
很多時候,往往以為自己理解了概念,卻只有等再理解下個概念之后,才明白以前認識還不夠。我們都是在某個點出發,逐漸放大試圖了解全局,然后才可能正確認識自己的位置,并找到適合自己的突破口。
長久被專業名詞困擾和誤導,我知道它們肯定是一體的,但如何分類、組織、建立聯系,讓整個框架立體化,合理解釋似乎并不是那么容易。基于自己現階段知識結構,以及同行們反饋的各種觀點,重點介紹新突破。
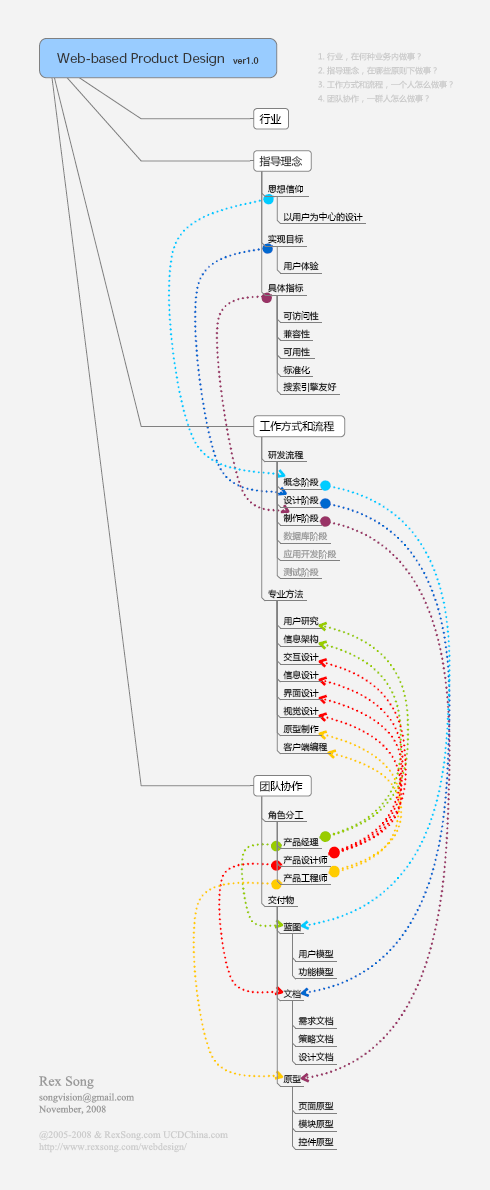
1. 行業,在何種業務內做事?
2. 指導理念,在哪些原則下做事?
3. 工作方式和流程,一個人怎么做事?4. 團隊協作,一群人怎么做事?
組織理念并分層
思想信仰——以用戶為中心的設計實現目標——良好用戶體驗
具體指標——可訪問性、兼容性、可用性、標準化、搜索引擎友好
接受來自IBM的概念定義啟發,依次分為思想、目標、指標三大邏輯層面。關鍵在于指標問題上,我認為web-based產品因為客戶端多樣性原因,遠不止可用性這一項,經過補充排序結果如下:可訪問性、兼容性、可用性、標準化、搜索引擎友好。
可以看到可訪問性、兼容性、標準化、搜索引擎友好都是web-based產品獨有的,這也是做web比做soft麻煩的根本原因。相對來說,我處理可訪問性、兼容性、標準化、搜索引擎友好,比可用性更得心應手,這與我的背景、經驗和興趣有關。因此我不會去做soft-based的事情,并且完全有理由相信,可用性不是最重要的指標。
理念只是貫穿全局的方針原則,并不具有實操的指導意義。雖然理念都有獨立中心思想,但操作層面有交集,所以容易引起各種爭論。在做事角度,任何理念角度深入下去,都可能不同程度見到效果。但要把事情做到極致,需要平衡各項指標。
組織流程和方法
概念階段——用戶研究、信息架構設計階段——交互設計、信息設計、界面設計、視覺設計
制作階段——原型制作、客戶端編程
曾在縱深協作方式中提出扁平結構協作初步設想,減少溝通環節避免理解缺失,用靈活性來適應互聯網的快速產出和快速迭代,整個流程就分概念、設計、制作三大階段。《用戶體驗的要素》所提的戰略、范圍、結構、框架、表現五層對理解幫助很大,但我認為不適合操作。
同時,書中觀點對應提出來的各專業方法,我認為還缺少對web-based原型工作的支持,因此容易造成與開發之間的斷層。這部分俗稱“前端開發”工作一直都處在前后不搭的尷尬地位,補充兩個關鍵點,第一屬于產品設計范疇,第二還有原型制作、客戶端編程兩個層級。
組織角色和交付物
產品經理——藍圖產品設計師——文檔
產品工程師——原型
曾在模擬高效團隊中提出標配三人團隊的初步設想,也是Google的行事作風。
交付物部分值得商榷,按照《Communicating Design》的總結有需求、設計、策略三類,但我認為有兩大問題,第一把所有產出都叫documents欠妥,第二缺少對web-based產出的指導。按屬性分為藍圖、文檔、原型三類比較恰當,把藍圖從文檔中獨立出來,原型則是必要補充。
去年曾提出過使用頁面線框圖提速設計流程,也不止一次公開分享其成果,核心指導思想是提高靈活和可控性,用web的方式做web-based產品設計。最近更有Prototyping with XHTML作者稱之為“一個偉大的方式從xhtml原型開始。”
a great way to embark on that journey is to start prototyping with XHTML.
關聯理念、流程和交付物
思想信仰——概念階段——藍圖實現目標——設計階段——文檔
具體指標——制作階段——原型
理念都是前人花時間花精力總結出來的、帶有哲學觀點的清晰表達,是做知識傳承的重要參考。肯定都是虛的,實際的東西沒資格叫理念。理念只可能“引導”做事,而無法指導做事,易學難懂也最無趣。但為避免混淆,和更有針對性,還得努力搞清楚。
典型如標準化,針對客戶端開發提出了一系列顛覆性思路,但目前互聯網還是個市場占有率確定標準的時代。從操作層面看,四年前我認為太過理想化,現在依然保持此觀點。
各層級概念應該對應到做事流程,并有階段性的產出。在結合流程、交付物后,從這條縱向線索中很容易看清“以用戶為中心的設計、用戶體驗、可用性”之間的區別。同理,迭代也應盡量保證在各階段內完成。上線后的產品,再去試圖更改概念階段的游戲規則,基本等于推倒重來。
關聯交付物、角色和方法
藍圖——產品經理——用戶研究、信息架構
文檔——產品設計師——交互設計、信息設計、界面設計、視覺設計
原型——產品工程師——原型制作、客戶端編程

曾在用戶體驗的誤解中提出角色對應方法初步設想,我非常不贊同專業“用戶體驗團隊”的協作方式,難道產品經理們做事不考慮用戶體驗么?還是說把用戶體驗先留著,等某些人來做?顯然不可能,因為方法一旦脫離具體業務就成了學術論證,方法不可能創造結果,只可能加速完成。
根據專業方法制定角色,或走設計流程,我覺得都不可取。做互聯網設計,應該學會身兼數職。況且所謂的專業方法其實就那么點東西,上手很容易,現在全球知識共享又幾乎沒門檻,學會做事太容易了。在人才培養角度,懂方法再熟練業務的難度,肯定要超過懂業務再學方法。
最好的Producer,有人可以帶領大家做的更好,沒人自己也能抗下來。
© 一葉千鳥(轉載請留原文鏈接)
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)