
前言:
2010年圣誕前夕,North Kingdom接到了來自Google創(chuàng)新實驗室的邀請,參與一個基于WebGL技術(shù)的音樂錄音帶(MV)的制作項目。我們的故事就從這里開始……


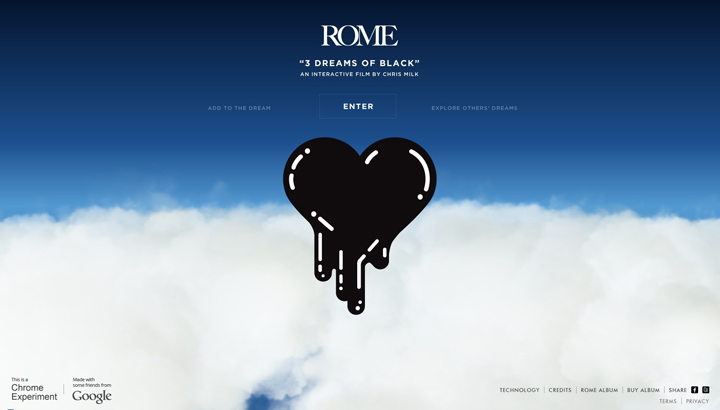
“3 Dreams of Black”, 簡單來說就是一個基于WebGL技術(shù)的互動型MV,這項實驗作品旨在充分地展現(xiàn)Chrome瀏覽器所能夠帶來的卓越優(yōu)化可能性。這一項目光是看背后的制作團隊就知道有多牛了: MV總導(dǎo)演兼制片Chris Milk,以及來自于知名的獨立搖滾樂團Danger Mouse and Daniele Luppi全新專輯《ROME》中的音樂作品。當(dāng)我們接到這項任務(wù)的時候是2010年圣誕前夕,那時候,這張專輯還并沒有發(fā)行。
這支MV所講述的是一個發(fā)生于"后世界末日"場景下的故事,故事由Norah Jones 和 Jack White飾演主角。整個故事講述的是主角Norah Jones的三個夢境,觀眾可以通過角色操控來體驗整個MV故事。
項目由North Kingdom團隊, CHRIS MILK以及GOOGLE 創(chuàng)新實驗室三方共同合作完成。
編輯: Vivian Peng
(原創(chuàng)內(nèi)容, 轉(zhuǎn)載請注明來自DIGITALING)
挑戰(zhàn)和解決方案
整個MV中的所有畫面都不是視頻片段,而是一系列可視化模型通過WebGL技術(shù)而實時生成的動態(tài)3D視覺畫面。WebGL是一個實現(xiàn)網(wǎng)頁瀏覽器端3D動畫效果的技術(shù),有別于過往需加裝瀏覽器插件,WebGL技術(shù)實現(xiàn)了各種動態(tài)視覺元素與2D動畫元素的相互結(jié)合,在瀏覽器端,就能帶給廣大用戶無與倫比的音樂與視覺動態(tài)體驗。 團隊成員: Chris Milk, Aaron Koblin (Google創(chuàng)新實驗室的創(chuàng)意總監(jiān)), MrDoob (負(fù)責(zé)Google 創(chuàng)新實驗室精益開發(fā)),, BranislavUlicny(硬件開發(fā)), Google創(chuàng)新實驗室、Google Data Arts 團隊, Mirada工作室, @Radicalmedia團隊, Anthony Sheppard.

背后的故事——
下面我們將分別從行進之旅,探索之旅,團隊成員說三個篇章來講述關(guān)于Rome& 3 dream of black項目背后的故事。
篇章一: 行進之旅
“當(dāng)你找到自己要走的路,決心不惜承擔(dān)一切風(fēng)險誓要出發(fā),那么旅途前方重重的障礙重重都將無法阻礙你的前行。反之,如果你對自己所做的事情并不那么確信,那么你極有可能跨越不了任何一關(guān)。”——喬治盧卡斯 “
You have to find something that you love enough to be able to take risks, jump over the hurdles and break through the brick walls that are always going to be placed in front of you. If you don’t have that kind of feeling for what it is you are doing, you’ll stop at the first giant hurdle.” – George Lucas 英文說得很好,中文沒有更好的表達(dá)。。。

這一項目的完成需要依賴于各個團隊的協(xié)同合作。團隊中的每一個人都非凡出色,并且是來自于世界各地——斯洛文尼亞,波蘭,倫敦,洛杉磯,紐約,舊金山,費城以及來自瑞典各個地區(qū)——而總部斯德哥爾摩是本次工作的樞紐。
在這次工作的過程中,團隊之間的工作方式就像是一個極富創(chuàng)意的大腦運作過程,每個團隊每天都需要向總部匯報在接下來24小時里的作計劃,以及需要在第二天改進的方面,并且制定下一天的工作目標(biāo)。同時,任何團隊中如果出現(xiàn)了任何問題,總部便會與其一同討論,幫助解決。

在進行項目的初期,除了已有的幾個WebGL實驗, 我們沒有任何其他更多的工作資源。所以,我們其實并不知道我們究竟能在這個項目上做到什么程度。基本上我們知道在在初始階段,我們所需要的是一套完整的技術(shù)框架,這就足夠了。接下來,就需要借助于CHRIS MILK和GOOGLE創(chuàng)新團隊來幫助我們完成這一套框架的建設(shè)了。

從左到右分別是MrDoob (負(fù)責(zé)Google 創(chuàng)新實驗室精益開發(fā)), Aaron Koblin (Google創(chuàng)新實驗室的創(chuàng)意總監(jiān)) ,MickeEmtinger (North Kingdom技術(shù)總監(jiān)) 正在洛杉磯的@Radicalmedia i辦公室工作。
下面再分享一些我們在項目初期時的兩個重要議題:
– 如何實現(xiàn)快速地將一系列互動MV中的故事場景和畫面可視化?而我們手上除了故事腳本之外,沒有任何其他的技術(shù)與資源支持。我們要做的就是要根據(jù)腳本,抽象出所有的場景畫面,并且要確保用戶看到的每一個畫面都前后具有縝密的連貫性。

從左到右辨別是BartekDrozdz (North Kingdom的項目開發(fā)), Aaron Koblin (Google創(chuàng)新實驗室的創(chuàng)意總監(jiān)), Chris Milk, Riccardo Tagliabue (North Kingdom美術(shù)總指),凌晨時分正在North Kingdom的辦公室開小會。。。。
– 建立明晰的團隊工作流程,每一個人列出明確的工作職責(zé),并且要求所有人每天匯報工作進展情況,討論工作中大家遇到的問題,然后團隊共同協(xié)商解決機制。
沒有任何一個人真的清楚關(guān)于項目的所有情況,所以,團隊協(xié)作是一切的基礎(chǔ),正因如此,團隊之間的信任和尊重至關(guān)重要。 為此,我們做了一張工作流程坐標(biāo)圖,橫軸是整個MV的時間進程和章節(jié),縱軸是相應(yīng)的工作模塊。通過這種方式,我們可以清楚地了解整個項目工作要求和相應(yīng)的制作時間。 通過這樣的圖表,大家都可以清楚地知道目前處于哪個工作階段,還需要完成哪些工作。

在我們的工作過程中,另一些不得不提的,就是下面的這些STORYBOARD和原型設(shè)計:


另一個促使我們前進的動力來自于North Kingdom團隊內(nèi)部一貫以來奉行的一套工作準(zhǔn)則,就是他們自己所命名的 “FUCK"的定律: F- Functionality,功能性至上,U-Usability 可用性。 C—Cosmetics ,也就是必須有良好的外觀。K-K?rlek 瑞典語,意識就是,對工作要有無限的愛!
North Kingdom一直把“FUCK”定律作為梳理工作主次順序的最好工具。它能幫助人們專注精神在對的地方。 擁抱新技術(shù)意味著我們必須讓自己不斷滴適應(yīng)周圍變化著的環(huán)境。也就是說,創(chuàng)意必須能夠獨立于平臺,比如FLASH,你必須具備能夠高于各種平臺的創(chuàng)意思維,但是又必須能夠落實在平臺之上呈現(xiàn)。如何平衡這些關(guān)系? 這個時候,fuck定律就能夠幫助我們做好平衡思維。

2011年1月13日,技術(shù)討論會,最右邊的是BartekDrozdz (開發(fā)人員) ,Marcus Ivarsson (North Kingdom項目制作), 女的那個是Sandra Nam (Google) ,女人邊上的就是Ricardo Cabello (也就是前面說到的MrDoob).

BartekDrozdz正在和Chris 過自己的mock up

North Kingdom駐扎在洛杉磯Mirada工作室的項目團隊(左邊下面),主要負(fù)責(zé)MV中交互3D角色動畫的制作工作。
我們非常榮幸能參與此項目,并且這個項目使我們了解到我們還需要學(xué)習(xí)太多太多了。無論怎樣,在項目完成過程中,團隊之間真正意義上的協(xié)作和成員之間的平等性讓我們印象非常深刻。我們很激動能夠親眼見識到WebGL技術(shù)的巨大可能性,在下面的“探索之旅”篇章中,您可以了解到更多項目的開發(fā)過程和原型設(shè)計工作。

篇章二:探索之旅:
下面這些是我們在項目過程中做的一些技術(shù)層面和設(shè)計層面的探索。

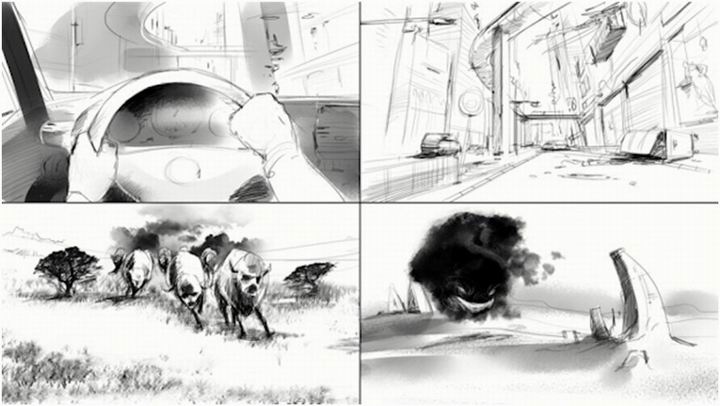
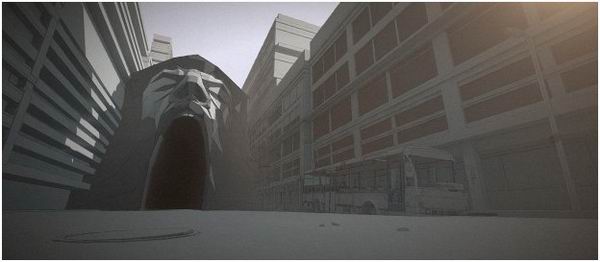
上面的四幅是Anton Eriksson 按照CHRIS所描繪的圖景畫的故事草圖,整個MV故事包含了三個主要篇章:城市篇,草原篇,沙漠篇。
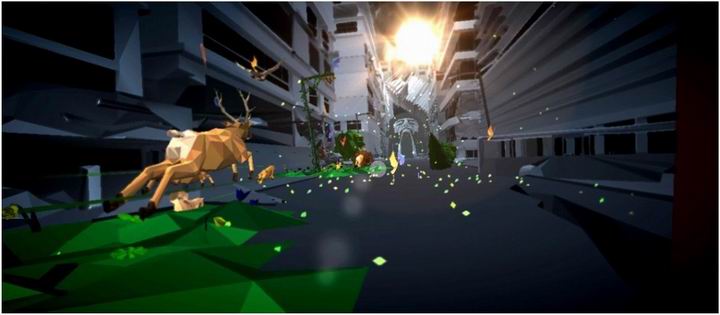
城市篇:

在這一篇章中,主要工作是用一系列視覺元素來構(gòu)成城市場景,我們必須在產(chǎn)生一系列奇幻的視覺創(chuàng)意的同時,謹(jǐn)記創(chuàng)意實現(xiàn)所需考慮的技術(shù)瓶頸。



上面這幾幅就是城市篇章的制作過程中所作的一些探索,我們知道我們必須再考慮各種元素的形狀構(gòu)成元素的簡約性,因為,若不考慮到外形的簡約性, 就會給之后的一系列技術(shù)工作帶來麻煩!
光是一對眼睛就已經(jīng)讓我們做了不少工作,可是最終還是決定去掉它們。 以下的這些是我們嘗試設(shè)計的另一個故事場景:






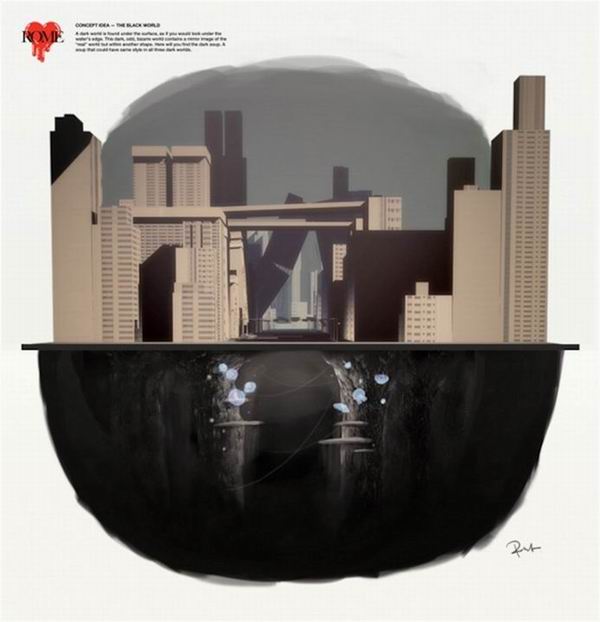
我們當(dāng)時有另一個想法,就是讓用戶選擇城市的行進方向,我們當(dāng)時想的一個由巨大的鏡子所投射而出的地下世界,一個更為天馬行空的城市世界。



下面是一部分基于WebGL技術(shù)的原型設(shè)計稿。我們把這一系列的創(chuàng)作過程稱為編碼風(fēng)暴,通過代碼,我們可以進行更多的嘗試和測試,以保證最終的效果。

Mouse Cubes Test 1
Mouse Cubes Test 2
Mouse Cubes Test 3
Mouse Cubes Test 4
Mouse Cubes Test 5
Mouse Cubes Test 6

Mouse Ribbon Test 1
Mouse Ribbon Test 2
Mouse Ribbon Test 3
Mouse Ribbon Test 4

Snapshot Progress 1
Snapshot Progress 2
Snapshot Progress 3
Snapshot Progress 4
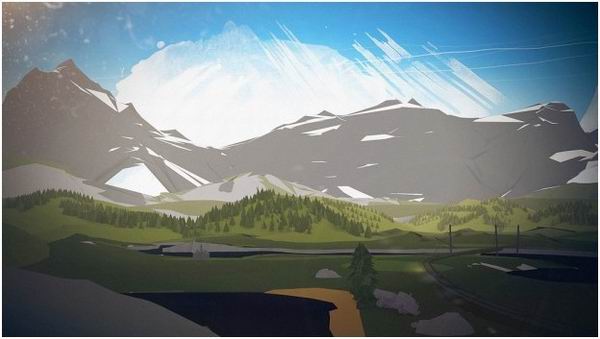
草原篇
這一篇是對我們本說最棘手的,當(dāng)時我們專注于各種形式的探索開發(fā),但是同時,理智告訴我們,必須同時考慮到實踐的表現(xiàn)力。
是的,WebGL非常強大,但就我們所知,負(fù)責(zé)SOUP項目(也就是負(fù)責(zé)3D交互設(shè)計部分工作)的MIRADA工作室的團隊,同樣具有非凡的動畫創(chuàng)作能力,他們有自己的工作原則,即便我們現(xiàn)在把形式創(chuàng)造的多么炫,到了他們手上,依然有可能被他們進行修繕,變成他們所認(rèn)為的最好的樣子。





下面是另外一稿。感覺大不相同:




下面是我們所做的一些測試畫面,請點擊體驗:
Black Soup Test 1
Black Soup Test 2


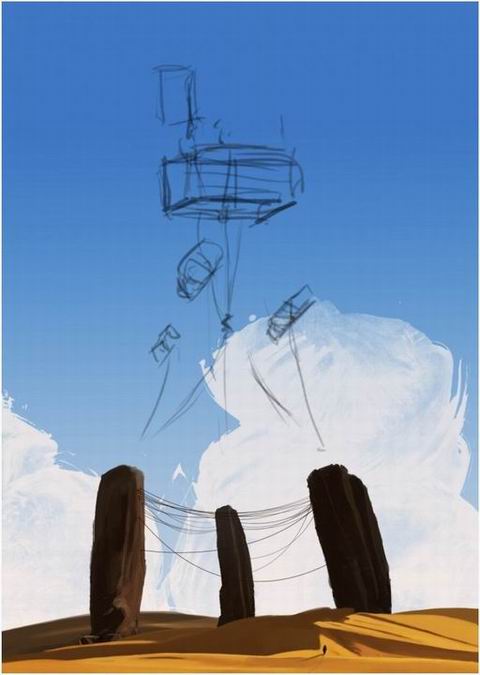
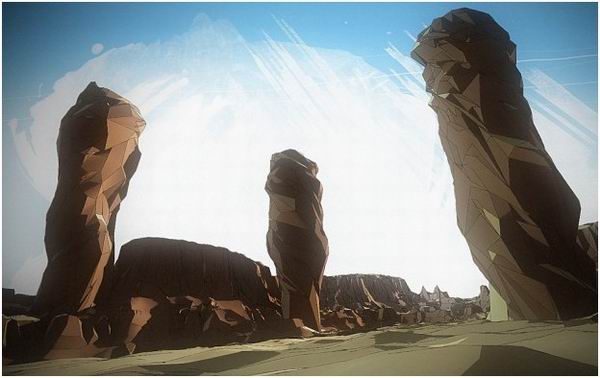
沙漠篇
這部分的工作過程令人激動而難忘,我們試圖盡可能地讓畫面看起來真實,而不是光怪陸離。沙漠中漂移的城市,上下晃動的頻率。各種細(xì)節(jié),讓人覺得充滿挑戰(zhàn)。






篇章三:團隊成員說
我們找了幾位項目成員,和他們聊了聊對于這一項目的工作感受,以及對于WebGL的看法。
- KLAUS KROOM. 開發(fā)人員
– 談?wù)勀鷤€人的工作背景
我擁有10年以上從事FLASH開發(fā)的工作經(jīng)驗。04年加入了North kingdom。在這個項目開始前的幾個月時間才開始接觸JS/CANVAS/WEBGL。在交互方面具有一定的經(jīng)驗。我非常喜歡將代碼進行可視化的工作。
– 你能描述下在項目中的角色嗎?
我主要負(fù)責(zé)“湯”/即交互式3D部分的開發(fā)工作。比如設(shè)計各種元素的原型,花,草,動物,場景內(nèi)的各種元素,以及元素之間該如何融合入畫面場景,使得整體更為協(xié)調(diào),逼真,這就是我的工作職責(zé)了。另外,我需要和CHRIS密切合作,所以我得設(shè)法做出盡量接近他想要的東西才行。
另外,我會制作各種不同方向的設(shè)計模型/原型草圖,然后大家一起討論,修改,最后確定使用哪一稿。

Klas(左)和Chris Milk(右)正在過交互3d表層開發(fā)項目
– 你在工作中遇到的最大挑戰(zhàn)是什么?
就我個人而言,作為一個JavaScript領(lǐng)域的初學(xué)者,這是最大的問題,沒有這方面的豐富經(jīng)驗。
另一大挑戰(zhàn)當(dāng)然是怎樣讓CHRIS MILK對我做的工作表示滿意和認(rèn)可。為了達(dá)到他要求的程度,我必須不斷地調(diào)整,測試,和修改,直到項目正式Launch的前一天,還在那兒一直地改。(o(╯□╰)o果然大家都一樣苦啊!)
還有一個挑戰(zhàn),就是必須要保證自己必須擁有永不停止的動力引擎,不斷開發(fā),制作,開發(fā),制作。還要同時去嘗試新的可能,這些都是我工作中必須面對的挑戰(zhàn)。
– 對您來說項目過程中記憶最為深刻的事情是什么?
對我來說印象最深刻的,莫過于在過于幾年所誕生的那些瀏覽器大部分都需要JS這一事實。并且,WebGL對于JS的要求就更高了。這個項目擴大了我的眼界,讓我見識到了許多新的有趣的東西。有時間我也一定會去好好地玩玩WebGL的。

Klas和BranislavUlicny正在進行體驗優(yōu)化。
– 你認(rèn)為WebGL的未來是怎樣的?
它很可能成為網(wǎng)絡(luò)3D的“標(biāo)準(zhǔn)”,當(dāng)然現(xiàn)在說還為時過早。個人認(rèn)為,這最終將取決于使用WEBGL的人群是不是最為活躍的群體,以及,WEBGL是不是能夠為普遍的開發(fā)者們所用。另外,還取決于各個領(lǐng)域的大玩家(例如大型的游戲開發(fā)公司)是否會使用它。盡管在這方面,盡管通常巨頭們改變起來都需要花上很長的時間,并不算靈活,但他們?nèi)匀痪哂杏绊懥Α?/p>
總的來說,實時3D毫無疑問將會是互聯(lián)網(wǎng)的“下一次革新”
– 還有什么想與大家分享的?
我真的很喜歡GOOGLE這樣一直愿意投資于創(chuàng)新事業(yè)的公司!
Klas on Twitter: @oosmoxiecode
— BRANISLAV ULICNY,硬件開發(fā)
– 談?wù)勀鷤€人的工作背景
之前我一直從事學(xué)術(shù)工作,計算機科學(xué)博士。
– 你能描述下在項目中的角色嗎?
我主要是負(fù)責(zé)three.js 3D引擎,系統(tǒng)工具/硬件之間的通道,代碼和硬件的整合工作。就好比整個項目的看門人,等一切設(shè)備到位之后,進行最后的呈現(xiàn)和輸出工作。

Chris和Branislav正在過項目。
– 你在工作中遇到的最大挑戰(zhàn)是什么?
無疑就是巨大的復(fù)雜性,41000行JavaScript代碼,數(shù)百兆赫的硬件,數(shù)千個文件……
– 對您來說項目過程中記憶最為深刻的事情是什么?
用瀏覽器就能體驗3D世界,真的太奇妙了。交互的動畫場面,飛來飛去的各種奶牛,怪獸……
– 說說您對于WEBGL技術(shù)的未來有何看法?
WebGL非常強大,我們所探索到的可能性也僅僅是個開始,對于這項非常年輕的技術(shù)來說,需要經(jīng)歷艱苦卓絕的過程,至少,這項技術(shù)目前來說,已經(jīng)代替了太多以前必須安裝各種插件和安裝程序就可以實現(xiàn)同樣效果的時代了。

圖中從左至右分別是Chris ,Double C, 和Branislav
– 還有什么想與大家分享的?
瀏覽器發(fā)展的進步之大,令人難以想象,如果是一年前,今天的一切都不可能會發(fā)生。如果想看未來,別只看眼前所有的一切,應(yīng)該看的是變化的比率。
查看更多來自Branislavs的作品,請猛擊 here.
Twitter: @alteredq
— BARTEK DROZDZ, 開發(fā)人員
– 談?wù)勀鷤€人的工作背景
我曾經(jīng)是一個擁有超過10年經(jīng)驗的Flash開發(fā)人員。一直對3d動畫頗感興趣,大約2年前,我開始尋找能夠?qū)崿F(xiàn)更好的實時動畫渲染效果的技術(shù)。那時候,我開始接觸到Unity3d。到了今年,我已經(jīng)開始了我的WEBGL冒險之旅。下一站?誰知道,也許是3D移動設(shè)備方面的。
– 你能描述下在項目中的角色嗎?
我是開發(fā)團隊中的一員,主要是負(fù)責(zé)2d和3d動畫的核心體驗設(shè)計。這個項目制作時間長達(dá)5個月,所以在過程中我的職責(zé)也有過一些變化。一開始主要是負(fù)責(zé)原型設(shè)計以及視覺抓取。后來從事的是3D圖像對于WebGL上的兼容性轉(zhuǎn)換。到項目的后期,我又開始主要負(fù)責(zé)2d動畫的制作和生成。

Bartek, 坐在CHRIS邊上的那個
– 你在工作中遇到的最大挑戰(zhàn)是什么?
所有一切!從第一天開始,我大部分做的工作對我來說都很有挑戰(zhàn)。曾經(jīng)我只做過JavaScript編程工作。而WebGL的API的復(fù)雜性水平,相比papervision 3d和unity3d來說都要低很多。這就意味著我必須做很多細(xì)節(jié)上的數(shù)學(xué)計算。有時候,我需要花上幾天時間來寫一套關(guān)于3D搜索引擎的代碼。
這個過程讓我學(xué)到了太多太多。至少,這是我人生中第一次涉及到各種源代碼的編寫和管理工作的項目
– 對您來說項目過程中記憶最為深刻的事情是什么?
最讓人難忘的是WebGL本身。因為它對于圖形處理器的要求更為寬容,這賦予了開發(fā)人員更多的權(quán)力和靈活性,可以做更多創(chuàng)造性的編程開發(fā)。我之所以在這些時間里每天對著它工作,是因為它是如此地有趣動人。
– 你認(rèn)為WebGL的未來是怎樣的?
它擁有一個偉大的未來發(fā)展前景。,越來越多的公司現(xiàn)在正開始制作類似于ROME的實驗項目。我希望不久之后,實時3D不再只與游戲相關(guān),交互性3D動畫體驗可以應(yīng)用于更多的領(lǐng)域。
了解更多來自Barteks的作品,請猛擊here
Twitter: @bartekd
— MIKAEL EMTINGER, 技術(shù)總監(jiān)
– 談?wù)勀鷤€人的工作背景
我曾在游戲行業(yè)擁有13年的工作經(jīng)驗,在四年前轉(zhuǎn)行開始進入互聯(lián)網(wǎng)領(lǐng)域。
– 你能描述下在項目中的角色嗎?
我是North Kingdom的技術(shù)總監(jiān),主要負(fù)責(zé)技術(shù)框架開發(fā)和應(yīng)用程序關(guān)聯(lián)工作。例如,我們在Three.js引擎基礎(chǔ)上又為其增加了新功能 ——陰影層的添加,多結(jié)構(gòu)層的添加,外觀潤色,音效處理,細(xì)節(jié)處理,變形等后期處理功能,盡管我們不能在這個項目中全部用到這些新的功能,但是也希望能夠?qū)ξ磥碛行椭?/span>

– 你在工作中遇到的最大挑戰(zhàn)是什么?
如何將各個模塊部分——視頻,動畫,三維世界和互動功能之間關(guān)聯(lián)起來,實現(xiàn)技術(shù)上和體驗上的更加一致性。
– 對您來說項目過程中記憶最為深刻的事情是什么?
對WebGL的強大魅力記憶猶新,更讓人覺得不可思議的是,它才僅僅誕生了三個月,就有如此的力量。
– 你認(rèn)為WebGL的未來是怎樣的?
我真的非常希望微軟能要么放棄制作任何瀏覽器產(chǎn)品,要么,就加入大家的行列,擁抱WEBGL!WEBGL擁有革新一切的巨大潛力,每一個見識過其魅力的人都會為它的飛翔真心祈禱!(這個說的太好了!^^)
Twitter: @mikaelemtinger
— KLAUS LYNGELED, 3D美術(shù)師
– 談?wù)勀鷤€人的工作背景
我曾經(jīng)在游戲領(lǐng)域工作。同時也有過制作FLASH動畫廣告,電影短片和MV工作的經(jīng)驗。在這個項目開始之前,我在很多個不同的游戲團隊里工作過,The Matrix, Sacrifice, Ignition, Wild9,以及在這個項目之前所在的Weewaa團隊。今天我還剛接手了一個全新的項目,一個叫做Zoink的FLASH小游戲。其實我愿意嘗試做任何對我來說充滿創(chuàng)意和趣味的事情:)

– 你能描述下在項目中的角色嗎?
我主要負(fù)責(zé)游戲風(fēng)格的設(shè)定,并且保證所有界面和鏡像風(fēng)格都能夠在WEBGL基礎(chǔ)上實現(xiàn),在工作過程中,我們不僅豐富了不少3D引擎和游戲空間方面的功能和靈活性空間,還學(xué)到了不少WebGL兼容性方面的技巧。
– 你在工作中遇到的最大挑戰(zhàn)是什么?
我一直試圖想要創(chuàng)造出一個全新的獨特的風(fēng)格,我并不喜歡視頻類游戲。但是,只要游戲是3d建模的話,視覺效果看起來就一定很像視頻游戲。所以,我希望這一次我能創(chuàng)造出一個絕無僅有的嶄新的游戲風(fēng)格,讓體驗過程充滿新奇和挑戰(zhàn)。同時,我還要保證我所創(chuàng)造的這個風(fēng)格能夠在WebGL的 3D引擎基礎(chǔ)上實現(xiàn)。這真的不那么容易,因為也沒有任何可以用來作為中間轉(zhuǎn)換的工具。
– 對您來說項目過程中記憶最為深刻的事情是什么?
整個項目的制作團隊成員來自世界各個地區(qū),這讓我覺得很有意思,當(dāng)時我和一個來自斯洛文尼亞的家伙在一起共事了3個多月,但是我們一直沒有見到過對方,直到最后完工的時候才能面對面說上話,這真的很有趣:)
– 你認(rèn)為WebGL的未來是怎樣的?
它將會是個星光閃耀的SUPERSTRAR!
查看更多來自Klaus的作品,請猛擊 www.zoinkgames.com
我們今天的故事到此告一段落,如果你想要了解更多關(guān)于North Kingdom背后的其他故事與真相,可以猛擊這里http://www.damndigital.com/archives/13317,當(dāng)然還可以在搜索欄中搜索Northing Kingdom,你懂的!
轉(zhuǎn)載請在文章開頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(ID: digitaling) 后臺授權(quán),侵權(quán)必究。





評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)