10個(gè)視覺沖擊強(qiáng)烈的JavaScript特效網(wǎng)站案例【設(shè)計(jì)資源】

關(guān)于 HTML5 和 Flash 之間的戰(zhàn)爭(zhēng),網(wǎng)上討論的文章很多很多,盡管 HTML5還有很長(zhǎng)的路要走,但 Flash 正在走下坡路是不爭(zhēng)的事實(shí)。以前效果精美的 Flash 網(wǎng)站非常流行,如今已經(jīng)很少見到了。借助 JavaScript ,使用純HTML/CSS就可以實(shí)現(xiàn)媲美 Flash 的精美網(wǎng)站。
來源:夢(mèng)想天空
Black Negative
太炫了!動(dòng)態(tài)的全屏背景,像電影畫面一樣,還有好玩的水平拖動(dòng)導(dǎo)航。

Lena Sanz
帶給你強(qiáng)烈視覺沖擊的攝影師網(wǎng)站,有一個(gè)巨大的的響應(yīng)式圖片滑塊。

Skull Candy
應(yīng)用了多種類型的視差滾動(dòng)效果,太不可思議了,趕快滑動(dòng)滾動(dòng)條試試吧。

Matte Ozanga
另外一個(gè)運(yùn)用鼠標(biāo)拖動(dòng)的創(chuàng)意網(wǎng)站,在著陸頁(landing page)提供了兩種歡迎用戶的選項(xiàng)。

Angrybird Space
這是憤怒的小鳥太空版官方網(wǎng)站,運(yùn)用了奇特的視差滾動(dòng)效果,在頁面滾動(dòng)的時(shí)候沿著預(yù)定的路徑滾動(dòng)。

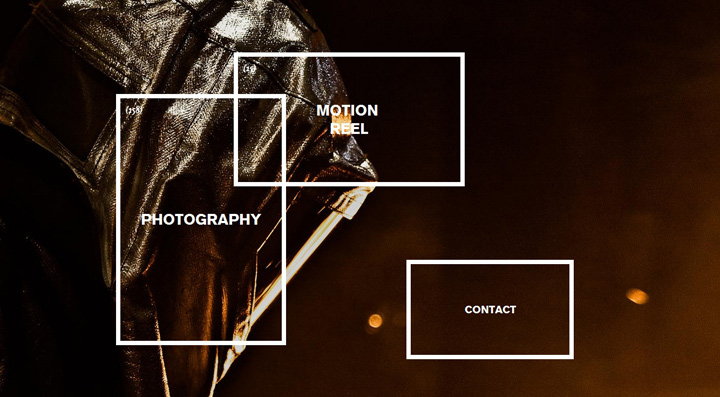
Olivers Taub
這個(gè)網(wǎng)站看起來很像典型的 Flash 網(wǎng)站,使用方框作為簡(jiǎn)潔而又優(yōu)雅的解決方案。

Joint London
極簡(jiǎn)設(shè)計(jì)風(fēng)格的網(wǎng)站,導(dǎo)航制作得非常特別,整個(gè)看起來就像 Flash 制作的。

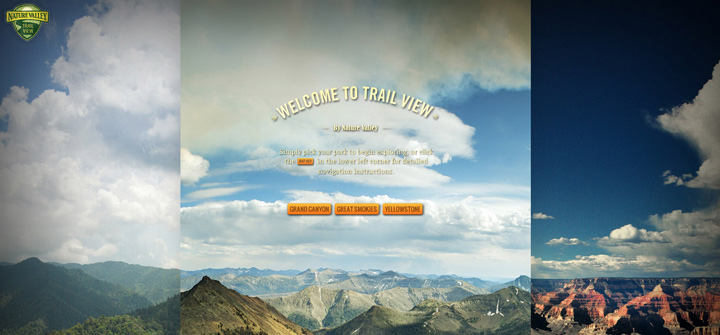
Nature Valley Trail View
制作精美的全屏傳送帶,頁面按鈕制作得非常有質(zhì)感。

Artech Agencement
從進(jìn)入頁面的加載到后面的魔方導(dǎo)航效果以及精致的滾動(dòng)條效果都讓人覺得特別炫。

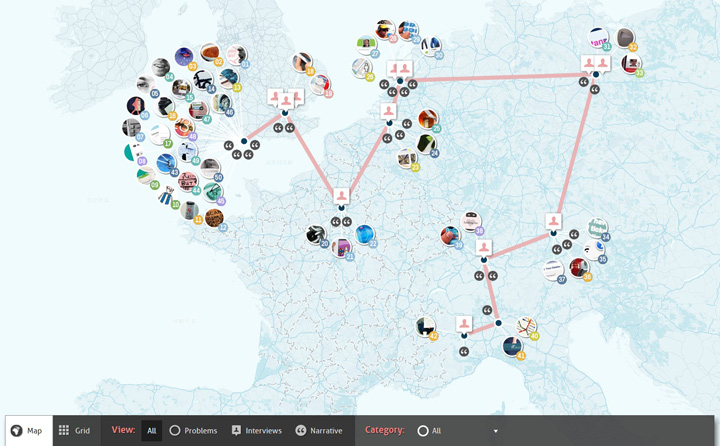
50 Problems in 50 Days
設(shè)計(jì)精美的界面,平滑的拖動(dòng),各種很酷的效果都讓人覺得像非常贊!

轉(zhuǎn)載請(qǐng)?jiān)谖恼麻_頭和結(jié)尾顯眼處標(biāo)注:作者、出處和鏈接。不按規(guī)范轉(zhuǎn)載侵權(quán)必究。
未經(jīng)授權(quán)嚴(yán)禁轉(zhuǎn)載,授權(quán)事宜請(qǐng)聯(lián)系作者本人,侵權(quán)必究。
本文禁止轉(zhuǎn)載,侵權(quán)必究。
授權(quán)事宜請(qǐng)至數(shù)英微信公眾號(hào)(ID: digitaling) 后臺(tái)授權(quán),侵權(quán)必究。




評(píng)論
評(píng)論
推薦評(píng)論
暫無評(píng)論哦,快來評(píng)論一下吧!
全部評(píng)論(0條)