方式。
例如“果粒橙”,他們的品牌訴求之一,就是體現飲品中的果粒豐富,喝前搖一搖。那結合這樣的特點,我們就可以在做互動站的同時,結合手機端做相應交互,類似搖一搖手機,網頁端呈現豐富果粒的效果,來傳遞這一品牌訴求。
再例如“保時捷”跑車等品牌,為了傳遞跑車的聲效及引擎體驗,那我們也可以結合手機端,類似油門踏板等按鈕,觸摸,網頁端結合時速表加速,聲效互動等,都能提供更加豐富的交互體驗。
諸如此類的案例設想,都是在互動網站的基礎上給予參與者更多的用戶體驗,將品牌傳播以“被動”傳遞的方式轉為“主動”索取。當然,這也需要市場給予更多的空間。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。






評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)