12個漂亮的CSS3按鈕實現方案【設計資源】

在過去,我們都是使用圖片或者JavaScript來實現漂亮的按鈕效果,隨著越來越多的瀏覽器對CSS3的支持和完善,使用CSS3來實現美觀的按鈕已沒有太多的障礙。本文收集了12個很不錯的CSS3按鈕方案并有相關的使用教程。
來源:html5cn
BonBon Buttons

Zardi

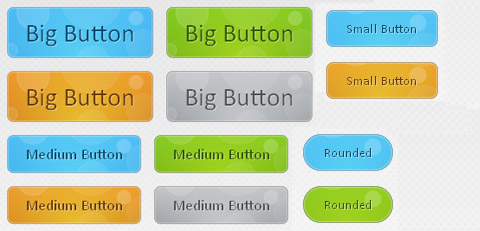
CSS3 Buttons With Simple Markup

Fancy Buttons

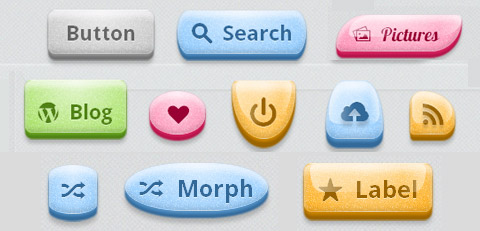
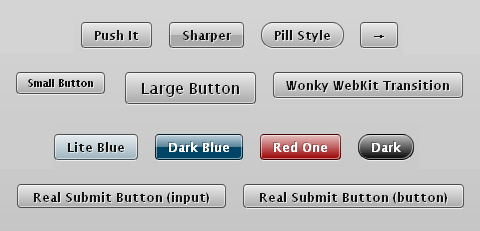
10 Nice CSS3 Buttons

CSS3 Animated Bubble Buttons

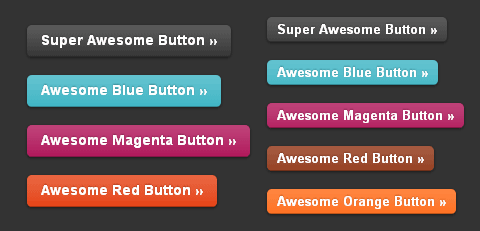
Super Awesome Buttons with CSS3 and RGBA

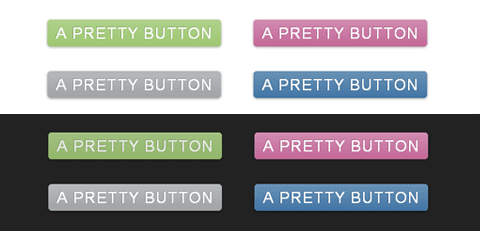
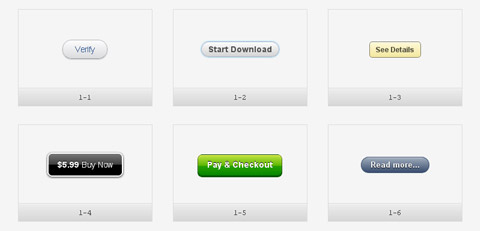
Pretty CSS3 Buttons

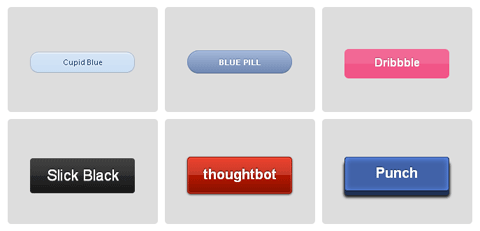
GitHub-Style CSS3 Buttons

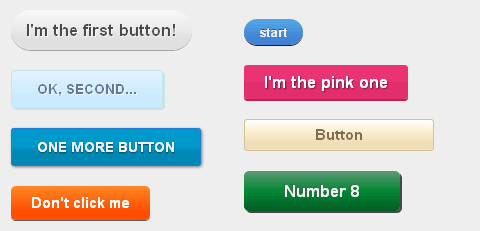
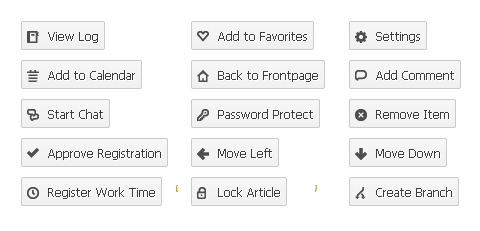
We Love Buttons

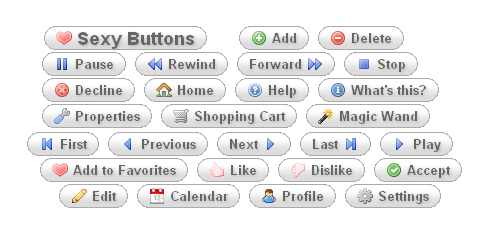
Sexy Buttons

Realistic CSS3 Buttons

本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
轉載請在文章開頭和結尾顯眼處標注:作者、出處和鏈接。不按規范轉載侵權必究。
本文系作者授權數英發表,內容為作者獨立觀點,不代表數英立場。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
未經授權嚴禁轉載,授權事宜請聯系作者本人,侵權必究。
本內容為作者獨立觀點,不代表數英立場。
本文禁止轉載,侵權必究。
本文禁止轉載,侵權必究。
本文系數英原創,未經允許不得轉載。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。
授權事宜請至數英微信公眾號(ID: digitaling) 后臺授權,侵權必究。




評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)