
—— 還是那句話:一看就非常非常Fi的作品! 好設(shè)計(jì)永遠(yuǎn)有激勵(lì)人心的力量!
Creating a Brilliant Experience
盡管,與所有類(lèi)似的代理商經(jīng)歷的一樣,這同樣是一場(chǎng)歷時(shí)長(zhǎng)久且充滿考驗(yàn)的故事. 從Pitch, 用戶調(diào)查, Presentation的前后準(zhǔn)備,具體的設(shè)計(jì)與開(kāi)發(fā)過(guò)程,思維過(guò)程,怎樣與客戶之間周旋等等??看看Fi是怎樣讓HTC突破傳統(tǒng),打破Marketing定式,令全新的HTC全球官網(wǎng)煥發(fā)一新,在簡(jiǎn)約與細(xì)節(jié)之中,怎樣激發(fā)互動(dòng),創(chuàng)造體驗(yàn),怎樣最終令”Quietly Brilliant”這幾個(gè)原本頗有距離的品牌 Slogan, 頓時(shí)充滿生氣!
本文內(nèi)容均來(lái)自: Fi HTC Case Study
文章所有圖片與版權(quán)歸: Fantasy Interactive(Fi) 所有, 請(qǐng)尊重版權(quán)!
翻譯、編輯: Viking Wong@DamnDigital
編輯: Vivian Peng; Image: Wang Qi@DamnDigital
(轉(zhuǎn)載請(qǐng)注明來(lái)自DamnDigital)
還記得去年10月底我們?cè)窒淼膩?lái)自Fantasy Interactive (Fi): HTC Sense 關(guān)于體驗(yàn)與體驗(yàn)背后的故事案例分享嗎? 是的,數(shù)月之后,F(xiàn)i又給大家?guī)?lái)了驚喜——全新HTC全球官方網(wǎng)站。
由Fi為HTC設(shè)計(jì)的官網(wǎng)HTC.com突破了以往傳統(tǒng)的營(yíng)銷(xiāo)網(wǎng)站風(fēng)格,用更加直觀卻又不失精美的方式呈現(xiàn)產(chǎn)品信息,同時(shí)也加強(qiáng)了用戶與網(wǎng)站之間的互動(dòng)交流。
通過(guò)以下的產(chǎn)品演示,突出了網(wǎng)站的亮點(diǎn)和功能性,以及隱藏于產(chǎn)品背后的創(chuàng)新與靈感。HTC.com——簡(jiǎn)單、謙和之中見(jiàn)卓越。
Phase 1——Pitch & Initial concepts 比稿 & 初步概念
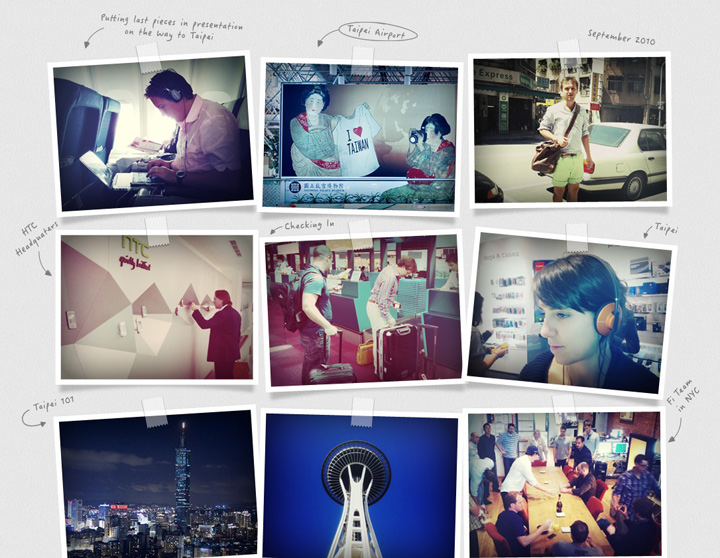
歷時(shí)6周、經(jīng)過(guò)5次利益協(xié)商會(huì)議、交涉覆蓋面達(dá)4個(gè)時(shí)區(qū),可謂是一次全球冒險(xiǎn)。看看Fi究竟是如何使HTC.com煥發(fā)活力的。

從16家頂級(jí)創(chuàng)意機(jī)構(gòu)中脫穎而出
HTC邀請(qǐng)F(tuán)i與其他15家頂級(jí)創(chuàng)意機(jī)構(gòu)一同參與此次的RFP流程。通過(guò)對(duì)HTC的持續(xù)關(guān)注以及我們手頭正在處理的幾個(gè)案子,我們清晰的知道該采用何種策略、創(chuàng)意和技術(shù),來(lái)說(shuō)服HTC,F(xiàn)i將使HTC.com煥然一新,并提高用戶體驗(yàn)。
大家?guī)е约旱南敕ㄅc創(chuàng)意,穿梭于千里之外的臺(tái)北、斯德哥爾摩、西雅圖、倫敦和紐約。我們有機(jī)會(huì)與許多精英團(tuán)隊(duì)及HTC全球辦事處的人員一起共事,對(duì)我們來(lái)說(shuō)是非常難得的體驗(yàn)。 在此過(guò)程中,如何提升品牌的整體盈利實(shí)力成了所有人共同的信念和目標(biāo)。
我們向20位股東成員陳述了我們的研究與建議。第二天,我們收到了好消息!


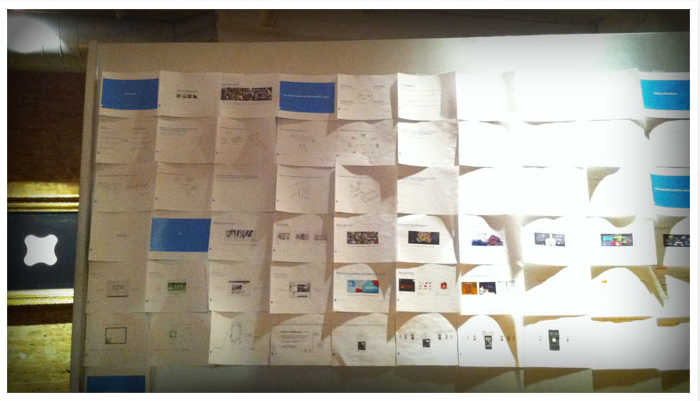
在第一輪比稿Presentation之前,打擊全力準(zhǔn)備迎戰(zhàn),稿子貼滿了墻。
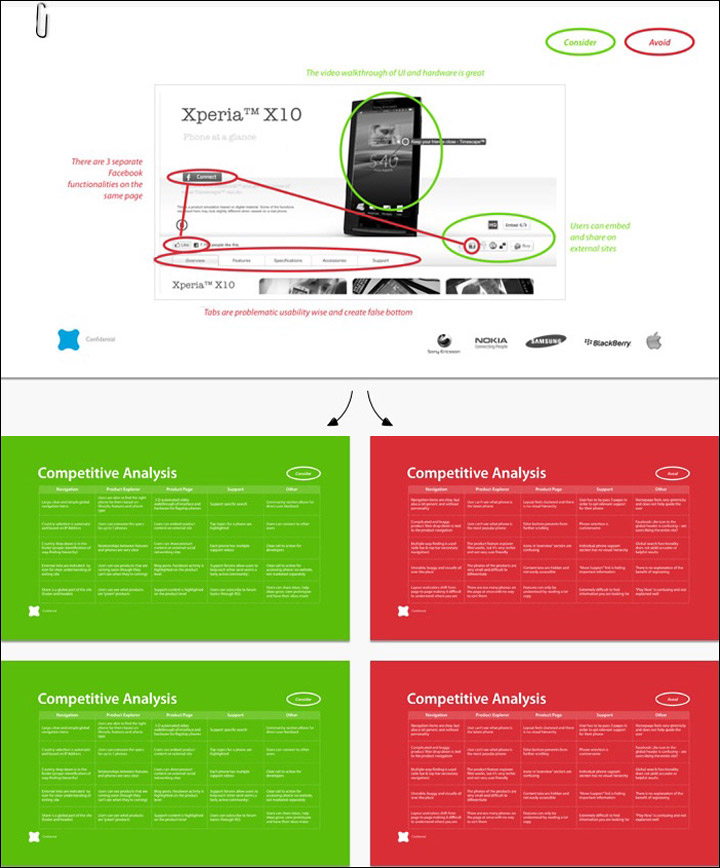
競(jìng)爭(zhēng)分析
通過(guò)對(duì)HTC競(jìng)爭(zhēng)者以及非同業(yè)競(jìng)爭(zhēng)之間的差距分析,我們的UX戰(zhàn)略團(tuán)隊(duì)成功的在數(shù)字領(lǐng)域構(gòu)建出了框架,并確定了有效及無(wú)效部分。

概念的論證與探索
根據(jù)漏斗式的經(jīng)典理論,用戶與HTC產(chǎn)品之間的互動(dòng)是品牌認(rèn)知的第一步。
我們利用互動(dòng)技術(shù),使用戶能容易的發(fā)現(xiàn)產(chǎn)品,并且更直觀的體驗(yàn)產(chǎn)品。這樣的交互式旨在計(jì)劃設(shè)計(jì)一個(gè)簡(jiǎn)單,卻又包含時(shí)尚的色彩設(shè)計(jì)、排版及互動(dòng)功能的開(kāi)發(fā)、以及含有社交元素的復(fù)雜用戶體驗(yàn)設(shè)計(jì)。



Phase 2 ——UX & strategy 用戶體驗(yàn)研究 & 整體策略形成
隨著項(xiàng)目的全面展開(kāi),需要制定網(wǎng)站的整體框架。我們的Brief目標(biāo)是:保持用戶的參與度,不斷推動(dòng)銷(xiāo)售、同時(shí)提供一個(gè)能良好呈現(xiàn)品牌與產(chǎn)品信息的網(wǎng)站導(dǎo)航系統(tǒng)。
前期調(diào)研與分析報(bào)告

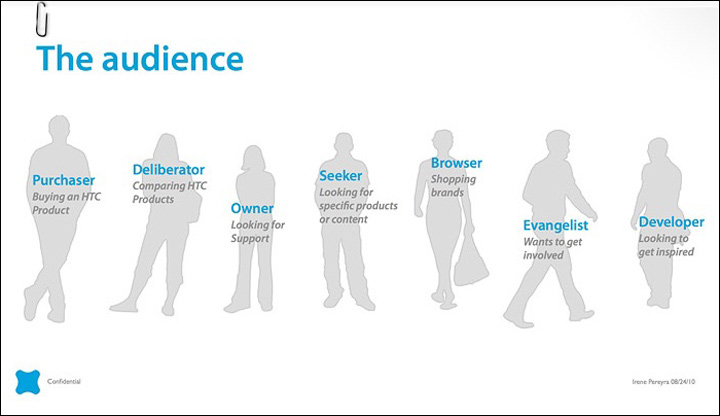
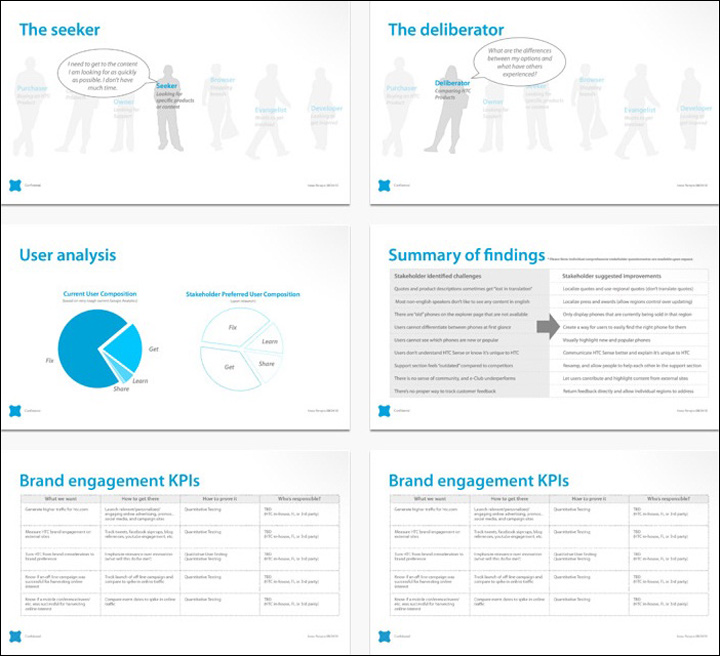
了解目標(biāo)人群是創(chuàng)建任何網(wǎng)站最重要的因素。HTC.com同樣如此。對(duì)HTC 7大類(lèi)目標(biāo)用戶的研究,使我們對(duì)于整體的策略更為有理可據(jù)。從這些用戶群體中,我們可以了解其特定需求和行為,以確保HTC.com達(dá)到預(yù)期的效果。
除此之外,我們分析了定量和定性的歷史數(shù)據(jù)資料,以確保優(yōu)化部分的功能有效。
我們的研究最后以線型結(jié)構(gòu)圖的方式呈現(xiàn),具有高針對(duì)性的同時(shí)也成為了項(xiàng)目中每個(gè)階段比較的根據(jù)。當(dāng)在項(xiàng)目推進(jìn)的過(guò)程中,這份研究總結(jié)報(bào)告能確保我們沒(méi)有偏離整體戰(zhàn)略方針。


高層會(huì)議連番”轟炸”
基于HTC全球企業(yè)的架構(gòu),從西雅圖到臺(tái)北,我們會(huì)見(jiàn)了將近25位高層,以確保大家對(duì)作進(jìn)度流程達(dá)成共識(shí)。
我們與市場(chǎng)部經(jīng)理及產(chǎn)品開(kāi)發(fā)人員進(jìn)行大規(guī)模面對(duì)面的策略會(huì)議。會(huì)議結(jié)束后,HTC的市場(chǎng)工作人員會(huì)給到我們一張非常詳盡和明確的會(huì)議討論議題及各方任務(wù)清單。這也是完善網(wǎng)站功能的藍(lán)本。

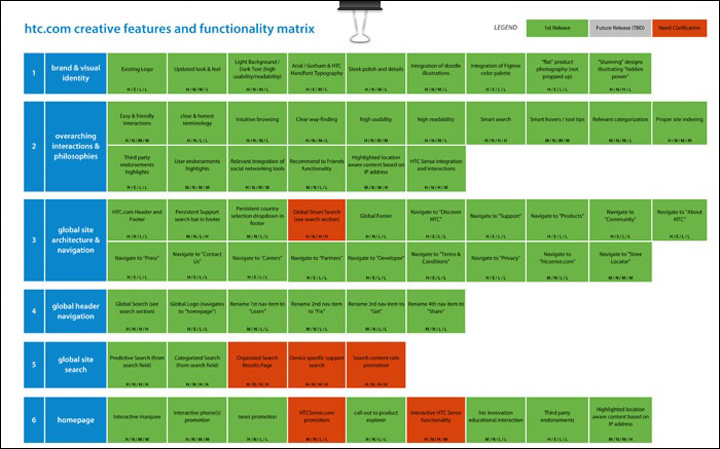
品牌調(diào)性&網(wǎng)站功能的矩陣研究
你不可能建造一幢連需要多少間臥室都搞不清的房子。同樣的,在HTC.com的設(shè)計(jì)與開(kāi)發(fā)中,我們需要確保其特征與功能,以防任何疏忽。這意味著,我們要確定究竟分別需要多少間臥室。
每個(gè)功能應(yīng)該與商業(yè)目標(biāo)、功能設(shè)置、具有引導(dǎo)性的導(dǎo)航欄設(shè)計(jì)、以及對(duì)于用戶體驗(yàn)的無(wú)上重視,所有這些策略的思考維度都是相一致的。

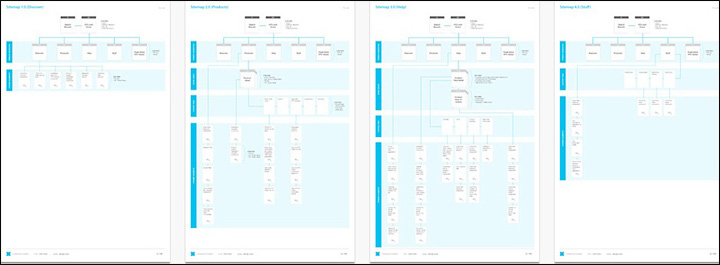
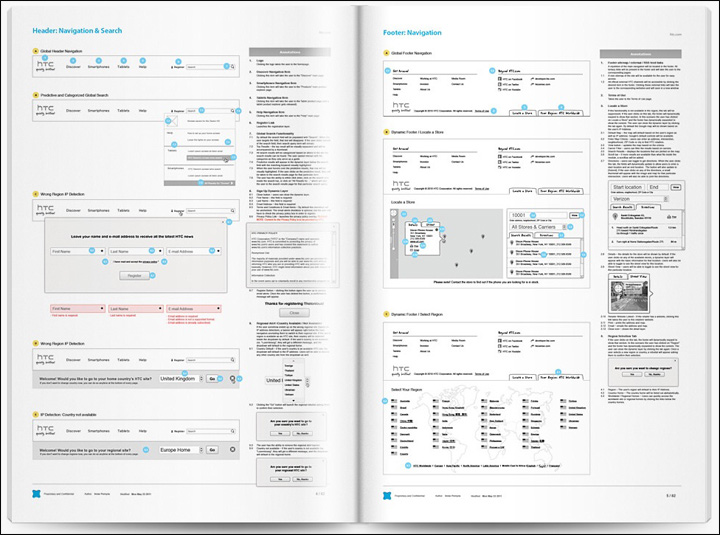
網(wǎng)站線框與網(wǎng)站架構(gòu)設(shè)計(jì)
既然我們已經(jīng)掌握了HTC.com的需求,那下一步就該網(wǎng)站的框架。線框的設(shè)計(jì)應(yīng)該適應(yīng)用戶的網(wǎng)站瀏覽路徑、頁(yè)面內(nèi)容和設(shè)計(jì)布局。
線框與網(wǎng)站導(dǎo)航的設(shè)計(jì)非常重要,它是最終網(wǎng)站頁(yè)面視覺(jué)設(shè)計(jì)和內(nèi)容排版上的重要參照指標(biāo)。此外,注釋詳盡完善的線框稿也可以讓客戶以及制作方更清晰地了解頁(yè)面元素與功能模塊的設(shè)置布局。


Phase 3 —— Design 設(shè)計(jì)
以體驗(yàn)為設(shè)計(jì)核心,以強(qiáng)烈的交互視覺(jué)吸引用戶參與,這是整站設(shè)計(jì)的主導(dǎo)原則。

線框設(shè)計(jì)


產(chǎn)品頁(yè)面設(shè)計(jì)進(jìn)展
在產(chǎn)品頁(yè)面的Layout設(shè)計(jì)上,我們前前后后加上最終確認(rèn)的一稿,總共做了六稿……
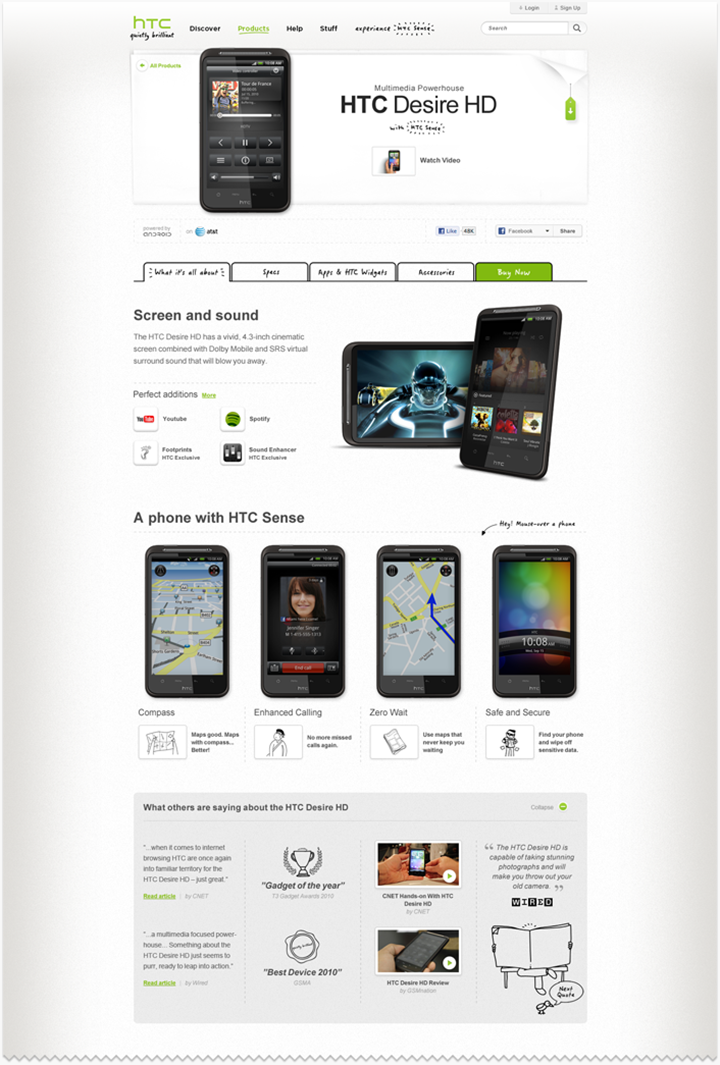
Version 1:

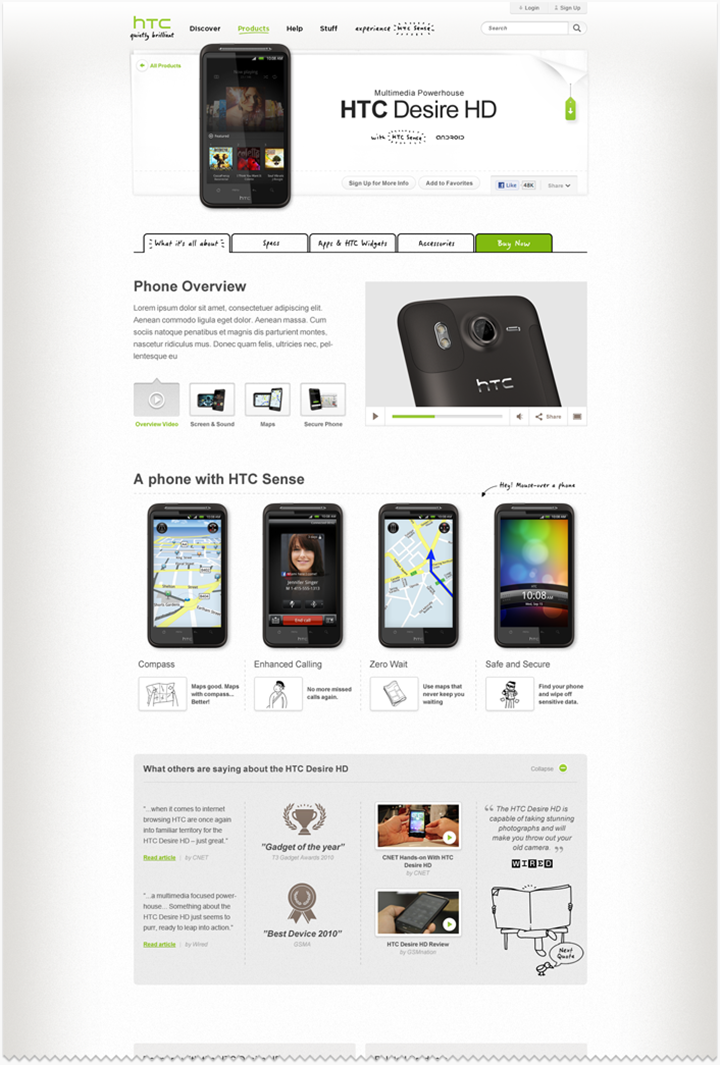
Version 2:

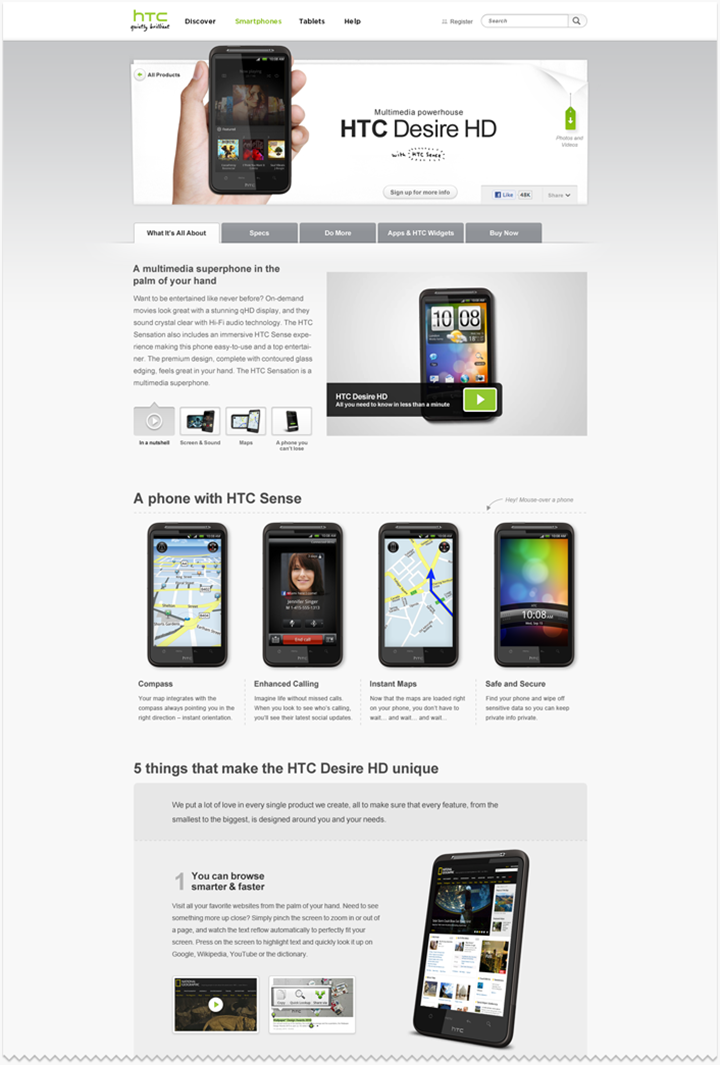
Version 3:

Version 4:

Version 5:

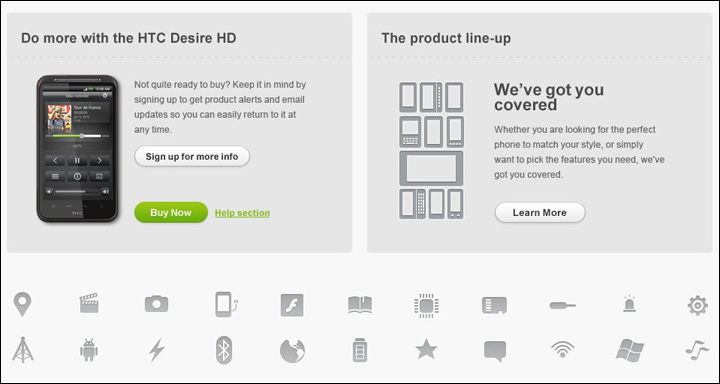
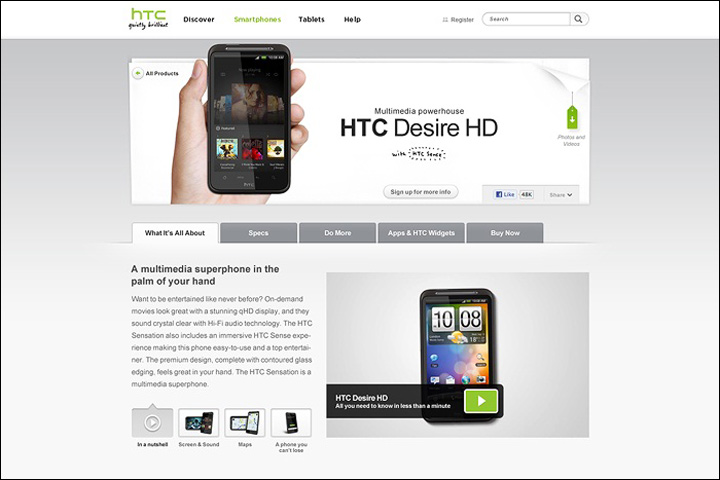
最終確認(rèn)稿:

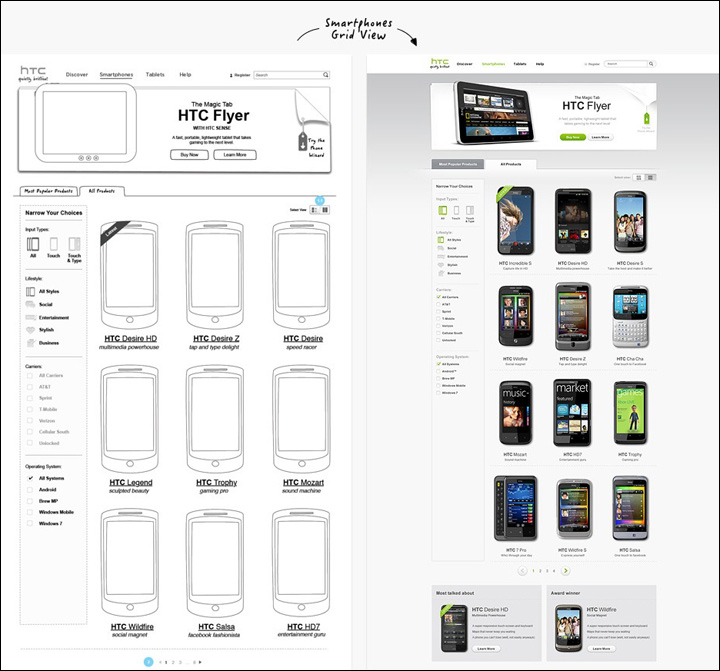
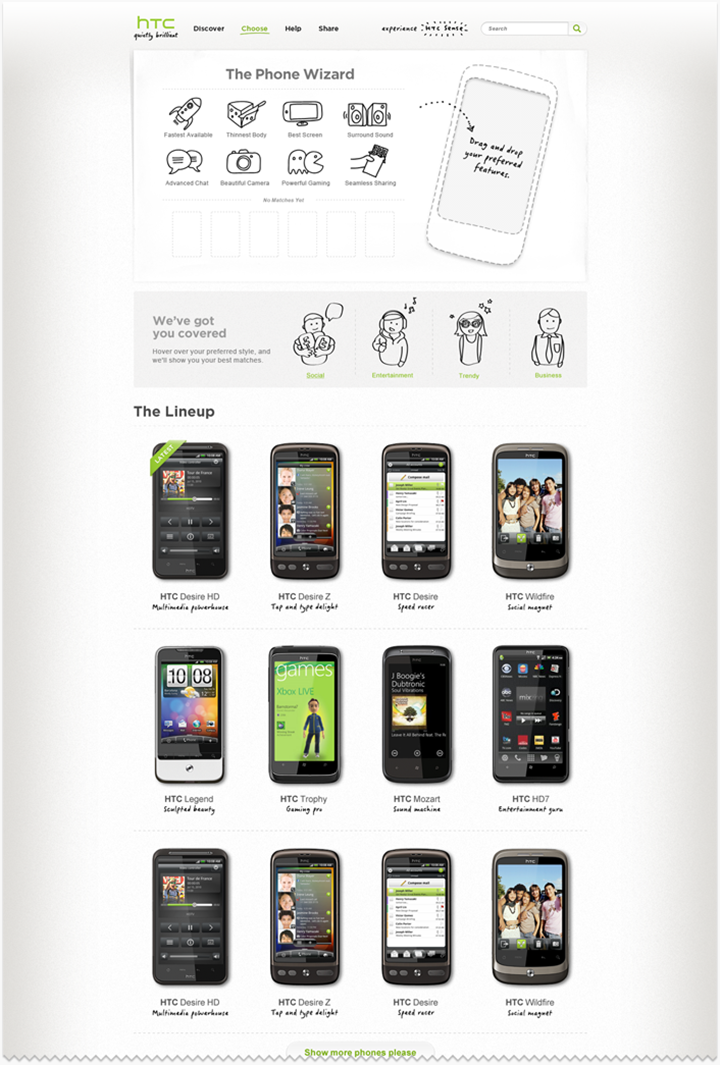
Smart Phones Design Process 智能手機(jī)產(chǎn)品設(shè)計(jì)
產(chǎn)品頁(yè)面設(shè)計(jì)完了,之后輪到智能手機(jī)產(chǎn)品的設(shè)計(jì)了,沒(méi)想到更過(guò)猶不及,光是智能手機(jī)產(chǎn)品的設(shè)計(jì),就足足做了六稿:
Version 1:

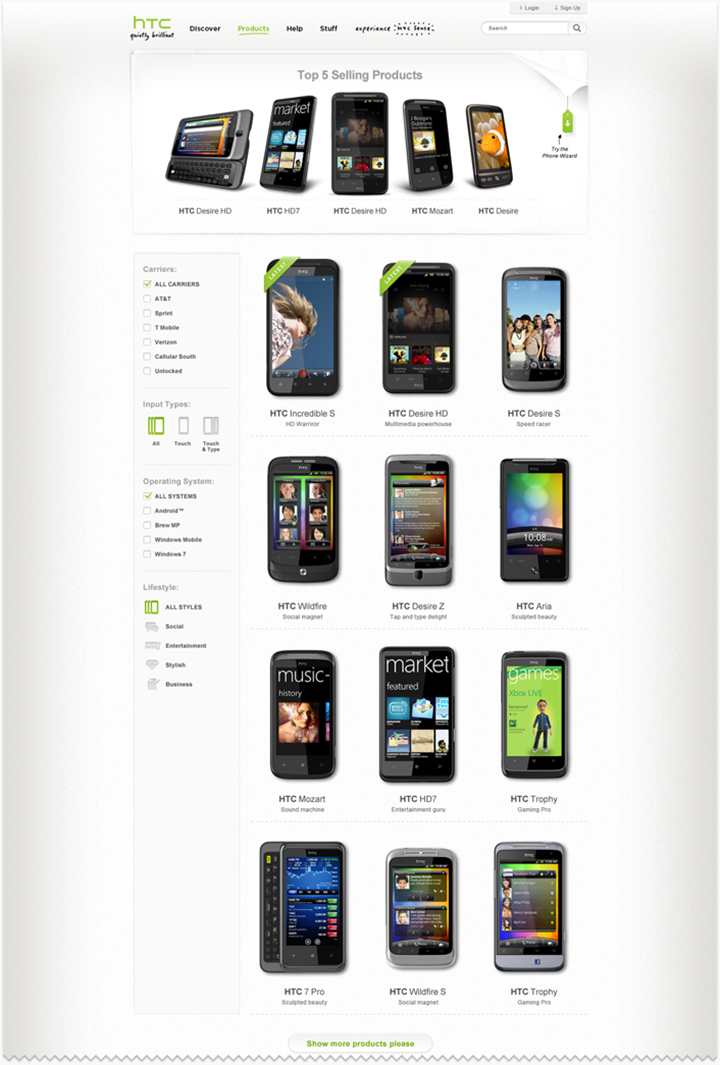
Version 2:

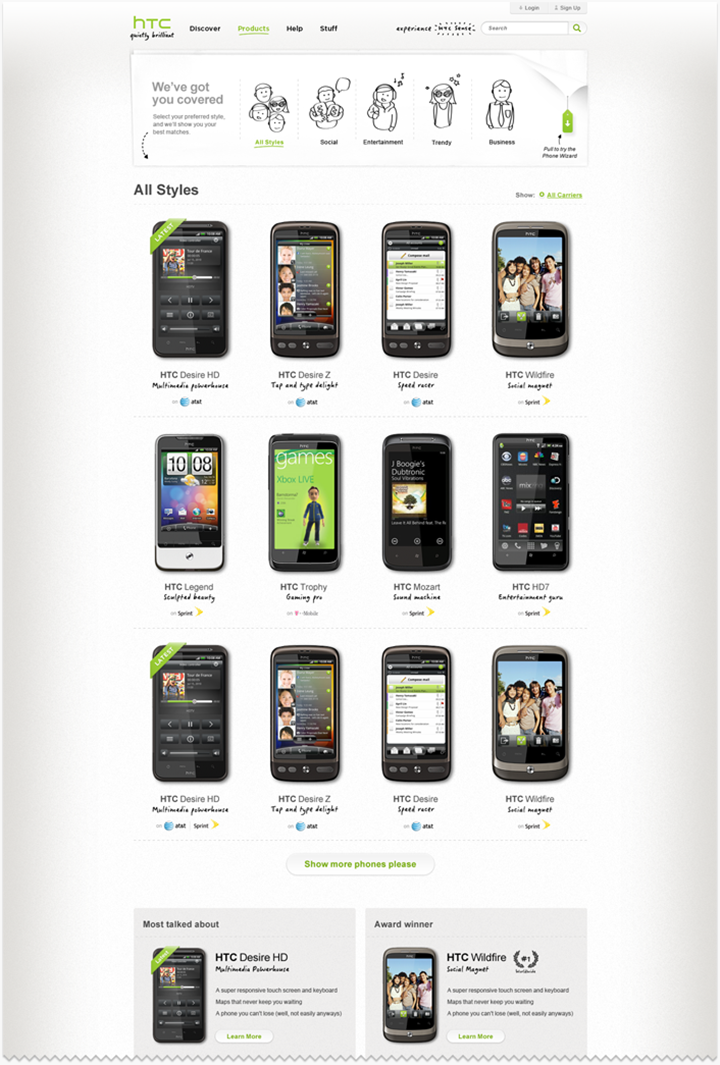
Version 3:

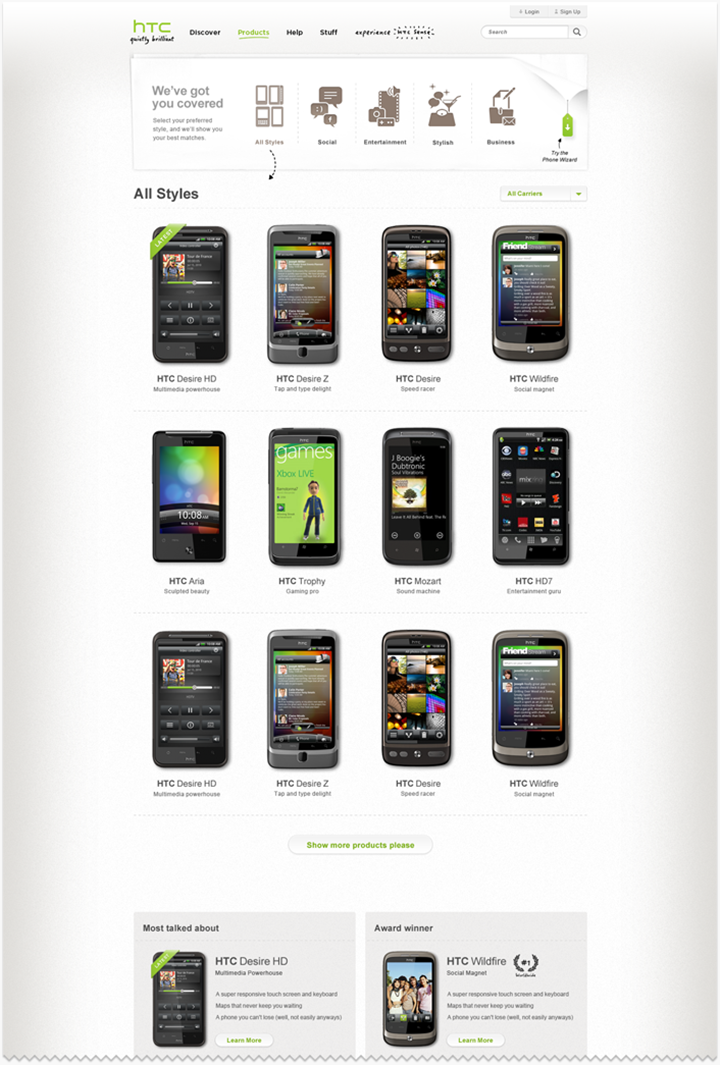
Version 4:

Version 5:

最終確認(rèn)稿:

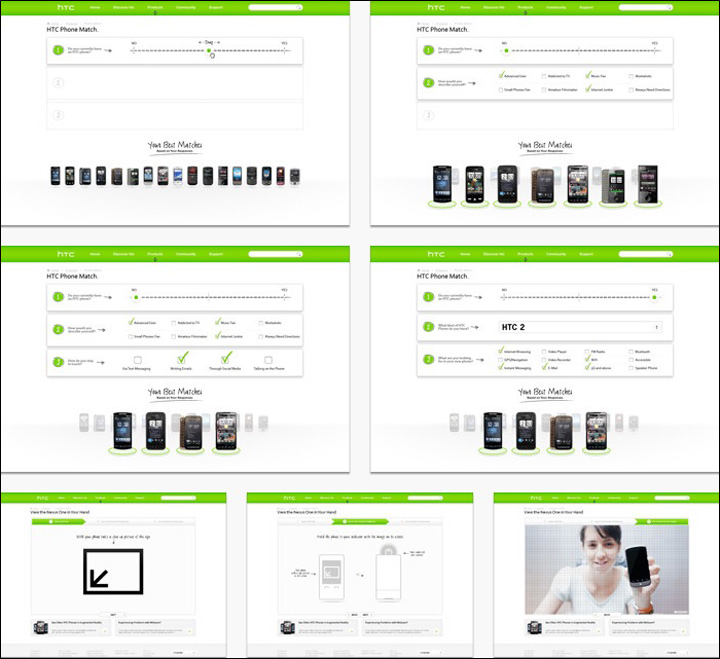
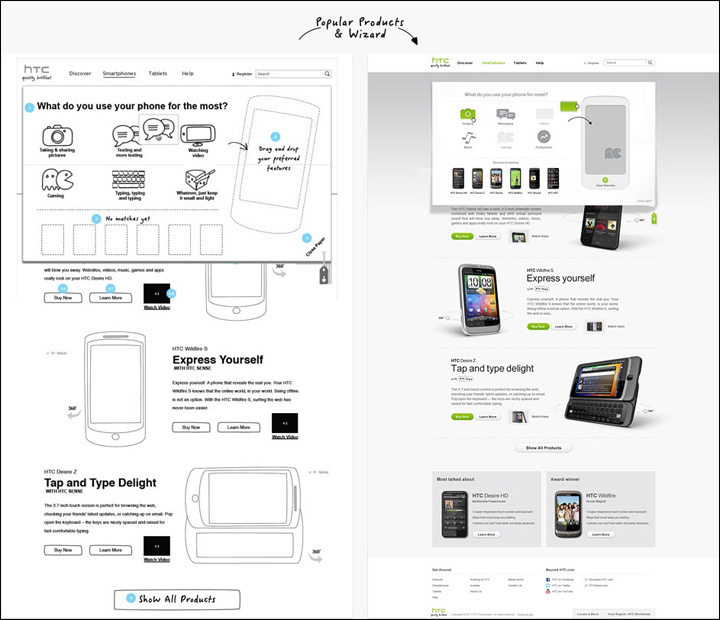
互動(dòng)式組件
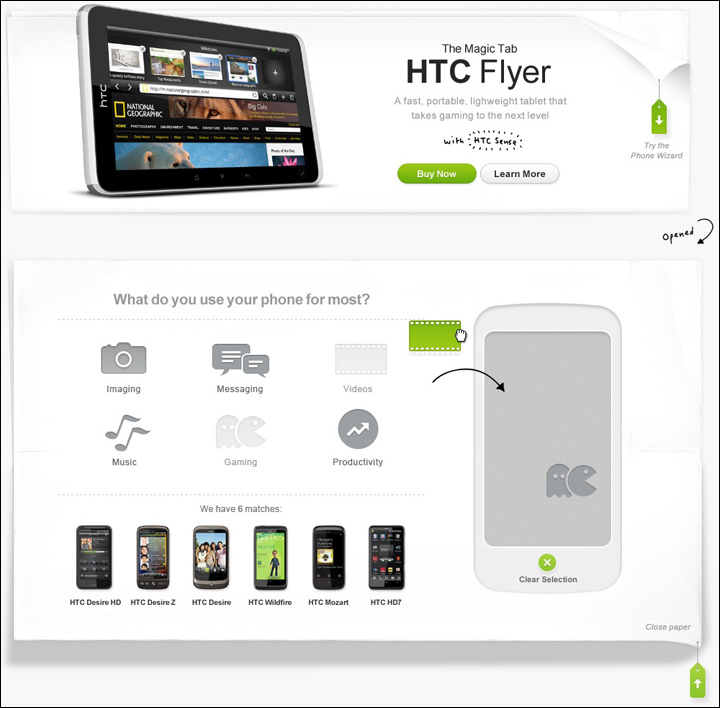
現(xiàn)在回想起當(dāng)初與HTC客戶一起做這個(gè)官網(wǎng)的過(guò)程時(shí),還是會(huì)馬上聯(lián)想到,HTC對(duì)于互動(dòng)性體驗(yàn)的一再?gòu)?qiáng)調(diào)與重視,他們希望官方網(wǎng)站的每一個(gè)元素都充滿互動(dòng)性,吸引消費(fèi)者能進(jìn)一步了解產(chǎn)品細(xì)則,并且用最簡(jiǎn)易的方法找到個(gè)性化的產(chǎn)品推薦。。。。可是,作為官方網(wǎng)站,需要承載的產(chǎn)品信息與內(nèi)容量又相當(dāng)龐大復(fù)雜。最終,我們?cè)O(shè)計(jì)了一系列互動(dòng)小工具,便于訪問(wèn)者根據(jù)自己需求,只要拖動(dòng)生動(dòng)便于理解的小iCon,就能快速找到相應(yīng)的產(chǎn)品和信息,最終實(shí)現(xiàn)了令訪問(wèn)者在富有趣味的體驗(yàn)過(guò)程中,最快速度地找到符合其個(gè)性化的產(chǎn)品組合推薦。

將極富個(gè)性的特色元素放到人們視線的最中央
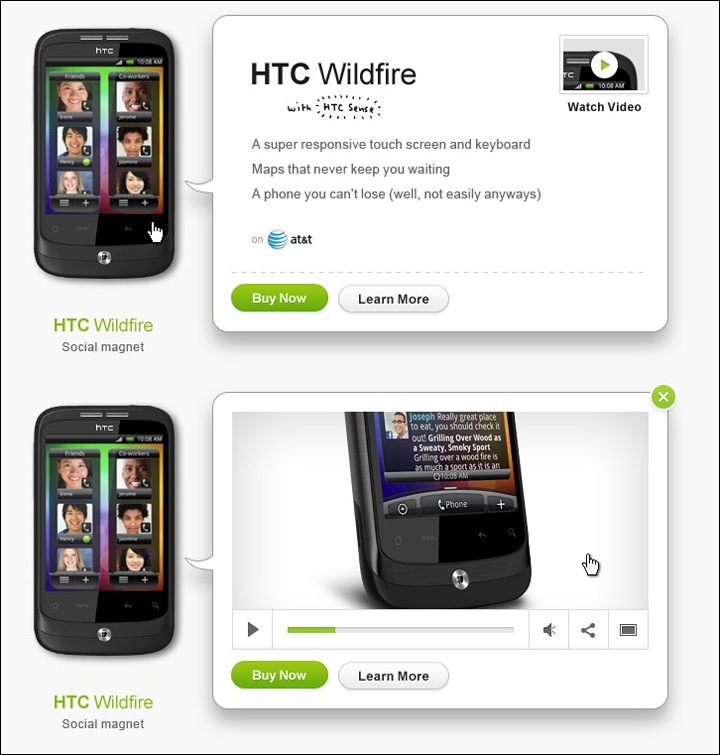
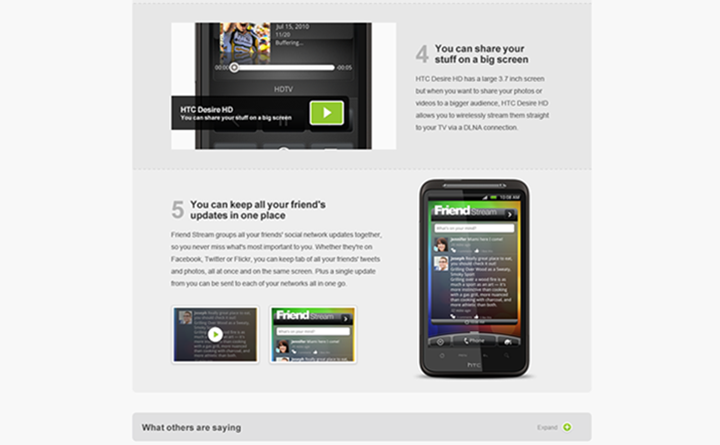
交互式地圖,響應(yīng)性觸摸屏設(shè)計(jì),最流暢的畫(huà)面過(guò)渡效果……一系列極富巧心的設(shè)計(jì),最終目的是使得每一個(gè)方塊能最便捷地找到最適合自己的產(chǎn)品推薦。基于這一原則,我們將每一個(gè)產(chǎn)品的視覺(jué)呈現(xiàn)設(shè)計(jì)得盡可能符合該產(chǎn)品的賣(mài)點(diǎn)與調(diào)性,同時(shí)輔以流媒體視頻,音效,便捷的按鍵操作功能設(shè)置,將所有重要的產(chǎn)品信息一步步以最符合用戶體驗(yàn)習(xí)慣的方式呈現(xiàn)。當(dāng)然,更不會(huì)少了一個(gè)“Buy Now 立即購(gòu)買(mǎi)”的按鈕,而且一定要再最便捷最誘惑的位置進(jìn)行呈現(xiàn)。



Phase 3.2——Final Design 最終頁(yè)面定稿設(shè)計(jì)
經(jīng)過(guò)為期數(shù)月的前期設(shè)計(jì)階段,以及多次成功愉快的客戶會(huì)面與設(shè)計(jì)稿確認(rèn)會(huì)議之后,終于,走到了最終的頁(yè)面設(shè)計(jì)定稿階段,對(duì)每一個(gè)頁(yè)面,每一個(gè)元素,每一個(gè)互動(dòng)元素的設(shè)計(jì)進(jìn)行最終的優(yōu)化,審核,確認(rèn)。以便將工作順利無(wú)誤地移交至下一階段代碼與程度開(kāi)發(fā)制作團(tuán)隊(duì)的手上。
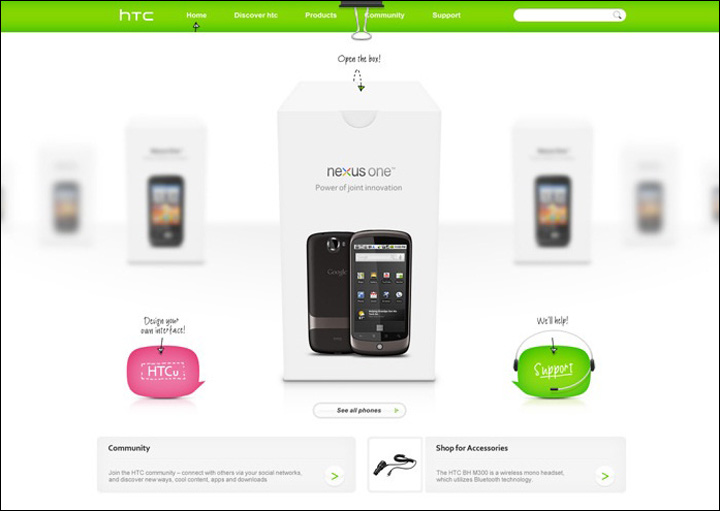
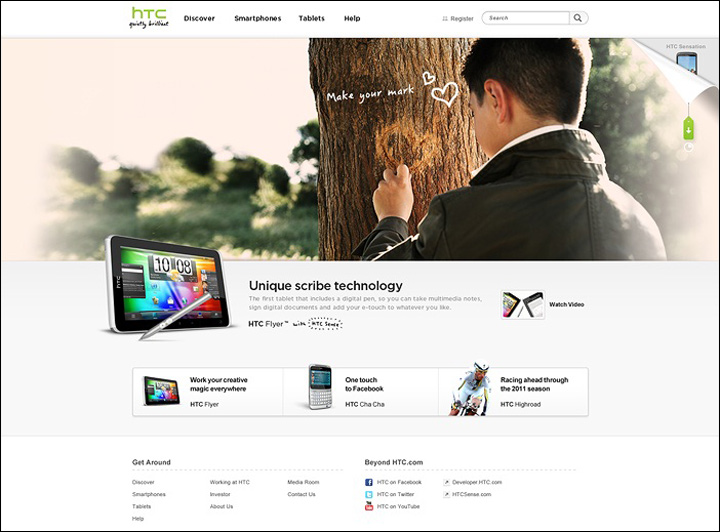
首頁(yè)
首頁(yè)需要最先給予強(qiáng)烈的視覺(jué)與情感沖擊,在最短的時(shí)間內(nèi),建立HTC品牌與來(lái)訪者之間的第一好感度與最初的連結(jié)。 因此,在首頁(yè)的視覺(jué)設(shè)計(jì)上,我們使用了強(qiáng)烈的具有生活氣息與溫馨感的畫(huà)面設(shè)計(jì)。通過(guò)頁(yè)面程序與前端之間的良好配合,共同呈現(xiàn)出良好的視覺(jué)與情感傳達(dá)、共鳴效果。

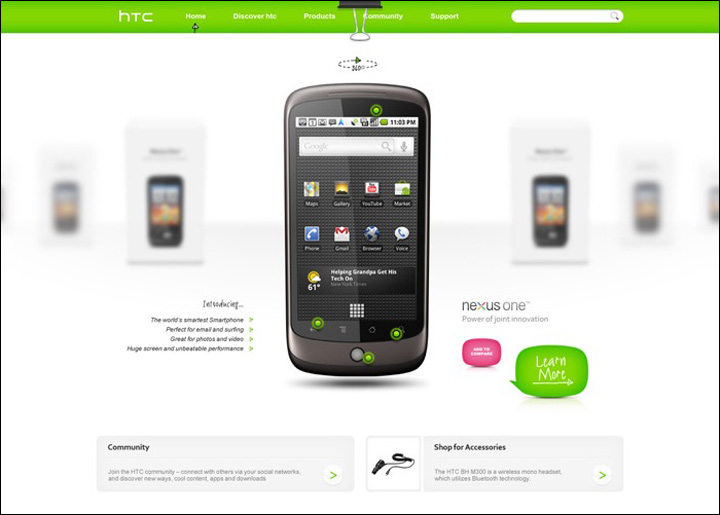
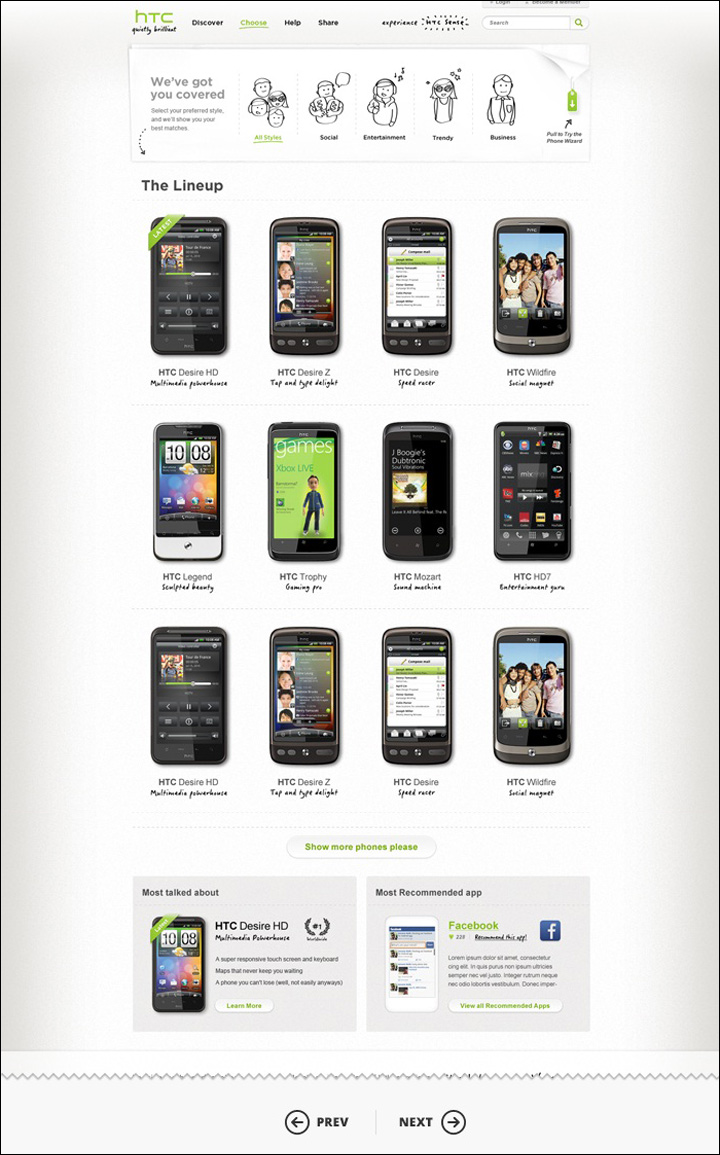
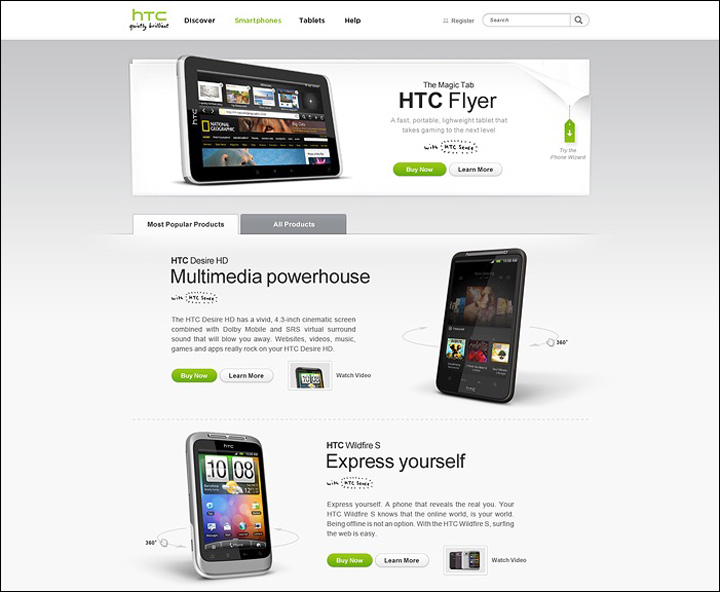
人氣機(jī)型/推薦新品頁(yè)面


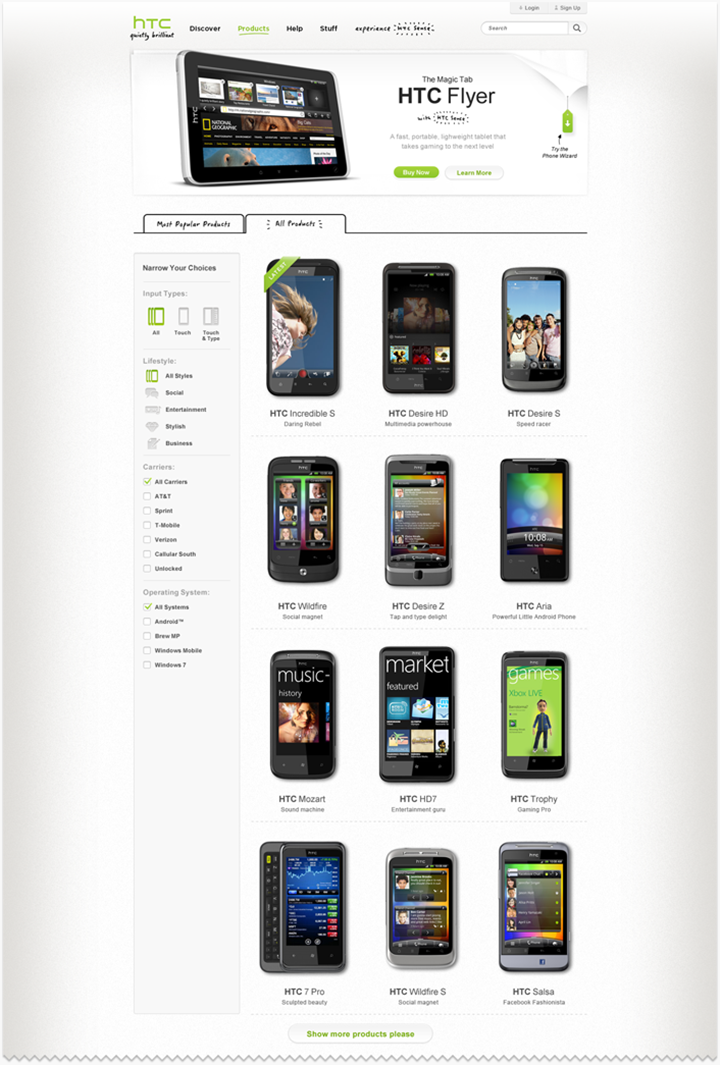
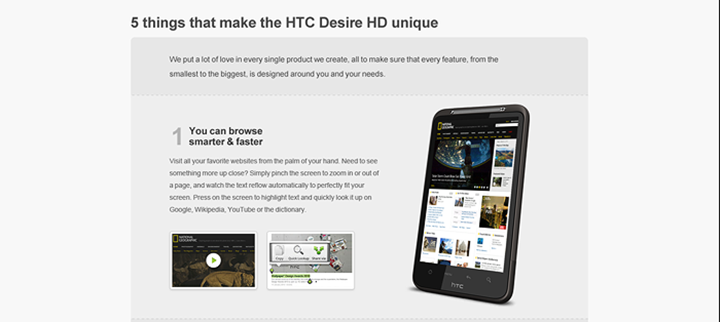
產(chǎn)品總覽頁(yè)面
產(chǎn)品總覽頁(yè)強(qiáng)調(diào)非常清晰簡(jiǎn)約的產(chǎn)品陳列結(jié)構(gòu),有效利用Tags標(biāo)簽進(jìn)行引導(dǎo)。有力配合所有產(chǎn)品的信息架構(gòu)與體驗(yàn)效果。抱歉的呈現(xiàn)也需要通過(guò)縝密的設(shè)計(jì),突出最為核心的產(chǎn)品賣(mài)點(diǎn)關(guān)鍵詞,技術(shù)參數(shù)關(guān)鍵詞,達(dá)到最好的吸引用戶點(diǎn)擊的效果。






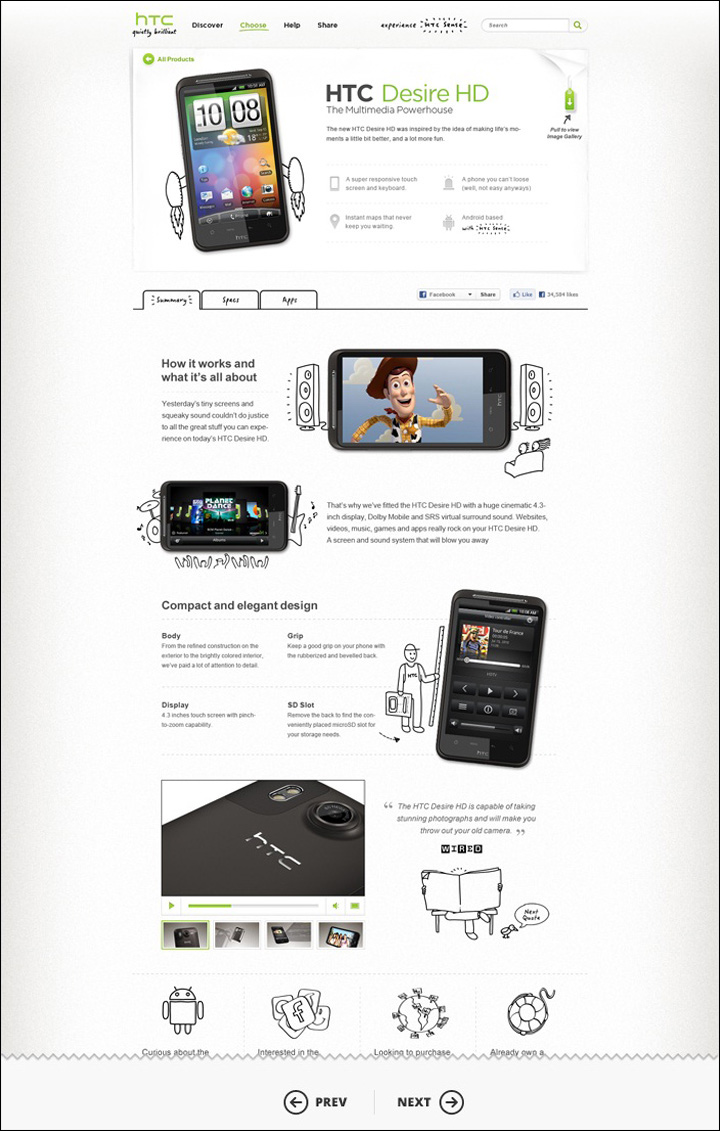
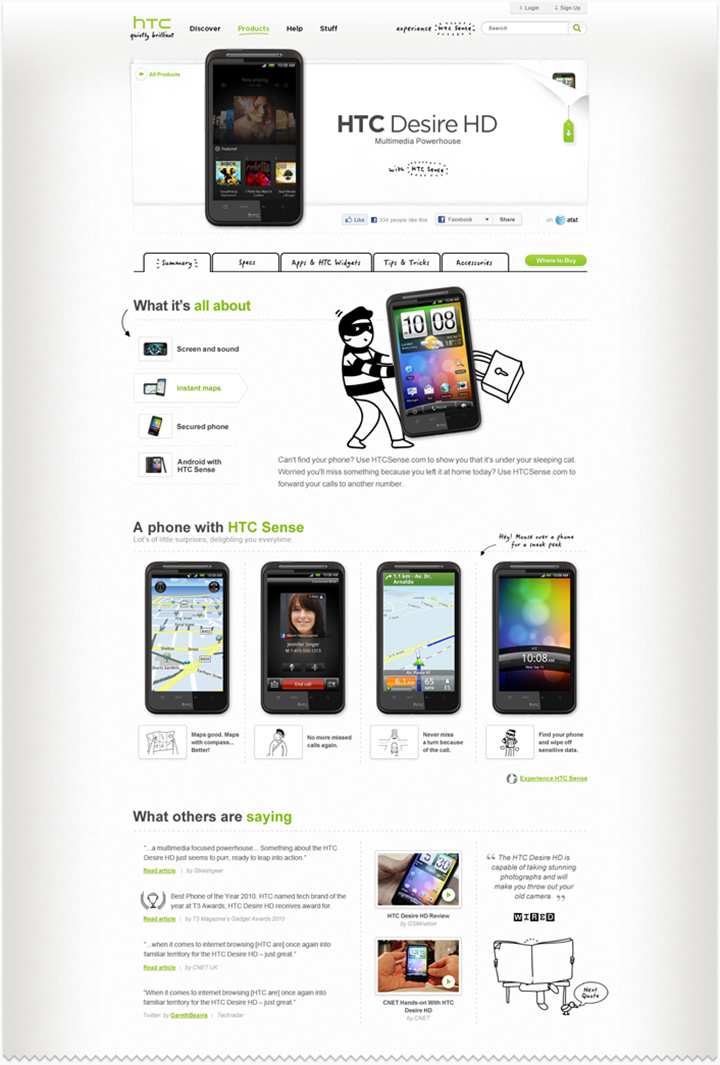
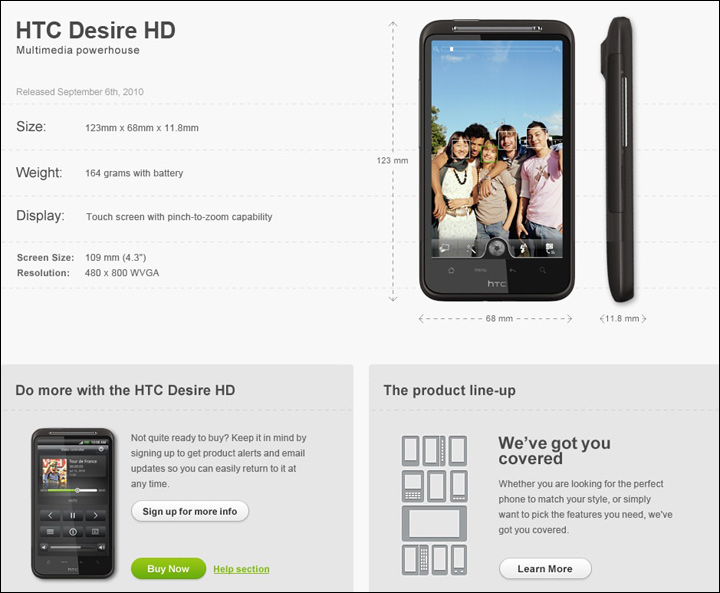
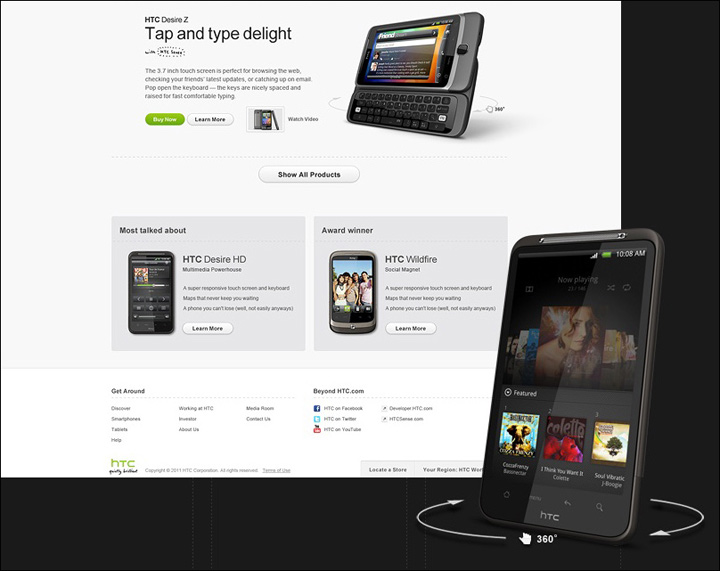
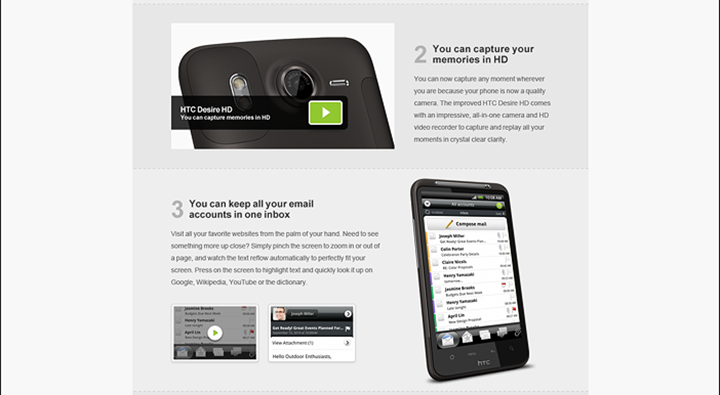
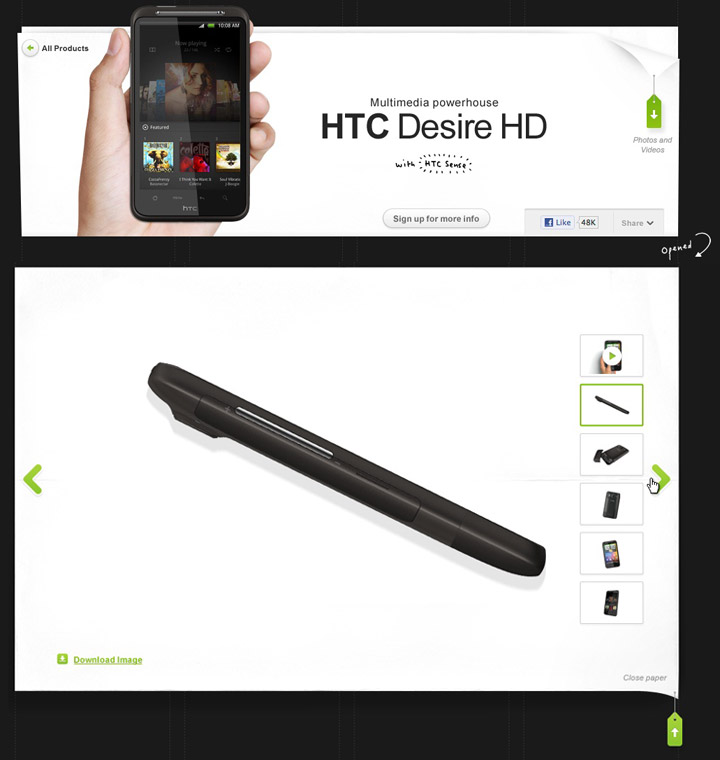
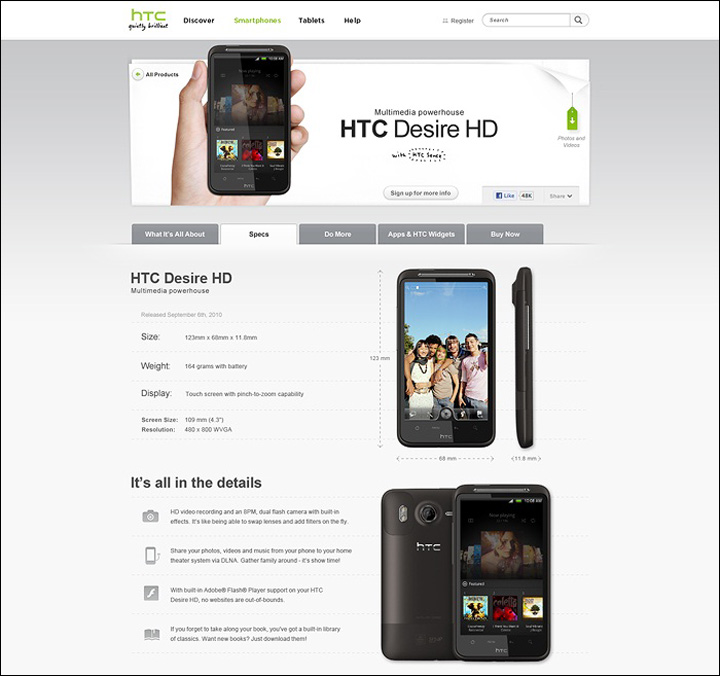
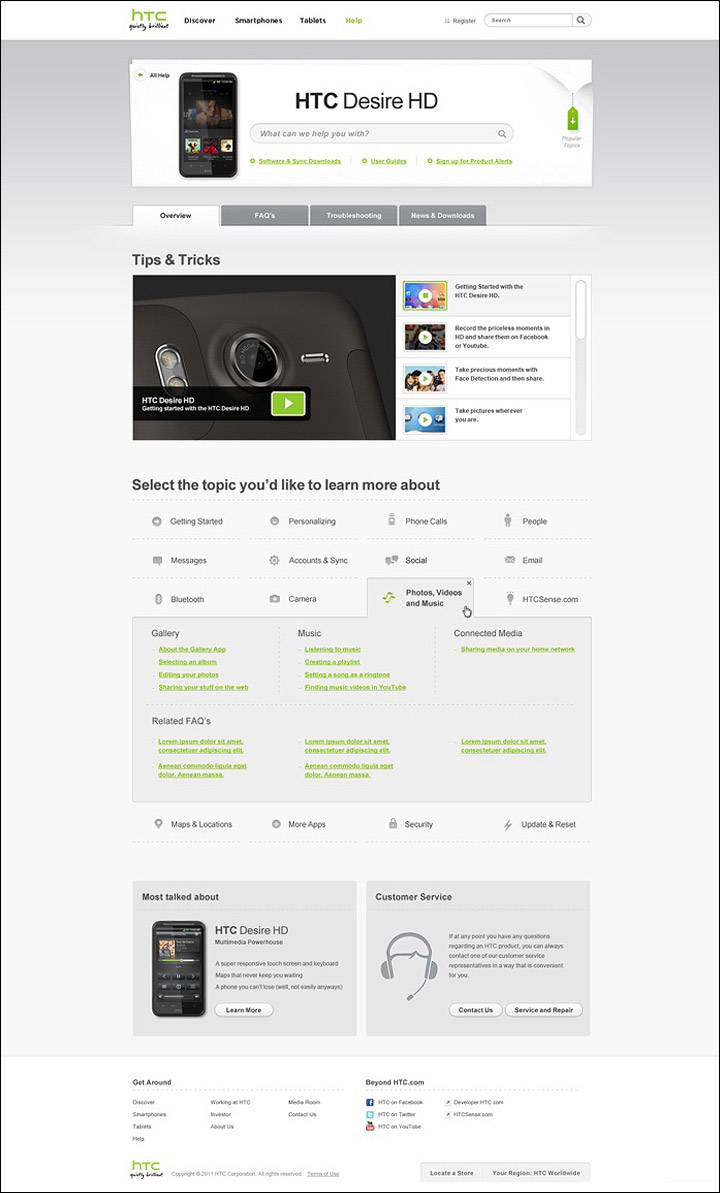
產(chǎn)品具體信息頁(yè)面
該頁(yè)面最強(qiáng)調(diào)的是全部?jī)?nèi)容以該產(chǎn)品為中心,減少各種產(chǎn)品以外信息的干擾。因此,你會(huì)發(fā)現(xiàn)在產(chǎn)品的具體信息頁(yè)面的設(shè)計(jì)方式與整站的設(shè)計(jì)理念并不相同。因?yàn)楫?dāng)用戶在某個(gè)產(chǎn)品的具體信息頁(yè)面時(shí),最關(guān)鍵的目標(biāo)是讓消費(fèi)者能夠不受干擾地,安心地,完整地閱讀信息,了解希望獲得的內(nèi)容那個(gè)。從而進(jìn)行下一步行動(dòng)。所以。在這一頁(yè)面的設(shè)計(jì)上,信息元素越簡(jiǎn)單越好。

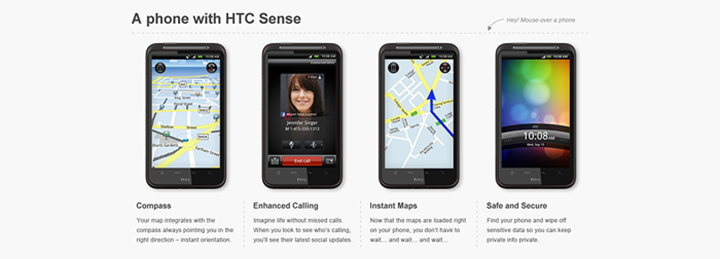
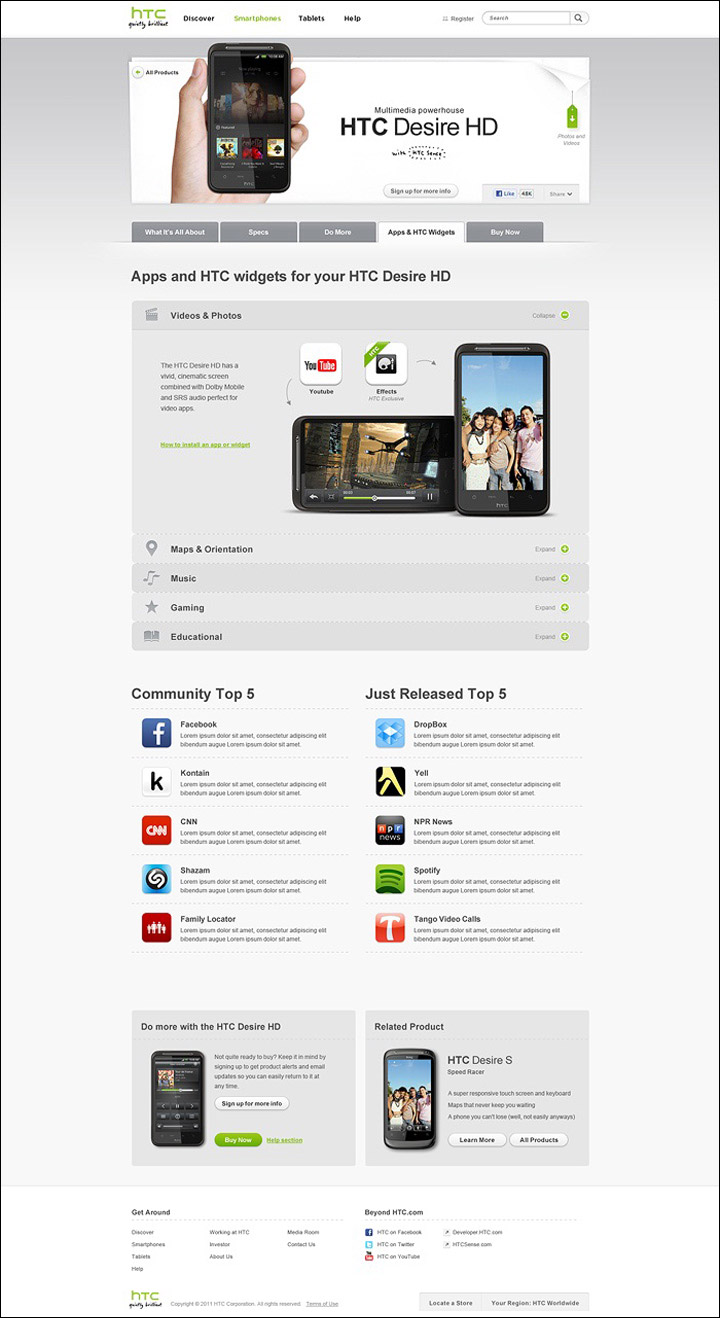
智能手機(jī)應(yīng)用程序與插件工具頁(yè)面
今時(shí)今日,我們的手機(jī)擔(dān)負(fù)的功能絕對(duì)不僅僅是手機(jī)而已,而是人們與世界相互聯(lián)通的重要窗口。因此,在全新的HTC官網(wǎng)上,我們強(qiáng)化了應(yīng)用程序和各種插件工具的豐富功能與用戶使用便捷性。

社交網(wǎng)站官方賬號(hào)信息與服務(wù)幫助
無(wú)論手機(jī)的功能多么供不應(yīng)求,然而,直到今天,人性化的服務(wù)與聯(lián)系窗口依然是企業(yè)與品牌面對(duì)消費(fèi)者與廣大市場(chǎng)時(shí)重要的形象展示窗口,對(duì)于建立消費(fèi)者的品牌好感度與忠實(shí)度非常重要,因而,品牌的聯(lián)系窗口越多越好,包括盡可能多地建立品牌的官方社交平臺(tái)賬號(hào),facebook,youtube,twitter,盡可能多地向受眾陳列。

網(wǎng)站訪問(wèn)小貼士
各種小貼士,小指南雖然只是整個(gè)網(wǎng)站中很小的一部分,但是對(duì)于用戶的好感度建立非常有幫助,往往是消費(fèi)者對(duì)一個(gè)品牌建立長(zhǎng)期信任與忠誠(chéng)關(guān)系的極為重要的環(huán)節(jié),不可忽視。


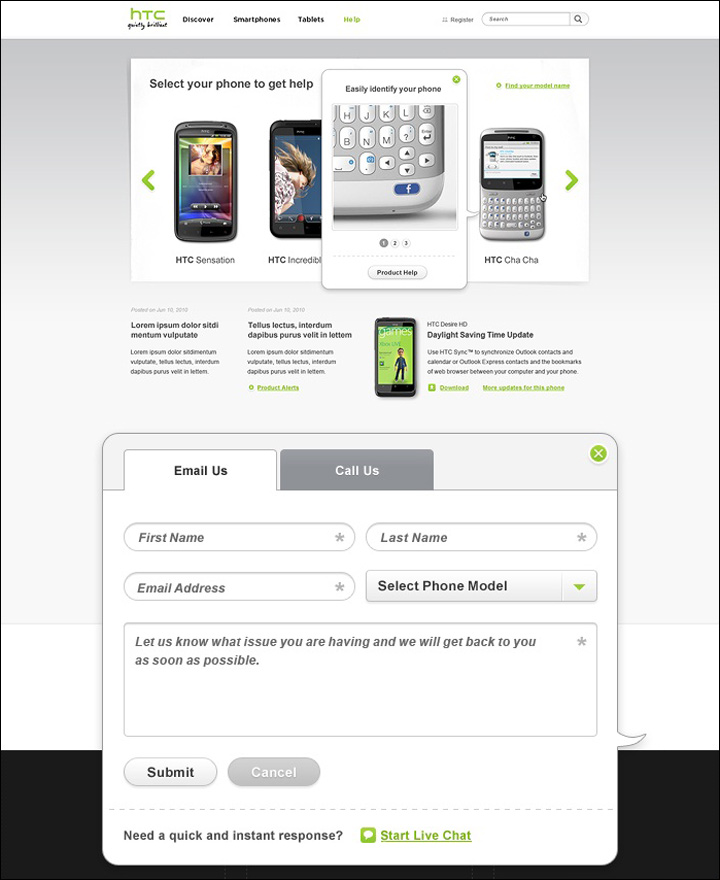
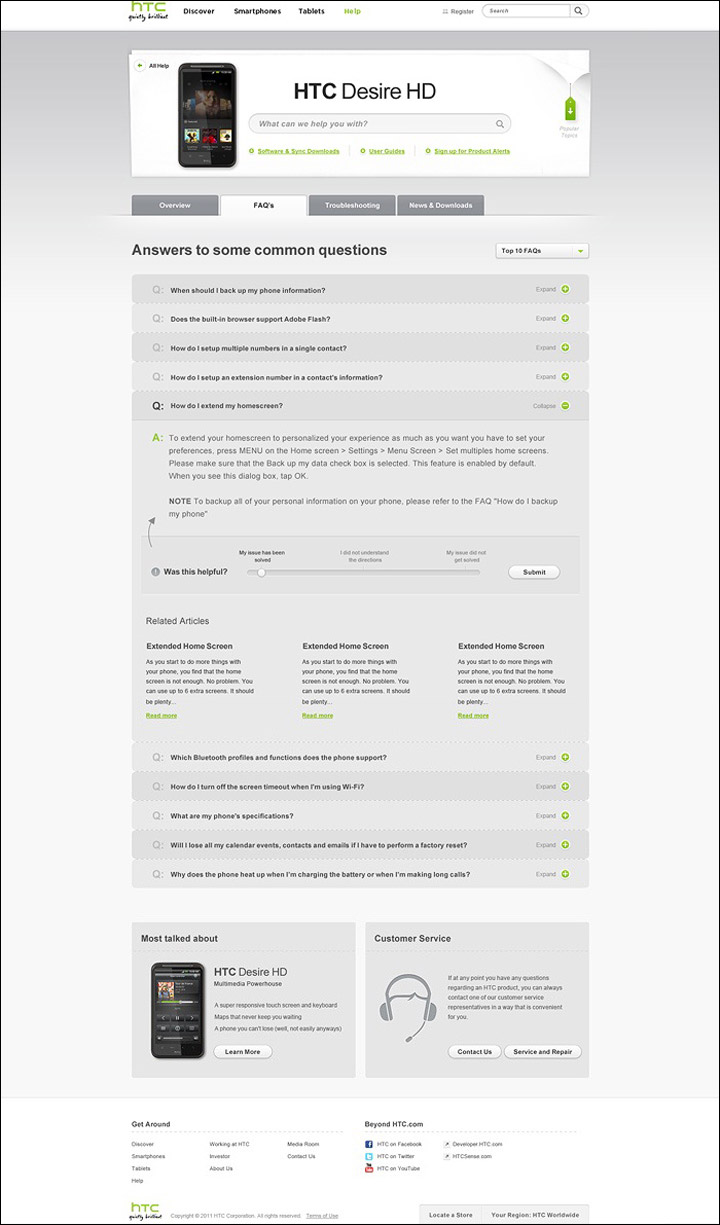
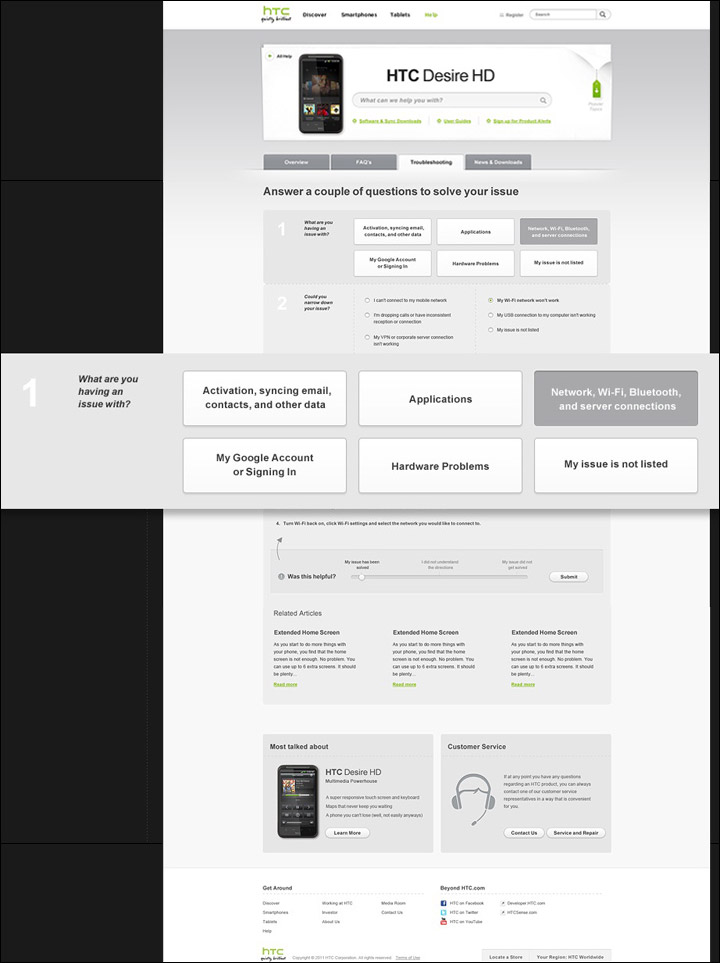
產(chǎn)品幫助與咨詢(xún) FAQ

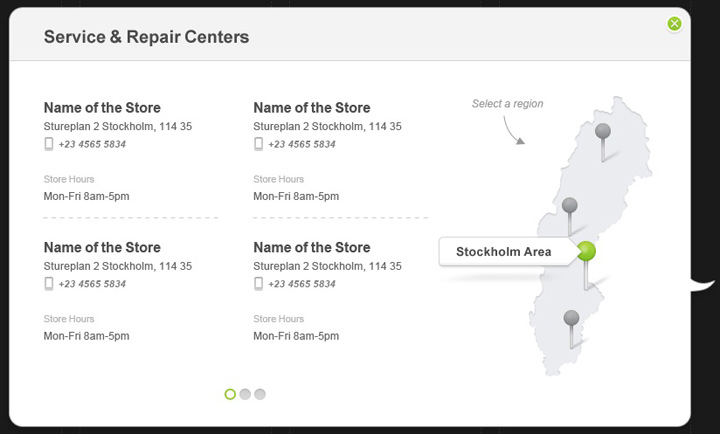
產(chǎn)品維修與售后幫助服務(wù)

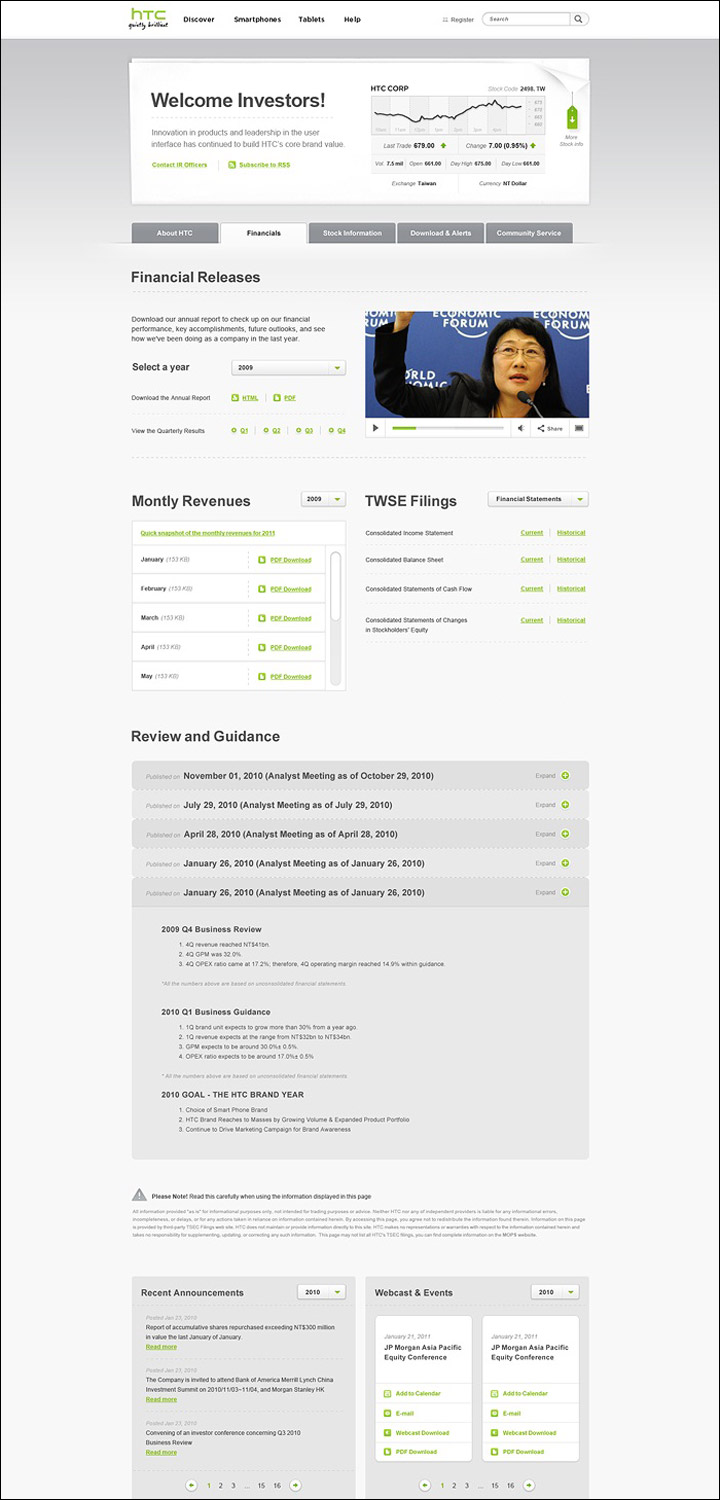
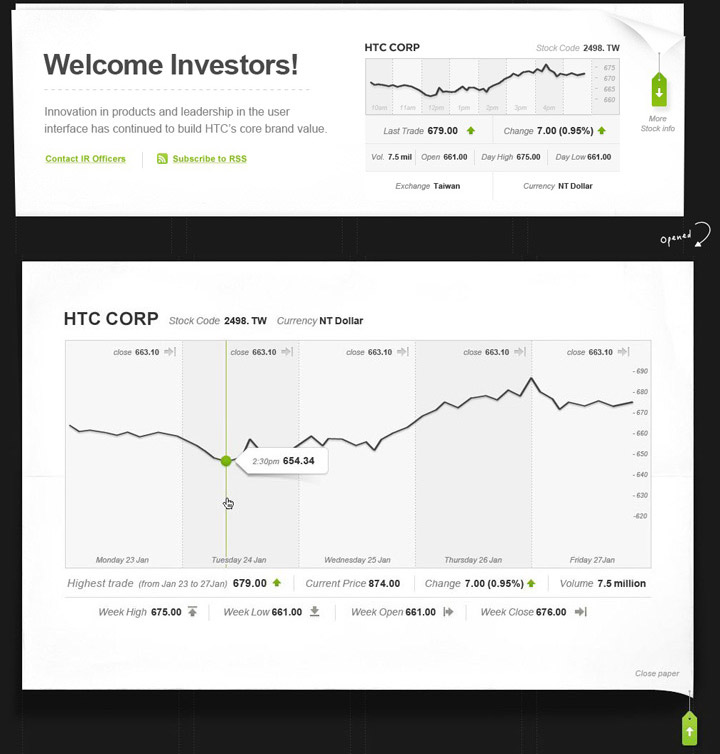
企業(yè)財(cái)務(wù)/投資者關(guān)系
作為一家國(guó)際型的上市企業(yè),一定的企透明度和法定責(zé)任制信息已經(jīng)是必不可少的一個(gè)環(huán)節(jié)了,包括公司的財(cái)務(wù)狀況報(bào)表,公司企業(yè)新聞,公共文件,從本質(zhì)上講,需要建立一個(gè)面向各種(潛在)投資合作伙伴的內(nèi)容維系與日常更新服務(wù)團(tuán)隊(duì)。


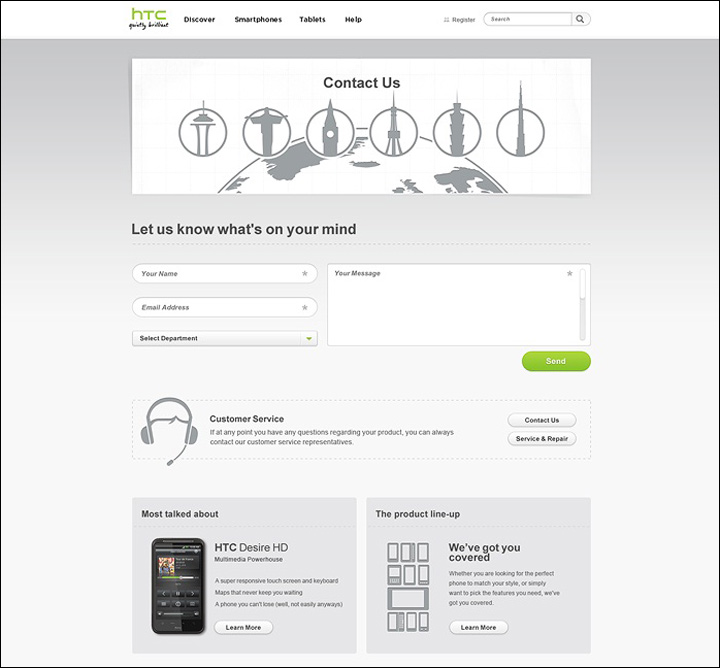
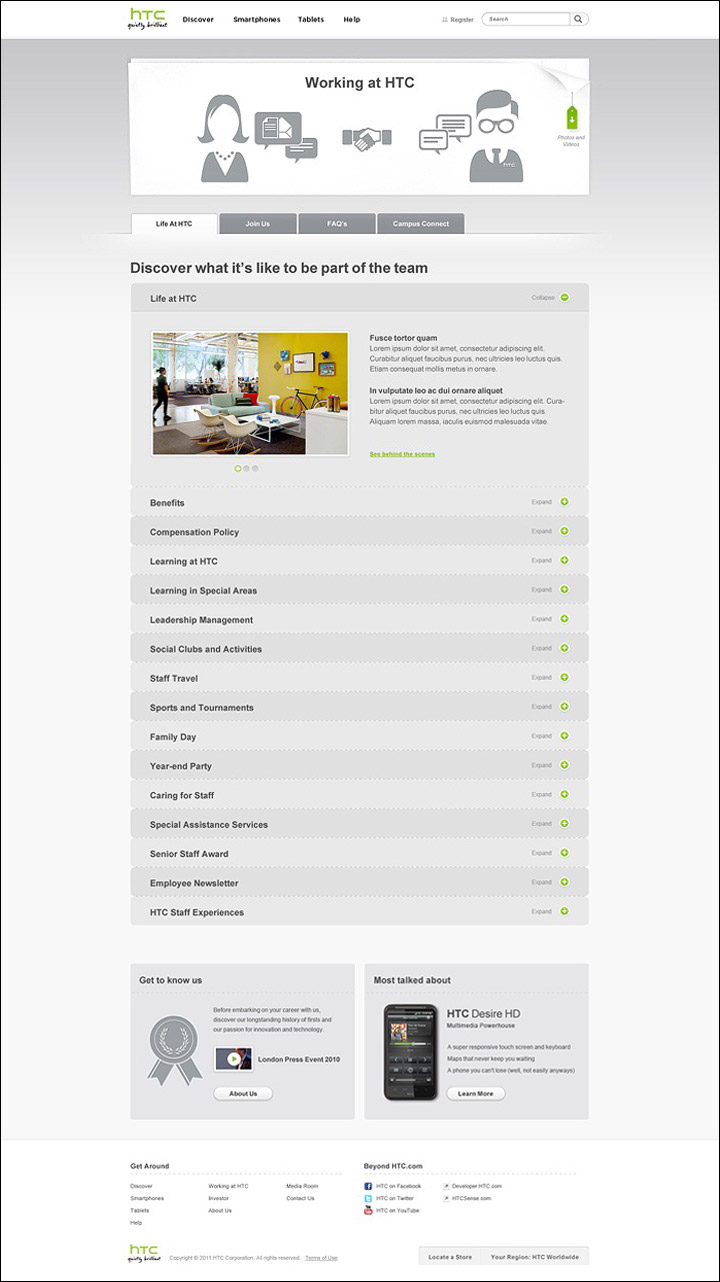
聯(lián)系方式與人才招聘


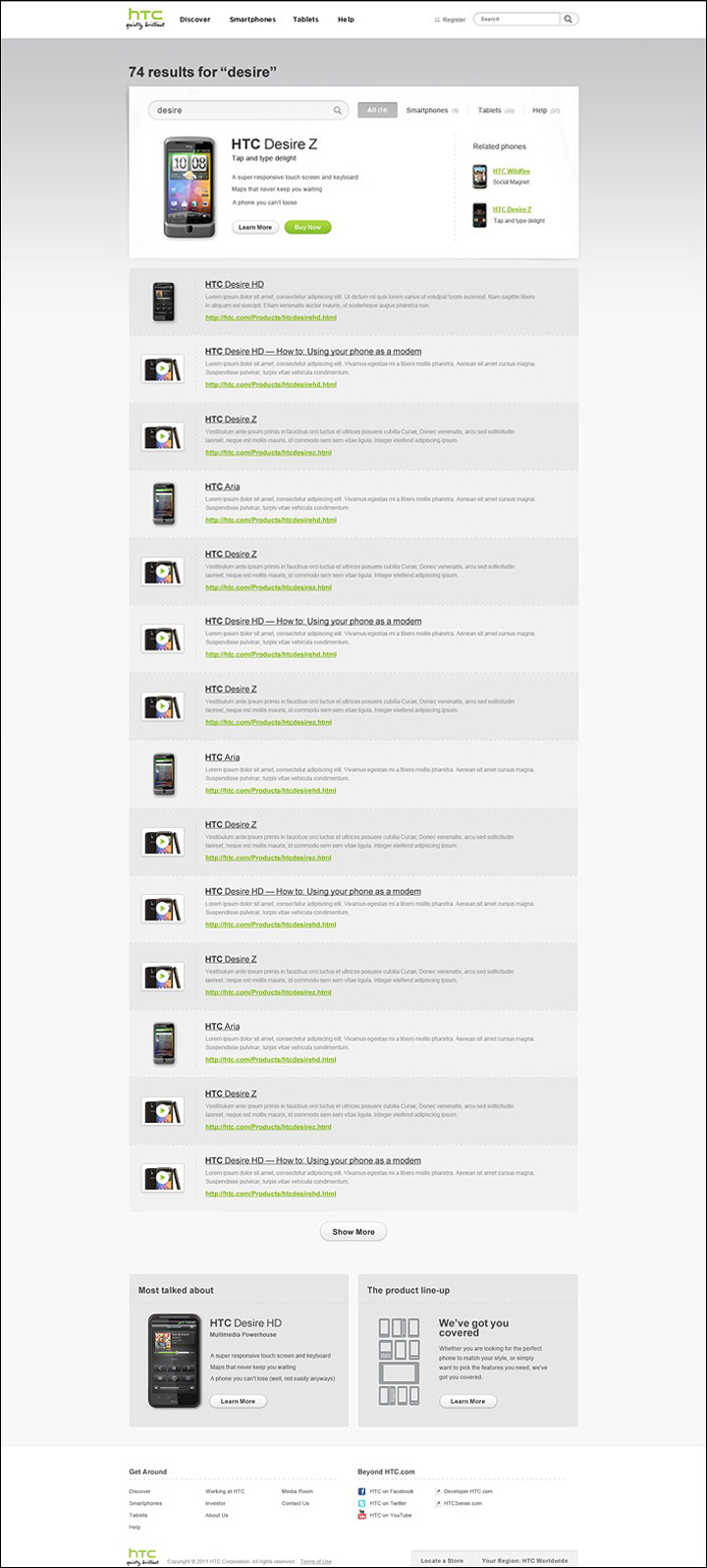
站內(nèi)搜索

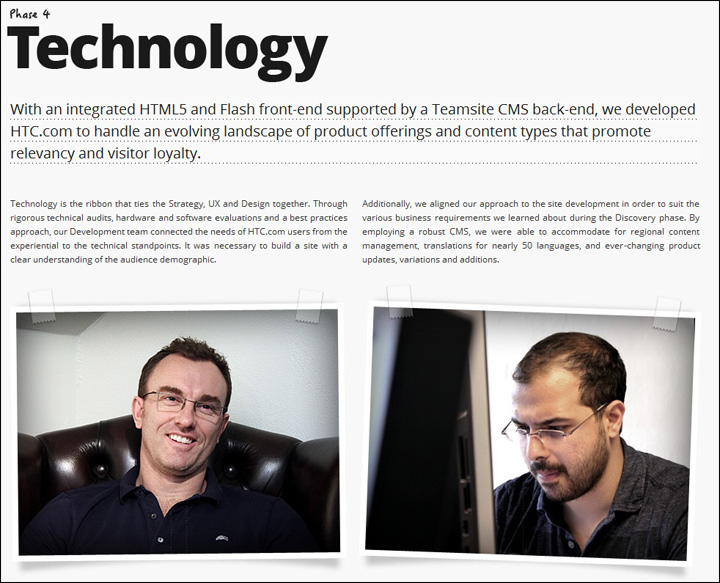
Phase 4——Technology 技術(shù)
Teamsite的CMS后端支持前端HTML5和Flash的整合,我們旨在將HTC.com發(fā)展成為提供產(chǎn)品和訪客生活息息相關(guān)的內(nèi)容類(lèi)型及培養(yǎng)訪客忠誠(chéng)度。
技術(shù)將營(yíng)銷(xiāo)戰(zhàn)略、用戶體驗(yàn)和設(shè)計(jì)統(tǒng)籌到一起。通過(guò)嚴(yán)格的技術(shù)審查,硬件與軟件的評(píng)估以及最佳的方法實(shí)踐,我們的開(kāi)發(fā)團(tuán)隊(duì)將HTC.com用戶的需求體驗(yàn)與技術(shù)支持緊緊相連。另外,我們整合了一系列方法以應(yīng)對(duì)網(wǎng)站更好的適應(yīng)我們所知的探索階段的各種商業(yè)需求。使用如此強(qiáng)悍的內(nèi)容管理系統(tǒng)CMS,使我們能夠更容易的實(shí)現(xiàn)跨區(qū)域網(wǎng)站的內(nèi)容管理、50種語(yǔ)言的轉(zhuǎn)換、產(chǎn)品與服務(wù)的更新及各種變化。

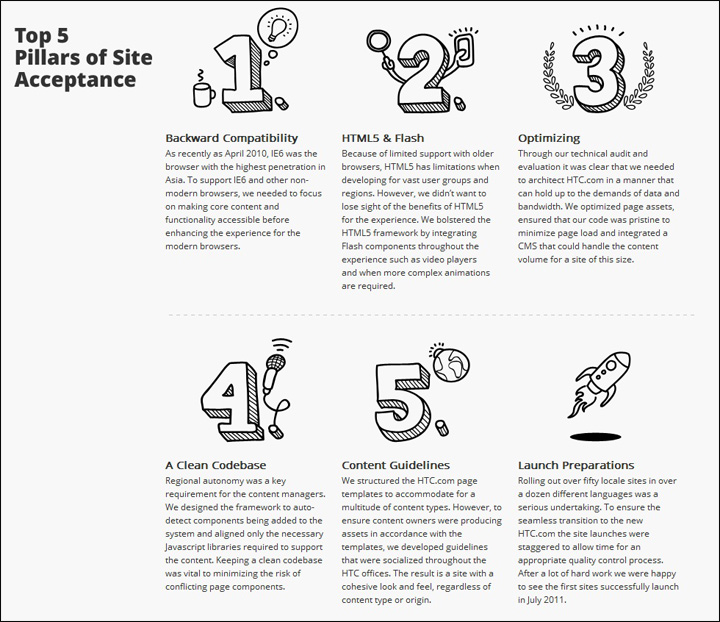
后期制作攻堅(jiān)階段的五大支柱型成果
后臺(tái)程序兼容性問(wèn)題
HTML5 & Flash并用
整站最終的優(yōu)化
清理并優(yōu)化代碼
網(wǎng)站地圖(內(nèi)容導(dǎo)覽)
上線前就位準(zhǔn)備

最終,全新的HTC全球官網(wǎng)于2011年7月正式上線! 真不容易!為Fi歡呼!
HTC全球官網(wǎng)URL:http://www.htc.com/www/




評(píng)論
評(píng)論
推薦評(píng)論
暫無(wú)評(píng)論哦,快來(lái)評(píng)論一下吧!
全部評(píng)論(0條)