15個(gè) HTML5 網(wǎng)站欣賞【設(shè)計(jì)資源】

HTML5 在各個(gè)方面都讓網(wǎng)頁設(shè)計(jì)更加強(qiáng)大,快速,安全,自適應(yīng),互動(dòng)和美麗,這些都是屬于HTML5。HTML5有很多新的特性,使開發(fā)人員和設(shè)計(jì)人員能夠快速創(chuàng)建功能,性能和體驗(yàn)優(yōu)越的網(wǎng)站和桌面應(yīng)用程序。
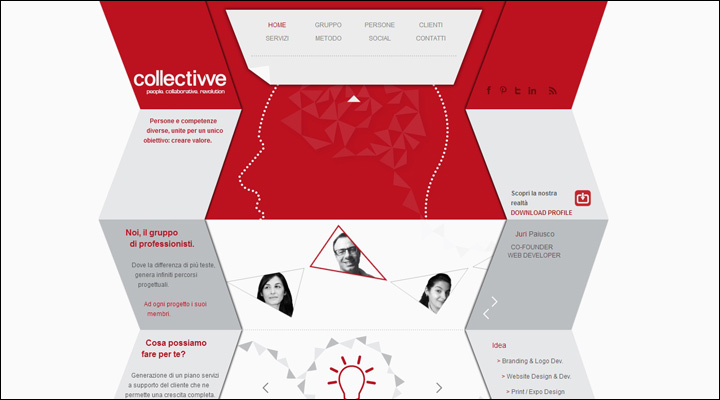
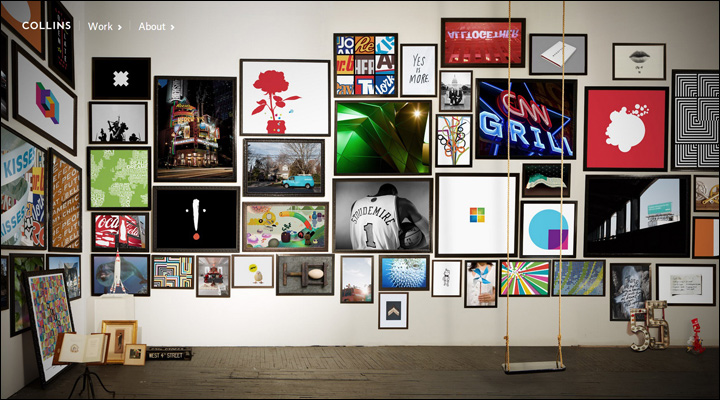
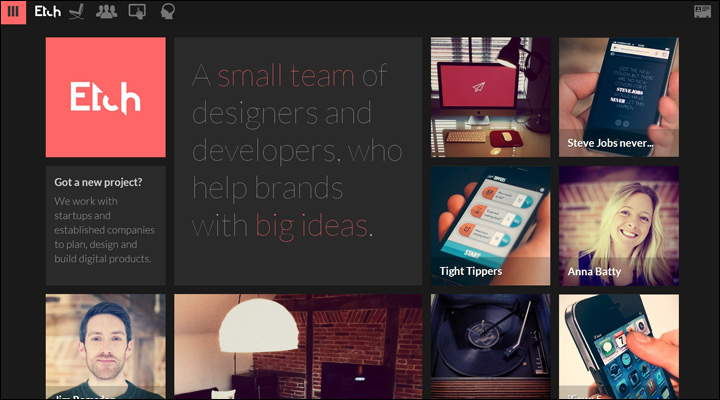
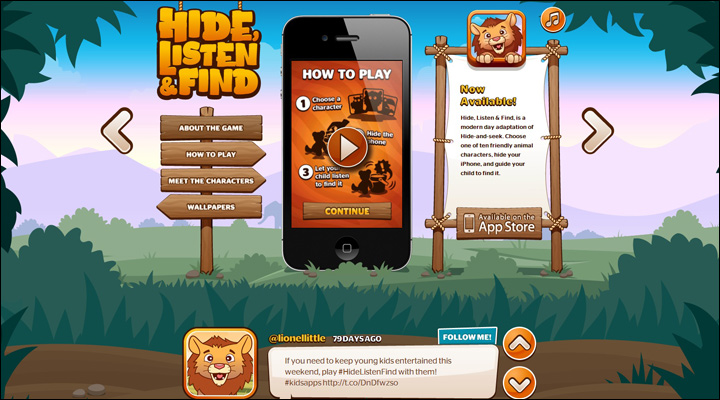
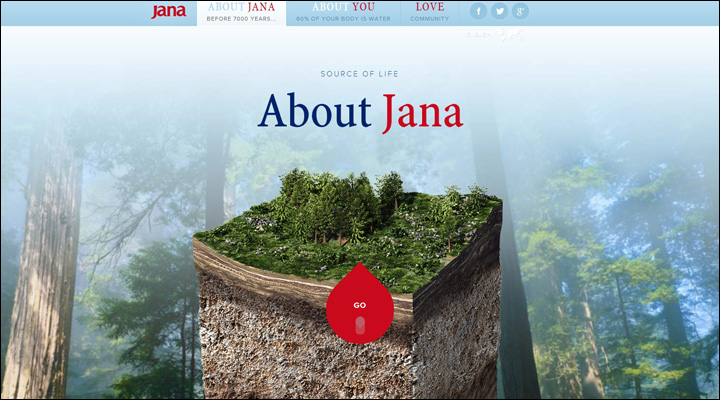
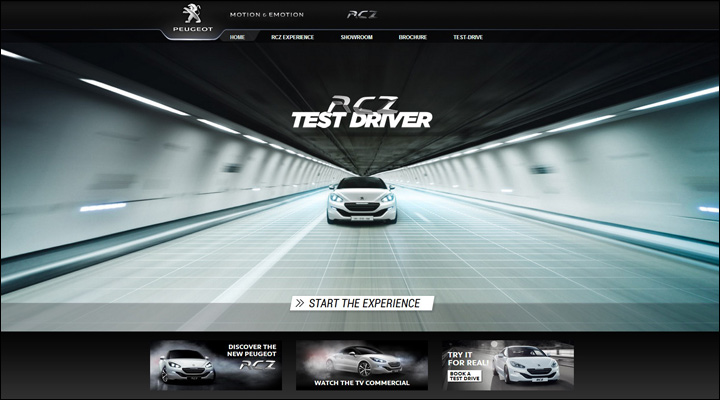
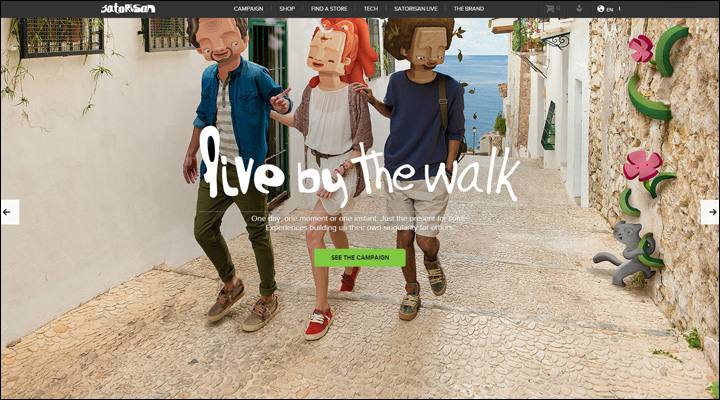
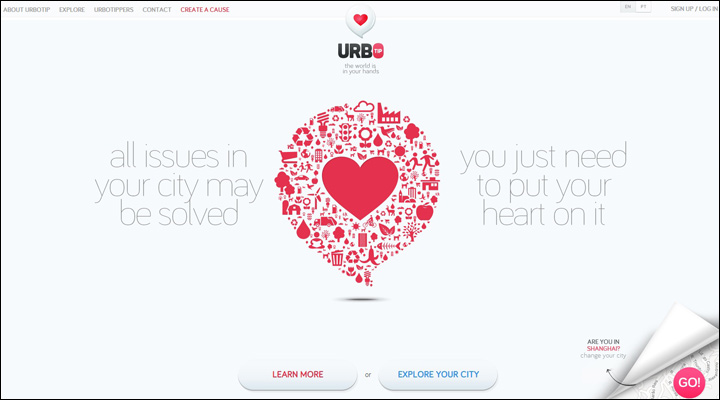
在這篇文章中,向你展示一組前沿的HTML5酷站作品,幫助你設(shè)計(jì)出優(yōu)雅的,更有吸引力的網(wǎng)頁作品。
來源:夢想天空
Interactive Film “itsumo kawaii” – KIRINJI











Pi’s Epic Journey: Creating the Unforgettable




本文系作者授權(quán)數(shù)英發(fā)表,內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場。
轉(zhuǎn)載請?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
轉(zhuǎn)載請?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
本文系作者授權(quán)數(shù)英發(fā)表,內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請聯(lián)系作者本人,侵權(quán)必究。
本內(nèi)容為作者獨(dú)立觀點(diǎn),不代表數(shù)英立場。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
本文系數(shù)英原創(chuàng),未經(jīng)允許不得轉(zhuǎn)載。
授權(quán)事宜請至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。
授權(quán)事宜請至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。




評論
評論
推薦評論
全部評論(1條)