URL:http://www.nissanusa.com/the-detour/
為宣傳推廣2014全新日產Rogue SUV,尼桑近日推出一款交互式的無線虛擬試駕網站——“The Detour”。The Detour 是獨創性的數字活動,內設谷歌地圖和街景地圖,為世界各地每一位參與者提供了專屬的虛擬試駕體驗。
來源: Unit9
編譯: Sherry @DIGITALING
(轉載請注明來自數英DIGITALING)

這個項目啟用了重量級大咖——頂尖的代理商、谷歌的應用軟件、奧斯卡最佳攝影導演Guillermo Navarro、來自美國最著名的電影特效工作室Digital Domain的3D動畫師、UNIT9的內部程序員、設計師和美工組成的小團隊、著名導演AnrickBregman。
顧客能在一個html5的網站上體驗Nissan全新Rogue SUV的試駕,包括實景拍攝、3D動畫、界面設計、音樂和音效以及每個用戶的個人數據。對于Nissan來說,這是一個優秀的宣傳推廣方案,也是一次創新。
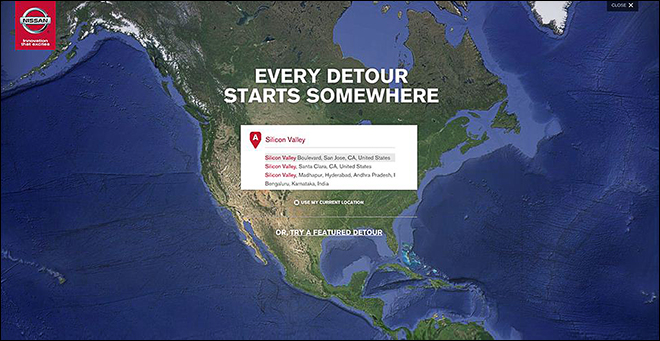
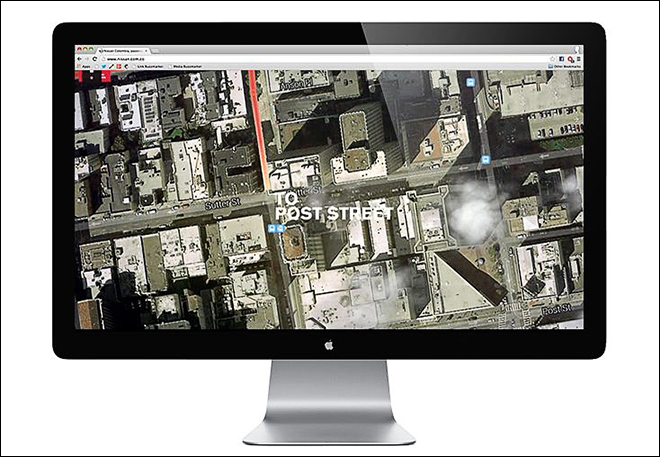
The Detour 內設的谷歌地圖和最新的API V3版街景地圖。但我們從API上獲得的谷歌地圖僅僅是單一的靜態的全景圖。因此我們第一個任務就是運用全景裝置制作動態的全景影片,為此我們創建的新裝置將允許攝像機拍攝出動態的映射圖像,結合運用光學特效和景深等拍攝技巧使畫面呈現出最佳的視覺效果。


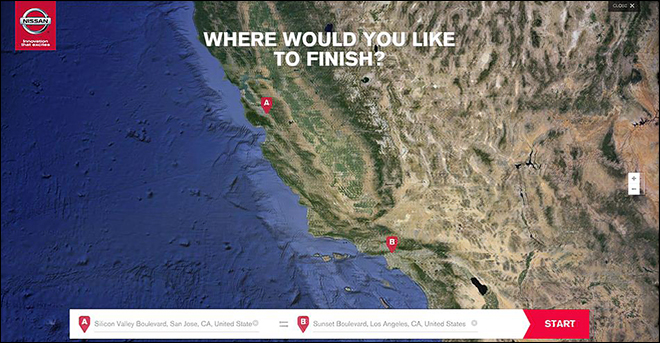
除了全景圖片外,從谷歌地圖API上獲得的反饋信息包含了A、B兩地之間的詳細路況。我們編制的程序會利用這些信息為你的旅途選擇最佳路線。



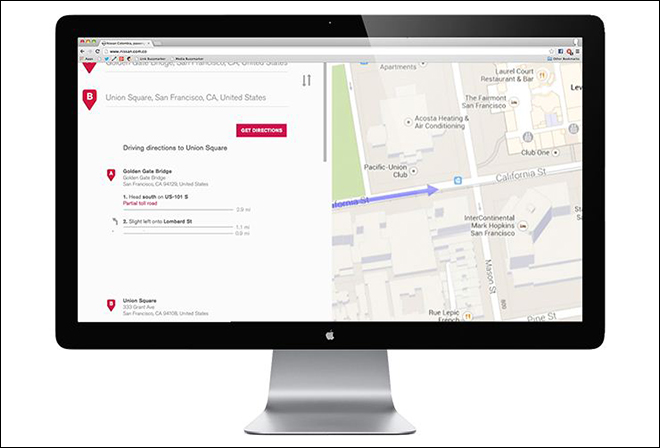
系統運作第一步便是使用街景服務來檢查目的地的全景圖像是否可用。然后我們會用汽車圖標在地圖上劃出配合旅途的完整路線,同時過濾和移除系統無法識別或用戶不需要的步驟,比如我們刪除了在隧道里保持街道拍攝這一步驟。
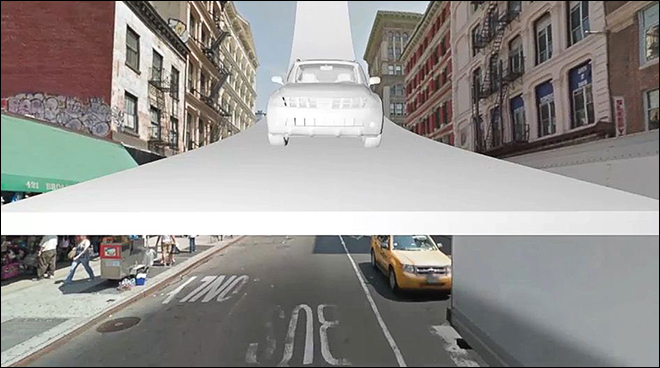
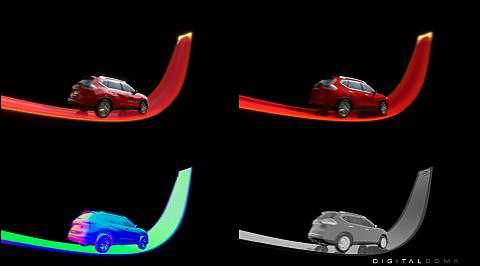
在谷歌地圖上劃出路線圖后,我們就要在路線上加上汽車,從項目開始到編程之前,我們與好萊塢的數字特效公司DIGITAL DOMAIN的團隊緊密合作。Nissan必須在舊金山完成Rogue系列的拍攝同時要完成3D動畫形象的制作。



即拍攝一組汽車的連續鏡頭然后疊加于谷歌街景地圖上。這就需要制定非常詳盡的計劃,因為要創作出一系列放在任何街道都準確適用并能適配任意給定街景的拍攝角度的汽車動畫形象是一項艱巨的任務。

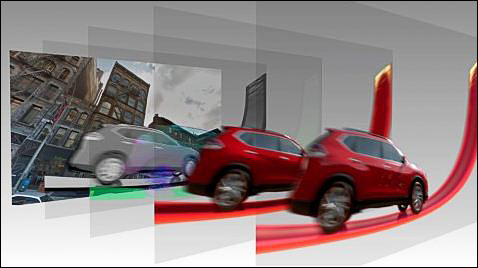
但對于我們來說更重要和更復雜的是必須準確無誤地追蹤攝像機的動向——對于汽車和背景這兩層畫面,任何鏡頭都必須完美匹配。我們知道在這兩個圖層之間不論是攝像機的位置還是鏡頭的移動只要有一丁點的偏差,整個畫面都會被破壞。
當兩個圖層都到位后,我們又開始了新一輪的挑戰:我們該如何保證這兩個圖層看起來一致?如何確保他們有相同的成色和光線?街景地圖圖像的顏色及飽和度取決于拍攝點的地理位置。亞利桑那州是明黃色,而紐約則是溫和的藍色。為了要在不同地點之間創建出一種自然過渡的感覺,我們增加了一個特定的色值,使汽車看起來總是連貫行駛的。

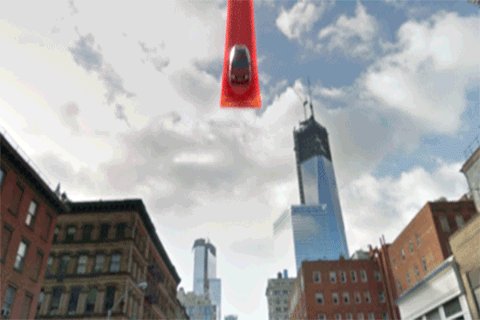
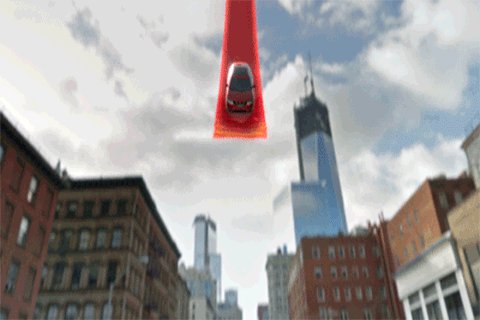
除了標準的成像配置,我們還對大范圍的街景圖片進行傳統的后期制作,找到通用的特效,希望使畫面呈現出更高端的視覺質感。在HTML5的有限功能下,我們運用了非常簡單的技術來制作街景地標,比如顏色、飽和度以及一些巧妙的色彩裝飾物。

然后我們將這種通用特效轉譯成代碼,在服務器應用端上進行實時調整,實現每一層畫面都緊密結合。除了顏色上的貼合,我們還運用了其他編碼的效果使分層盡可能不那么明顯。

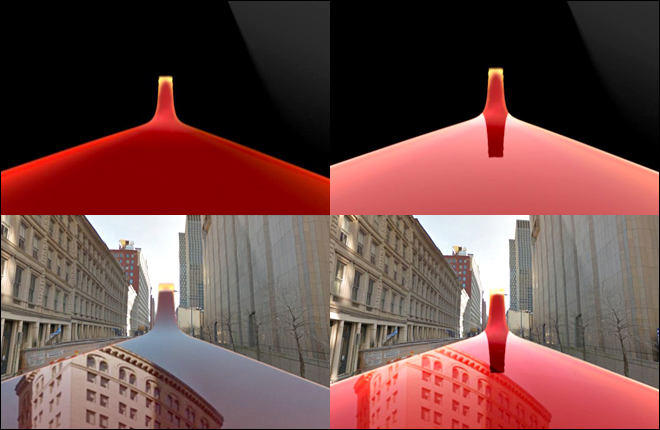
由于汽車表面和紅色路面上都有反色,因此我們還能建立起街景場景的實時跟蹤,每個街道視圖都需要加倍繁雜的數學運算來營造自然的反射,正是對細節的高度重視,才會讓用戶產生仿佛置身真實世界駕駛著Rogue的感覺。

所有這些又將迎來一個新難題:我們該如何為所有用戶提供一個流暢的互動體驗?這些兩個圖層中所有動態效果要適用于高清全屏并不是件容易的事兒。但不管用戶的計算機設置怎么樣,我們優先考慮的就是要盡最大努力在HTML5有限的瀏覽器兼容支持下使The Detour運行流暢。
網站原型通過測試后,我們把關注重點放在了如何在谷歌街景全景裝置上方安置透明的視頻播放渠道的問題上。很難想象,并不是所有最新的瀏覽器都支持Html5 視頻的透明度。我們運用HRML5的canvas元素繪制一個圖像序列,但這將產生巨大的網絡流量。因此我們用spritesheet圖集來代替Nissan Rogue的png大圖使網站進一步優化——最終網站加載的時間明顯縮短了。

能和M.I.A合作對我們來說真是意外的驚喜,我們非常喜歡她的風格,從更實際的角度來說,她的專輯和The Detour簡直是天作之合。關于背景音樂的的設置我們面臨著雙重挑戰:
首先,創建完美的音效與慢鏡頭的無縫過渡將是個棘手的難題,它要求我們必須重新編輯用戶進入和退出時的音樂,以及慢動作操作Nissan Rogue時的音頻。我們用多層聲音和音樂來創建一個無聲剪切,部分采集源自原始音軌,使聲音聽起來更加完美。
其次,從技術角度來說,在交互式網站中同步聲效是一項很復雜的工作。
Nisson Rogue此次的活動和一般的商業活動有一個關鍵的區別:你可以在任何地方選擇參與這個商業活動。對于這個看似簡單的互聯網活動卻集齊了來自世界各地有才華的牛人為此而努力。
在The Detour上每完成一次虛擬試駕體驗,用戶都可以找到當地的經銷商,并安排一次試駕,你還可以到NiassnUSA.com上下載M.I.A的專輯或者分享網站邀請好友一起來試駕。





評論
評論
推薦評論
暫無評論哦,快來評論一下吧!
全部評論(0條)