8個設計師學做信息圖必須去的網站【設計資源】

這是一個讀圖的時代,浮躁的人們或許對超過150個的文字都讀不下去,所以,信息圖應運而生,搭配上優秀而又吸引人的圖片,再加上一小段精煉的文字,足夠吸引人而又不至于耽誤太多的時間,在閱讀一張張精彩的信息圖之余,我們也常常會產生制作屬于自己的精美信息圖的沖動,只是往往是心有余而力不足。
來源:優設
什么是信息圖(Infographics)
根據維基百科的解釋:
信息圖形(Information graphics),又稱為信息圖(Infographics),是指數據、信息或知識的可視化表現形式。信息圖形主要應用于必須要有一個清楚準確的解釋或表達甚為復雜且大量的信息,例如在各式各樣的文件檔案上、各個地圖及標志、新聞或教程文件,表現出的設計是化繁為簡。公元1958年,Stephen Toulmin提出了一種圖形化的理論模型,后來成為有影響力的理論及其應用。
制作信息圖的目的在于用圖像的形式表現需要傳達的數據、信息和知識。信息圖示中的元素未必要和所表達的信息在語義上一致,但是必須達到向受眾清晰傳達正確信息的標準,這里介紹幾個知名的提供信息圖的網站:
Information Is Beautiful: http://informationisbeautiful.com/
Cool Infographics: http://www.coolinfographics.com/
Flowing Data: http://flowingdata.com/
Jess3: http://jess3.com/
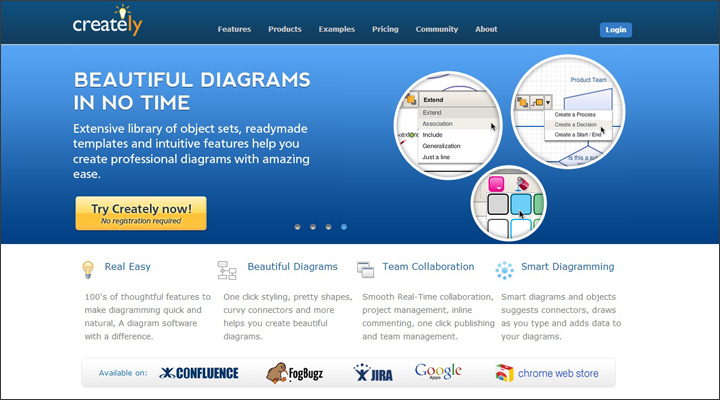
creately
在眾多提供在線制作信息圖的工具中,creately是其中的佼佼者。有足夠豐富的模板,幾乎需要的樣式都有,你可以制作UML圖、Mindmap圖、SWOT圖、產品原型圖、流程圖等等數十種類型,甚至可以制作思維導圖。支持簡體中文語言顯示,好吧,雖然不是很完全,但是菜單鍵都是中文的,這就夠了。而且,你是可以插入中文漢字的。不需要注冊,你使用/編輯/保存什么的都是不需要注冊的,只是當你做好了需要另存為圖片的時候才提示你注冊。

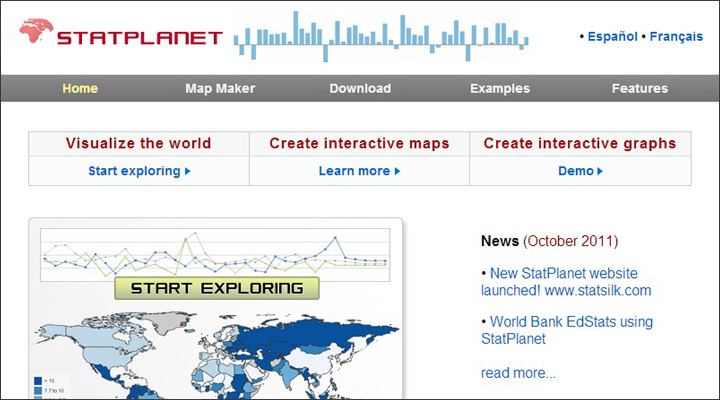
Stat Planet
能讓你做出很炫的互動信息圖,成品可以輸出成互動型或者靜態圖片。缺點是只能用網站本身提供一些調研數據,制作成自己的圖表。

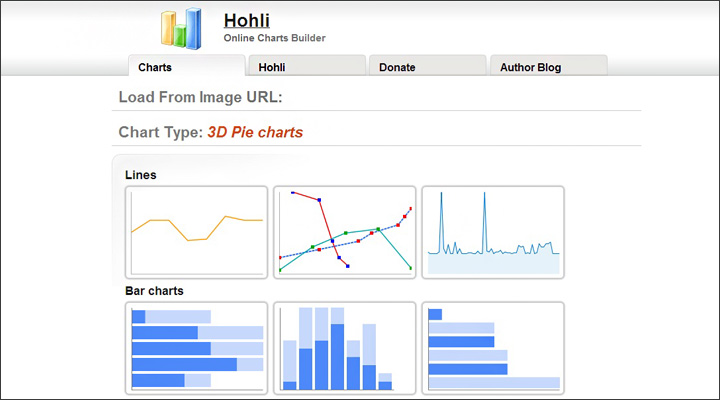
Hohli
簡單易用,設計很人性化。你可以簡單的選擇圖表類型,添加數據,調整尺寸,顏色,預覽成品。用它做出來的圖表漂亮,精致。

Many Eyes
這里提供的圖表/形很精美,看起來很專業。

Wordle
能把純文本通過特別的排列做成圖形,你可以導入整本書,一個小段落等等。

Tableau
用于Windows平臺的免費制作圖表軟件。它做出來的圖表色彩鮮艷,很獨特。

Visual.ly
允許你從 Twitter、Facebook 以及 Google Plus 等社交網站采集數據,目前支持提供 5 種可視化模版。

GapMinder
Adobe公司出品的制作圖表的軟件,并且提供很多行業的數據,如美國農業,美國城市發展數據等。這些數據每年會更新,程序也會每年更新。不過我表示不太會用。

轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本文禁止轉載,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)